-
4种 Stable Diffusion 常用模型
我们都知道,Stable-Diffusion是基于模型进行图像生成的技术。在Stable-Diffusion中,有多种不同的模型可供选择,除了大型模型外,还可以与其他模型结合进行微调。这些模型有不同的用途和特点,需要进行区分。在了解了模型的种类之后,我们还需要了解有哪些优秀的模型。下一期,整理好就分享给大家。下期预告:Stable-Diffusion常用模型推荐!记得收藏起来~
-
数字大屏项目
在地产+互联网行业待了3年,行业确实在做一些调整不予置评,相关企业和产品都在寻求转型。从本次分享的内容可看出产品在向G端可视化智慧园区看齐,但目前无论是商务需求还是项目体量都还无法完全复现。 -分享地产软件界面的不多,欢迎交流。 -部分政策文字数据与图形已脱敏或打码处理,所有字段与最终落地字段无关,仅做分享。 -部分政策文字数据或图片内容与落地内容不符,实际以落地效果为准。 -画面内政策文字,实际…
-
Midjourney101种风格合集【3】
💁♀️ Hi~宝子们~第三期《101种艺术风格系列》🔥🌟 宇宙级AI绘画师必备知识库~🌟 17、民族艺术 (Ethnic Art):👉 强调特定文化和民族传统的艺术形式,包括传统工艺、图案和象征,反映了各民族独特的历史和文化价值。18、未来机械 (Future Machinery):👉 以对未来技术和机械设备的想象为特点,常见于科幻艺术中,展示了前卫的设计和创新概念。19、乡村风格 (Count…
-
创造你的动漫世界:YoYo内测开始
YOYO是一款内容消费以及内容创作平台产品,旨在利用AIGC能力打破技术力和想象力之间的壁垒,让泛二次元用户能够随心所欲进行动漫创作。
-
探索IconifyAI:快速生成专业应用图标的AI工具
IconifyAI是一个AI应用图标生成器,能够在几秒钟内为您创建独特、美观和专业的应用图标。此外,它还提供了将文本转换为即用型标志的功能。
-
印象AI功能一览:无中生有、一生万物、一键生成思维导图
印象AI是印象笔记推出的AI知识和信息管理功能。它不仅限于开放式写作助理,而是涉及到知识管理的各个环节,辅助实现完善信息记录、高效信息整理、智能多模态信息关联与创作内容的润色和升华,成为由GPT驱动的多模态、全能知识管理助理。
-
探索多墨智能:在线AI一键生成文档、流程图、思维导图工具
多墨智能是一款由人工智能驱动的在线工具,旨在帮助用户快速创建各种类型的文档、思维导图或流程图,从而提高工作效率和创造力。
-
探索Noty.ai:提高团队工作效率的会议笔记工具
Noty.ai是一款会议笔记工具,旨在提高团队的工作效率。它利用AI助手功能,每天可节省多达2个小时的通话相关任务时间,并防止您在会议结束后丢失重要信息。
-
了解Timely:一款AI驱动的时间追踪软件
Timely是什么? Timely是一款AI驱动的时间追踪软件,旨在帮助团队准确追踪他们的时间,以便轻松报告客户、项目和工作小时数。这款软件适用于各种团队,可以帮助他们专注于重要的工作。 Timely的主要特点和功能 自动时间追踪:Timely可以自动追踪公司的时间,让你和你的团队专注于重要的工作。 精确的日常记录:获取你在文档、会议、邮件、网站和视频通话中花费的所有时间的精确记录,无需任何努力。…
-
腾讯乐享AI助手发布:定义智能学习与企业知识管理的新纪元
背景介绍 在2023年9月7日举行的腾讯全球数字生态大会上,腾讯集团高级执行副总裁、云与智慧产业事业群CEO汤道生首次公开介绍了“腾讯乐享AI助手”。这一平台基于腾讯的大模型和AIGC(人工智能生成内容)技术,旨在提供一个全方位的智能学习社区。 核心功能 “腾讯乐享AI助手”整合了腾讯乐享平台上近20种产品能力,包括智能知识问答、多模态智能搜索、AI辅助创作及智能生成考题等。这些功能使得AI助手不…
-
麦耳会记:提升您的会议效率与知识整理能力
文章目录 麦耳会记是什么? 麦耳会记可以做什么? 工作会议实时记录 学习记录快速整理 咨询访谈整理 如何使用麦耳会记? 1. 麦耳会记是什么? 麦耳会记是由思必驰科技股份有限公司开发的一款智能语音转写工具,它结合了先进的全链路智能语音语言技术。这项技术包括语音文字转换、字幕同传以及智能硬件整合,形成了一套完整的智慧办公系列产品和服务平台。麦耳会记特别设计以满足多种办公场景的需求,无论是在PC端还是…
-
Microsoft Copilot:你的日常AI助手,让工作和生活更轻松
文章目录 简介 Microsoft Copilot是什么? 功能介绍 Microsoft Copilot可以做什么? 应用场景 Microsoft Copilot使用场景 1. 简介 Microsoft Copilot是什么? 在2023年的Ignite技术大会上,微软推出了网页版Copilot,这是一个全新的在线平台,使用户可以在任何设备上通过浏览器直接访问Microsoft Copilot的助…
