南设公众号,第3篇原创教程,本文1073字,阅读需要约3分钟,记得点击上方蓝字关注我哦!
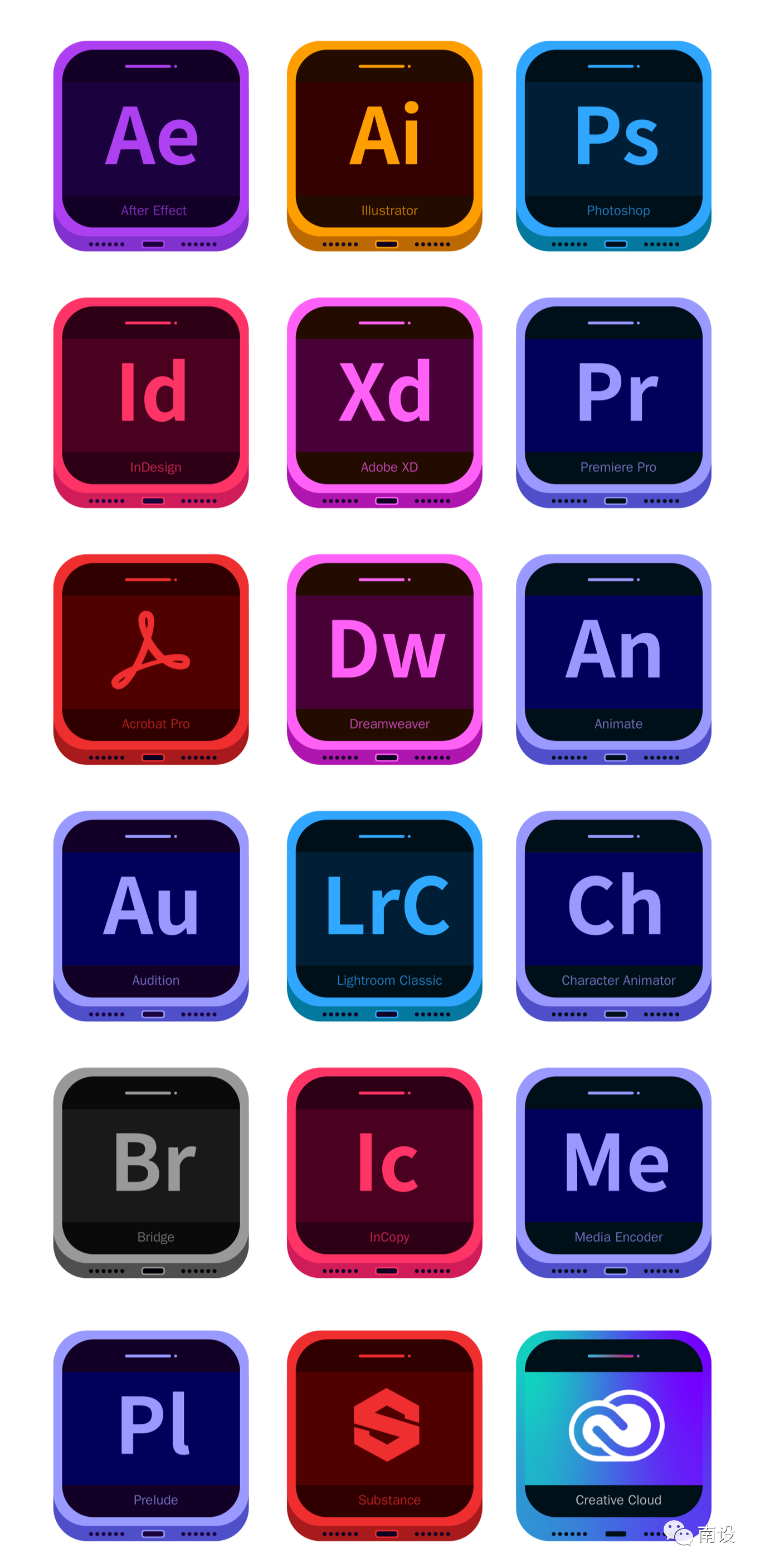
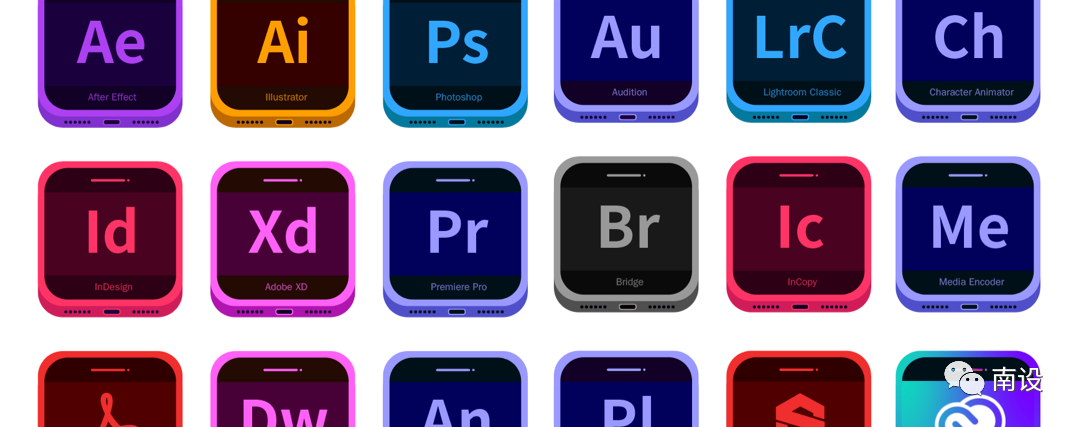
这次给大家分享一个二分钟学会的软件全家桶图标,使用的设计软件做成图标会是什么样子呢?可以带来哪些创意的碰撞呢?是不是激发起了你的想象力,快跟我一起一起看吧。
