
又一年即将结束。许多的2022年趋势我们预计,今年确实在我们的设备上发现了它们在数字产品中的用途。在我们即将迎来 2023 年之际,我们正在更加仔细地审视这两个不断发展的 UI 和 UX 趋势,采取新的形式并找到新的用途,以使用户受益并感到高兴。在本文中,我们重点介绍了一些我们认为将持续存在并可能在明年获得更多关注的趋势。
界面趋势
1.动作设计

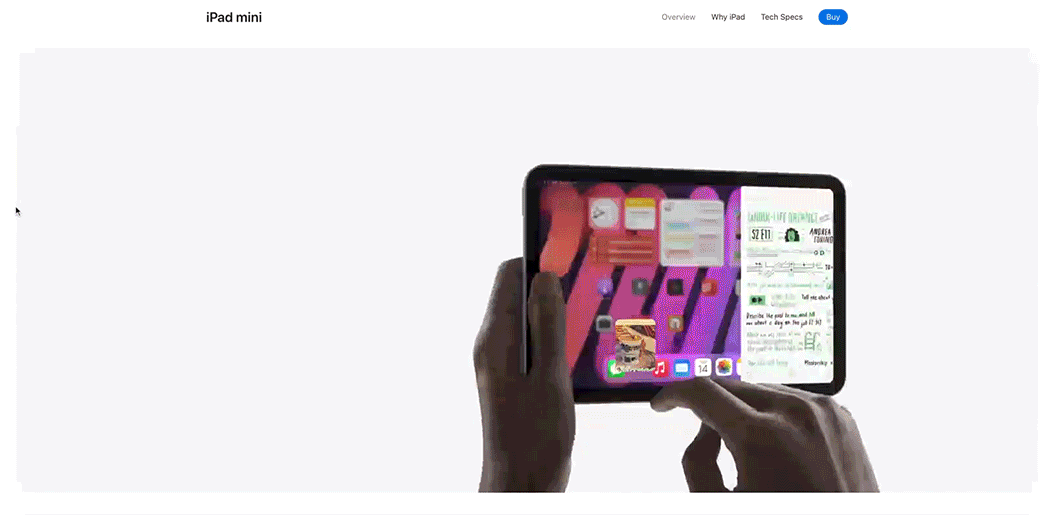
Apple为 iPad Mini 设计的动态设计示例
运动设计正在成为界面设计的一个组成部分。动画和视频压缩的不断发展,加上互联网、浏览器和设备容量的不断增加,在不牺牲速度或效率的情况下允许在界面中进行更复杂和细微的动作。
有了直观的动画程序和动画库,设计师们更有信心尝试运动以获得更具活力和视觉吸引力的体验。模仿物理产品的动力和物理特性,设计师将能够创造出身临其境的数字交互模式。
展望未来,Motion 也将继续通过视频内容扩大其影响力。精心策划的视频片段、动态背景和古怪的视频弹出窗口将在创造迷人的品牌体验方面变得更加不可或缺(如果不是必不可少的话)。
2.滚动讲述

Mr.Pops的滚动示例
值得密切关注的运动设计的一个子集是滚动讲述或沉浸式滚动。与其他动画和微交互类似,滚动条在丰富用户与产品之间的交互方面变得越来越突出。
与其他类型的动画相比,滚动触发动画与产品实用性的关系可能较小,但如果做得好,它会增加无与伦比的视觉吸引力和不同信息集之间的有效转换。尽管内容和功能有限,但沉浸式滚动的讲故事能力使产品,尤其是着陆页设计栩栩如生。简而言之,滚动式叙述提供了一种叙事方式,可以提升内容、取悦用户、提高品牌认知度并提高吸引力。这是一种新的讲故事方式,通过我们在互联网上看到的无数探索才刚刚开始发展。

