很多人看到这个方案,第一感觉就是:我x,又抄拼多多。然后就没有然后了。
而作为产品设计师,我只想说:“抄”的好,早该这么改了。
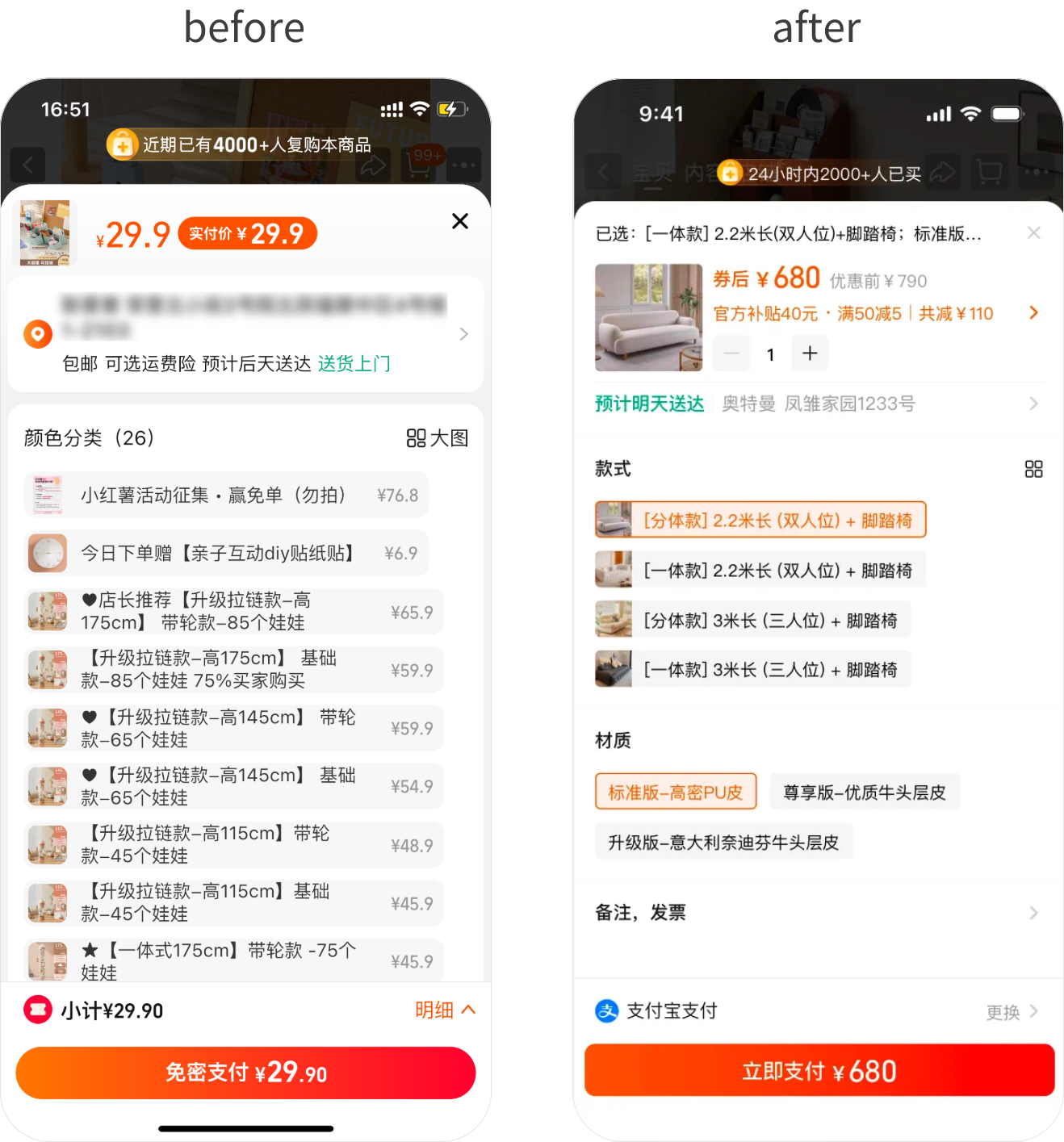
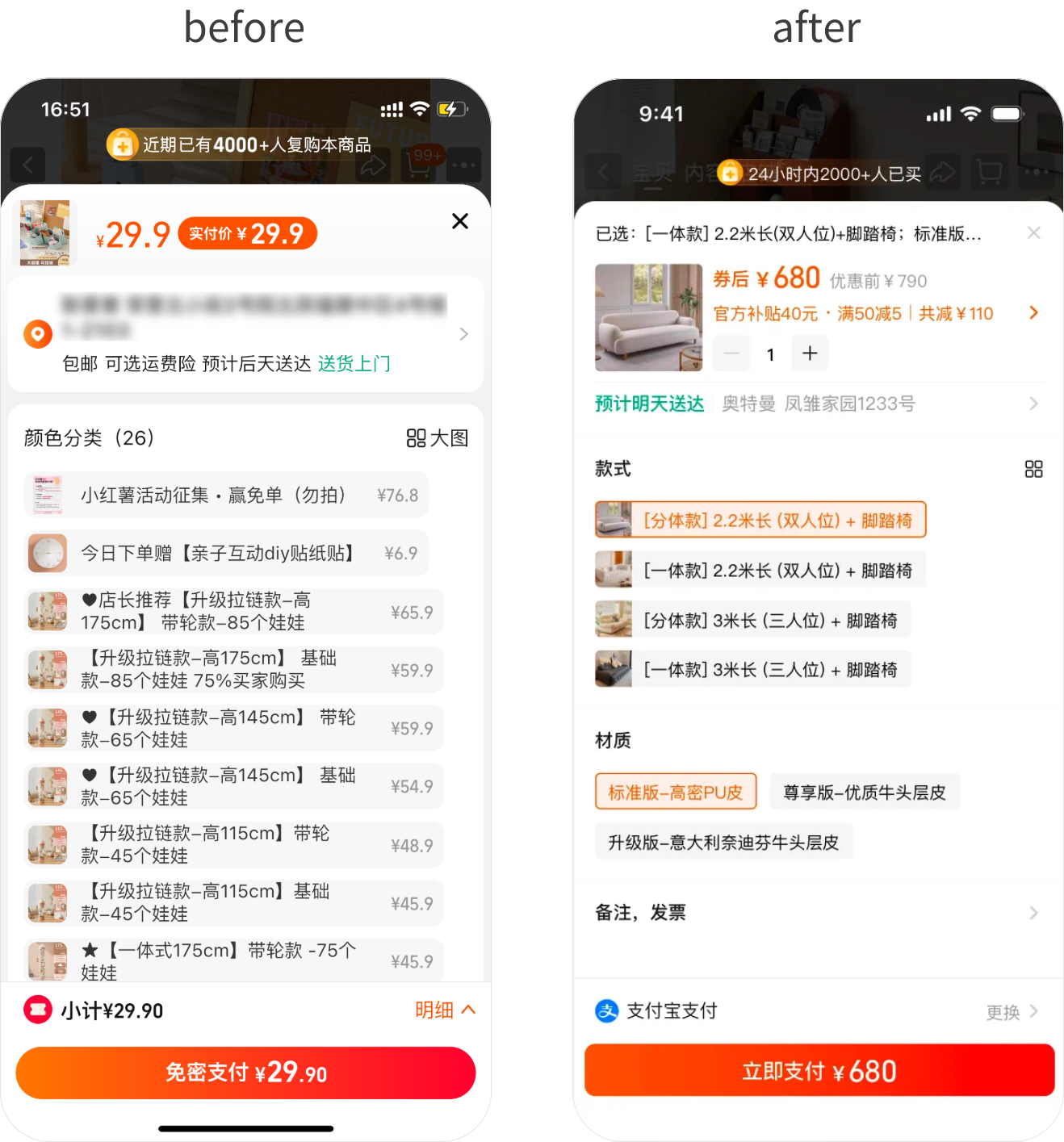
