前言
很早就拜读过许多大佬的产品体验日记,但最近类似的文章越来越少,可能是因为大佬们正在其他领域创造更多成就。
为什么写?之前只会看,羞于在公众面前表达,在实际工作场景中遇到一些问题,脑海里会浮现一个之前消化过的知识点,与场景结合形成解决方案,但之前的工作环境与氛围没有一套比较成熟的积累归纳复盘总结的经验,长期如此担忧自己停滞不前。
记录是希望自己对产品体验认知更深,分享是希望跟大家一起交流学习进步,正视自己的成长与不足。种一棵树最好的时间是在十年前,其次是现在。
文中各产品观点仅代表个人,不足之处还希望能有各路大佬指点。

目录
一【麦当劳小程序】取餐码首页置顶,降低用户焦虑感与操作成本
——对比竞品「肯德基小程序」「瑞幸小程序」
二【Boss直聘】状态标识,增强真实感与活跃度
——对比竞品「猎聘」「拉钩」
三【腾讯地图】地铁内步行导航的站口标签,直观且精准引导用户
——对比竞品「高德地图」「腾讯地图」
四【抖音】取消关注,提高用户取消关注操作门槛
——对比竞品「小红书」「微博」
五【淘宝】直播间浮窗,体验的连贯性与关联性
——对比竞品「抖音」「京东」
一、【麦当劳小程序】取餐码首页置顶,降低用户焦虑与操作成本
体验场景:
在麦当劳小程序点单完成后,关闭小程序界面返回微信聊天列表,继续微信最原始的功能操作。当再次返回小程序,可能会被刷新至首页,在首页可以清楚看到当前订单取餐码。