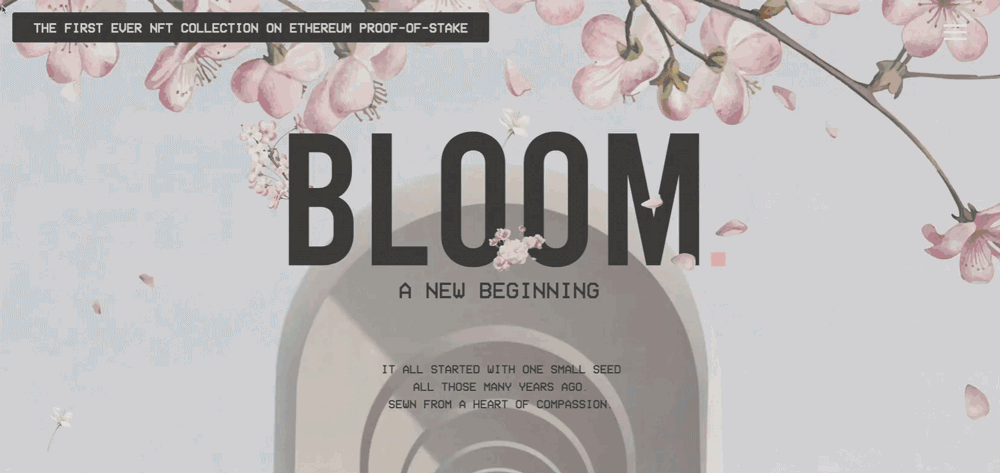
Bloom.xyz的滚动示例
3. 新的更大胆的极简主义

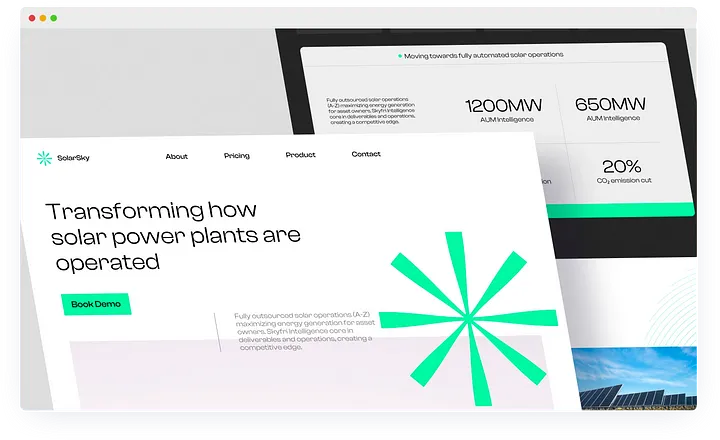
现代极简主义示例:来自 Plainthing Studio 的 Herdetya Priambodo 通过Dribble制作的Solar Sky网站
关于极简主义下一步的发展方向几乎没有什么新奇的——至少乍一看是这样。极简主义的所有基本元素都在那里:专注于 没有非功能性装饰的功能对象、 畅通无阻的负空间、平面元素和图案、轻松导航和有限的调色板。使即将到来的极简主义趋势与众不同的是对现有概念的更细微和演变。
精心策划的单色调色板将是打造现代简约外观的关键。结合大型平面颜色形状、大量填充和圆形边缘,它们会产生整洁但整体“丰富”的界面。元素将保持圆润柔和的外观,结合平面图形和对比类型。进入明年,极简主义界面肯定会在不牺牲清晰度、可读性和易导航性的情况下提供更加个性化和更具表现力的体验。
4. Happy Colors / 多巴胺诱导调色板

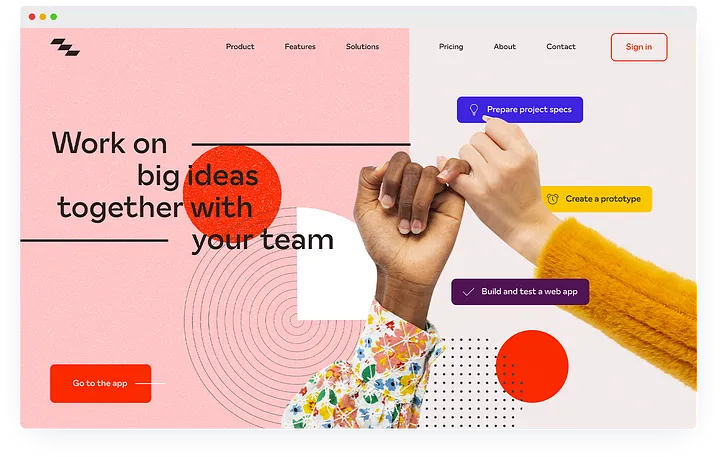
使用快乐的颜色示例:Solomia Kravets for Gecko Dynamics viaDribble
流行于时尚界的“多巴胺着装”逐渐为人所知,它建立在近年来复古回归的基础上,并以大胆和快乐色调的象征品质为中心。界面也不能幸免于这一趋势,因为它不断发展并重新定义个人和品牌表达的基本规则。色块、温和的纹理和治疗色调与复古元素相结合,叠加在野兽派甚至反设计布局上,将向70 年代一直到 Z 世代的用户发出大胆的宣言。
这些多巴胺的爆发正在激增,以至于连大品牌都注意到了。尽管品牌美学在其他方面更加低调,但消费品巨头选择将多巴胺色彩的(数字)营销活动作为独立的举措,而无需改造其核心品牌。
5.极光渐变

如果你认为 Instagram 重新设计后渐变趋势会慢慢走到尽头,那你就错了。渐变无处不在,它们只是在改变氛围。
多巴胺诱导调色板可以采用色块形式,并且近年来越来越流行,它们可以混合以创建引人注目的渐变色。也称为极光渐变,这些大胆的配色方案与浅色互补搭配,营造出空灵和现代的氛围,巧妙地继续借鉴80 年代和 90 年代的风格。这绝不是一种新趋势,但可以肯定的是,这种趋势不断扩大并在技术以外的一系列行业的品牌和网络资产中找到自己。
这个名字来源于它们与北极光的相似之处,也被称为北极光。将兼容的颜色混合到网页和应用程序设计项目的极光渐变中,使整个设计看起来高雅、神秘、富有表现力和流畅。
用户体验趋势

