南设公众号,第1篇原创教程,本文1065字,阅读需要约3分钟,记得点击上方蓝字关注我哦

这次给大家分享一个三分钟学会的动物魔幻球图标,动物与魔幻球结合,可以带来哪些创意的组合呢?是不是激发起了你的想象力,快跟我一起一起看吧。
动物魔幻球图标合集

使用SKETCH软件绘制的动物魔幻球图标,效果是不是还不错,下面是制作的技法拆分。
单个案例拆分

看到一个复杂的图形通常会使用拆分,拆分到特别小的模型(比较经典的案例有坦克建模拆分,把坦克拆分成单独的小零件最后进行组合。)这个图标拆分成三个部分:背景翅膀、魔幻球、凤凰图腾,下面进行的细节拆分设计。
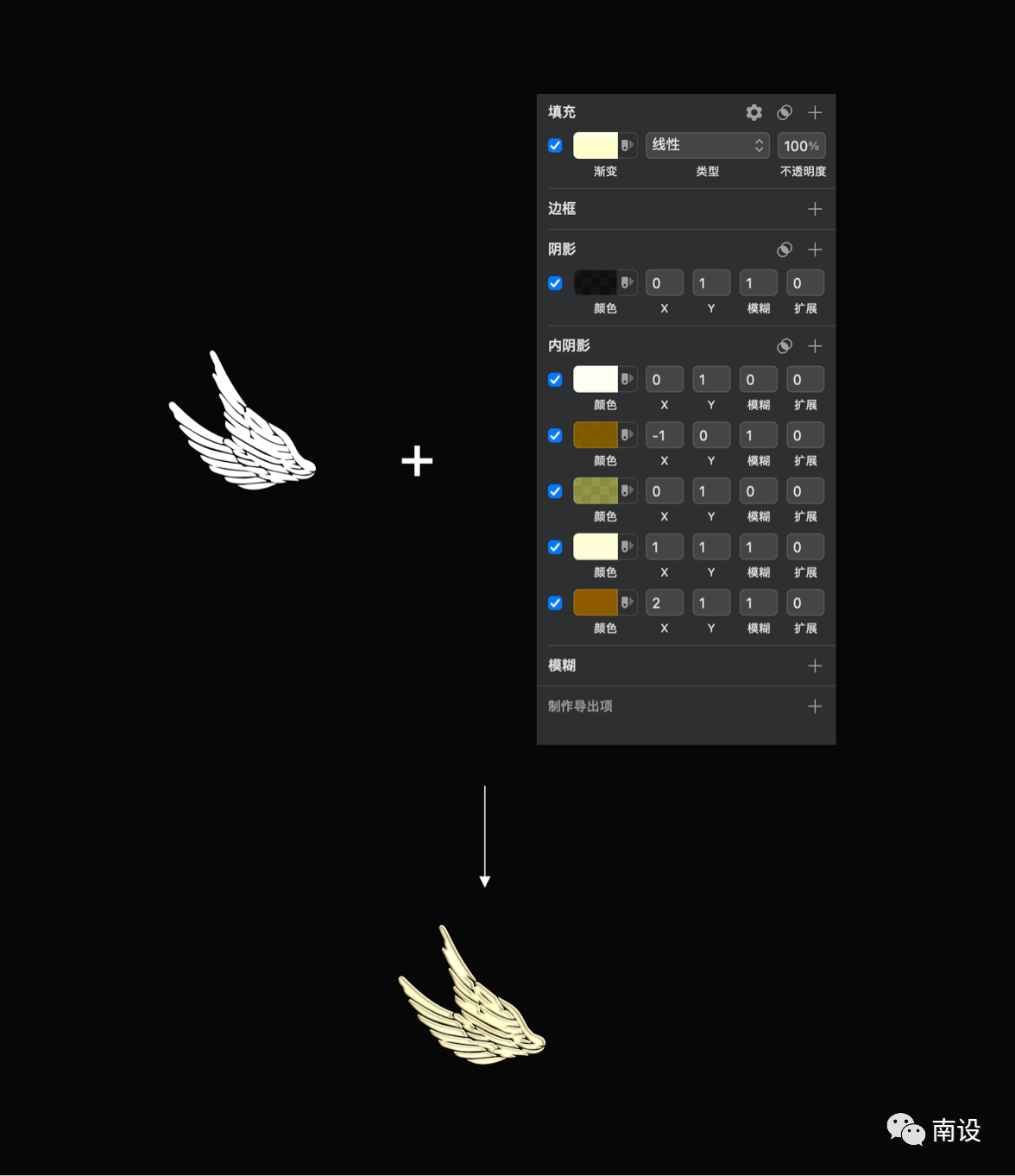
1、背景翅膀