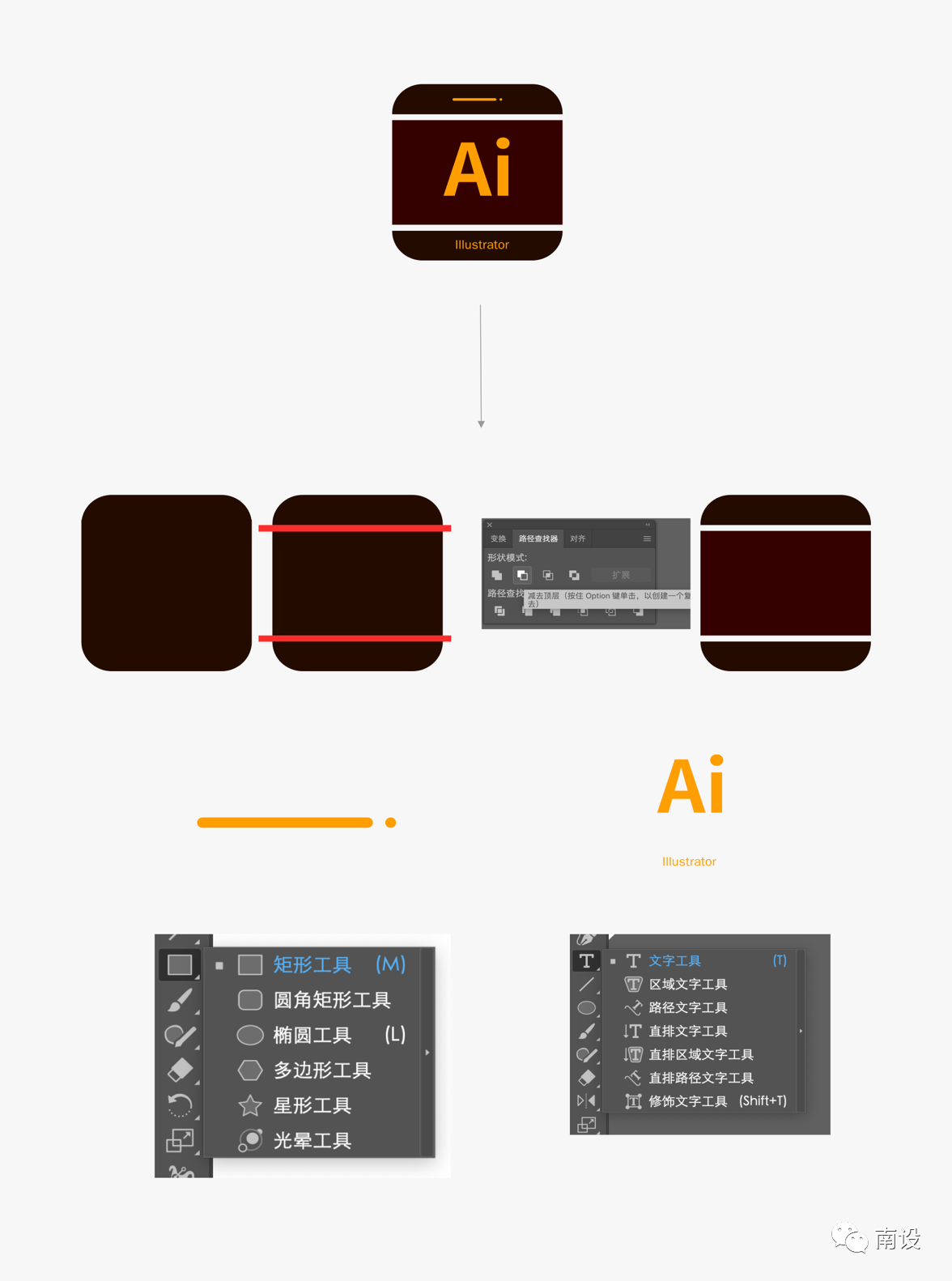
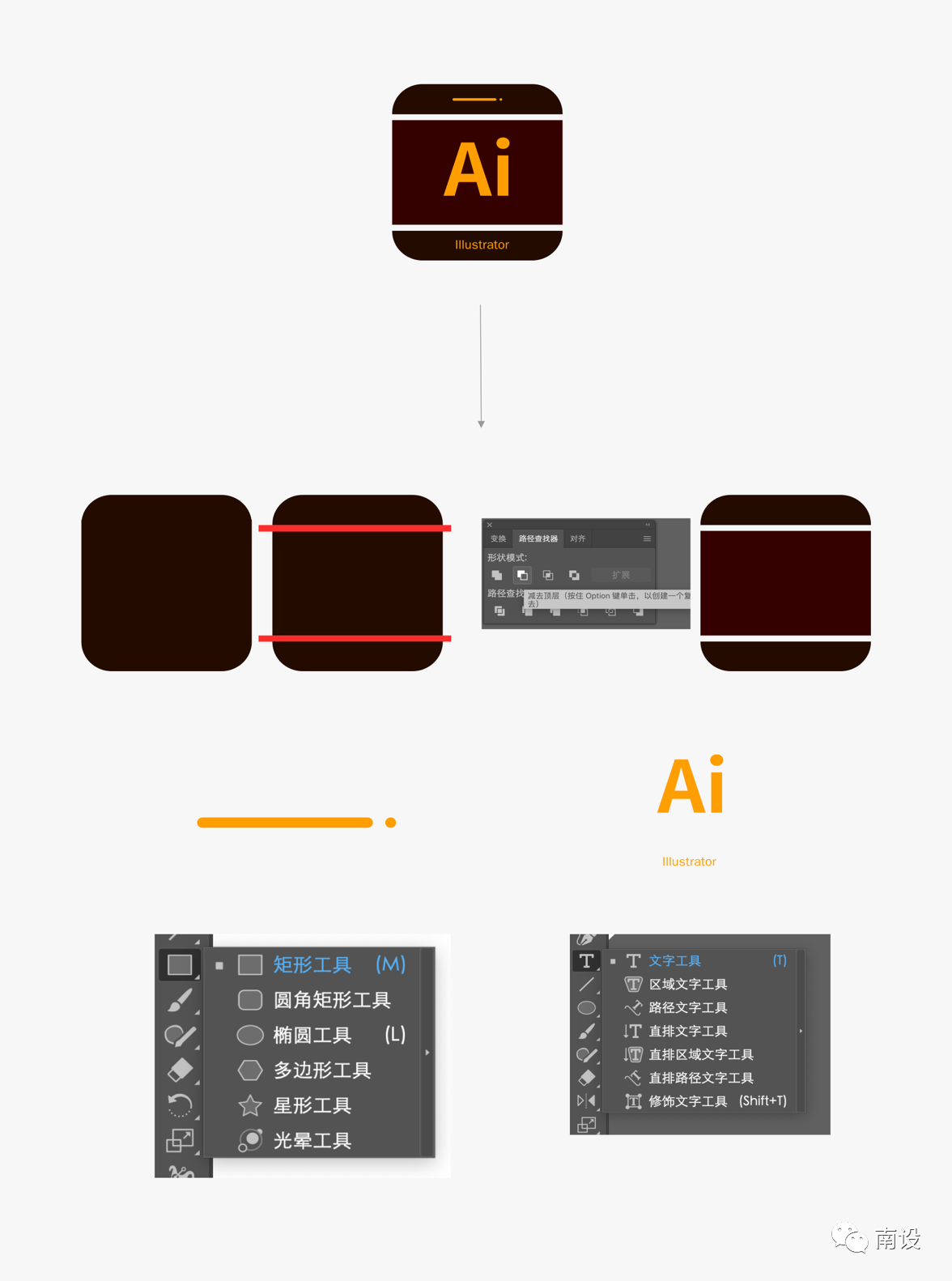
使用Illustrator绘制的软件全家桶图标,效果是不是还不错,下面是制作的技法细节拆分。
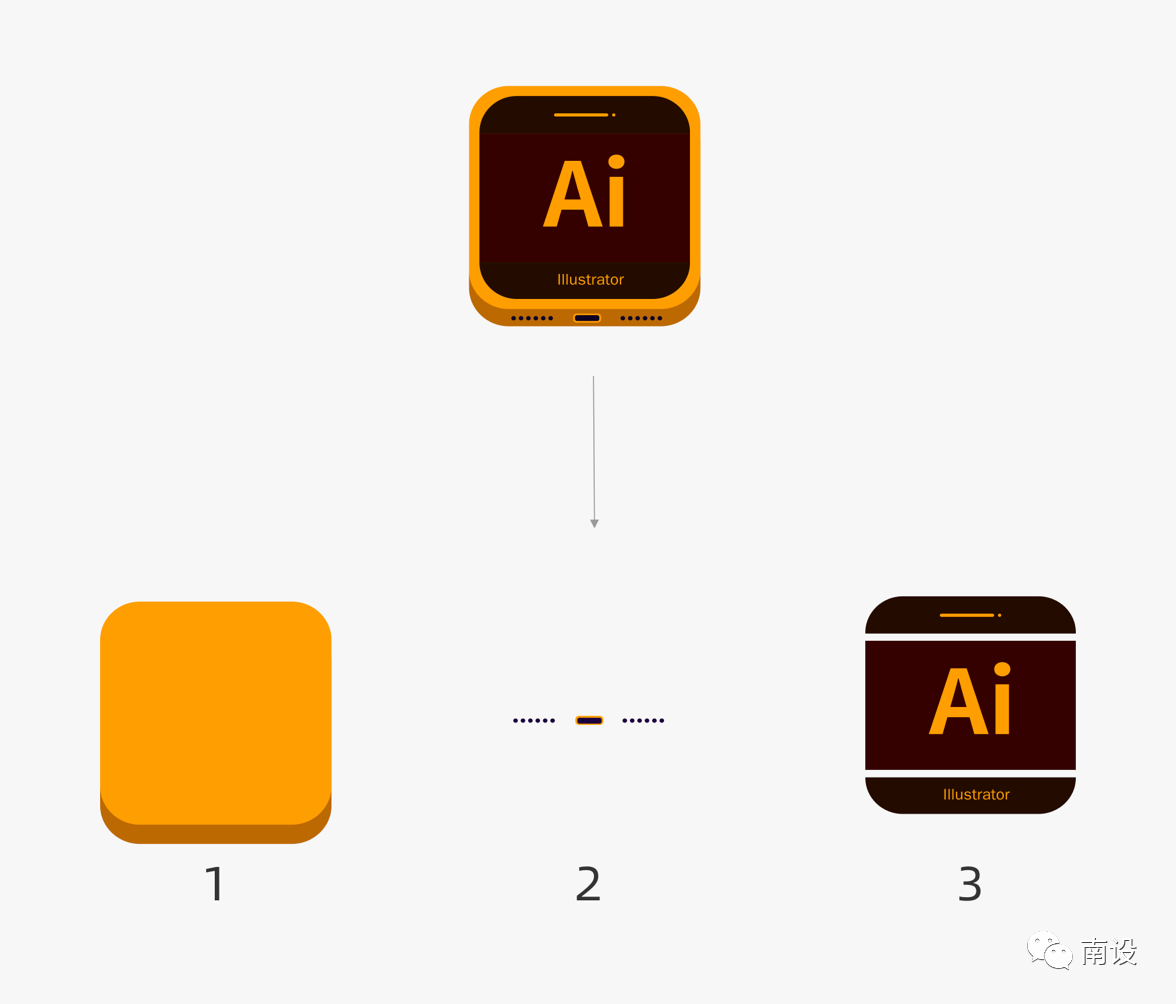
