设计夹的第166篇文章分享
Halo,这里是设计夹,今天分享的是「banner设计指南①」。
Banner设计是最常见的一种广告运营形式,是我们设计师在日常工作中经常接触到的需求。Banner设计看似简单,实则囊括了平面设计、设计心理学、用户研究、文案设计等多领域的知识点,那么我们该如何做好一张“优质banner”呢?
下面我总结归纳了自己平时做banner的一些心得经验与各位大佬交流探讨,有不足之处,欢迎指出。

Banner的作用
Banner在运营工作中具有吸引注意力、提高转化率、传达信息、增强品牌形象、引导用户行为和营造活动氛围等多种作用。
因此,在运营工作中,需要根据具体的需求和目标,精心设计并合理运用Banner,以实现更好的运营效果。

Banner的常见类型
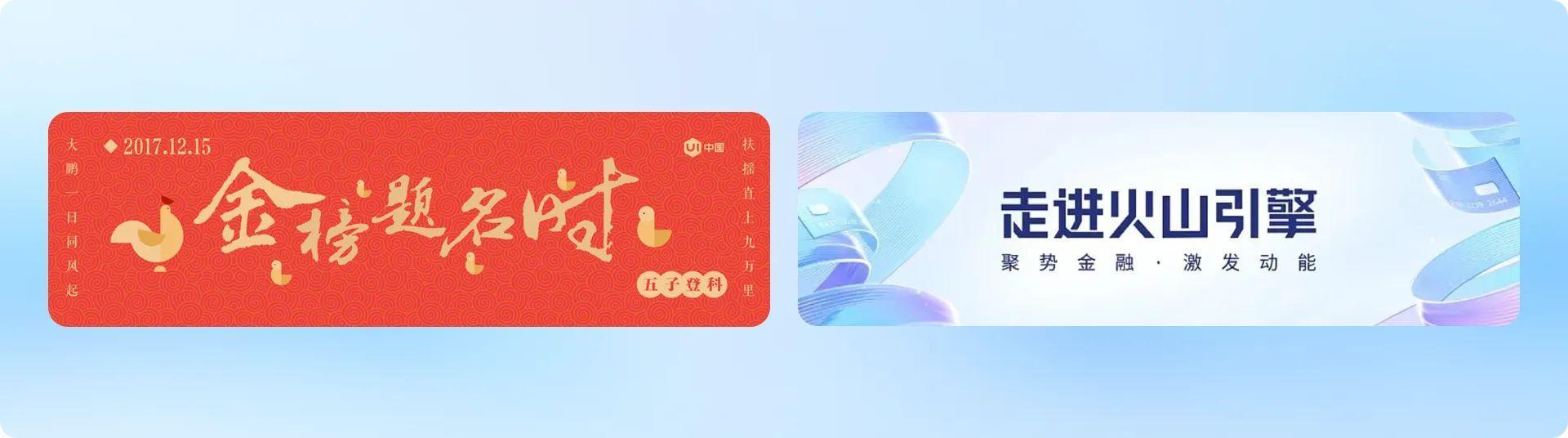
照片类banner以照片为主题,照片具有直观性和视觉冲击力强的特点,能够迅速吸引人们的注意力,增强视觉效果。可以直观地表达产品的特点和卖点,使得信息传达更加简洁明了。