翅膀效果分为两步:基础型+效果调整;基础图型可以使用钢笔工具绘制一个翅膀形状,给翅膀增加效果,主要使用的是线性渐变填充+阴影+内阴影,参数可根据翅膀大小进行调整,图中参数只是示意并非固定,调整完后得到了一个充满金属质感的翅膀,另一个翅膀复制当前翅膀使用对称可得到一个向右的翅膀,凤尾效果与翅膀效果一致,可直接复制图层样式。(快捷键:command+option+c,command+option+v)
2、魔幻球
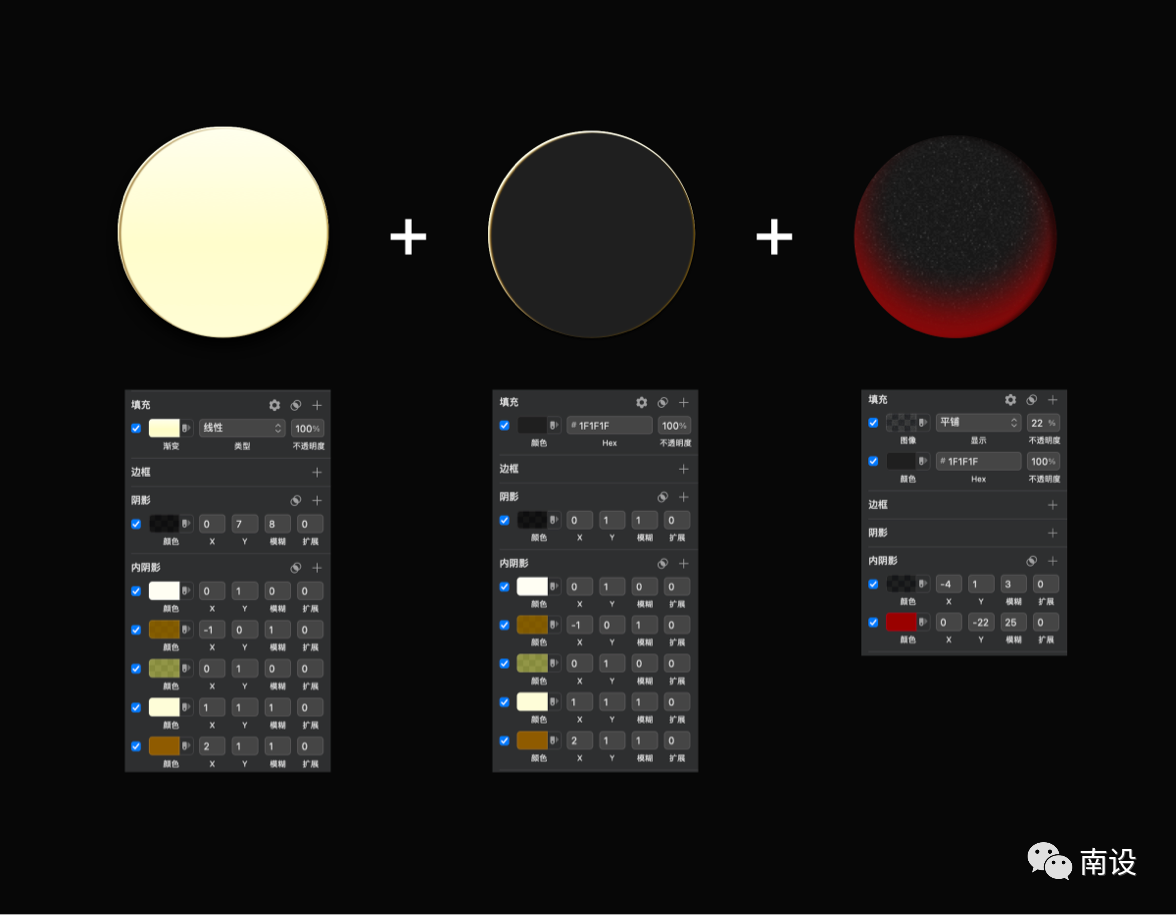
魔幻球分为外框、内球、图案。下面进行细节拆分。