整体来看,两版虽然都能直接支付,但新版更偏向「选款页」,而旧版更偏向「提交订单页」。
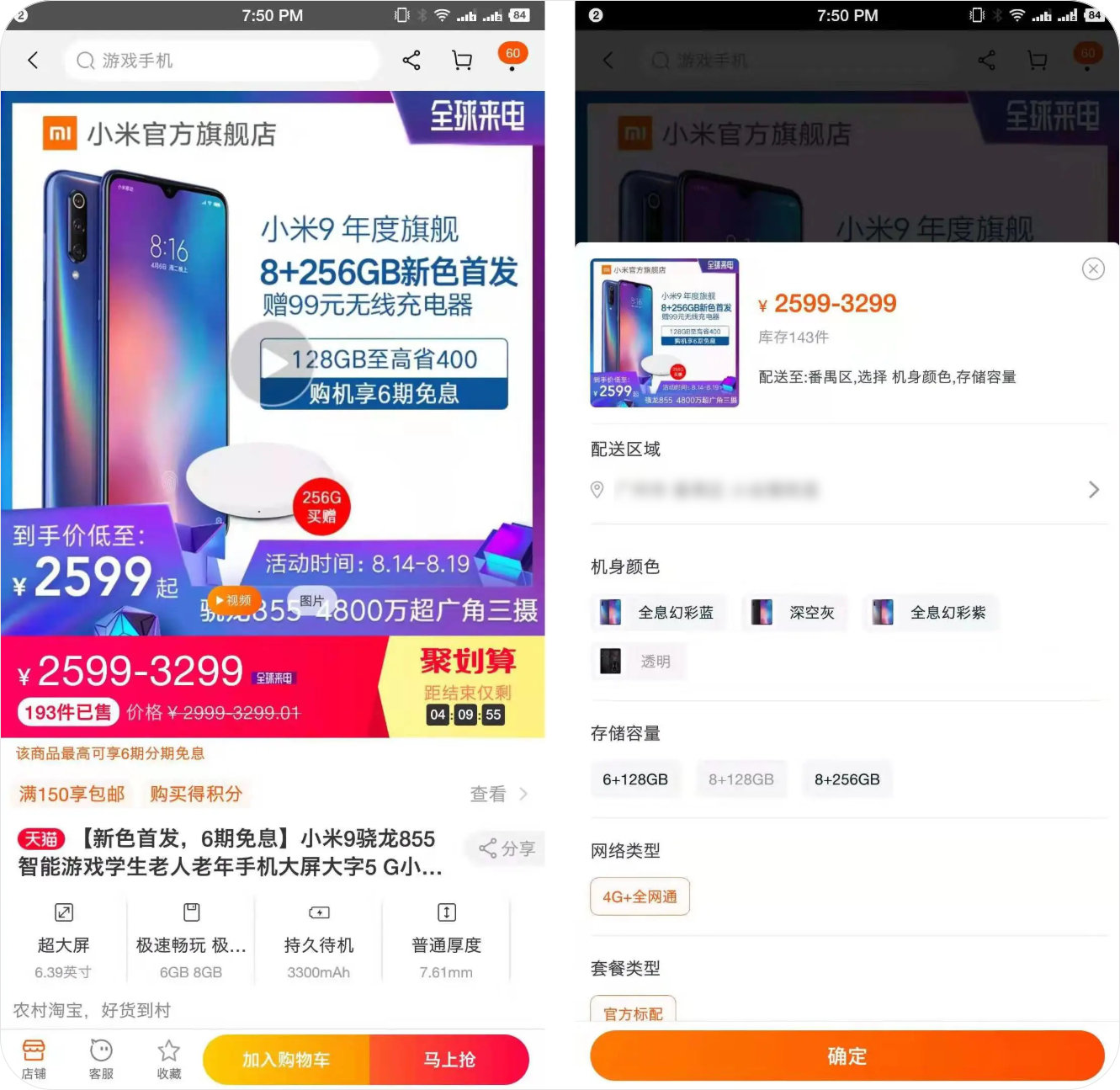
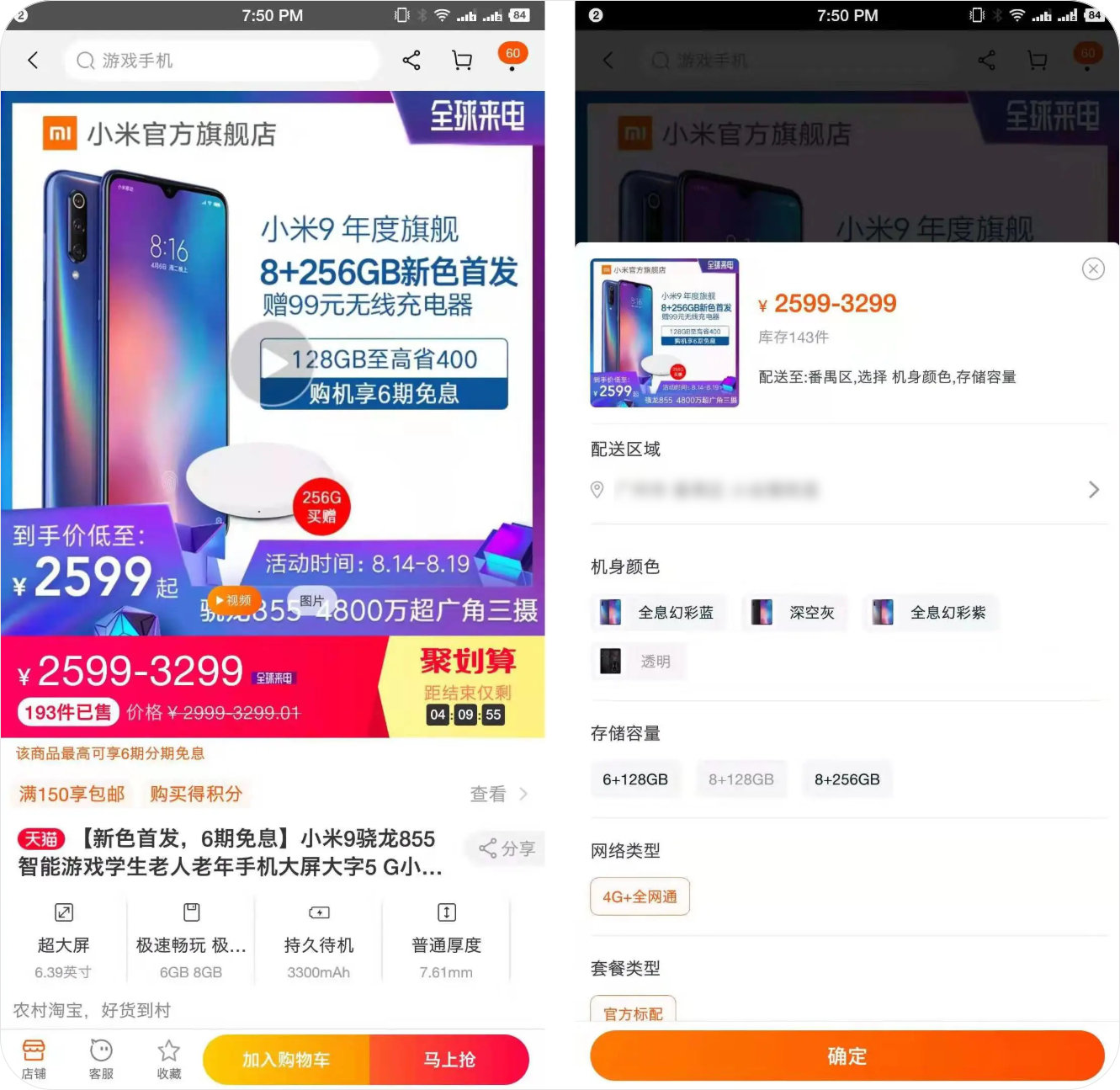
早期,淘宝只是单一的货架电商,用户路径基本都是 列表 - 详情 - 选款 - 提交订单 - 支付;