2.文字类
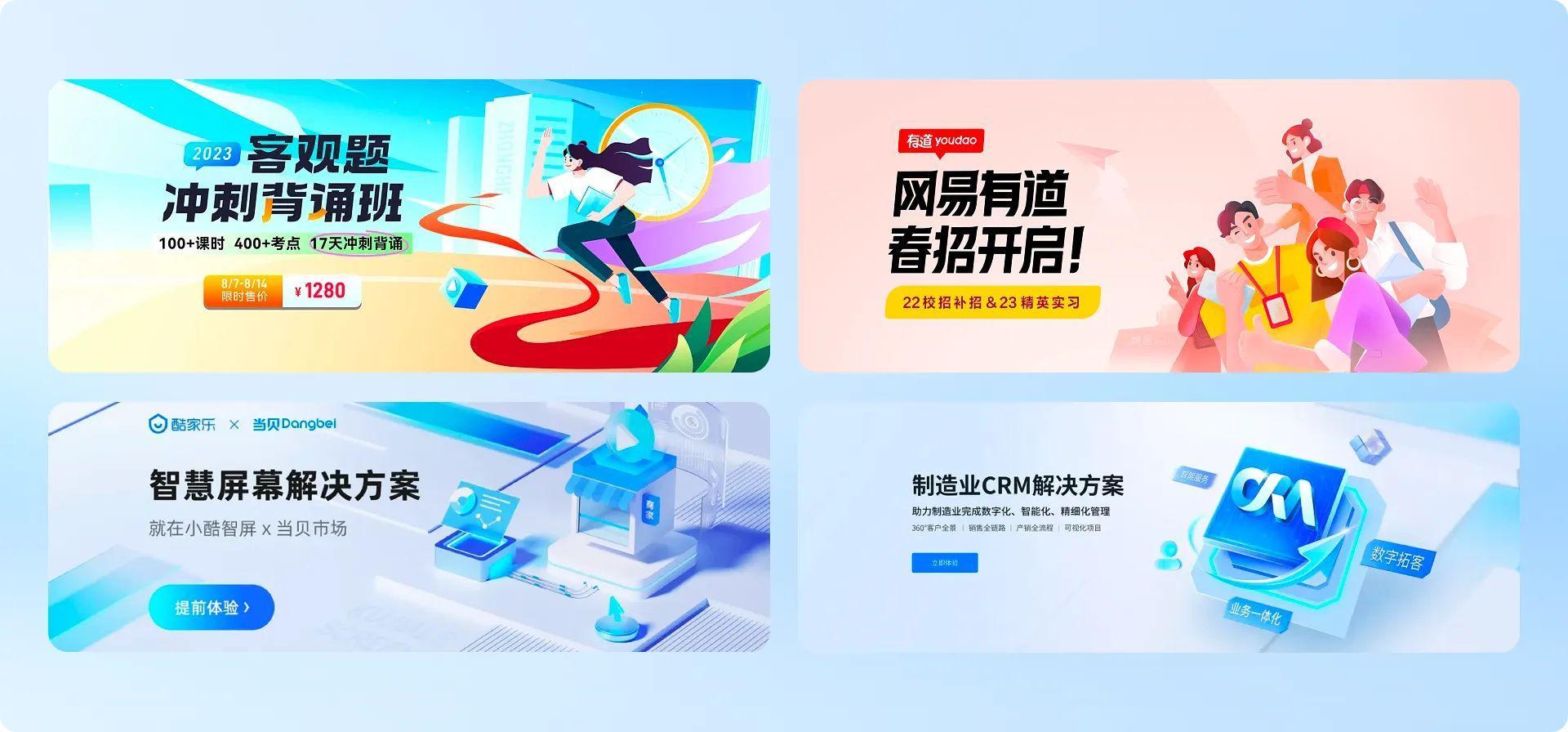
文字型Banner以文字为主要元素,能够直接传达信息,清晰地表达广告的主题和内容。不需要过多的视觉转换,用户可以快速地理解广告内容,提高广告的接受度。可以通过运用各种文字技巧,如标题、内容、标语等,吸引用户的注意力,激发他们的兴趣和好奇心。
可以针对不同的受众群体,通过文字的精准表达,达到精准传播的效果。文字型Banner的内容易于复制和分享,可以通过社交媒体等渠道进行传播,扩大广告的覆盖面。


3.插画类
插画类型Banner以插画为主要元素,具有强烈的视觉冲击力和艺术感,能够吸引用户的注意力并留下深刻的印象。可以结合各种创意元素和设计手法,如手绘、矢量图形、水彩等,营造出独特的视觉效果和品牌形象,提升宣传品质。
插画类型Banner的插画具有记忆性和识别性,能够让人们快速地回忆起品牌或产品,增强品牌形象和知名度。可以适应不同的宣传渠道和媒体,如网页、社交媒体、户外广告等,使得宣传效果更加广泛和有效。