外框:从左到右为外边框效果主要使用阴影和线性渐变,在内圈效果中加了一点磨砂纹理效果,这里杂点数值建议控制在2-5区间会比较自然。

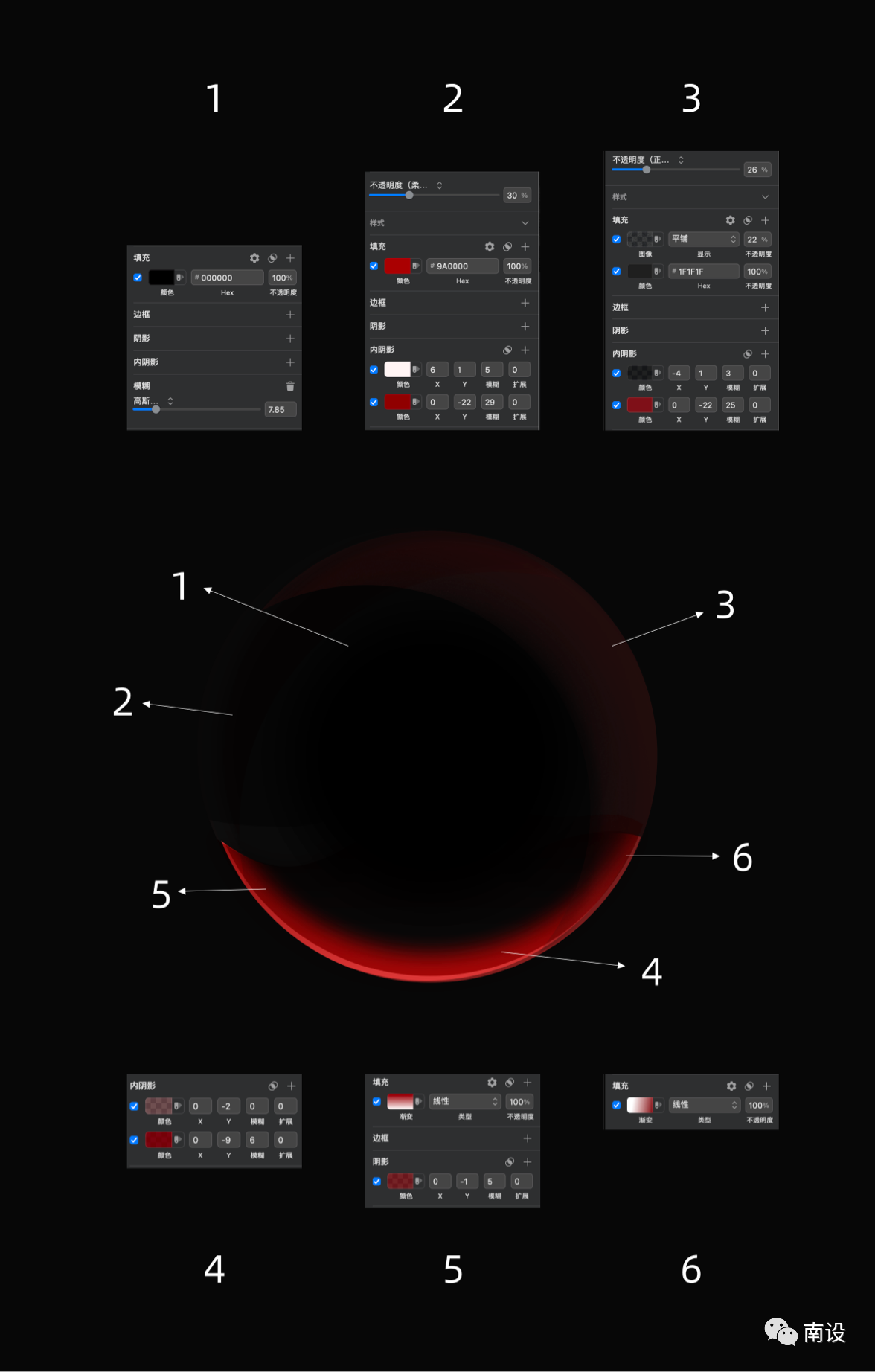
内球:效果分为六个步骤分别叠加不同高光和效果,高光可以用钢笔工具画出所需形状,也可以使用两个圆进行减去顶层,这个步骤细节比较多,需要进行反复调试参数。在制作时降低透明度达不到效果或失效时可以进行打组给文件夹进行透明度降低效果。