后来小红书、抖音电商异军突起,淘宝紧接着新增了直播、视频、图文等方式,其中,直播带货地位尤为重要(3月透露,当前淘宝直播中店播的GMV占比已过半)。
直播带货的形式大家应该很熟悉了,主播首先会深情演绎各种产品亮点,接着甩出一连串优惠,随着“3、2、1上链接”,用户情绪被调动,诉求就只有抢到它;业务要做的,就是让用户更快的下单支付,提升转化率。
在这个背景下,原来的货架电商路径显然不适用了,有两点原因:
1、直播内容代替甚至超越了详情页,用户没必要再看一遍;
2、直播走的是单品爆款逻辑,即单个sku+限时限量优惠。原有的提交订单页,除了确认地址、支付方式,还有个最大的目的就是确认商品及价格。然而在单品逻辑下,商品就是之前选的款,也无需确认了;
于是淘宝的直播链路优化为:看直播 - 商品卡(上链接)- 提交订单+选款 -支付;
其中提交订单+选款页,即保留了提交订单中的地址、价格、支付方式的确认,也保留了选择款式的功能。这样极大提高了直播间的下单效率。
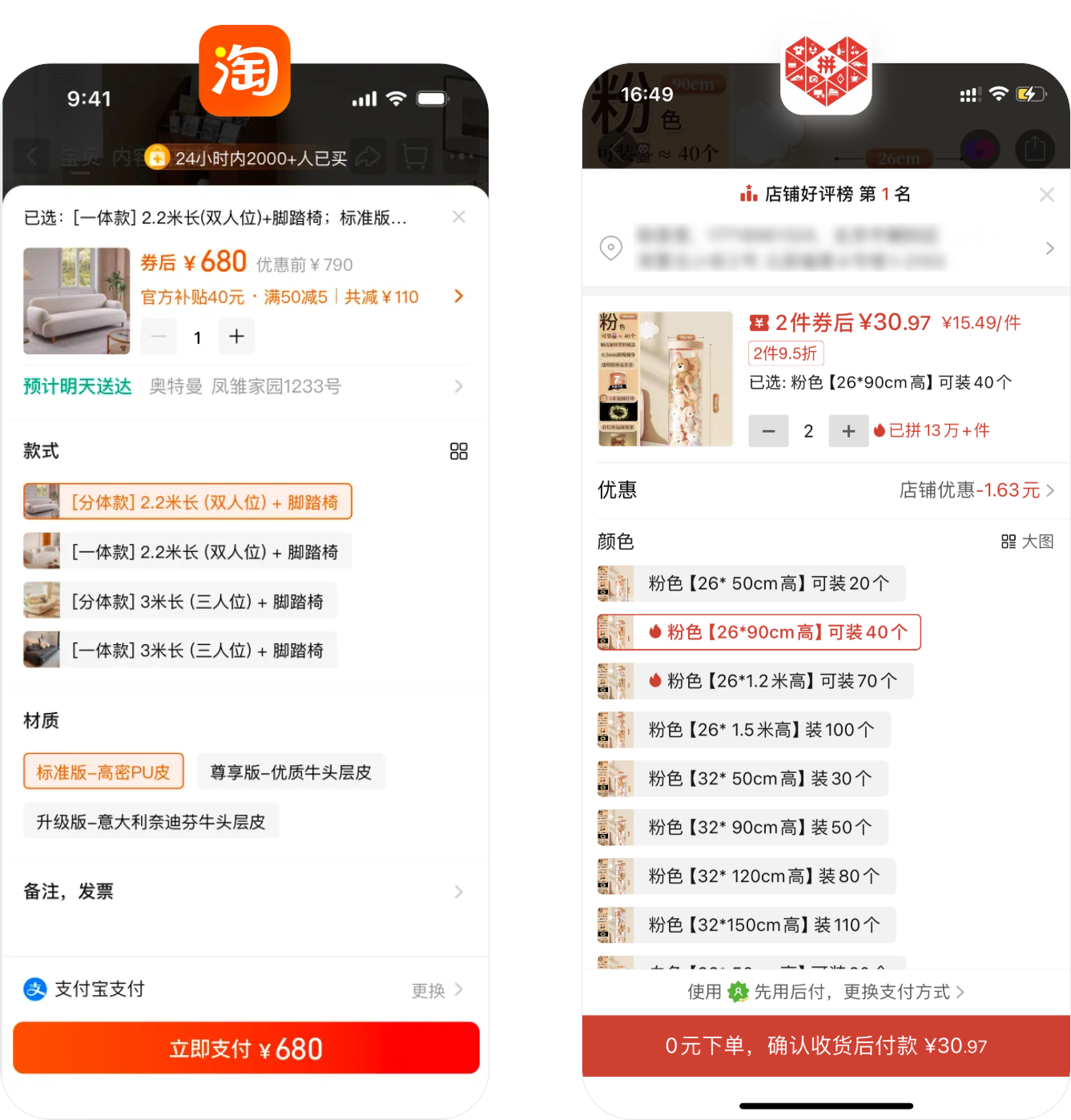
淘宝直播间-选款页