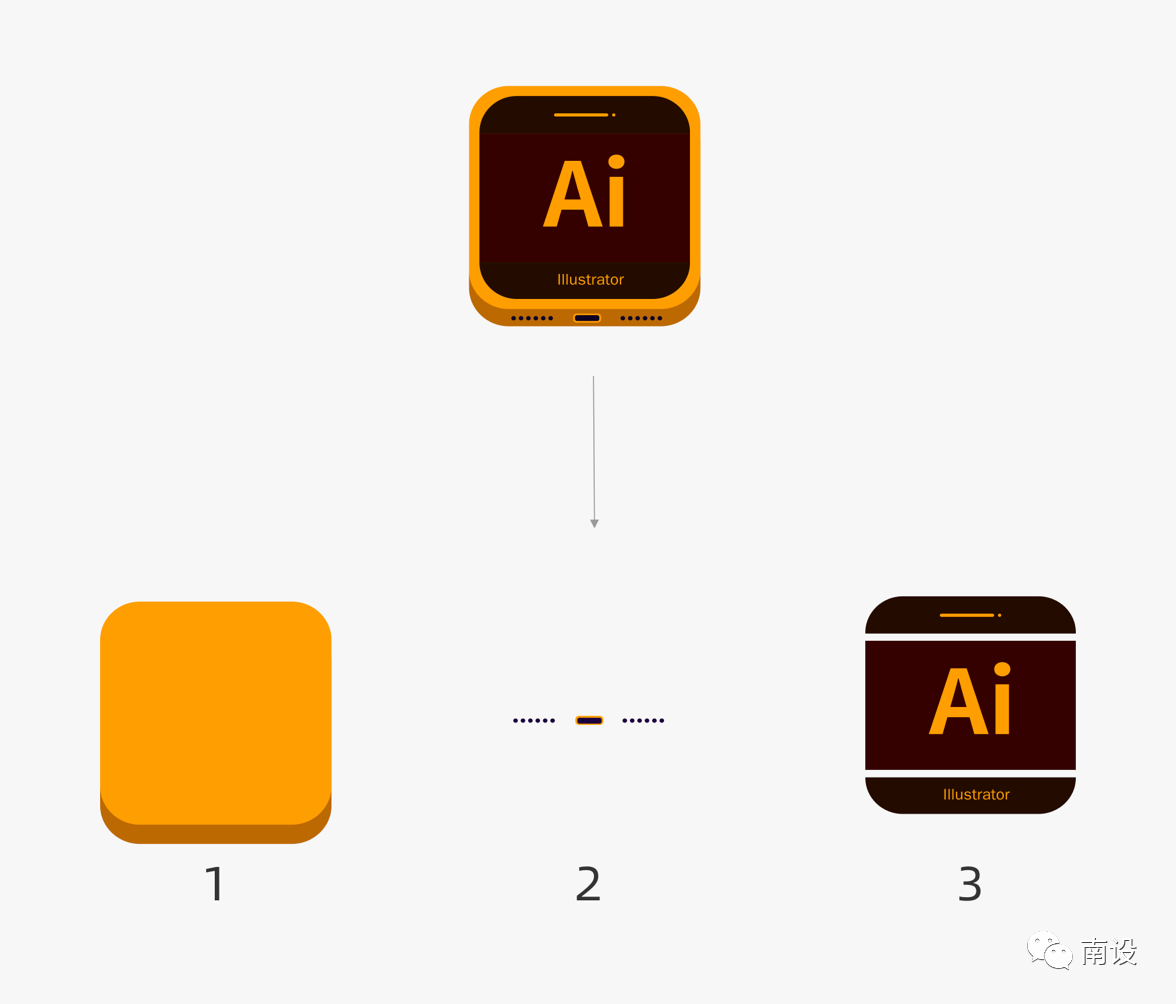
看到一个复杂的图形通常会使用”拆分法”,本次图标拆分成三个部分:背板、底座、面板,下面进行的细节拆分设计。
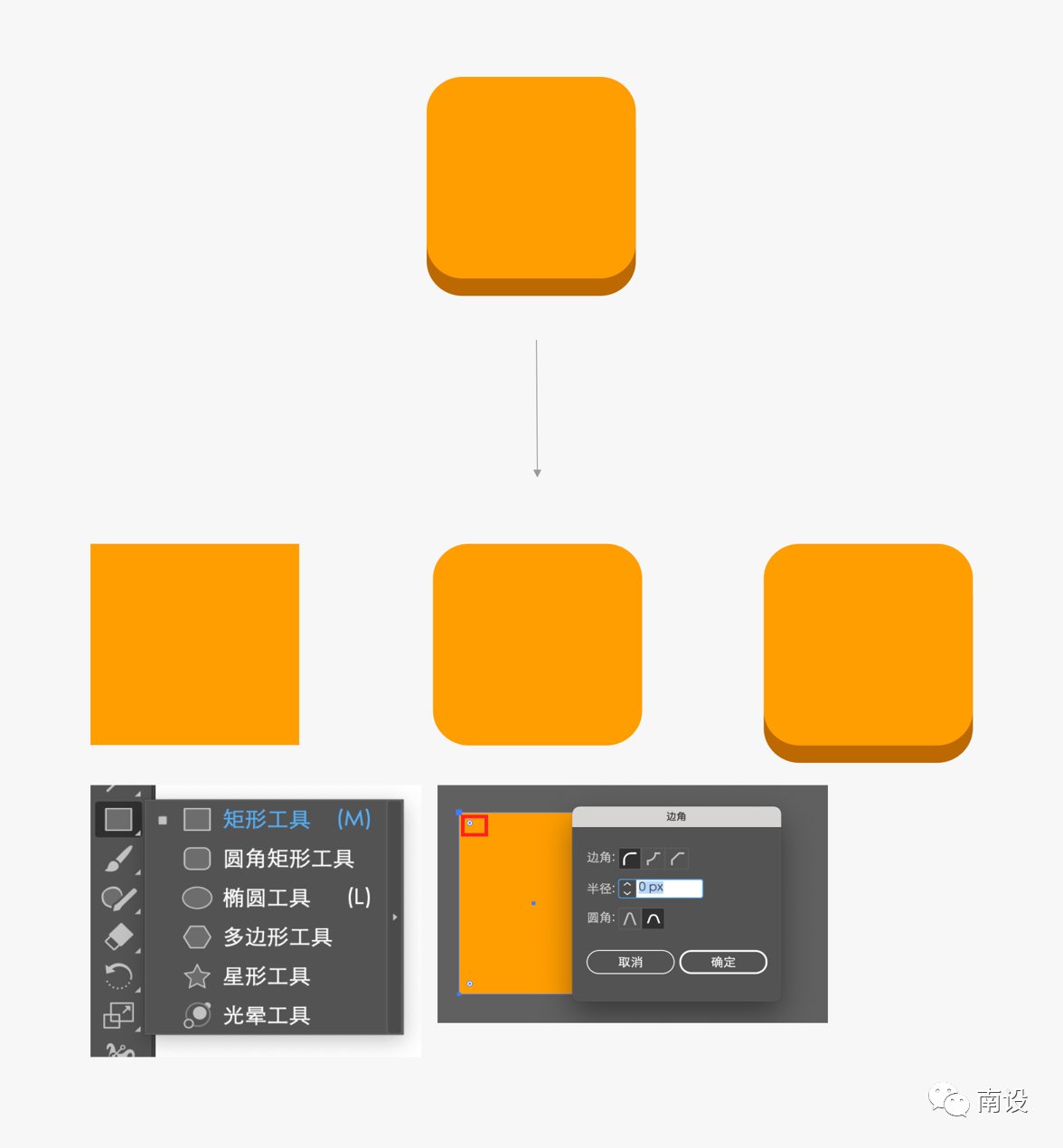
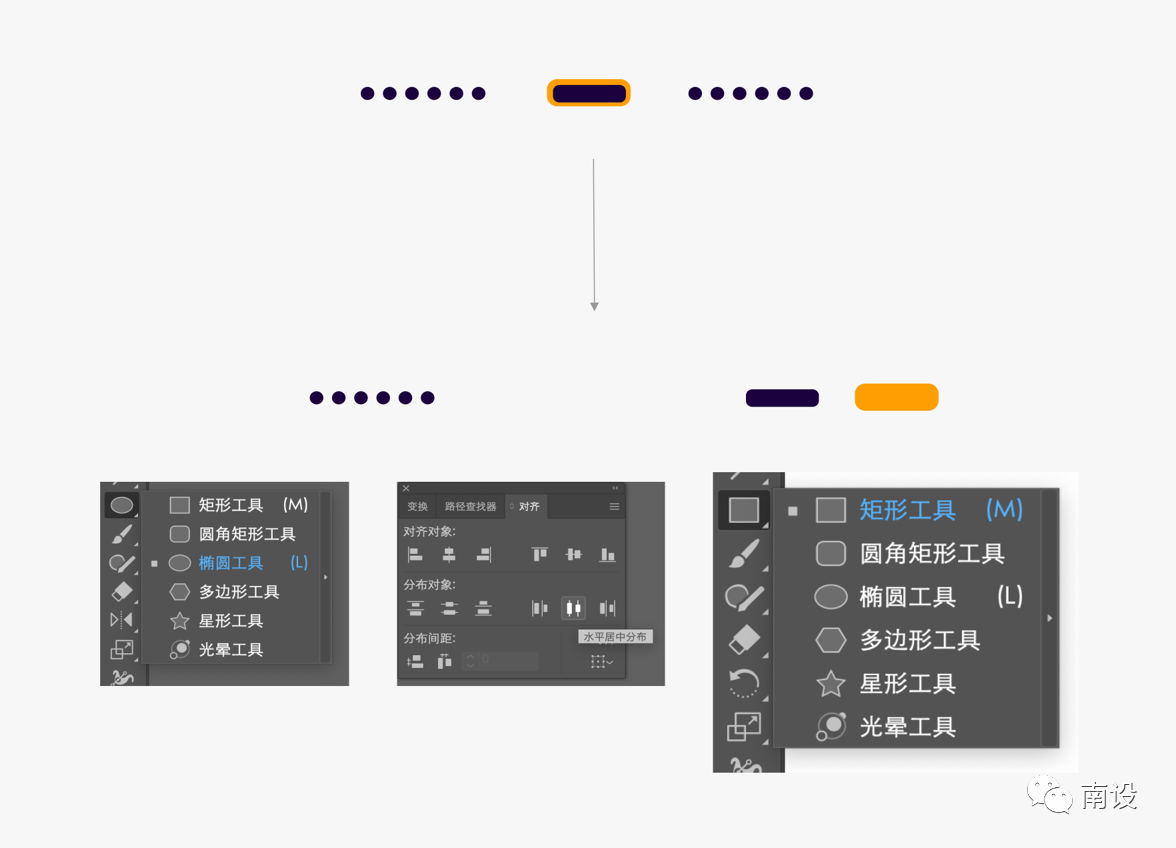
