2021年的第 24篇原创文章
(figma系列第六篇)
距离2021年40篇原创目标还剩16篇
Content is like water。
这是描述响应式最著名的一段话。
它的意思是,在响应式设计下,如果将屏幕看成容器,那么内容就会像水一样自由适应。由此形成我们常说的多端无障碍连续体验。
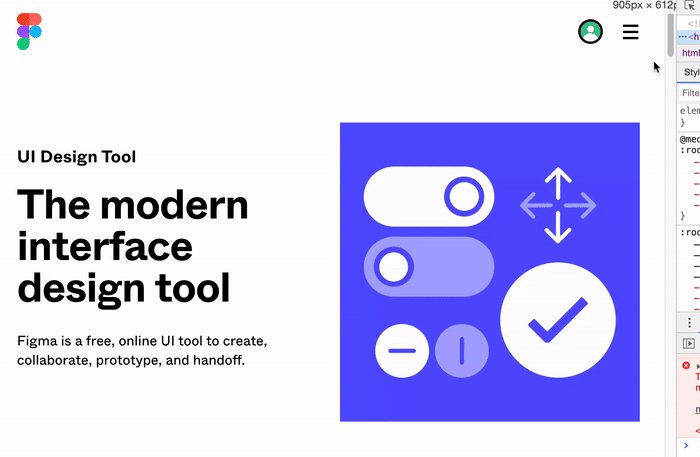
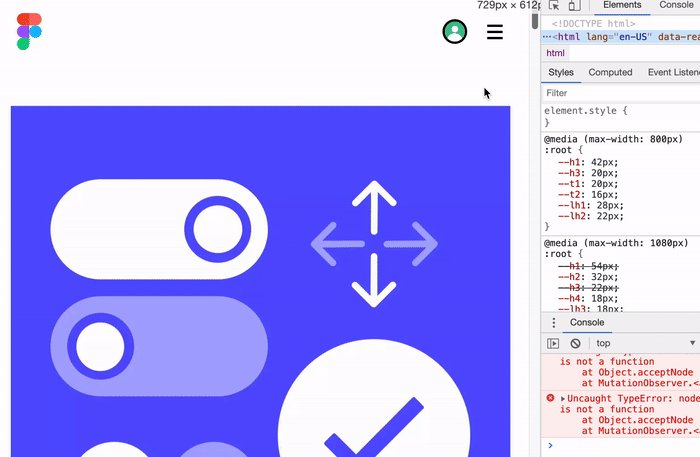
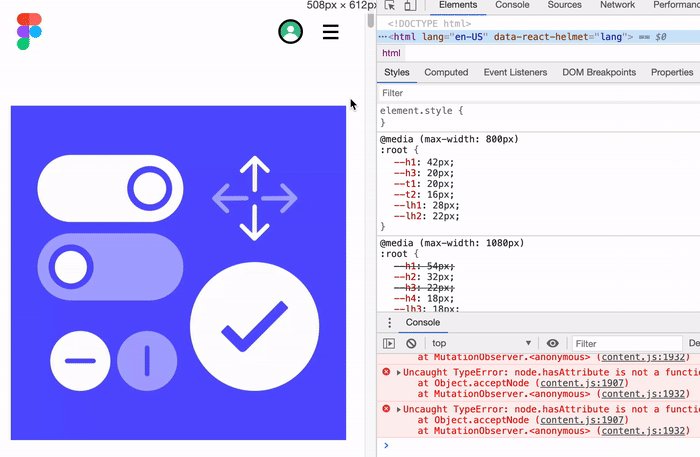
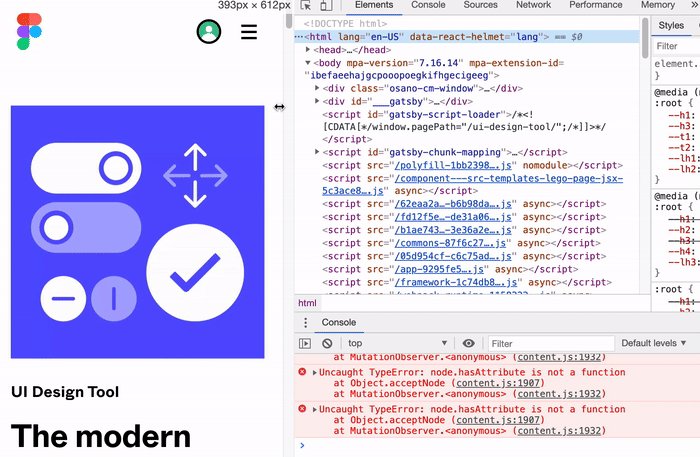
比如figma官网,大家可以去感受下它是如何实现响应的。
而在设计执行层面,sketch可以用Resizing功能实现动态响应(我在一篇文章帮你搞定组件的动态响应中有很多的讲解,想了解的老铁可戳),而figma要想实现动态响应布局,constraints约束是方法之一。
01什么是约束
what
官方对约束的定义是,允许你将设计元素固定在父框架(frame)的不同位置,以此来控制设计在不同屏幕尺寸和设备上的外观。
注意被我重点标记的父框架frame。这是使用约束功能的唯一前置条件。
如果你之前看过我的【6000字超干干货】没搞定这个概念,figma就真的白用了!→这篇文章,你应该记得只有frame才会有约束功能面板。也就是说,约束功能必须在frame中才能实现。
02约束有什么用
usage
约束的用处和它名字一样,可以将子级元素固定到边缘,不论如何改变其父级frame尺寸,子级元素都会像被一根绳子牢牢绑到一边一样纹丝不动。
从父子级关系的角度说,这个过程就是子级跟随父级产生了适应变化。
关于父子级关系,在讲frame的那篇文章里也有过详细说明。(父子级关系很重要哦,包括后面自动布局的Resizing也会经常用到)
比如下面这个广告卡片,我们通过约束功能将两个子级——信息和按钮,分别固定到两端,那么不论如何拖动父级(广告卡片),两个元素将始终固定到我们期望的位置,从而自由响应到任意尺寸。
而三个断点的移动端、平板端和电脑端,一套设计即可完成动态响应。如果没有约束的话,多端适配的重复工作绝逼会让你生无可恋。
03如何正确使用约束
how
1.固定边缘
这个功能你也可以叫它捆绑play。图标中的小短线,就是捆绑play要用的绳子。
比如,我们在frame中放入一个可爱的子级元素,如果激活左上角的两条绳子,就可以将子级固定捆绑在左上角,不论frame尺寸如何改变,子级位置始终固定。
激活四周的四条绳子,便能固定在四周。不过因为要固定四周距离,所以元素会被等比撑大。
激活左、上、右的绳子,就可以固定在顶部,比如界面的吸顶元素常用这个策略。
⚠️注意:由于要固定左右侧的距离,所以子级会被横向撑大,而子级纵向高度则会保持固定。