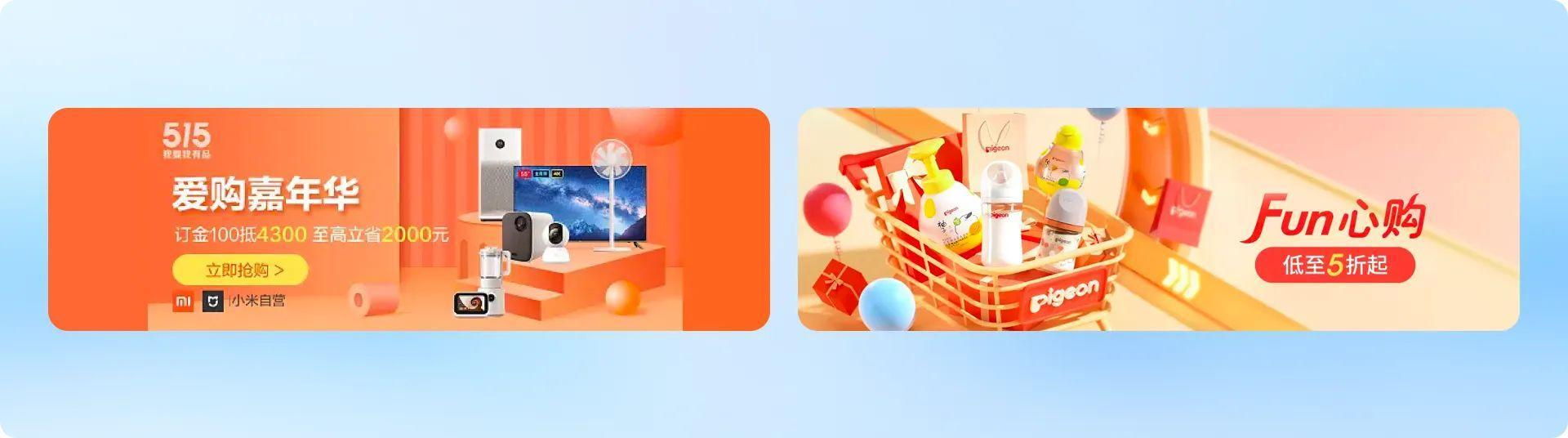
4.综合类
综合型Banner综合运用文字、图像、视频等多种元素,结合产品特点和宣传目的,营造出独特的视觉效果和品牌形象。可以通过创意性的设计和排版,将各种元素巧妙地融合在一起,形成独特的视觉效果,吸引用户的注意力。
通过精准的文字和图像传达产品或服务的特点和卖点,使得信息传达更加精准和有效。以包含交互元素,如按钮、链接等,使用户能够与广告进行互动,增强用户体验和参与度。