1.跨设备体验
客户已经习惯了当今应用程序提供的跨设备操作性。随着 Apple 的产品为沉浸式产品生态系统铺平道路,用户已经明确表达了他们对无缝跨设备活动的期望。许多产品将在来年继续采用这种方式,使他们的数字产品尽可能与设备无关,同时提供一致且可靠的实时体验。
除了成为习惯转变的期望之外,用户肯定对这种灵活性有新的和有价值的用途。用户体验研究人员和工程师等人的任务是通过考虑特定产品和跨各种设备的用户旅程中的边缘情况和异常操作来提高现有跨设备体验的无缝性。更重要的是,他们将面临更严峻的挑战,即密切寻找新机会来满足用户在这种情况下的合法需求和痛点。
2.情感设计

自用户体验研究以来,情感设计就一直存在。该术语强调了这样一个事实,即人类的决定基于情感而非逻辑。随着数字体验的成熟,我们正在目睹数字产品饱和,新颖性和可用性不足以脱颖而出。反过来,重新关注情感设计将继续在创造有价值的产品差异化因素和提供竞争优势方面发挥重要作用。
为了在情感设计方面实践并取得新进展,用户体验研究人员必须对用户在日常交互中的情感需求和期望进行更深入的研究。探索将希望指出在形成更高认知印象之前引起强烈和积极肯定以及本能和行为反应的互动类型。微手势、耐受性、相关微复制和个性化等特定领域将与研究齐头并进,以便为出色的产品让路。
3.(超)个性化

在情感设计中,我们希望看到更加注重个性化,以此作为维护和巩固用户与产品之间关系的一种方式。无论是个人健康应用程序、智能家居系统还是个人任务管理器(仅举几例),研究提供个性化系统反馈的新方法都至关重要。
这可能取决于新类型的数据收集,然后可以将这些数据收集到日常用户与系统的交互中。为了使这成为可能,UX 研究人员和工程师将不得不扩展他们的考虑范围,即可以(自愿地)收集哪些类型的上下文数据以建立更深入、当然更有益的关系。此类研究还可能深入研究物联网系统的功能,以便能够实现更加无缝和个性化的数字体验。
4.微交互

微交互将继续成为 UX 研究的重点,旨在提高人机交互的保真度,以达到超越情感设计和 UI 愉悦的目的。尽管它们与项目后期的 UI 决策有关,但核心微交互概念将继续依赖于对流程的深入理解以及用户和系统触发的微交互如何产生系统反馈。此外,研究用户心理、心理映射和物理产品先例可能会揭示精心设计和直观系统反馈的新机会。

*荣誉提名
科技的可持续性

可持续性的核心是指在不损害子孙后代满足自身需求的能力的情况下满足我们当前的需求。实现可持续性不仅对于防止未来的环境退化至关重要,而且对于维持(实际上改善)环境、社会和经济方面的生活质量也至关重要。
我们认识到这样一个事实,即我们所处的行业在一定程度上延续了不可持续的习惯。我们还认识到我们作为数字空间架构师的共同责任,即倡导可持续性并将其融入日常用户体验。这包括通过清晰的语言和界面元素传播上下文和可操作的信息,以促使用户和消费者做出具有环境和社会意识的决定。
由于错误信息(绿色清洗)会导致客户产生怀疑和劝阻,因此我们必须以透明和诚实的方式展示绿色努力,即使这包括我们的产品供应过程中面临的缺点。
除了促进围绕可持续用户选择的对话之外,我们的 UI/UX 设计师还可以通过其他方式为可持续发展的复杂挑战做出贡献。越来越多的雄心勃勃的技术空间正在解决气候变化、粮食短缺、浪费和过度消费等问题。为这些技术设计直观的用户体验对于它们的成功至关重要,也是参与可持续发展运动的好方法。比这更直接的是,我们始终可以通过在我们的工作场所开始有关可持续发展实践的对话来参与。无论是 IT 基础设施及其环境足迹、托管服务的选择,还是办公室的绿色努力,在各个层面和规模上都存在产生积极影响的机会。
UI 和 UX 趋势将继续发展。除了满足当前用户需求之外,UI 和 UX 还将承担预测、探索和解决新发现的用户痛点和期望的持久任务。随着技术快速融入我们的日常生活,这些趋势只是这项持续任务的一小部分。请务必使用它们来指导您的 UI 和 UX 工作,但肯定会感到有能力超越,使人机交互更进一步,从而获得更有帮助、更直观和更愉快的体验。
文章标题:2023 年 UI/UX 设计趋势
文章链接:https://www.uied.cn/18296.html
更新时间:2023年05月03日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




说的不错👍