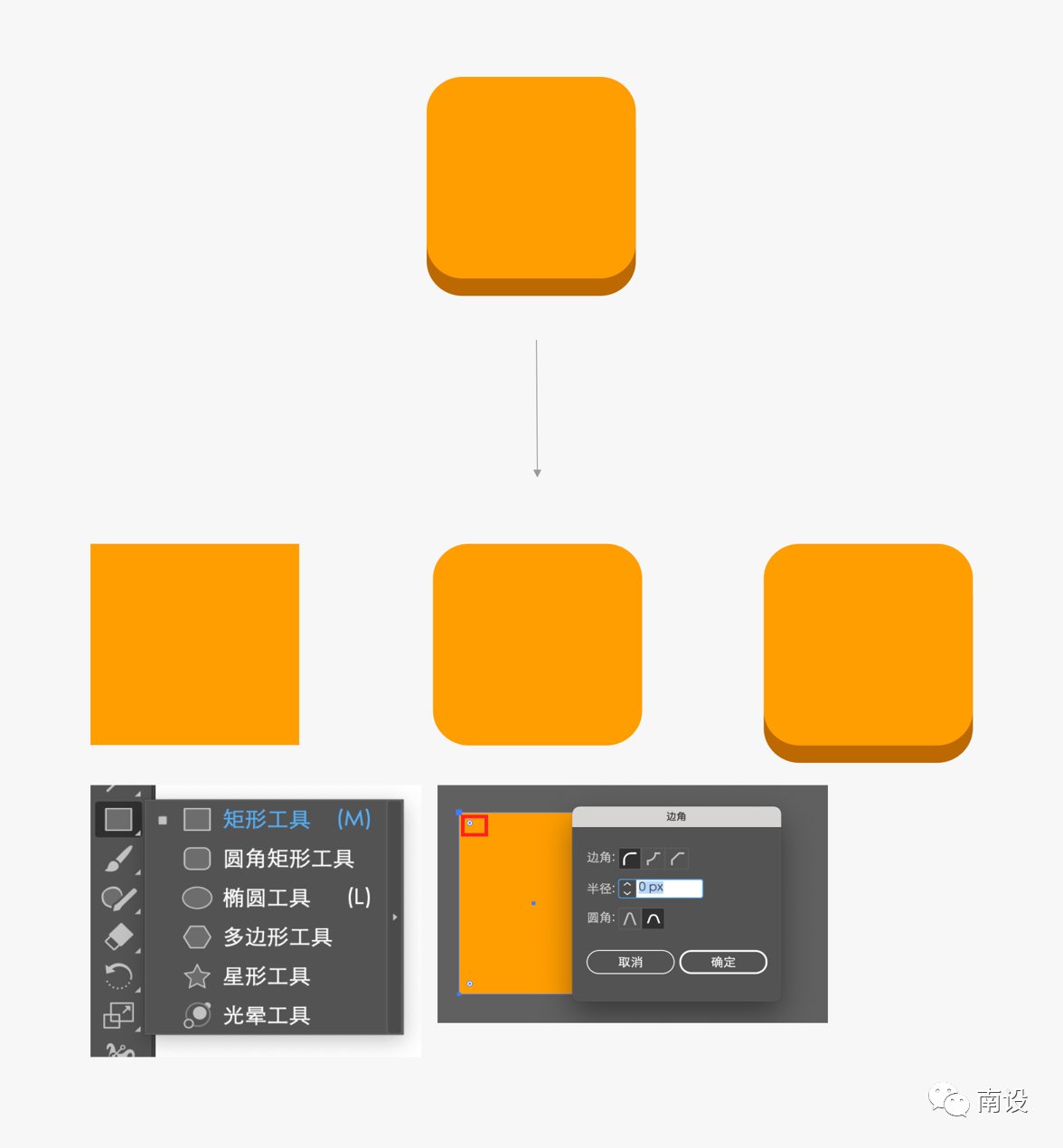
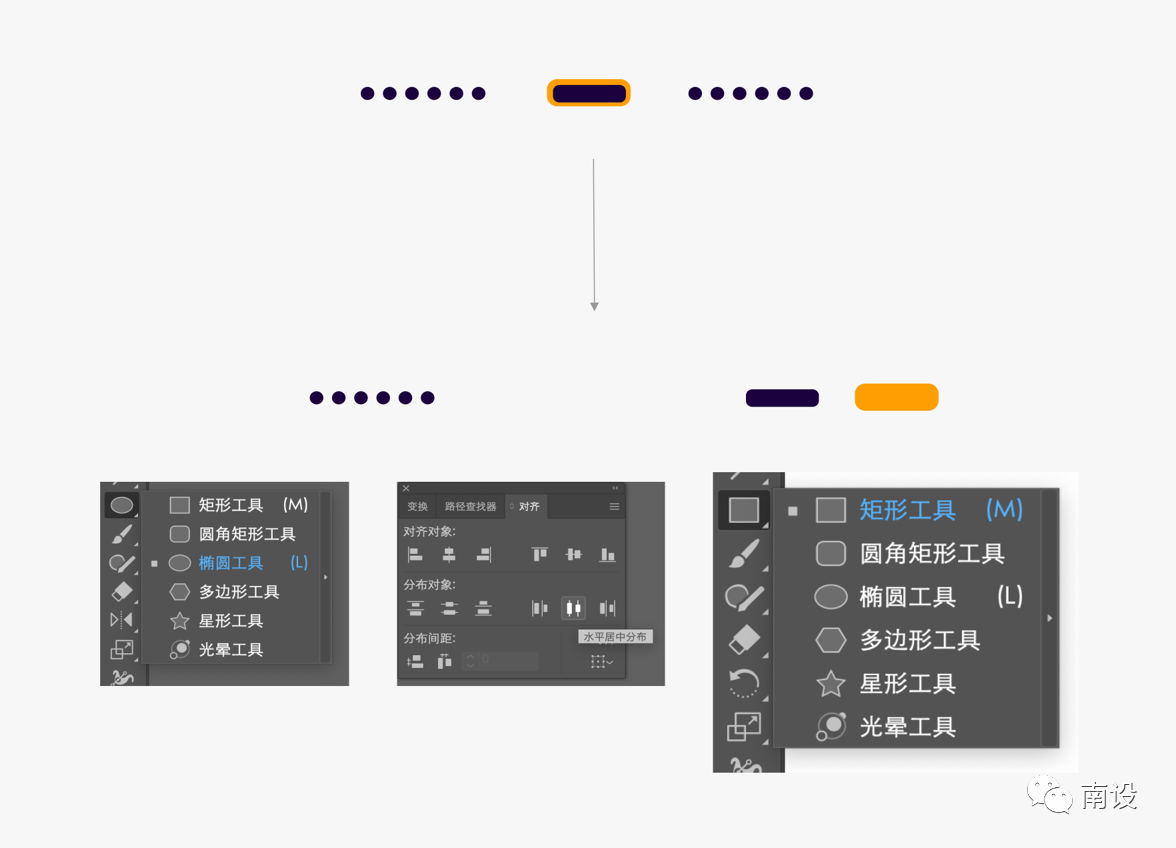
背板:在左侧工具栏中找到矩形工具(快捷键M),在绘制时按住shift按键,结合鼠标进行绘制一个正方形,得到正方形后选择当前正方形,会看到四个角的可控点(图中标红按钮),鼠标双击后出现弹窗,输入对应数值后得到圆角矩形(圆角可反