-
提升PPT设计效率:探索GaiPPT的智能演示文稿美化工具
简介 GaiPPT是什么? GaiPPT是一个AI智能PPT美化工具,旨在通过人工智能技术优化PowerPoint演示文稿的设计和布局。它能够自动化设计流程,使非设计专业人士也能快速且轻松地创建出具有专业水准的演示文稿。 GaiPPT的目标与愿景 GaiPPT旨在简化演示文稿的制作流程,使用户能够在极短的时间内完成高质量的PPT设计,成为所有需要制作PPT的用户的首选工具,无论是商业专业人士、教师…
-
7位 Stable Diffusion 教学宝藏博主推荐!
学任何东西如果有一个好老师,就可以事半功倍,学习 Stable Diffusion 更是如此!为大家在B站和YouTube上挑选了一些适合零基础学习的stable diffusion的教学博主,尤其是Stable Diffsuion的教学,非常适合刚入门的小白学习大家可以关注起来,一起学习 Stable-Diffusion,一起交流~记得收藏起来~我是“Wincy_Fu”,日常分享AI开眼和各种绘…
-
Moonvy 月维,设计素材周刊 112期
产品推荐 在线 3D 建模工具:Vectary Vectary 是一个在线平台,用于创建和管理交互式 3D 和 AR 设计,可以对接开发落地制作建模交互,免费试用30天,交互采用时间轴方式更加直观。同类还有之前介绍的 Spline 。 投稿人:Atoi https://www.vectary.com/ Figma 渐进模糊插件:Progressive Blur 插件中非常简单的…
-
B端crm项目总结
复盘并整理了部分上半年所负责的产品项目,从设计执行到负责一个完整的产品系统,团队成员都是多项目并行,大家都是摸着石头搭桥过河。河过人走,只留下一座石桥在河面上独自实现它的价值。 所负责产品是一个B to C的crm项目,没有成功搭上scrm的快车。产品经历过两个大版本,且目标定位各不相同。行业在进行一些调整,为降本增效将产品从50余人团队移交至临时凑齐的5人,设计也担起了产品岗的责任,重点在于功能…
-
震撼发布!PS Beta 25.1 全新版本强势登场!创造性填充功能惊艳升级支持100多种语言原创
8月26日,Adobe公司把PS 2023更新到了最新版本的25.1Beta(M.2304版)。官方的说明是:“包含新的Beta功能,包括由Adobe Firefly提供支持的生成式填充和生成式扩展等"。 Win/Mac/M1芯片安装包文章尾获取 一、本次25.1版本更新内容 1、最新发布的Photoshop 2024 25.1 Beta版本不仅带来了创意填充功能,还对界面进行了一些调整…
- 13.9k
- 2
- 3
-
【Stable Diffusion】来了来了!属于SDXL的ControlNet模型它终于来了!(测评)原创
千呼万唤始出来!就在昨天,WebUI的ControlNet1.1.4版本终于更新,这次的更新支持了SDXL1.0的模型。我怀着兴奋的心情,打开了网站开始下载模型。这次总共出了四种控制类型,分别是Canny、Depth、Sketch和Openpose。 来到Hugging Face的网址:https://huggingface.co/lllyasviel/sd_control_collection/…
- 16k
- 1
- 2
-
sd绘图|手把手教你绘制电商护肤品原创
最近研究stablediffusion,发现它真的是非常强大,特别是现在的模型越来越多,越来越好,也给我们做图提供很好的思路和创意。 你还在为电商护肤品出图而感到脑袋疼吗?现在sd也能简单出图给你创意啦! 话不多说,先看看出图效果 以上效果图均为sd直出图,未进行任何ps处理。 估计很多小伙伴会因为sd部署门槛,电脑配置等问题无法去研究,其实也不用担心,我这些图都是在线sd软件(liblibAI上…
- 3.4k
- 0
- 2
-
这是一篇关于UI设计师转产品经理的建议文章(一)原创
关于UI设计师如何转型产品经理,以及UI设计师对疫情环境如何破圈升级的建议文章共计2万6千多字,建议大家选取目录节点式阅读 1. 22年,UI设计行业依旧大萧条2. UI设计师的未来,还有未来吗3. 转行?不如考虑转岗4. UI设计岗位的邻居是谁,有哪些5. 转岗前,记得先给自己做定位测评6. 转与不转,考虑几个要素足够了7. 从3:7变为7:3,你就成功了一半8. 设计思维到产品思维的转化技巧9…
- 9.6k
- 1
- 1
-
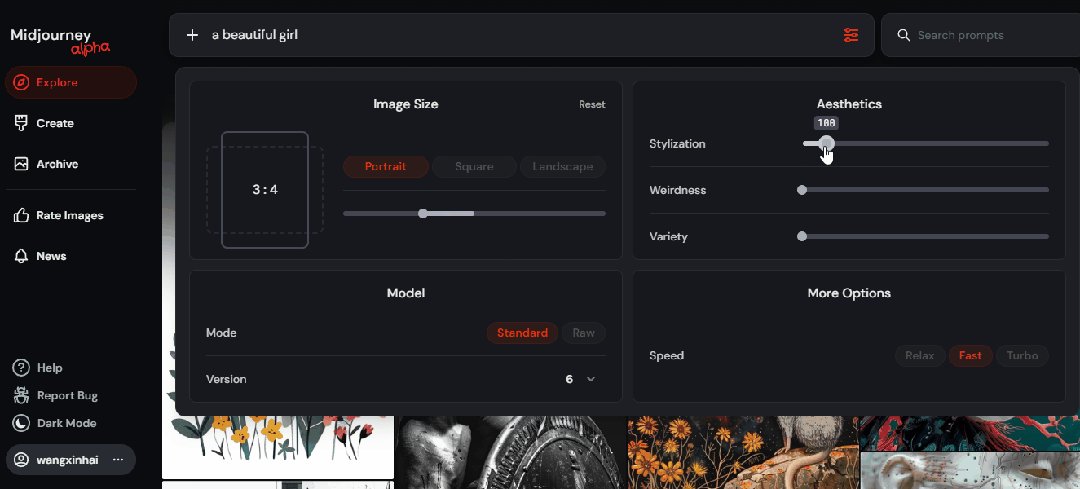
