



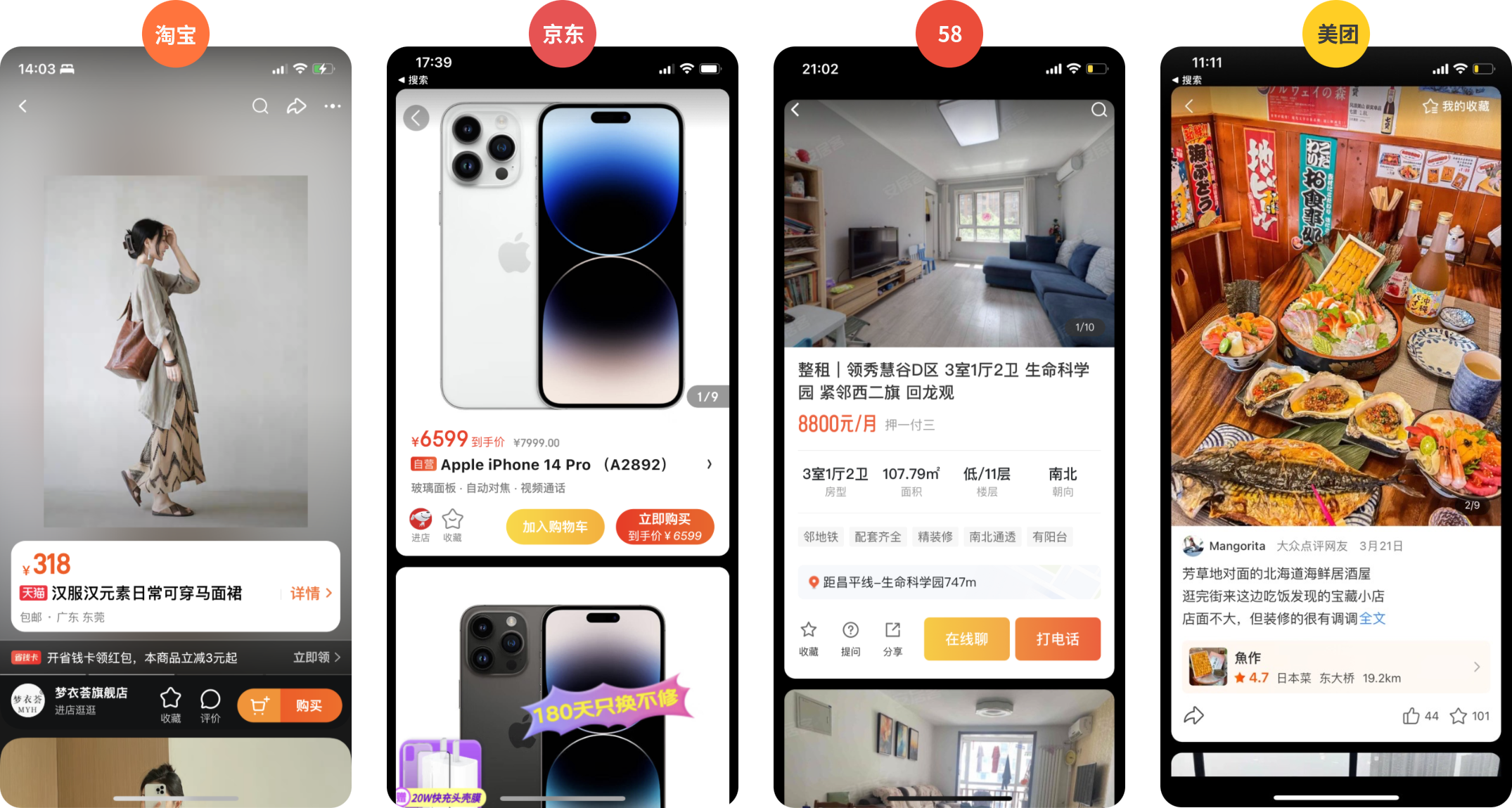
这种情况下,「微详情」就显的很鸡肋,因为承载不了太多信息,用户需要点进详情页才能满足决策需要。这样不仅没减少路径,反而增加了一步。京东这是为什么呐?先别急,咱们继续往下聊。





文章标题:「微详情」正在大厂中悄悄流行
文章链接:https://www.uied.cn/39063.html
更新时间:2024年04月16日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。