设计目标:
预判用户操作心理,节省操作成本,降低焦虑感。
设计思考:
微信最原始且最常用的功能就是聊天,即使现在功能越来越臃肿,各类功能应用层出不穷,用户停留在餐饮小程序的需求与时长应该是短暂的,希望能够快速决定并完成点餐操作,然后退出小程序回到其他功能页面作为等待。
重返小程序可能会被刷新至首页,用户短时间内重返的目的可能会是希望查看取餐码。虽然微信服务通知取餐提醒会显示取餐码,但面对经常出现订单量大的情况,用户会在取到餐前保持着焦虑的心理,反复确认自己的取餐码与当前出餐的号码,对取餐时间有个心理预期。
在首页增加了取餐码展示位的同时,也不破坏品牌情感化氛围。常规时间置于顶部,早上与晚上移至取餐方式的下方,丝毫不影响辨识度。
竞品对比:
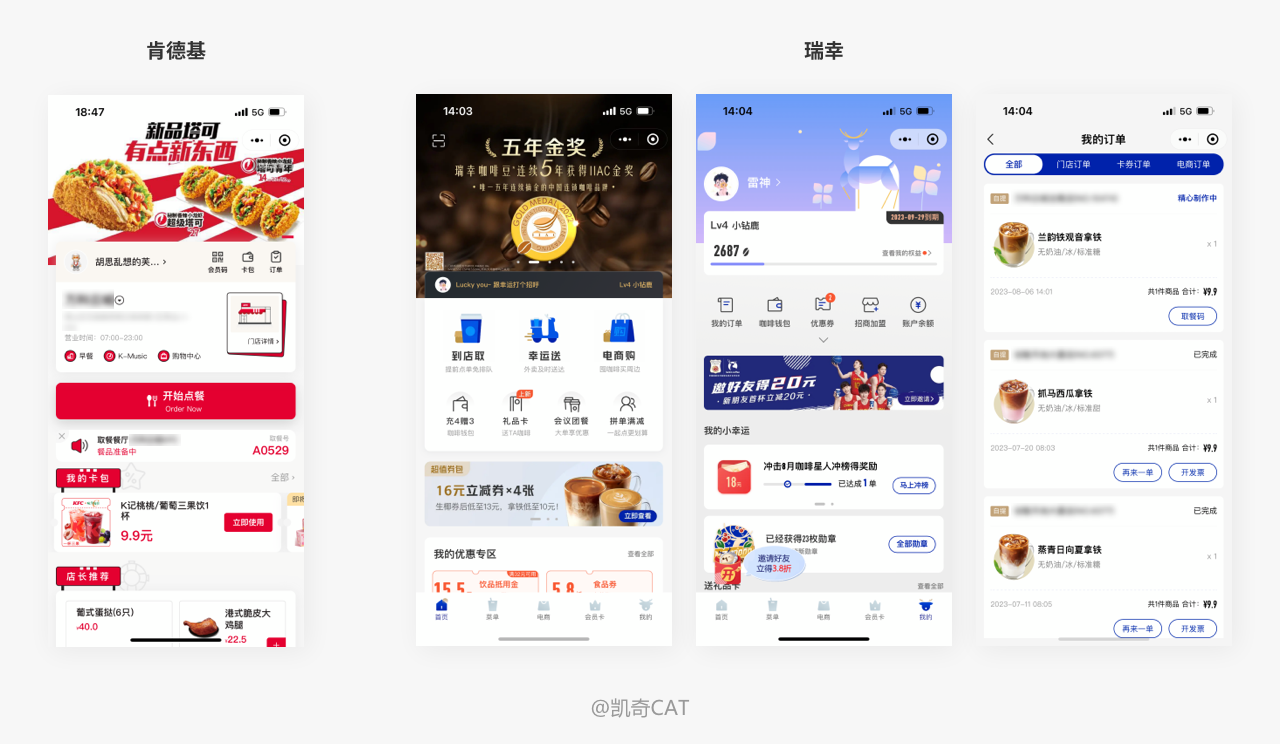
「肯德基小程序」
同样在首页加了取餐码的展示位,并支持关闭,但放在页面中间的位置不太显眼。可能考虑业务需求主要还是以推广产品优先。
「瑞幸小程序」
作为众多餐饮小程序代表,首页没有取餐码展示位,需要通过“我的-我的订单-取餐码”三步操作才能查看取餐码,用户首次找取餐码的路径可能还不止三步,比较容易引起焦虑。

二、【Boss直聘】状态标识,增强真实感与活跃度
体验场景:
作为求职者,希望看到招聘信息的真实性,同时也非常关注招聘者的活跃状态,进入boss直聘app,在职位卡片列表与职位详情页中,都能看到招聘者的状态标识。

设计目标:
情感化状态标识,增强产品的活跃氛围,拉近与求职者的距离。
设计思考:
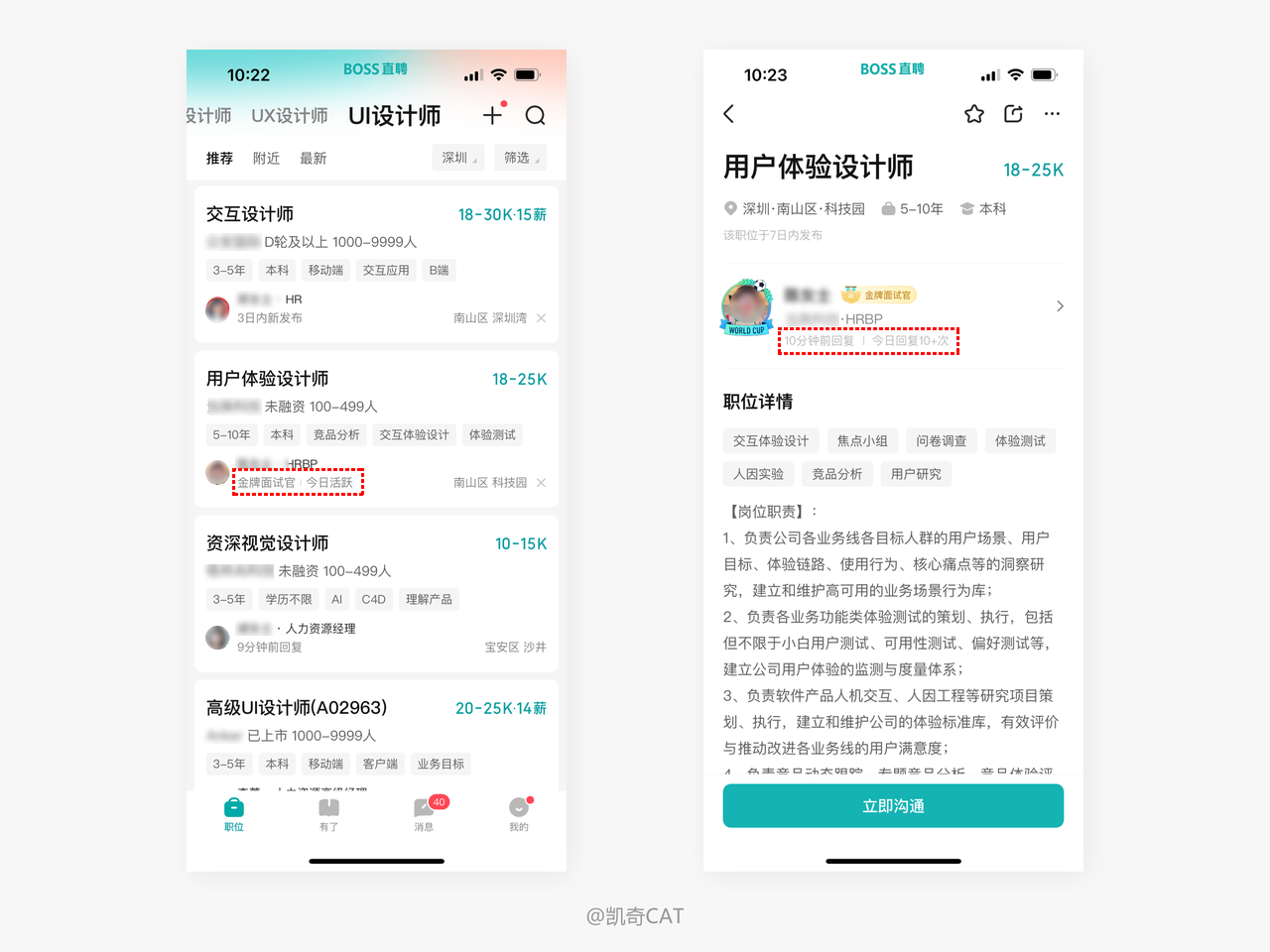
抛开是不是直骗不说,Boss直聘还是很照顾求职者的情绪。首页职位卡片不只有在线标识,还会随机显示招聘者的状态标识和职位发布日期标识。
招聘者的状态标识较多且还在不断更新,时间上基本分为“当前在线-刚刚活跃-x分钟前回复-今日活跃-x日内活跃-本周内活跃-x周内活跃-本月活跃-x月内活跃-近半年活跃-半年前活跃”。还有其他状态如“今日回复x次、回复率高”等,虽然明眼人可能看起来不是那么可信,比如早上7点显示“今日回复10+次”多少有点不靠谱了,推测可能是计算规则定的24小时内算“今日”。
职位的状态标识也有很多,如“该职位于x日内发布、刚刚有人投递过、急聘岗位、近日已有x人沟通过该岗位、本周热门职位”等。
了解求职者的心理,提供情感化的标识文案,营造一个活跃的氛围,让产品搭载的信息更丰富且真实,更容易转化那些还在观望的求职者主动出击。
竞品对比:
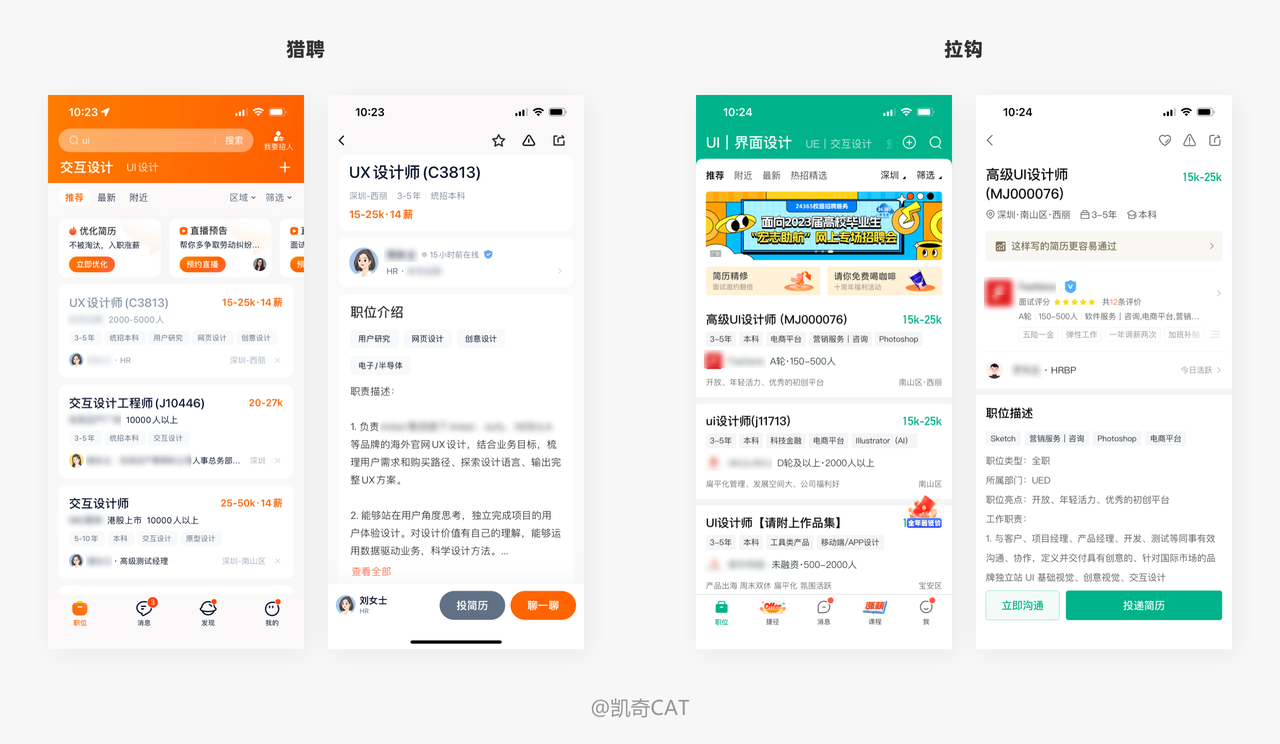
「猎聘」