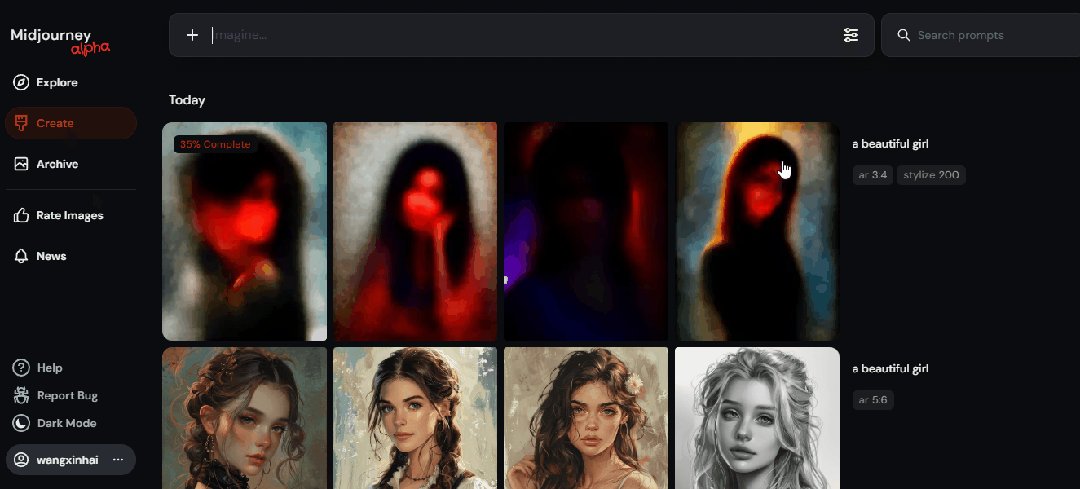
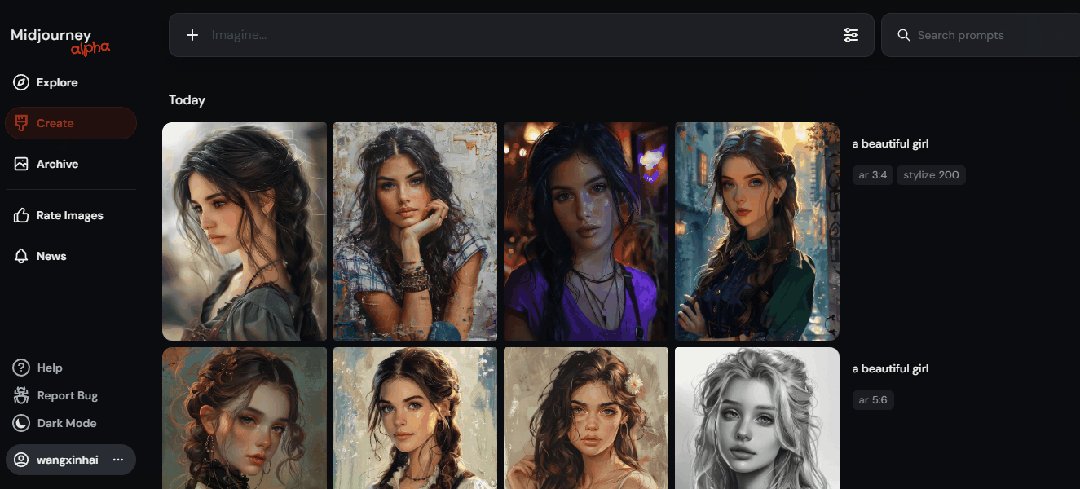
用AI绘画变现,看完这篇你就懂了热门
最近AI绘画实在是太火了,Midjourney V5上线后,对AI绘画又有了新的认知,它已经强大到什么地步呢? 什么?你还不会使用AI绘画? 我不答应!莫慌!AI再强大,也是人控制的,你没有专业清洗的指令它是无法生成如此高质量的图片的,虽然它生成的图片很厉害,对我们是不是有什么帮助呢?那今天的主题就是 用AI绘画变现... 首先我们看一下别人怎么变现的 可以看到,这类账号大部分都是壁纸分…
- 15.4k
- 0
- 1
-
保姆级B端视觉设计教程原创
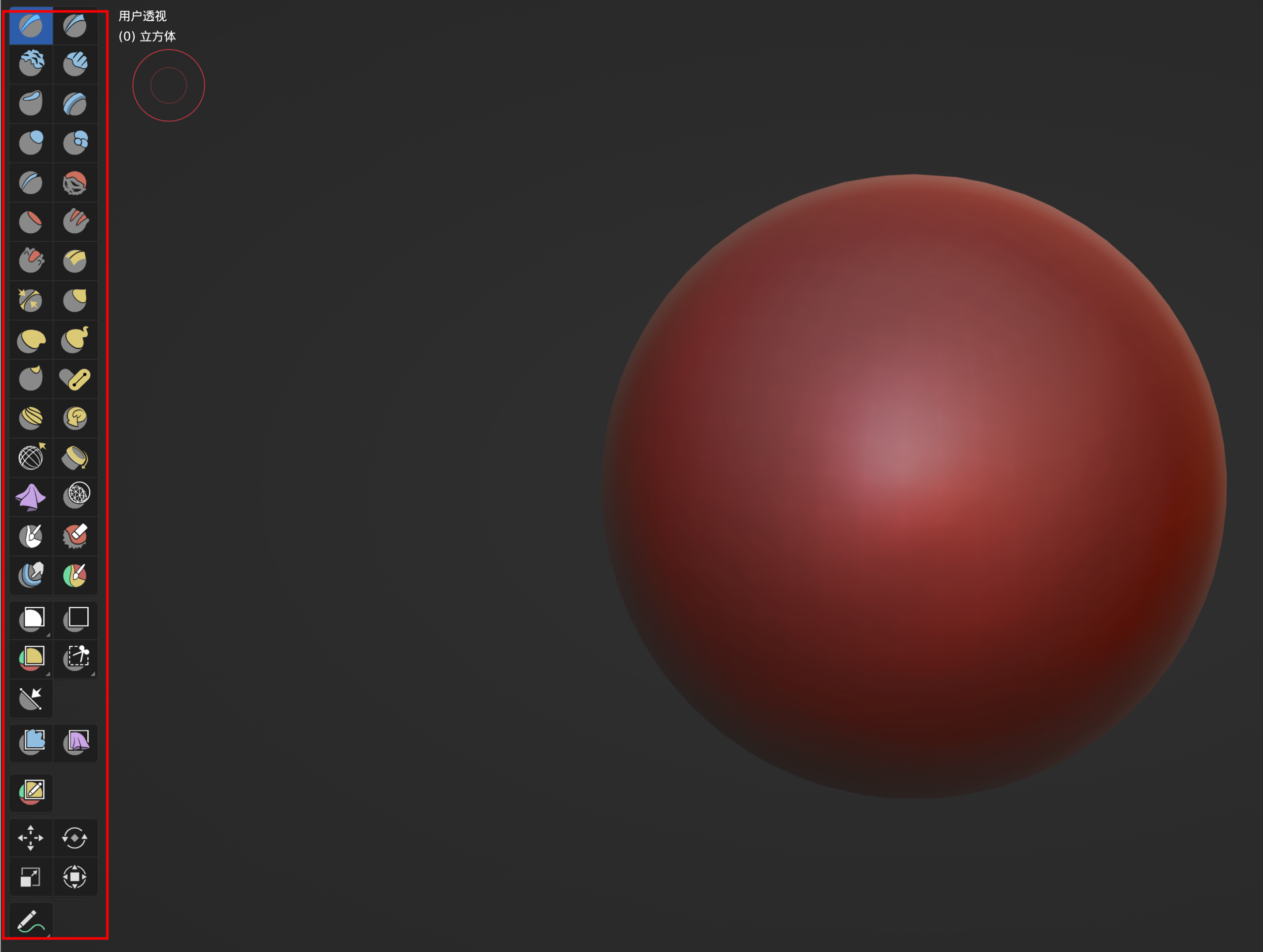
相信广大设计师朋友在工作中总会遇到一些B端类的视觉需求,通常是UI的装饰氛围模块以及UI视觉卡片。 下图为云游戏官网和游戏安全官网的部分视觉设计。 今天我们就来个小教程,帮助大家快速了解这类需求的设计方法和制作过程。本文将按照以下内容展开叙述: 1.主要软件 2.设计拆解 3.新建渲染 4.进阶材质球制作 5.渲染与后期 主要软件 本次教程需要用到的软件有:CINEMA 4D、渲染器 Octane…
-
【Stable Diffusion】UI界面美化插件Kitchen原创
正常的UI布局是这样的,模型、VAE,标签栏等选项都放在最顶上。 当我们打开下面的插件之后,页面就会拉长,此时如果还想换模型或者切换到别的板块就要回到上面去,这样来来回回就很麻烦。 今天就给大家介绍一款UI界面的插件——Kitchen,它给我们提供了一种全新的布局。 安装方式就是在扩展面板中搜索Kitchen,可以直接安装。或者是将下载好的插件,放在这个路径文件夹下“……\sd-webui-aki…
- 5.9k
- 0
- 1
-
【Stable Diffusion】无需Lora,一键换脸插件Roop原创
最近新出的一个一键换脸插件Roop,其快捷方便的操作惊艳了不少人,甚至隐隐有赶超Lora的趋势。 举个例子,我们使用大模型“majicmixRealistic”来生成一个女生的图像,提示词只有“1girl”和一些常用的标准化正负提示词。 得到了一个女生的图像。 接下来我们启用这个插件,放入一张想要更换的其他人脸的图片,然后点击生成。 可以看到,脸部就被替换掉了。就这么简单,不需要炼丹,不需要复杂的…
- 4k
- 0
- 1
-
Midjourney AI-IP形象设计,公仔,手办探索原创
前言 这几天MJ上线了图片识别关键词功能,还在测试阶段,这相当于较大的更新,更亲和新手,亲和商业,对于还没有加入者来说,这时候入局,很不错。 这也导致了入门门槛又一次降低,学习成本降低,以后可能成为设计师必备最基础的要求。不再是领导声控让你画图,领导直接丢过来一段“咒语”让你去测试,去训练。 此时 Stable Diffusion 靓仔路过:“老子 PNG Info 早就有这功能了,垃圾!”Mid…
- 6.5k
- 0
- 1
-
2023 年 UI/UX 设计趋势原创
又一年即将结束。许多的2022年趋势我们预计,今年确实在我们的设备上发现了它们在数字产品中的用途。在我们即将迎来 2023 年之际,我们正在更加仔细地审视这两个不断发展的 UI 和 UX 趋势,采取新的形式并找到新的用途,以使用户受益并感到高兴。在本文中,我们重点介绍了一些我们认为将持续存在并可能在明年获得更多关注的趋势。 界面趋势 1.动作设计 Apple为 iPad Mini 设计的动态设计示…
-
Figma重磅更新,这些超赞功能你一定不能错过!(文末福利)原创
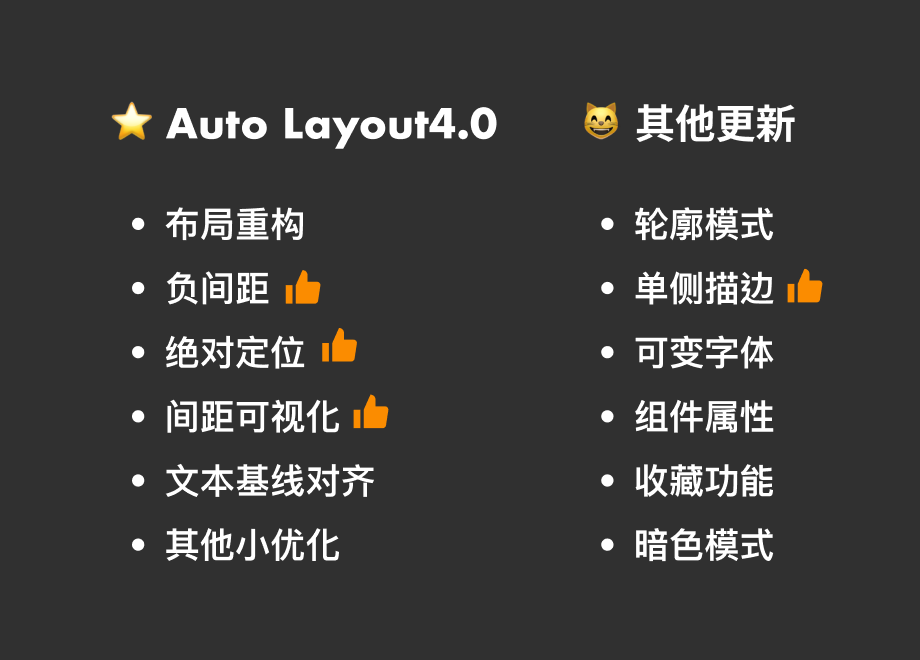
2022年的第11篇原创文章 我的第91篇原创 一年一度的Figma Config大会在5月10日晚23:00如约而至。相比往年,今年的更新幅度可谓是重磅! 这几天我在实际项目中体验了一遍新功能,非常加分,作图效率都要比改版前提升数倍。错过直播的小伙伴,可直接参考我这篇文章,更新内容+个人使用体验。 废话不多说,安排。 前排提醒,大量Gif预警,请保持网络良好~ Auto Layout 4.0 之…
- 9.6k
- 0
- 1
-
服务蓝图(Service Blueprint)原创
服务设计是一项计划和组织业务资源(人员,道具和流程)的活动,它能够辅助设计师和企业管理人员改善员工的体验并间接地提高客户的体验。而服务蓝图是服务设计过程中使用的主要映射工具(Mapping Tool)。 什么是服务蓝图? 服务蓝图是一种图表,它可视化了与特定客户旅程中的接触点直接相关的不同服务组件(人员,道具(props)和流程)之间的关系。 我们可以将服务蓝图视为客户旅程图(Customer J…