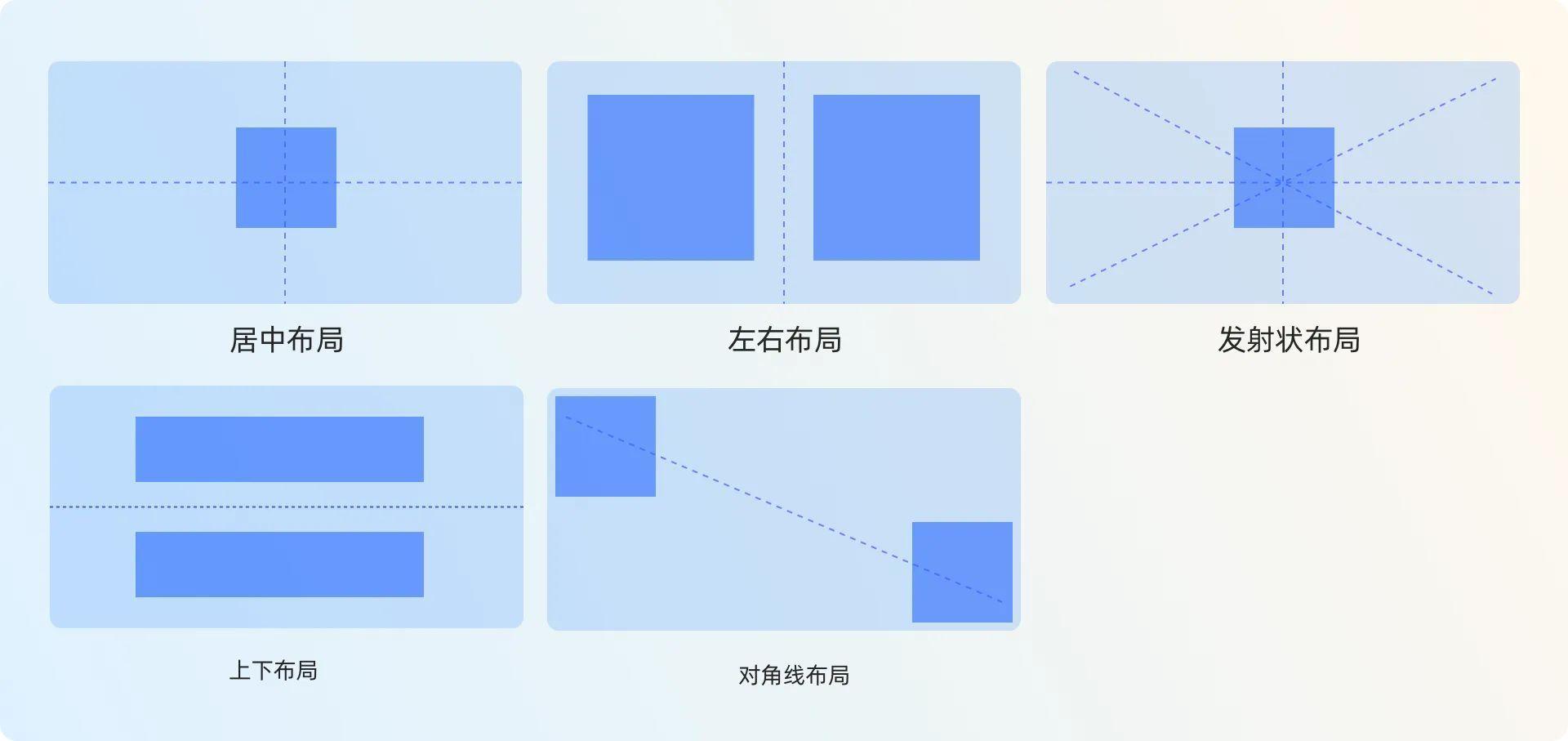
Banne常见布局
在banner设计中,我们常见的几种设计布局分为居中布局、左右布局、上下布局、发射状布局、对角线布局五种常见布局。

居中构图是一种将主体文案放在画面的正中心进行构图的方法。这种构图方式能够突出主体,使画面容易取得左右平衡的效果。
居中构图的特点在于能够将画面的各个元素有机地组织起来,形成一个有机的整体,使画面具有强烈的视觉冲击力和平衡感。
同时,居中构图还能够强调画面的主体元素,突出主题和重点,提高视觉冲击力和艺术感。

简单理解就是将banner文案主题排版在画面的左边或右边,这里的左右不仅仅指的是居中左右,也可以是左上或者右上。其余的空间可以摆放商品、模特、点缀等元素。
对于横版海报来说,左右对齐是将背景元素和文字放置在相对的区域,从而达到一个画面的平衡,这是常见的横版排版方式。
这种构图形式最常见,容错率也比较高。可以根据版面内容的信息量划分画面的空间,常用的版面分割比例有:1:1、1:1.618、1:1.414、1:2、1:3等。