职位卡片内头像有在线标识,进入详情页可以查看更多状态。
状态标识基本为“当前在线-x分钟前在线-x小时前在线-x天前在线-一周前在线”超过一周没有活跃的,统一显示为“一周前在线”。
活跃时间超过一周说明该职位停止招聘,再精准的时间状态可能对求职者的参考意义不大,且可能对于技术实现需要花费额外的计算成本。
「拉钩」
打着专做互联网招聘的口号,却快被互联网淘汰的老牌app,首页几个职位常年不变,并且看不到任何招聘者的状态标识,只有进入详情页后才能看到。
状态标识基本为“当前在线-刚刚活跃-今日活跃-x日活跃-本周活跃”,超过一周没有活跃的,统一显示为“本周活跃”。
自信的说这就是欺骗,让用户误以为与招聘者的活跃时间很近,投递简历仍有被招聘者捞起的机会。是不是真的有机会很显而易见了。

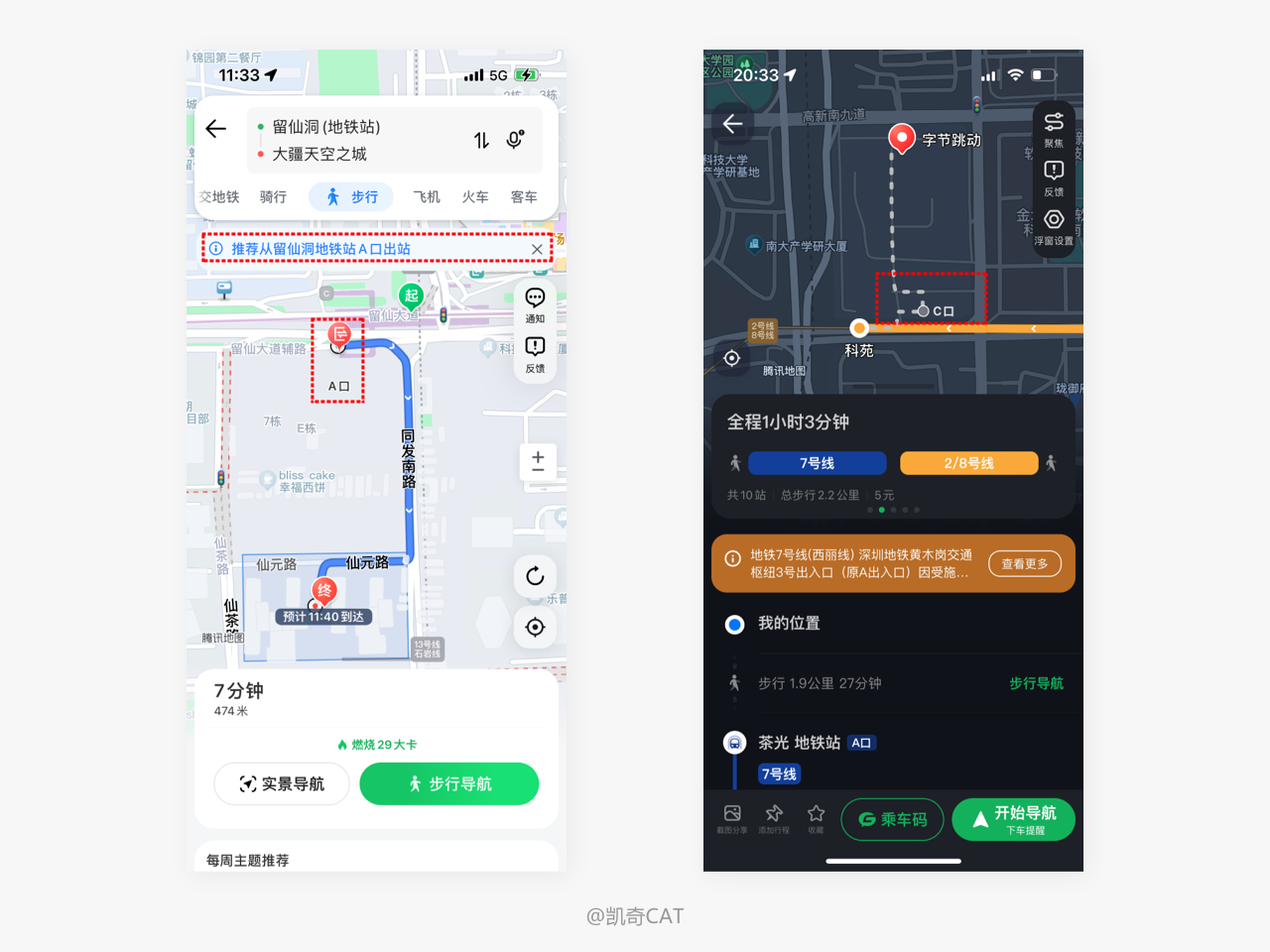
三、【腾讯地图】地铁内步行导航的站口标签与提示,直观且精准引导用户
体验场景:
大城市开车太堵,停车太难,普通打工人不论是上下班还是游玩出行,地铁都作为一个重要的交通工具。一般情况会在出行前打开地图软件从“我的位置”导航到“目标位置”,也有一种情况时常在快出站时才想起要看看应该从哪个站口走比较合适。

设计目标:
降低用户思考成本,提高页面信息获取效率。
设计思考:
虽然在室内定位信号并不太精准,但基本也能大概判断到具体在哪个地铁站里,并不影响从当前位置步行导航到目的地。腾讯地图对在地铁内主动步行导航的用户做出了判断,在展示路线的同时,给出了推荐出站口的文字提示,并在地图上对出站口标注图标。这样的处理方式,使用户能在短时间内获取到有效的信息。
不足在于文字展示相对较弱,且与相应图标距离较远,元素间亲密性不够,从一个完整的公交地铁导航(图二)中尤为明显,但并不影响完整的链路体验。
竞品对比:
「高德地图」
站内步行导航,起点直接盖在站口标识上,不熟悉的用户仍然不知道要从哪个站口出站,虽然可以通过点击其他按钮查看指引,但当前页面没有完整的展示用户想要获取的信息,增加用户思考成本与操作成本,对于刚出地铁正在车站大厅的用户是非常焦虑的。
完整的公交地铁导航是有标注出站口,并且还通过加重标签样式来突出展示。
「百度地图」
站内步行导航,避免盖在站口标识,没有特别突出需要从哪个站口出入,但相比高德地图,用户能经过较短时间在当前页面观察判断获取出站口信息。
完整的公交地铁导航是有标注出站口并且还通过加重标签样式来突出展示。(精准度令人堪忧,定位目的地在深圳湾创新科技中心的字节,腾讯地图与高德地图的定位才是正确的)

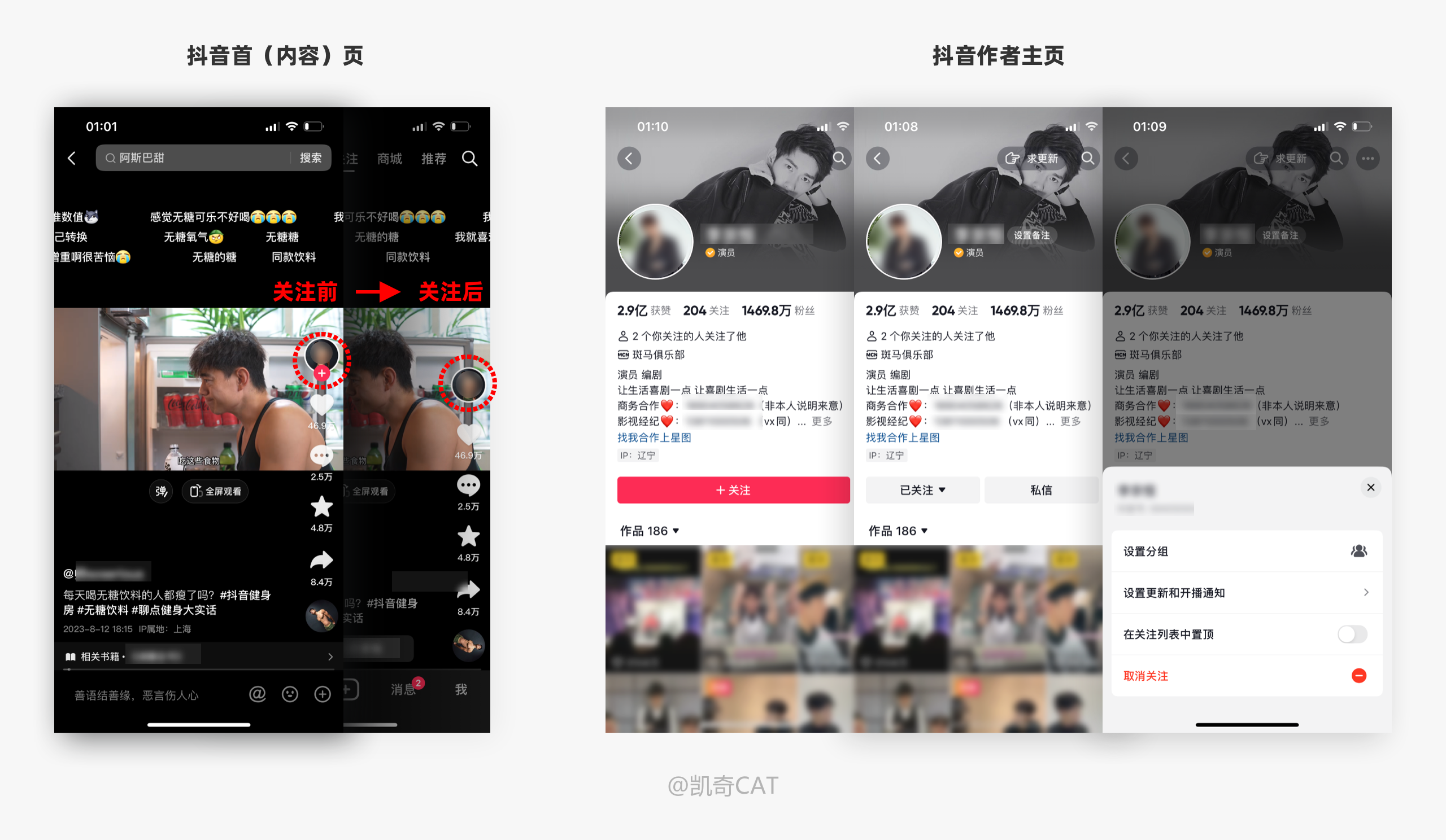
四、【抖音】取消关注,提高用户取消关注操作门槛