- 179.5k
- 0
- 0
-
详解“双钻模型”原创
本文旨在为设计师和产品及项目经理提供一种工具来启动,构架,组织,运行和管理设计挑战的项目——通过使用双钻模型。 双钻模型 让我们来观察以下这个模型, 如果您熟悉英国设计委员会的Double Diamond,IDEO的以人为本的设计思想或 d.school的设计思维过程,则可能熟悉本文以下各段中的大多数方法,步骤和工具。 了解用户(Understanding People) 根据Don Norman…
- 179.4k
- 0
- 0
-
通过用户旅程地图提升用户体验原创
定义 用户旅程地图(user journey mapping)展示的是用户在使用一款产品和服务的过程中每个阶段的体验。包括行为、感受(痛点和满意点)、思考及想法。它通过图形化的方式直观的记录和整理用户每个阶段的体验,让产品的设计参与者、决策者对用户的体验有更为直观的印象。 为什么使用用户体验地图 1、让更多人有参与感和同理心 以往产品设计者与开发人员,对于用户与产品/服务的交互节点只有零散的感知。…
- 179.3k
- 0
- 0
-
无障碍设计,可用设计和通用设计原创
近年来出现了几个术语,描述了相似但有些不同的设计概念。术语“无障碍设计”,“可用设计”和“通用设计”都是可以使产品(包括残疾人)更易于所有人使用的设计方法。这些概念适用于构建环境,客户服务以及其他产品和环境的设计,包括信息技术,例如硬件,软件,多媒体,远程学习课程,网站,课程和说明。 无障碍设计(accessible design) 无障碍设计是一个专门考虑残疾人需求的设计过程。无障碍设计的产出可…
- 169.6k
- 0
- 0
-
如何将游戏元素融入产品设计
本文将介绍如何以正确的方式构建游戏化系统,并分享Fitbit,Waze和Duolingo如何使用它来增强其产品体验的案例。 如今,我们在网上通过应用程序完成许多事情:我们发送电子邮件,购买东西或预订机票,并且把这些事情当作严肃的事情对待。但与此同时,我们也很开心地在Instagram上浪费时间,或者在Tiktok上看搞笑视频,把它们看作是放松的娱乐活动。 但是,这些活动为何有所不同?为什么有些活动…
- 169.6k
- 0
- 0
-
如何创建UX 站点地图(Sitemap)原创
在进行交互设计时,我们经常能接触到站点地图这个专属名词。通过创建UX站点地图,您可以快速通过树形图浏览您网页和应用程序的架构和基本内容。本文将介绍UX站点地图的定义,制作方式和技巧。 什么是UX站点地图(sitemap) UX 站点地图是网站或应用程序的层次结构图,它显示了页面的优先级,链接和标签方式。如果用户流就像街道视图的详细信息,则站点地图就像鸟瞰图。 什么时候使用UX站点地图 从上图的双钻…
- 169.4k
- 0
- 0
-
使用草绘提高您的UX技能原创
在进行用户体验设计的过程中,一些UX和UI设计师自然地使用软件完成整个设计过程。然而,在设计初始阶段,相比于制作精致的动画及界面效果,使用纸笔才是我们应该遵循的设计原则。 我们在项目设计过程中,经常会遇见以下这种情况:设计师花费大量时间制作了精美的线框,然而当他们向客户或产品负责人陈述自己想法的时候,却在这个过程中迅速发现了错误。 让我们反思一下:您花费了多少时间来为这些设计偏差买单? 我们知道,…
- 169.2k
- 0
- 0
-
用Kano模型辅助产品功能决策原创
作为产品设计师,我们致力于创造令用户满意的产品。但是,有时候我们尽了最大的努力,却仍没有达到预期。这其中的原因之一可能与产品未达到用户的期望有关。实际上,在设计阶段,我们可以依靠卡诺模型来避免这种情况的发生。 卡诺模型(Kano Model)是用于制定设计决策的工具。通过根据功能对客户满意度的预期影响来对产品功能进行优先级排序,从而更好地进行设计决策。卡诺模型有助于了解产品设计的功能是否会给用户带…
- 169.2k
- 0
- 0
-
在UX设计中构建亲和图(Affinity Diagram)原创
在UX设计中,我们经常会使用到亲和图(Affinity Diagram),团队成员会围坐成小组,在白板上涂鸦并参与讨论。尽管物理空间的便利贴在团队工作中十分有效,然而,将亲和图以数字方式存储在电脑里,有助于长时间地保存设计思路和向其他团队成员展示设计结果。 本文会讨论亲和图的使用场景,并在文末提供免费的亲和图sketch模版供大家下载。 什么是亲和图? 简而言之,亲和图起到直观展示用户问题(pro…
- 167k
- 0
- 0
-
创建App 图标的6个步骤原创