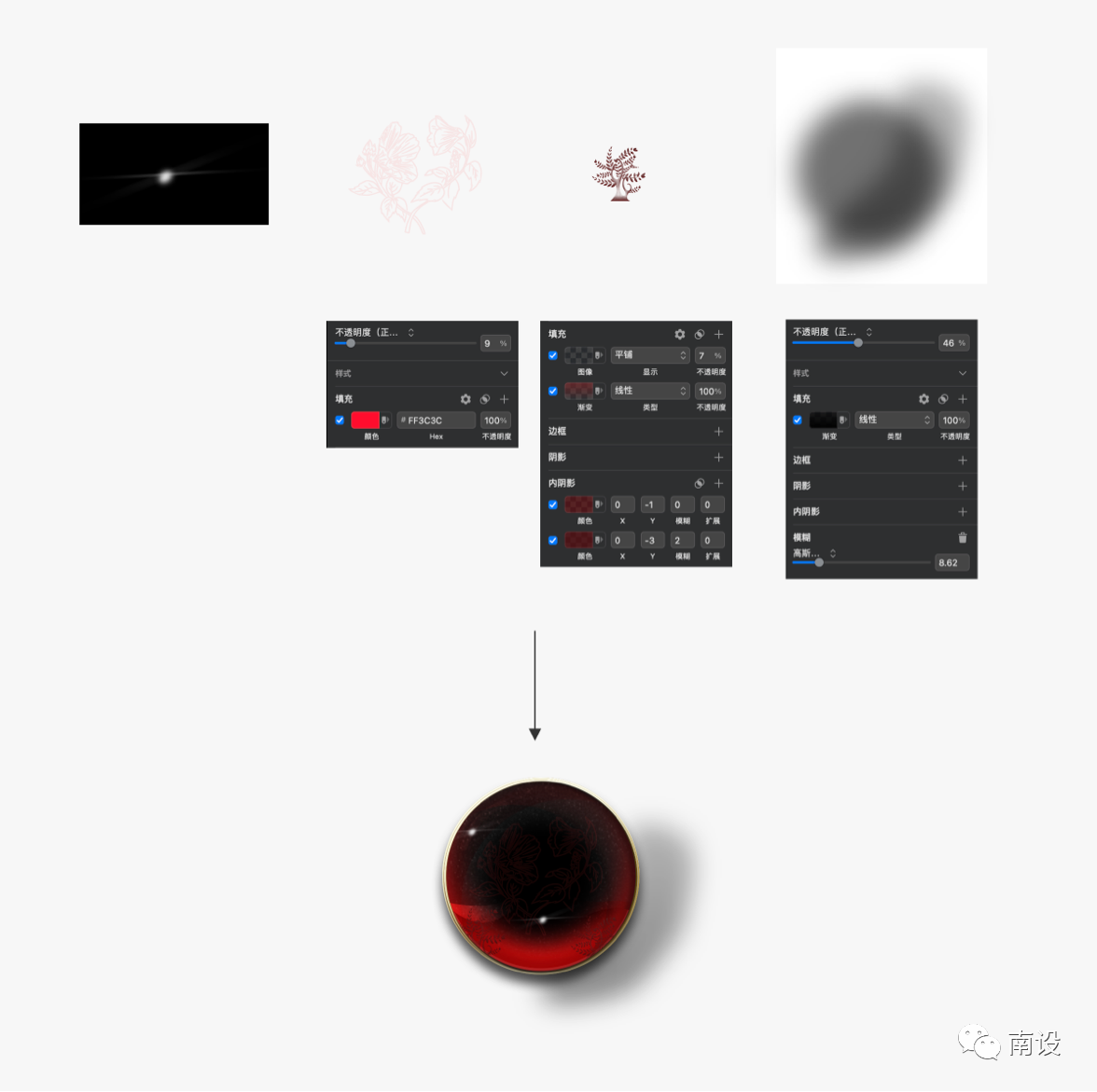
图案:制作高光可以画一个椭圆高斯模糊然后旋转复制几个,也可以直接找png素材进行轻微高斯模糊降低一点透明度,花纹的基础型使用钢笔工具进行绘制,在放入圆中时需要使用圆进行蒙版,直接放上去花纹会超出圆形。
为了放在图片上效果比较自然在整个魔幻球地步做一个投影效果,投影采用的是多个图形叠加效果组合。把所有模块进行组合就得到了一个完整的魔幻球。
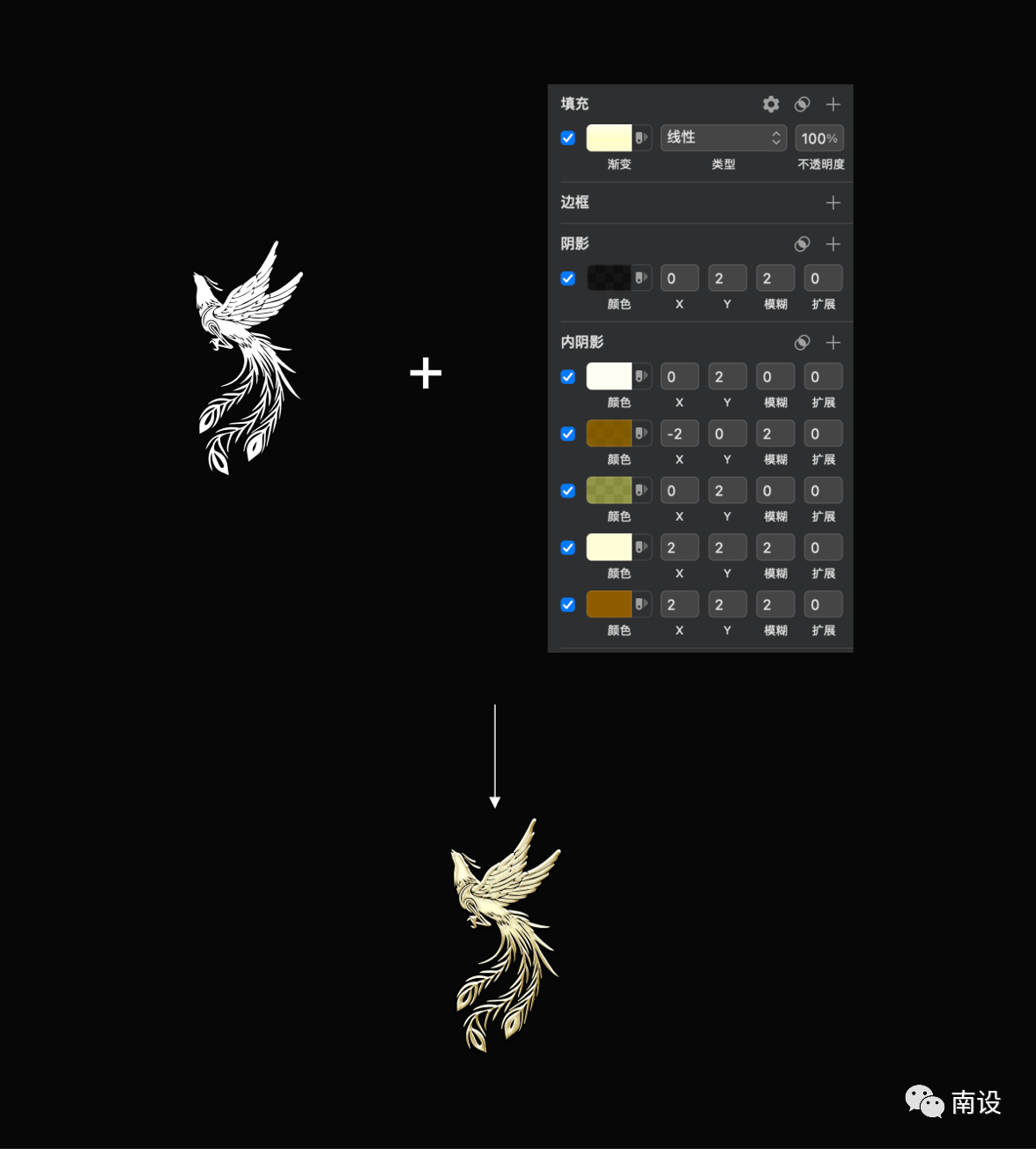
3、凤凰图腾

使用钢笔工具绘制出凤凰图腾基础型,结合效果调解后可以得到金色质感的凤凰图腾。
总结
看完了教程是不是想动手尝试一下呢?此教程可以帮组新手快速了解SKETCH,如果你是老司机也可以更好的了解一些如阴影的多次叠加,对于杂色的添加技巧等,参数和颜色都是活的,不用刻意去记数值,希望可以帮助到你,期待你做出更多颜色的动物魔幻球图标。
-往期精彩-
使你的UI图像流行的十大技巧
现代简约用户界面风格指南
以人为中心的实时设计
如何为现有用户和新用户设计表单?
【教程】- 打造超炫酷新拟态风格界面,含源文件!

没看够还想“在看”!