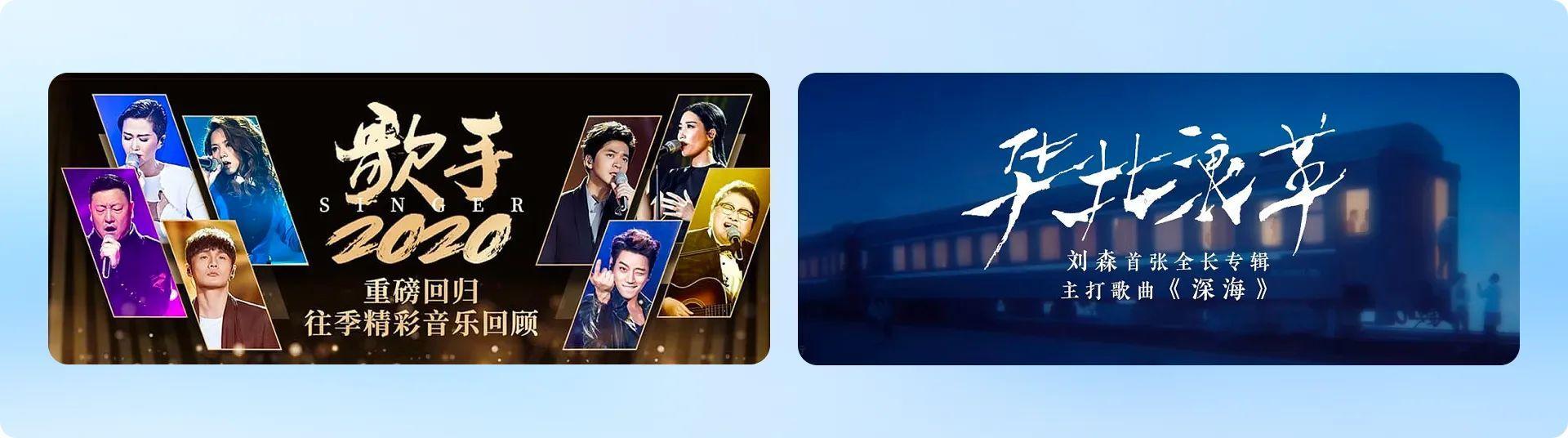
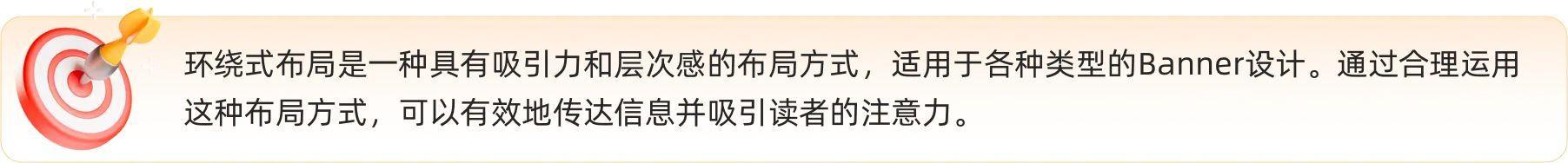
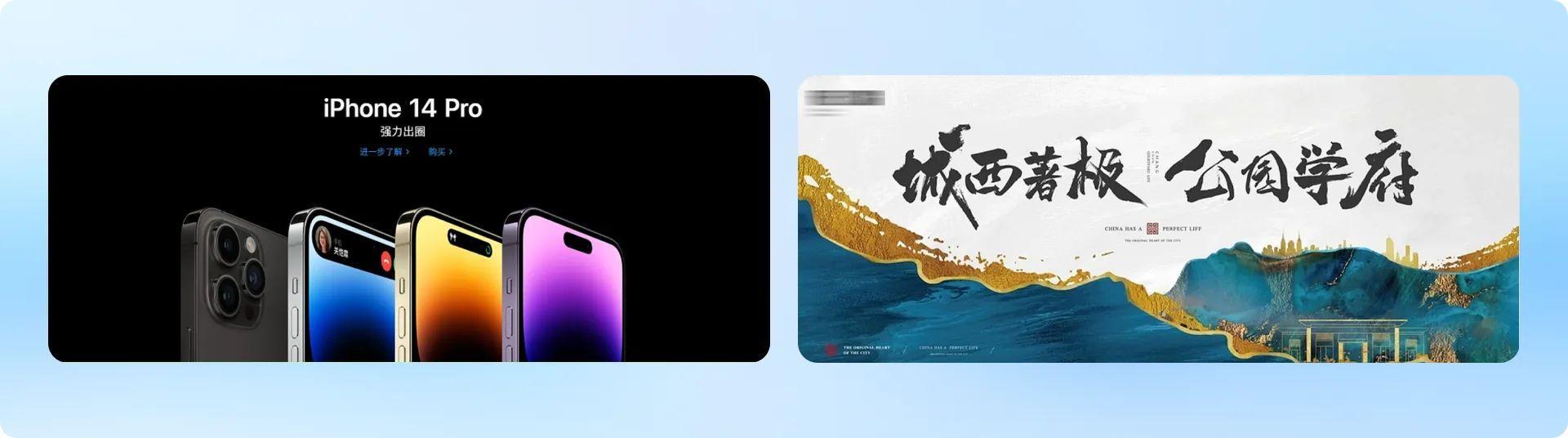
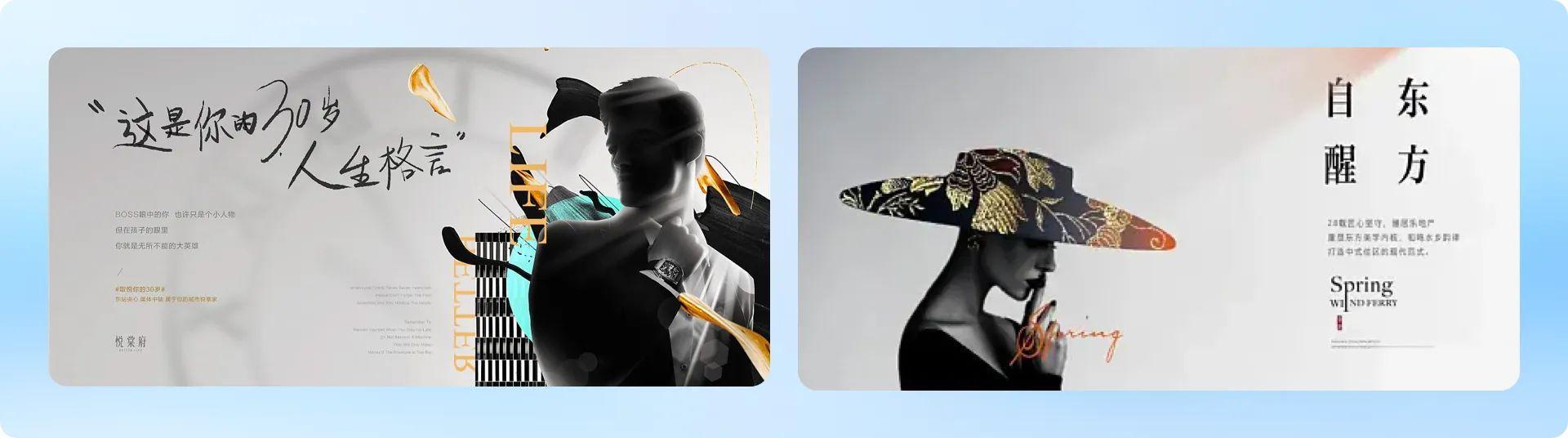
3.环绕式布局
环绕式布局能够有效地吸引读者的注意力,因为它通过向四周扩散的方式,引导读者的视线,从而强调重点信息。
相关元素围绕文字形成环绕效果,有效的强调文字,但在单一的文字排版会造成视觉中心留白空间过大,画面太空,这时的文字设计就需要更大更加突出,字间距相对拉小。
设计上装饰性会更多一些将文字设计更加偏向图形化。