在设计App产品中,设计师通常需要考虑图标的设计。那么什么样的图标可以达到最好的用户体验效果?我们又该如何设计图标组件?这里有一份案例可以参考 Step 1.思考图标在App中的用途 在第一个阶段,我们需要留意图标的在App中的作用。通常来说,图标组件可以:1)为文件类型提供视觉提示与引导 2)在快速扫描文本时帮助区分文件类型 Step 2. 手绘图标 进行头脑风暴,在纸面绘制出所有图标的可能设计…
- 167k
- 0
- 0
-
使用Google HEART框架衡量用户体验指标原创
作为用户体验设计师,你可能每天需要花费大量时间观察用户,与他们交谈并收集反馈,还要跟踪诸如加载时间,崩溃和每日活跃用户之类的指标。这些实验和数字对于创建有效的用户体验是无价的,但还远远不够。为了全面了解整体用户体验,Google UX研究专家设计了一组指标,该指标被用来辅助产品设计师制定更好的决策。 什么是Google Heart 框架? HEART框架是一组以用户为中心的指标。它可以帮助设计团队…
- 166.9k
- 0
- 0
-
制作UX流程图的技巧原创
UX流程图可帮助您将用户在网站或应用程序上完成任务或实现目标所需采取的步骤(用户流程)进行可视化展示。在今天的文章中,我们将介绍设计UX流程图的技巧及步骤。 UX流程图设计步骤 #1了解您的用户 设计有效的UX流程图始于用户-作为设计师,你应该首先明确:谁将使用该系统?首先进行用户研究和用户画像分析,因为这将帮助您定义目标受众及其需求。 接下来,考虑用户如何访问您的产品。这是引入入口点的时间。入口…
- 166.9k
- 0
- 0
-
-
UX设计师必备的颜色选择工具原创
在交互设计中,颜色的选择可能是设计师最难下定决心的内容。大量的颜色组合让设计师很难决定要在网站或应用程序上使用哪种颜色。小编今天整理了用于选择颜色的设计工具清单,相信这些资源可以为你们在未来的设计中节省很多时间。 1.寻找灵感 大自然 要获得颜色设计的灵感,您只需要环顾四周。最好的色彩组合来自大自然,作为设计师,只需拍下美丽瞬间的照片,然后根据这张照片创建配色方案即可。 Behance Behan…
- 166.8k
- 0
- 0
-
适用于UX设计中的数据图表样式原创
作为交互设计师,我们经常需要使用数据可视化来处理许多统计信息,报告用户反馈数据。在本文中,小编整理了各种类别的图表样式,供大家参考。 在选择合适的数据图表之前,设计师首先需要对数据组的数量进行归类。在仅有一组数据的情况下,设计师可以选择以下的图表类型: 标签(Lable) 含有数据的标签 进度圈图(Progress Doughnut Chart) 折线/面积图(Line/Area Chart) 直…
- 166.8k
- 0
- 0
-
利用工具来管理和放弃失败的赌注,从而减少承诺偏差和过度自信。热门
上周,我们写到 “信念 “是一种非常人性化的特质,它使我们拥有强大而非理性的能力,几乎可以排除万难地创造出积极的结果。 今天,我们...
- 161.8k
- 0
- 0
-
UI动效设计指南!三个要素打造流畅的动效体验原创
关注▲Clip设计夹后台回复“进群”加入设计成长群 设计夹的第116篇文章分享 大家好,这里是设计夹,今天为大家分享的是「动效设计」。 UI设计中,好的动效总能第一时间抓住用户的注意力,通过多种形式的动效能够让用户与界面产生交互并确保良好的使用体验。 本次主要从动效的持续时长和速度、缓动类型和动效编排三方面,分析在设计UI动效的过程中需要考虑的因素~ 持续时长和速度 动效设计中的持续时长和速度是两…
- 161.8k
- 0
- 0
-
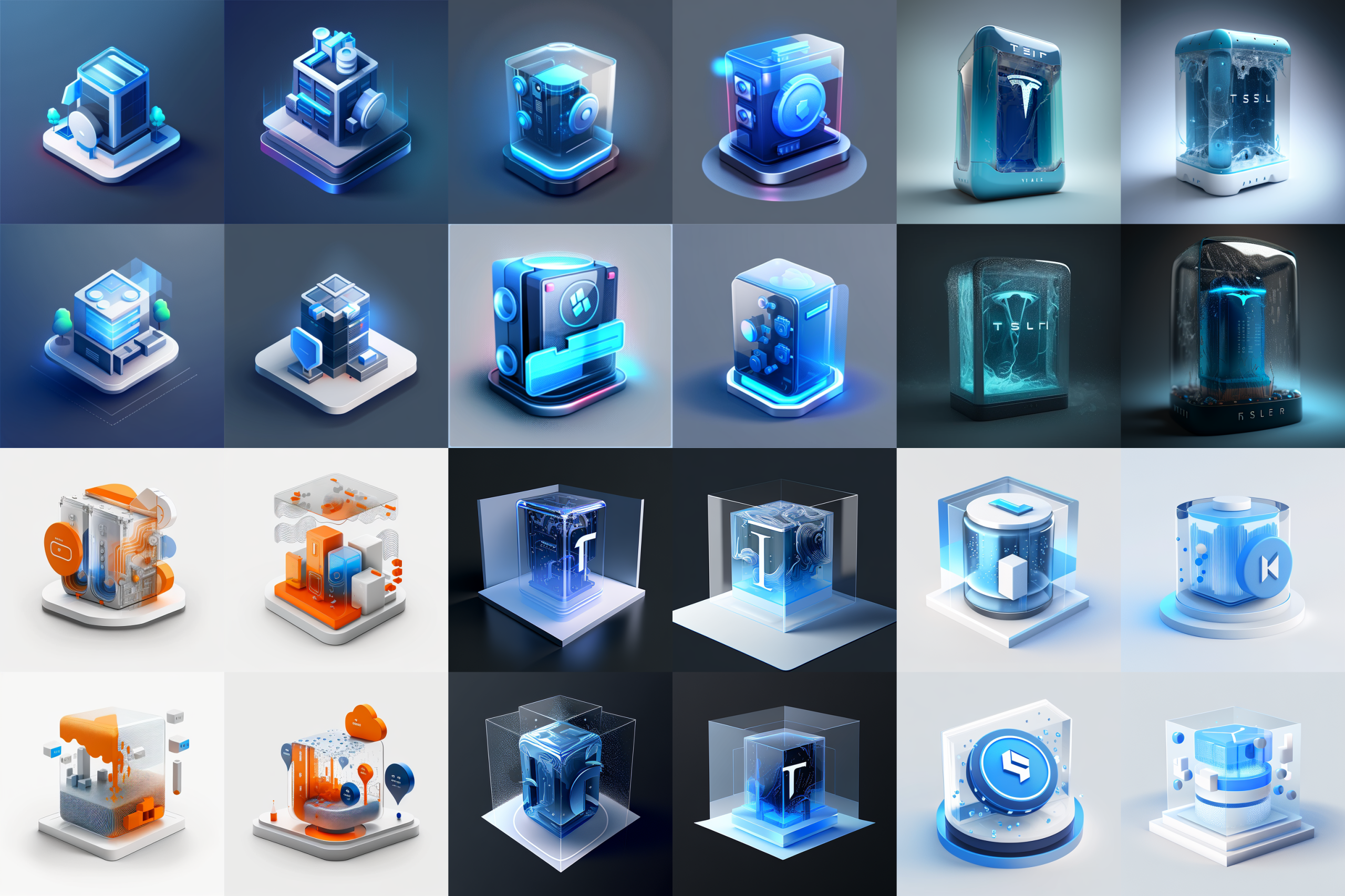
保姆级Midjourney制作3D图标(含所有案例关键词+百组关键词)原创
最近看到很多大神分享Midjourney做的机械风格内容、插画、人物等。品质感非常高,那么Midjourney对于可视化或者B端行业又有哪些提质增效点呢,做了很多尝试,探索了一些方法,将自己的经验和大家分享。文章底部送上百组关键词 接下来带大家尝试做一些,在网上也研究了下大神们的思路,顺便把我学到的一些思路和方法和大家分享,帮助大家快速出想要的东西。 收藏以备急用,三连关注,记得分享哦 我生成的图…
-
牛!微软1545个3D表情源文件,可以商用!商用
最近,微软宣布开源1500多种3D表情,关键是还可以自定义。 先来看看会动的表情包长啥样。 1500多个表情免费用 这就意味着,从现在开始,微软几乎所有的表情符都可以在Figma和GitHub上免费使用。 项目地址:https://github.com/microsoft/fluentui-emoji 目的是能够鼓励Emoji领域更多的创造力和包容性。 去年,微软在Windows11中发布了表情符…