好巧不巧,拼多多的拼团,从初至今,走的一直是单品爆款逻辑。这一点从商品推流机制、没有购物车以及塑造的“低价”心智上也能看的出。
因此在用户路径上,多多很早就整合了选款+提交订单页。
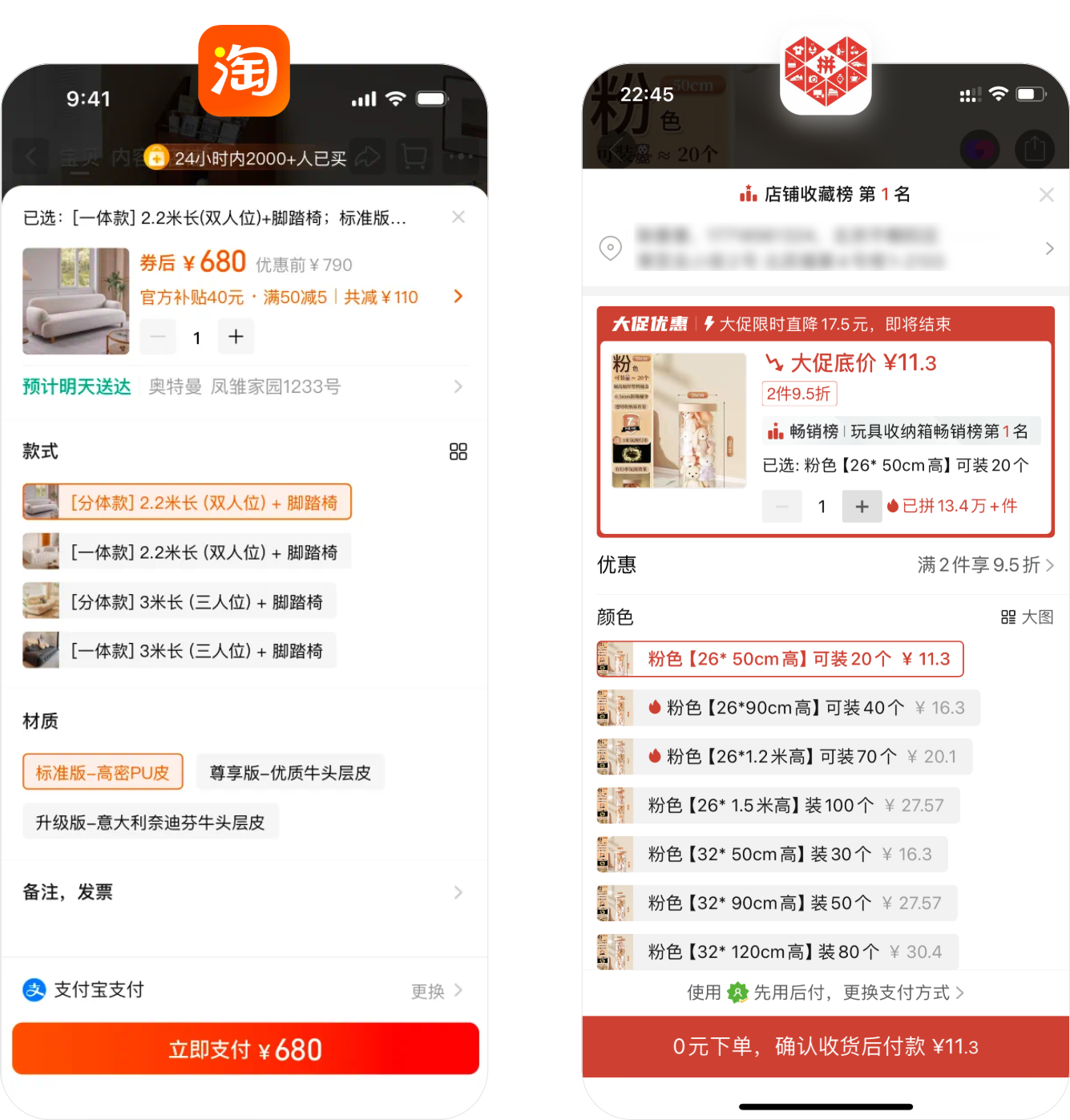
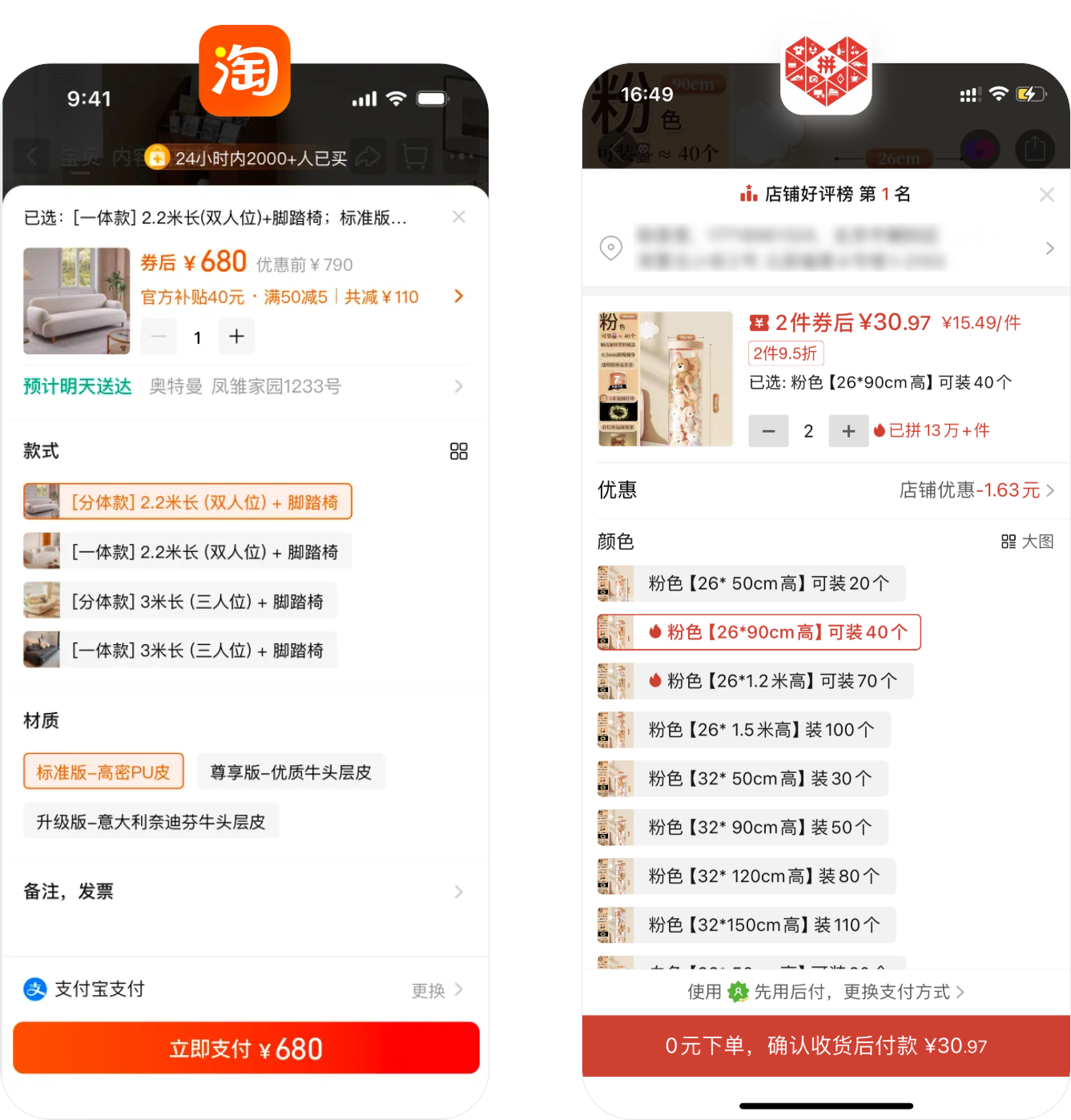