4.上下布局
上下布局通过将信息按照重要程度进行排列,能够更好地展示出信息的层次感和主次关系。通常会把重要的信息放在顶部,次要的信息放在底部,从而使得整个banner的信息展示更加有逻辑性和条理性。
通过将图片和文字进行合理的排版和搭配,可以创造出强烈的视觉冲击力,从而更好地吸引消费者的眼球。
上下布局比较适合在长页面上进行展示,因为这种布局方式可以更好地利用页面空间,使得整个页面的信息展示更加流畅和连贯。


"对角线布局"是一种在Banner设计中打破常规的布局方式,其特点是将文案和图形等元素放置在对角线上,以形成视觉上的冲击力和平衡感。
对角线布局改变了常规的横竖排版方式,能够吸引读者的注意力,增强画面的新颖感和创意性。通过在两个对角线上放置相应的元素,可以保持画面的平衡感和稳定性,避免过于倾斜或偏重。
对角线布局可以将重点信息放在画面的对角线上,通过位置的特殊处理,突出信息的传达效果,增强记忆度。可以有效地利用画面的空间,将元素放置在对角线上,增强画面的空间感和立体感。


最后
以上介绍了banner的作用、常见类型和常见布局,希望能让你对banner设计有更细致的认识。
下篇文章将继续分享「Banner设计四要素」以及完整的Banner设计实操案例,从0到1掌握banner设计,记得星标关注推送哦~
另外推荐大家去「King_LBJ」主页查看更多内容:zcool.com.cn/u/14426813
为了帮大家更快掌握AI绘画,设计夹推出一本150页的《AI绘画关键词教程》,包含12类AI绘画方向,图词一体方便快速预览/复制,内容持续更新中…

添加微信, 邀你进设计成长群
文章标题:如何做好 Banner设计?这里总结了4种类型和5种布局
文章链接:https://www.uied.cn/51823.html
更新时间:2024年01月23日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