- 866
- 4
- 0
-
Moonvy 月维,设计素材周刊 066 期原创
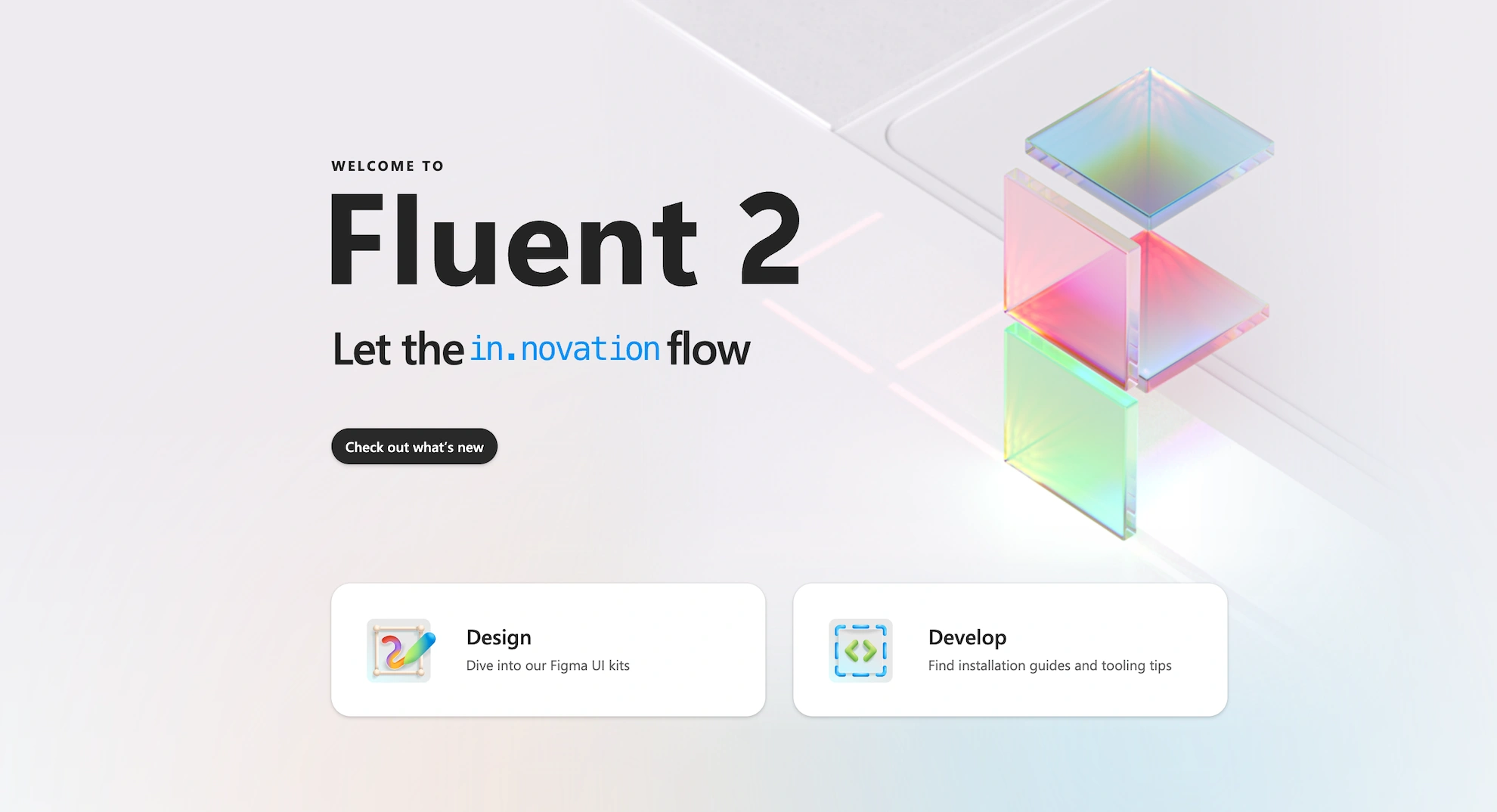
设计资讯 微软推出下一代 Fluent Design 设计风格:Fluent 2 微软正式推出了下一代 Fluent Design 设计风格:Fluent 2,Fluent 2 也是跨平台设计语言,支持 Web、Windows、iOS、MacOS、Android 平台。 官网:https://fluent2.microsoft.design/ Fluen2 的改进方面包括: 色彩系统 设计原子改进…
- 433
- 3
- 0
-
保姆级B端视觉设计教程原创
相信广大设计师朋友在工作中总会遇到一些B端类的视觉需求,通常是UI的装饰氛围模块以及UI视觉卡片。 下图为云游戏官网和游戏安全官网的部分视觉设计。 今天我们就来个小教程,帮助大家快速了解这类需求的设计方法和制作过程。本文将按照以下内容展开叙述: 1.主要软件 2.设计拆解 3.新建渲染 4.进阶材质球制作 5.渲染与后期 主要软件 本次教程需要用到的软件有:CINEMA 4D、渲染器 Octane…
-
【面试题】为什么抖音是上下滑,探探是左右滑原创
这是一道PM面试题,挺有趣,聊一聊。 探探是一款基于lbs的陌生交友平台,向左滑喜欢,向右滑无感。寻找与你相近的缘分,遇见双向奔赴的爱情。 像极了几米《向左走,向右走》里的故事: 他和她住在同一个城市的同一幢公寓楼里。每次出门,习惯的她向左走,他向右走。永不碰头。 他们走过同一条街道,喂过同一只流浪猫,抱过同一个孩子,在同一场大雨奔回家,听同样的广播,同样的寂寞。 但是有一天他们竟然相遇了,在公园…
- 50.2k
- 3
- 1
-
AI智能Midjourney看这篇就够了+无限白嫖次数,太强了精品
大家好,最近很多人咨询Midjourney快速生成图的问题,这篇文章一步步带大家使用,教会为止,不会你微信我。开始前我们先看两个问题,本篇文章也一同给解决。先收藏以备后续急需。 【问题一】、不了解怎么控制关键词才能达到想要的效果,文末为大家准备了上万个关键词让大家用到爽。需要的可以领取 【问题二】、次数用完了怎么办。我们先看下官方规定,如果没有付费,属于试用帐号,可以生成20-25张图。付费版用户…
-
Moonvy 月维,设计素材周刊 063 期原创
设计资讯 Spline 社区上线了 在线 3D 工具 Spline,上线了社区功能,类似 Figma 的社区展示分享作品同时也可以获得优质的灵感资源。 https://community.spline.design/ Google Chrome 浏览器小锁的图标即将有变化 自 1990 年代早期版本的 Netscape 以来,当网站通过 HTTPS 加载时,浏览器会显示一个锁图标。许多用户从来不知…
- 444
- 2
- 0
-
Moonvy 月维,设计素材周刊 070 期原创
设计资讯 Figma 新功能学习文件 Figma Config 大会更新了不少新功能,可以跟着官方的学习文档体验新功能。 再发布会中还演示了 AI 部分,可以了解一下被 Figma 收购的 AI 领域的公司 Diagram (再说一次官网设计是真好看) Figma 新功能学习文件:https://www.figma.com/@figma Figma 新的博客:https://w…
- 1.3k
- 2
- 0
-
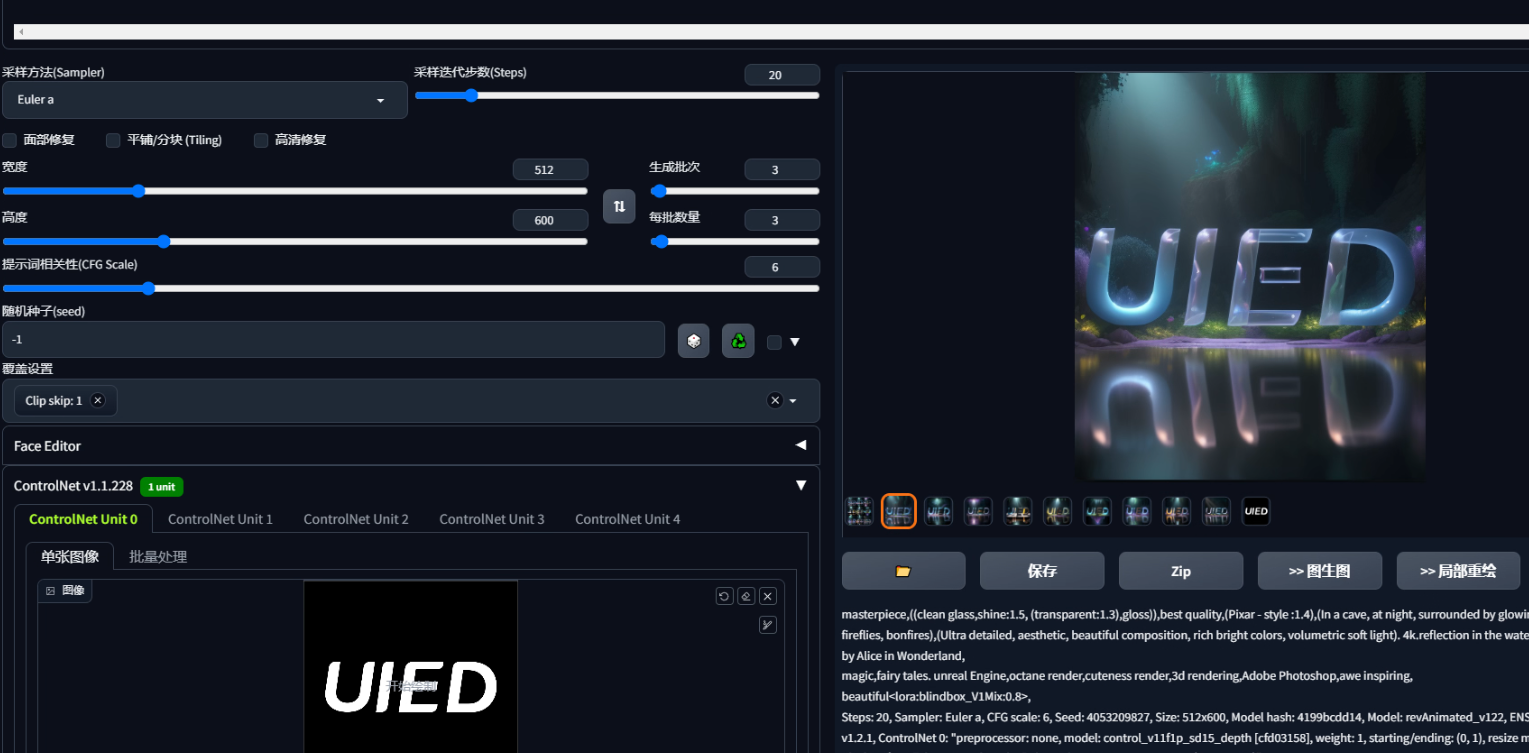
【Stable Diffusion】来点夏天的感觉,AI造字浪里个浪~原创
天气越来越热,前两天吹空调吹得发烧了。虽然现在暑期和我已经没什么关系了,但是感觉每年到七八月份都应该好好放松的时候,朋友圈里有好多人都跑到海边去玩了,感觉还是在大自然里消暑是最好的。 今天用SD来做一个字体设计吧,就当去过了。 先在ps当中准备好一个词。 不会写的同学可以用一些书法笔触去拼一下。 选一个大海的颜色作为背景,字体用白色代表海浪。 将图片载入ControlNet,点击右下角,将尺寸传递…
- 2.8k
- 2
- 0
-
Stable Diffusion你需要知道的算法原理(通俗版)原创
全文总字数:5740,阅读大约需要 15 分钟。 前言 本篇文章旨在以更加通俗易懂的给大家讲解Stable Diffusion生成原理,通过本文,你将掌握以下知识: 01 Stable Diffusion原理介绍 1. 什么是扩散(Diffusion)? 2. 扩散(Diffusion)是怎么能被稳定(Stable)控制的?(以文生图为例) 3. CLIP:我们输入的文字prompt是如何起作用的…
-