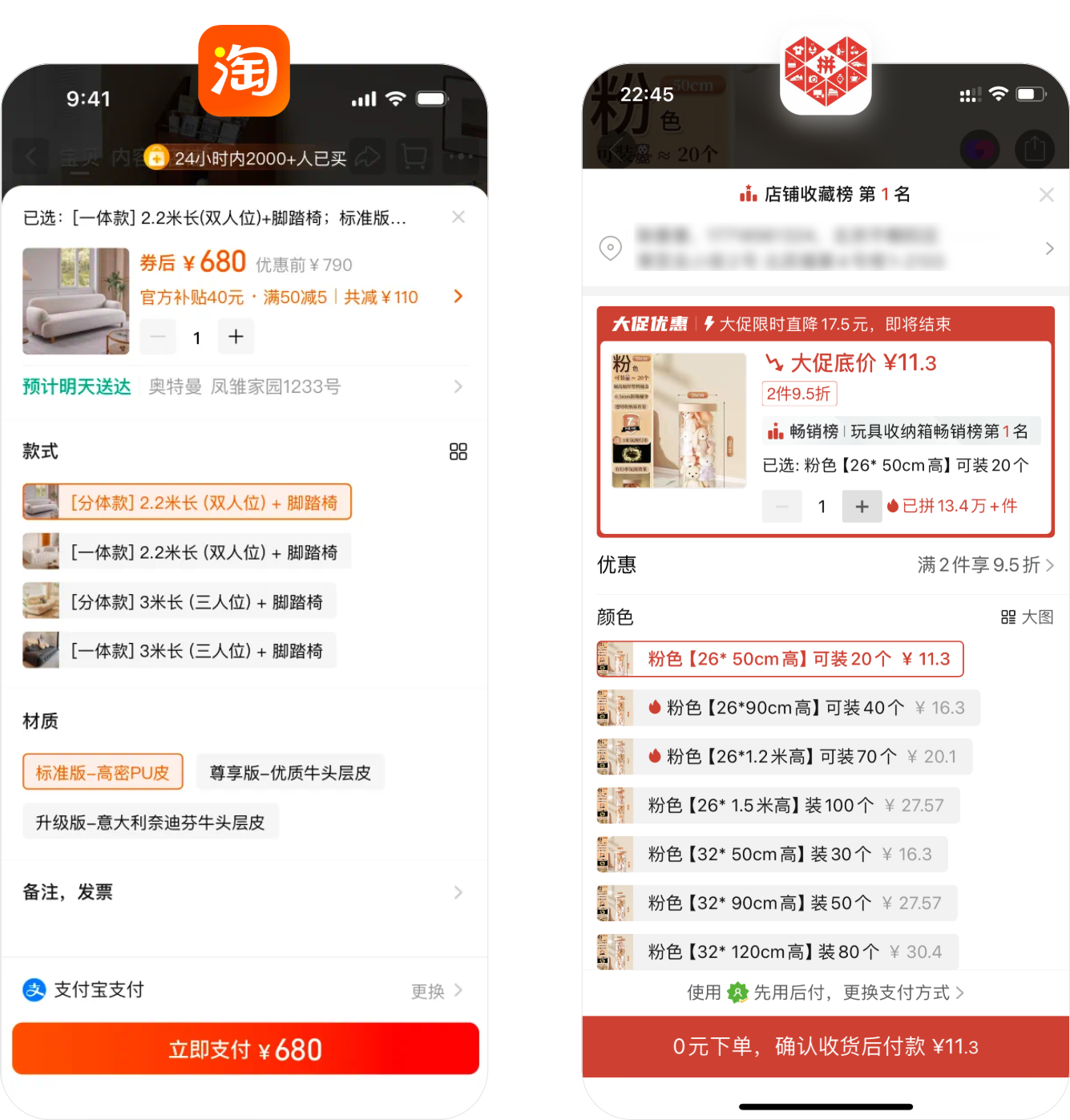
不难看出,同样是单品爆款逻辑,拼多多的设计更为极致和贴切,原因有3:
2、优惠呈现更直观。用户最关心的是价格到底是不是最便宜,因此原价、优惠情况等信息也更为重要。拼多多把这些信息都提到了头部黄金视线区域;
即使淘宝是早期选款页的奠定者,但对于这一版,我相信,淘宝设计团队一定是有偶像包袱的。
在相同的业务目标(成交转化率)、相似的用户场景(买单品爆款)下,拼多多这位后来新生,显然给出了更好的答案。
放下所谓的自尊,致敬合理,这才是产品设计师该有的态度。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。