这里再偷偷透露个不为人知的小技巧,按住cmd或者shift就可以直接实现绳子的多选。这样就不用每次都在下拉框里找。
2.固定尺寸
当时从sketch迁移过来,发现figma并不像sketch那样单独设定固定尺寸的功能,当时头秃了好一会儿,
后来才知道,除了固定四周和顶部这两个比较变态的姿势,其他所有的固定边缘方式都默认固定尺寸。
如果我们有想要等比缩放的诉求,直接在下拉框中选择scale即可。此时的元素是脱离魔爪的自由身,它不被施加任何约束。
04来点案例
case
1.广告卡片
我们希望两侧的子级在父级(广告卡片)不同的宽度下均能保持不动。所以只需要将信息固定在左侧,按钮固定在右侧就行了,easy。
2.底tab+状态栏
再比如我们在移动端界面中常见的底tab栏和状态栏。
状态栏有点特殊,它里面有个父子级嵌套结构。状态栏既能作为画板的子级,又可以作为内部元素的父级。
我们直接给状态栏加个「固定左、上、右」的布局,会出现变形拉伸。
因为,当前子级跟随父级frame产生的适应变化,只最取决于当前子级的约束规则。如果存在嵌套结构,那么每一层都需要施加约束。
我们只给状态栏整体施加了约束,所以状态栏可以跟随其父级(画板)产生适应变化。但是状态栏内部的两侧元素,并不会跟随其父级(状态栏)而适应。(现在知道为什么每次我都要明确父子级了吧,不然你会真的被绕晕的!)
所以,我们需要再给状态栏内部元素这个子级再次施加约束。
我们希望左右固定,所以左侧和右侧信息分别施加了居左、居右的约束规则。
最后
end
约束功能的讲解到此结束~但是仅仅通过约束来实现响应式依旧会有非常多的弊端,比如每一个元素都需要手动添加规则,涉及到复杂的页面将会耗费大量成本;比如底tab栏超过3个图标时无法实现等分;比如约束构成的布局依然没有那么灵活等等。
而这些,在「自动布局」中可以通通解决。自动布局是figma「高手之路」章节的最后一篇,之所以压轴说,也是这个功能确实强大到逆天。
最后,文中的案例我都打包好了,后台回复「约束案例」即可领取。
如果这篇文章对你产生了些许帮助,点个「在看」,帮助到更多的小伙伴。
我是Andrew,一个将写作当成事业的设计师。
下期见。
/ 我的其他文章,希望你能喜欢 /
经常如果有人问我,成长到了瓶颈期、每天都很迷茫焦虑该怎么解决?有没有什么推荐的平台?
方法有很多,但平台我只推荐「设计日记」星球。可以说加入这个星球后的一年,是我成长速度最快的一年。我这个人很少推荐东西,但只要推荐,那必定要我自己亲自在用,并且收获了巨大价值的。「设计日记」便是这样一个存在。
权益可以看图,都是实打实的硬核。最近赶上双十一活动,还会送各种超赞的福利~找我报名,九折优惠+附赠1小时一对一设计咨询。有意向欢迎私我~
公众号推送机制改版,文章不按发布时间排序啦。各位在公众号的右上角“…”(不是文章的右上角~)将转行人的设计笔记设为星标⭐,这样就不会错过每一篇文章了!