【Lora炼丹术】从零开始,炼制你的第一个LoRA(1)原创
从接触SD到现在,相信大家一定使用过各种各样的lora,包括人物的、建筑的、画风的等等,那么你有没有想过炼制一款属于自己的lora模型呢。 我们先来了解一下炼丹的基础概念,它的关键原理就是——等价交换法则! 不好意思,说错了。 重新来,Lora全称Low-Rank Adaptation Models,中文翻译为低阶自适应模型。它的作用在于影响和微调画面。通过lora的帮助,可以再现人物或物品的特征…
- 152.1k
- 2
- 0
-
震撼发布!PS Beta 25.1 全新版本强势登场!创造性填充功能惊艳升级支持100多种语言原创
8月26日,Adobe公司把PS 2023更新到了最新版本的25.1Beta(M.2304版)。官方的说明是:“包含新的Beta功能,包括由Adobe Firefly提供支持的生成式填充和生成式扩展等"。 Win/Mac/M1芯片安装包文章尾获取 一、本次25.1版本更新内容 1、最新发布的Photoshop 2024 25.1 Beta版本不仅带来了创意填充功能,还对界面进行了一些调整…
- 13.9k
- 2
- 3
-
AIGC | stable diffusion 女生发型Lora原创
我发现热门的Ai图美女发型都比较单一,所以整理了一些超美的发型lora分享给大家,帮助大家设计出更加独特个性的AI美女! ⚠️注意事项:lora的权重输入格式先输入lora,权重保持为0.5然后加入提示词权重1.3(XXXX_hairstyle:1.3)以01米奇头为例输入提示词:<lora:space_buns_hairstyle:0.5>,(space_buns_hairstyle…
- 6.3k
- 2
- 0
-
【Stable Diffusion】老六提示词插件,你真的会用吗?原创
在Stable diffusion中有很多不同的提示词插件,可以帮助我们在灵感枯竭的时候找到新的方向,其中最好用的就要属SixGod,哦,不对,是——OldSix(老六???)。 这个插件整理了多个分类包含上千个提示词,无需英文就可以快速输入,而且这个插件的功能有很多,并不只是选选词这么简单,那今天我们就来一起看一下这个老六到底有哪些功能。 它的GITHUB下载链接是:https://github…
- 15.7k
- 2
- 0
-
如何做好 Banner设计?这里总结了4种类型和5种布局原创
设计夹的第166篇文章分享 Halo,这里是设计夹,今天分享的是「banner设计指南①」。 Banner设计是最常见的一种广告运营形式,是我们设计师在日常工作中经常接触到的需求。Banner设计看似简单,实则囊括了平面设计、设计心理学、用户研究、文案设计等多领域的知识点,那么我们该如何做好一张“优质banner”呢? 下面我总结归纳了自己平时做banner的一些心得经验与各位大佬交流探讨,有不足…
- 1.6k
- 2
- 0
-
超实用!B端表格设计指南,果断收藏!原创
设计夹的第168篇文章分享 Halo,这里是设计夹,今天分享的是「B端表格设计」。 在B端界面中,通常大量使用表格来展示结构化的数据,合理的设计表格,能给用户带来高效的信息获取率,我们一起来瞧瞧普通但不平凡的表格有哪些设计要点。 什么是表格? 表格常用于信息收集(展示)、数据分析、归纳整理、等活动中,在互联网产品应用中,非常适合于: 1. 需要组织和展示大量数据信息 表格结构简单,分隔归纳明确,特…
- 1.4k
- 2
- 0
-
AIGC辅助古诗词视频设计原创
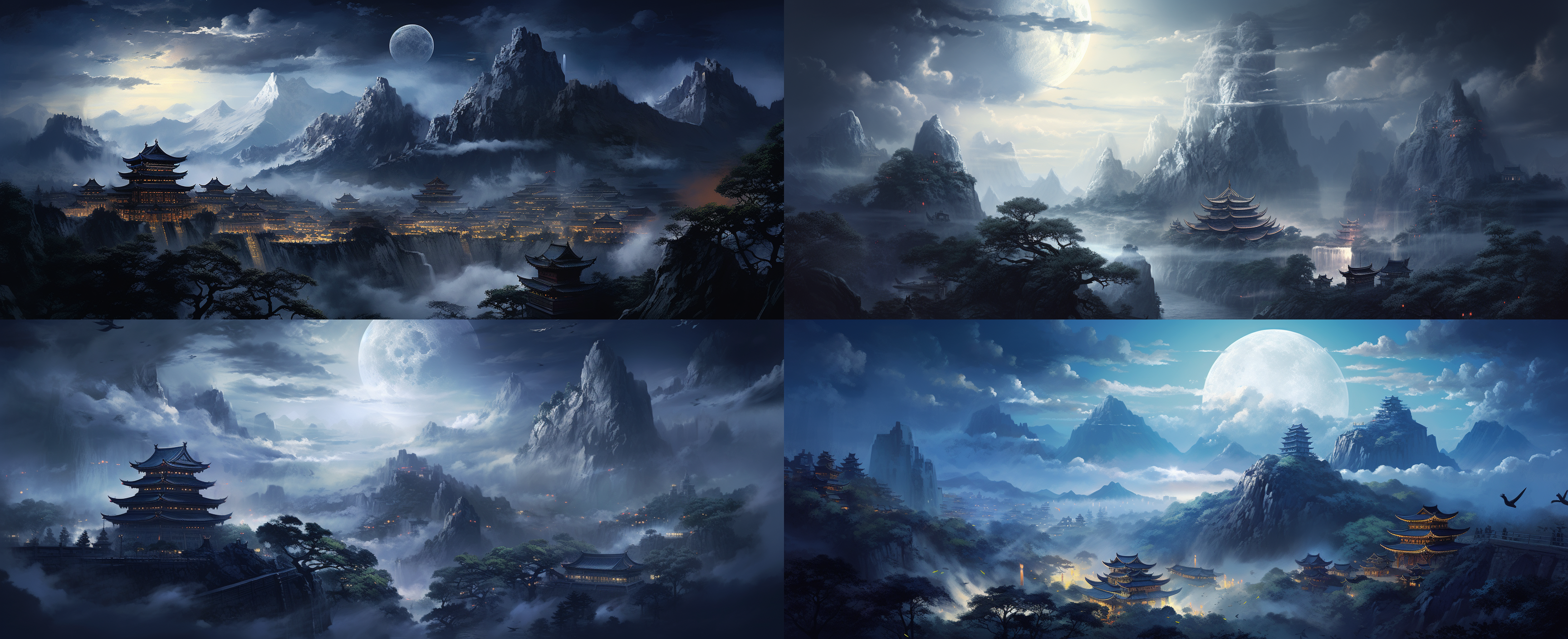
前言 这是AIGC应用系列教程,之前给大家详细介绍了AIGC做海报、微信红包、动态引导页,这一篇给大家介绍AIGC辅助古诗词视频设计的全流程! 直接上干货,手把手保姆级教程保证轻松完成。 一、AIGC设计探索 目前AIGC在设计中的可行性更为广泛,AI绘画做海报、角色设计、漫画、3D场景设计大家都已经耳熟能详。自去年年底AI视频开始爆火,近期央视首部文生视频AI动画《千秋诗颂》和首部AI全流程微短…
- 413
- 2
- 1
-
AIGC零基础做电影 MorphStudio|Vol.02原创
前言 人人都能一键生成高质量视频的时代终于来了,视频“黑马”Morph Studio来袭,只需要打几个字描述一下你想要的画面,就能瞬间生成视频。 还有一个非常重要的一点,Morph Studio高清画质,超长视频,完全免费!接下来让我们来试一试吧。 视频版 使用体验 目前,Morph Studio 处于 Beta 阶段,完全免费,需要在 Discord 中使用。 1.1 加入频道 网站中点击加入:…
- 260
- 2
- 0