体验场景:
闲暇时间刷短视频已成为国民级甚至世界级的娱乐消遣项目,在刷内容页时误触关注了作者,不能在当前页进行取消动作,需要进入主页取消关注。

设计目标:
保障作者被关注率,增加作者主页曝光度,提高取消关注操作门槛。
设计思考:
刚进入抖音app的时候,默认在大数据根据用户喜好判断的推荐页(内容页)进行浏览操作,可能因为刷到的某一条内容比较有趣,一时兴起点了关注,即使看到后半段某个部分不是特别吸引人,对于误操或者反悔的行为,都不能在当前页进行取消操作,需要进入作者主页,可能会有其他更精彩或者优质的内容来降低用户取消关注的概率,同时也会在作者主页产生访问记录,潜在对作者的内容进行肯定和认可,从而产出更优质的内容吸引更多关注。
通过点击主页的“已关注”按钮,再来选择点击“取消关注”,无疑是增加了用户的理解难度和操作成本。
目前大部分内容类产品,对于取消按钮的文案都用结果的表达方式,如“已关注、已预约、已订阅、已收藏”等等,最开始的设定应该也是不想那么直白的将“取消”两个字告诉用户可以点击这里进行取消的动作,给用户增加了一点理解门槛,让用户知难而退或延时操作。但随着用户习惯与认知的养成,大多对这类按钮产生了“免疫”。
竞品对比:
「小红书」
用户通常也是在发现页中浏览笔记信息流,点击进入到笔记详情页,右上角是非常基础的关注按钮,并且没有给取消关注设置门槛。