复调节),再复制一个图层(原位顶层快捷键:command+C,command+F),移动上方图层位置向上就可以得到一个背板。
底座:在左侧工具栏中找到椭圆工具(快捷键L),在绘制时按住shift按键,结合鼠标进行绘制一个正圆形,得到圆形后复制多个,进行水平分布,这里使用到一个对齐——水平剧中对齐命令,这样就得到了中间间距保持一致的圆形,使用矩形画一个长方形,选中可控点鼠标双击后出现弹窗,输入对应数值后得到圆角矩形,再画一个小一点的矩形使用与大圆角矩形同样的方法,或复制一个圆角矩形,按快捷键E,按住shift结合书吧进行缩放,组合后得到一个完整底座。
画板:在左侧工具栏中找到矩形工具(快捷键M),在绘制时按住shift按键,结合鼠标进行绘制一个正方形,得到正方形后选择当前正方形,会看到四个角的可控点,鼠标双击后出现弹窗,输入对应数值后得到圆角矩形,再画两条长矩形在圆角矩形上方,选中所有图层找到“路径查找器”使用减去顶层功能,得到了一个分割的图案,单独对色块调节颜色即可。
使用矩形工具(快捷键M),在绘制长矩形,选中长矩形会看到四个角的可控点,鼠标双击后出现弹窗,输入对应数值后得到圆角长矩形,选中椭圆工具,按住shift按键画一个圆形,顶部的条就做完了,我们找到左侧工具栏中的“T”,点击文字工具开始输入文字,可以根据个人喜好找到不同地字体和设置字体大小。把所有步骤组合后得到一个完整图标。
看完了教程是不是想动手尝试一下呢?做一个专属自己的软件全家桶图标,所有的参数和颜色都是活的,不用刻意去记圆角数值,可根据需要调节,希望可以帮助到你,期待你做出不一样的软件全家桶图标。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。