Clip设计夹
粉丝 26 人气 2079
每周定时分享产品、交互、UI视觉上的设计思考。欢迎关注~

Andrew?
粉丝 4 人气 990
一位乐于学习和分享的设计师丨公众号:Andrew的设计笔记

杨矜持



好好学习


UIED-Tomda

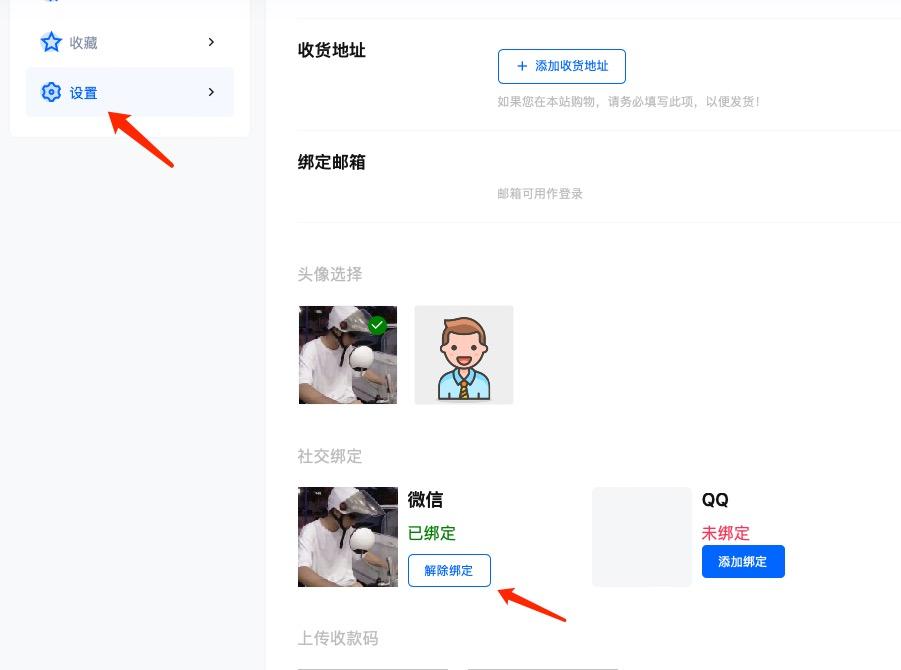
如发现自己登录的信息不一致请查看解决方案




user5591


UIED-梨花诗



UIED-Tomda


UIED-Tomda


UIED-Tomda

什么是「FigmaEX」?如何汉化figma?

UIED-梨花诗



杨矜持


临摹6:旋转球球

杨矜持



UIED-Tomda