作者主页的关注按钮点击后会变为图标,而图标的形象与取消关注的操作没有联系,相对于结果文字来说又增加了一些理解难度。

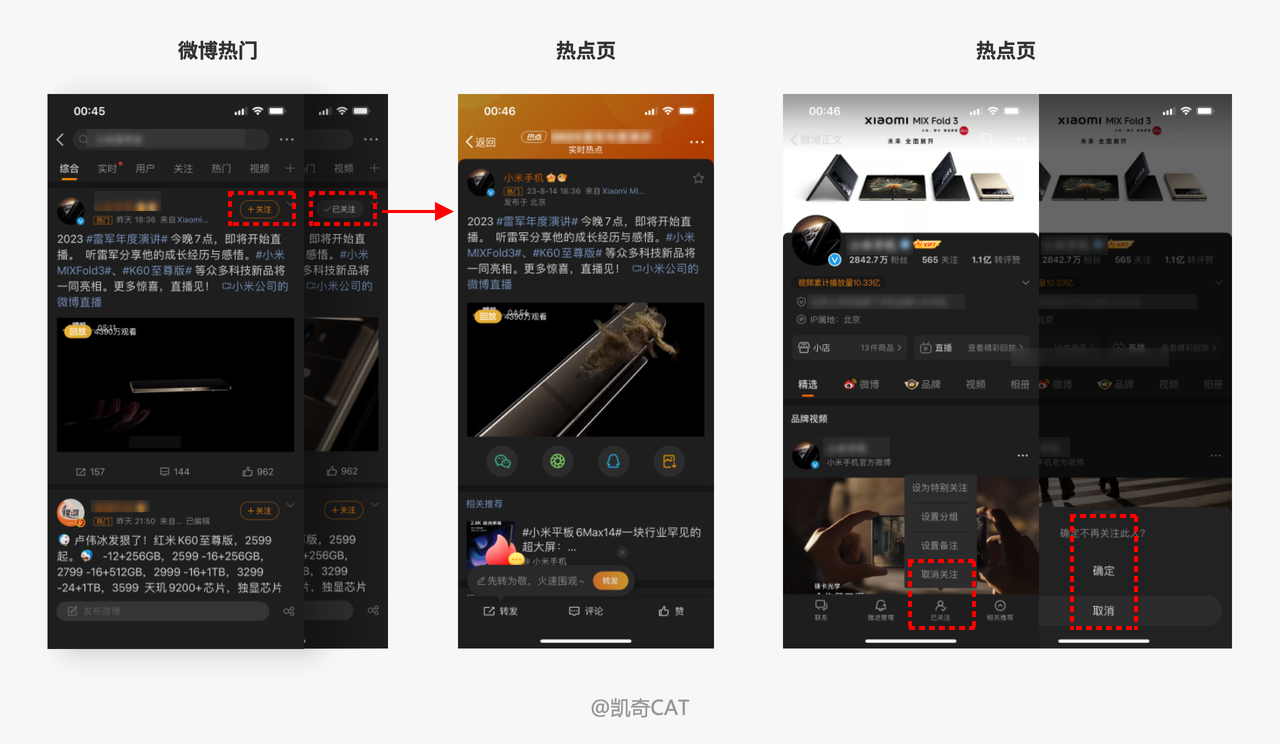
「微博」
通过话题热门模块的关注,取消难度更大。
微博比较重要的功能就是热搜,经常会因为一条热搜的标题比较吸引人点击进入话题综合页,优先展示带“热门、广告”标签的帖子,并且可以点击“关注”,比较不同寻常的是,点击”已关注“会跳转到热点话题页,确实是有点不按套路出牌,必须要在博主主页底部“已关注”按钮进行取关,整个流程需要四步操作。
普通用户发表的内容,会在热搜的实时里推送,但不会带“关注”按钮,目的可能也是以此来区分高端付费玩家与普通玩家,以及吸引付费,有非常强的商业属性。

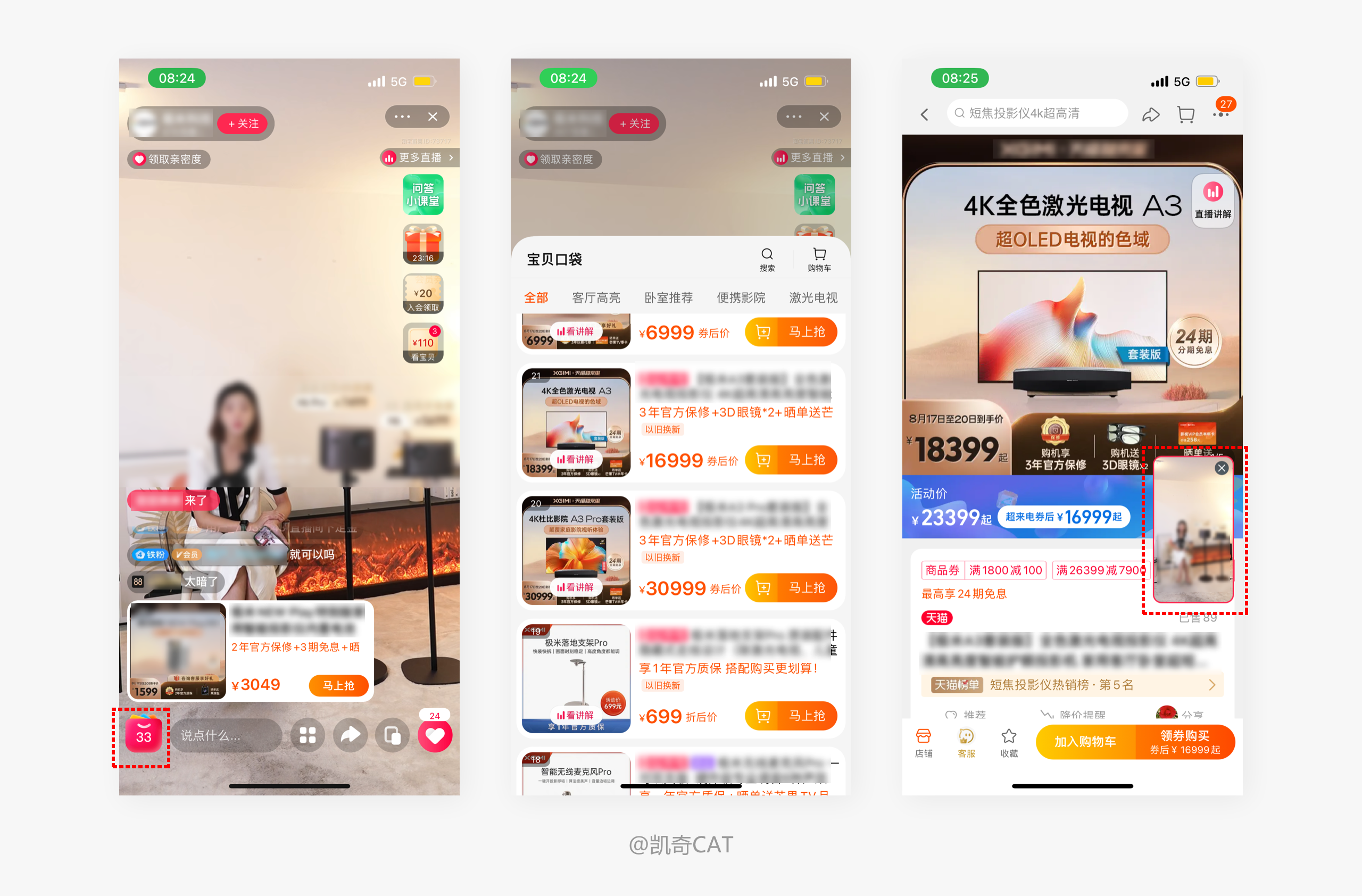
五、【淘宝】直播间浮窗,体验的连贯性与关联性
体验场景:
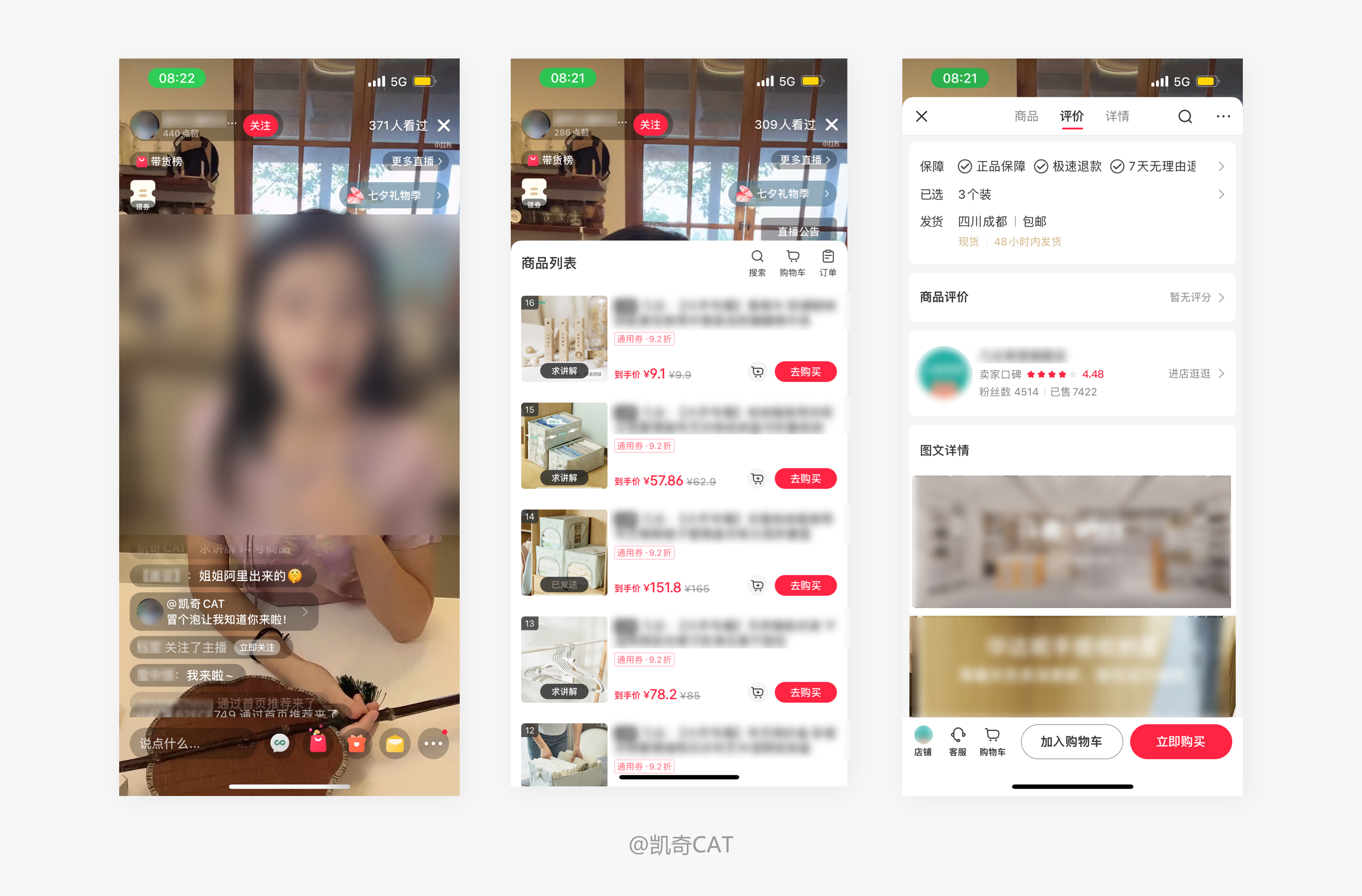
在直播间看主播讲解的同时,可以通过点击左下角商品的浮窗展开商品详情页铺满全屏,同时直播间会缩小成一个浮窗悬在详情页中。而在直播间里直接点击口袋图标会从底部弹出商品列表面板,通过点击面板外的蒙版处收起面板回到直播间。

设计目标:
增强沉浸式体验,提高用户留存率。
设计思考:
不论是商品列表面板还是详情页浮窗显示直播,都是维持用户对直播的注意力和焦点的方法,不至于每个模块的切换跳转造成明显的割裂感。淘宝是专业的电商平台,直播更注重带货效果,在保障商品详情更多的展示空间同时,通过保留一个浮窗直播画面,可以提醒用户随时回到直播中,继续与主播和其他用户交流互动。
竞品对比:
「小红书」
直播页右下角的商品图标和礼物图标相似度较高,容易让用户混淆。商品图标虽然有动效提醒,但在直播页的整体视觉中并不显眼。用户点击商品图标后,才能从底部弹出商品列表面板。如果想查看某个商品的详情,还需要再次点击弹出的面板,进入商品详情页。详情页可以上滑展开,显示更多信息,但不会全屏显示,总有一条缝隙露出直播画面。目的也是保持直播与商品详情的关联性,相比淘宝的浮窗,主播的存在感稍弱些。

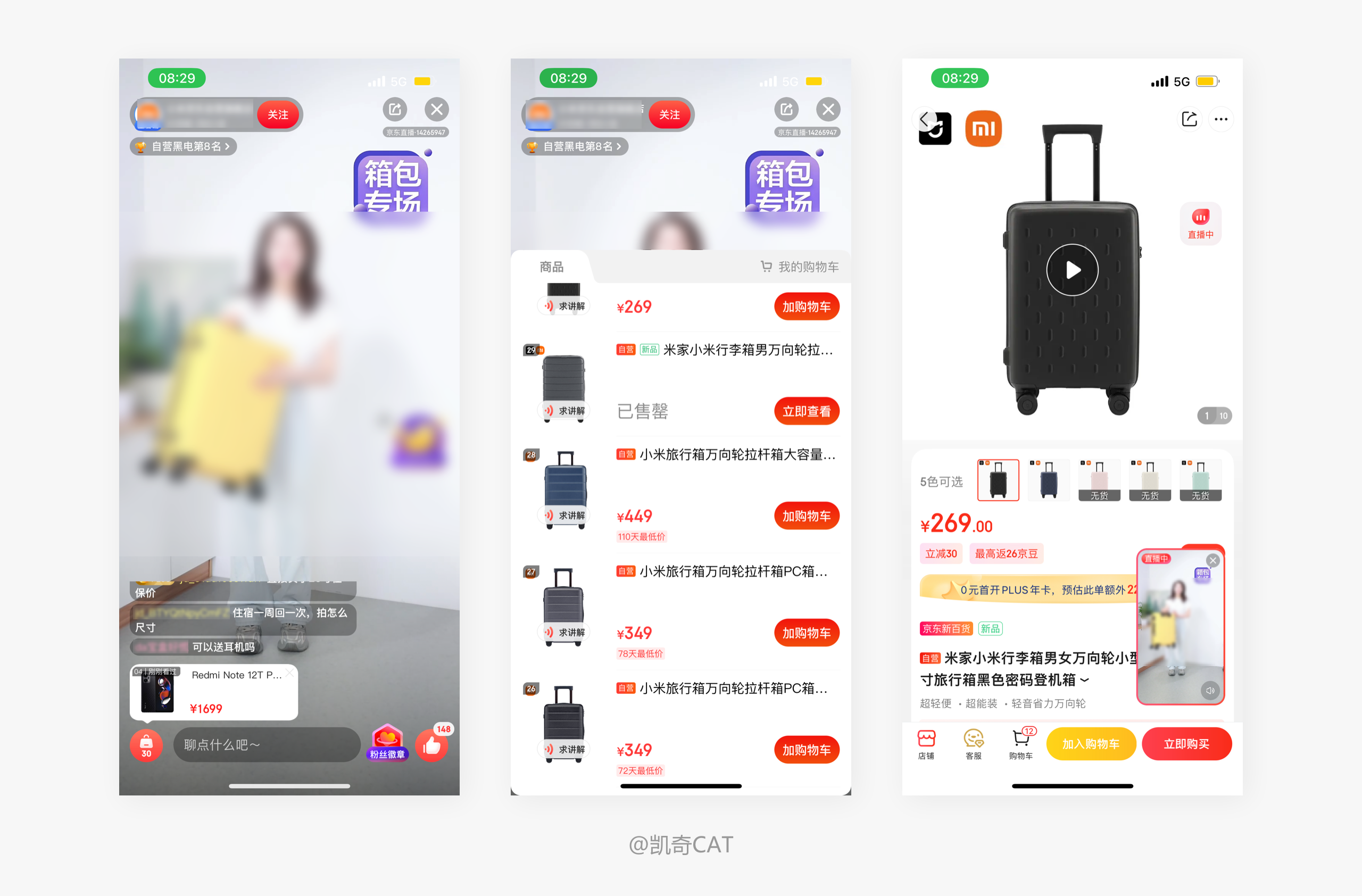
「京东」
绝大部分的界面布局和交互与淘宝相似。不同在于直播浮窗会有静音按钮。可能是考虑到用户控制原则和适应性原则,给用户提供足够的控制权,以及满足用户在不同环境和情境下控制操作。

小结
记录体验的过程,思考产品背后的思考。
特别鸣谢@碳水sir 与 @大漠飞鹰CYSJ 的文章分享,对此文的风格与观点间接指导。
下期再见~