南设公众号,第5篇原创教程,本文1134字,阅读需要约5分钟,记得点击上方蓝字关注我哦!

这次给大家分享一个三分钟学会的建筑城堡PC,建筑与官网的组合会是什么样子呢?可以带来哪些创意的碰撞呢?是不是激发起了你的想象力,快跟我一起看吧。
建筑城堡合集

插画官网在PC端官网中只是一种展现形式,本次设计软件使用的是SKETCH软件进行绘制建筑城堡案例,效果是不是还不错,下面进行制作的模块技法细节拆分。
单个案例拆分

城堡灵感
通过百度,花瓣等网站,寻找城堡的图片,寻找到的图片是在进行绘制时的参考。

看到一个复杂的图形通常会使用”拆分法”,本次插画城堡分成五个部分:顶部、小阁楼、堡顶、堡身,底部下面进行技法拆分设计。(画城堡有两个方法:1、绘制外围轮廓草图,一层一层进行叠加出完整城堡,2、可以找一双自己喜欢的城堡1:1对着照片描出来也可以)。

1、顶部:首先我们绘制一个单色的箭头(三角形加长矩形进行联集),画一个长矩形改为同色系深色,选中箭头使用蒙版效果进行打组,使用“旋转”功能得到多箭头,使用圆形工具画一个圆,双击选中铆点删除多余部分,得到一个半圆,(叠加深色方法,选中模块使用蒙版,下面使用的都是这个方法,不做重复介绍)。把每个模块组合后得到顶部。

2、小阁楼:步骤一绘制长矩形+蒙版效果、步骤二使用长矩形+蒙版效果、步骤三使用圆形+矩形进行联集,使用单选工具进行左右压缩,增加渐变效果即可(两边的肩膀角度和颜色是不同的需要注意),组合每个模块后可得到小阁楼。

3、堡顶:步骤一使用钢笔工具绘制轮廓型状+渐变效果、步骤二使用圆形+矩形进行联集,使用单选工具对每个窗户进行左右压缩,增加渐变效果即可(两边的肩膀角度和颜色是不同的需要注意),组合每个模块后可得到堡顶。

4、堡身:步骤一使用长矩形+渐变效果、步骤二绘制长矩形,纵向矩形根据角度不同宽度大小需要调整,横向矩形高度一致,步骤三画长矩形添加深色,更改矩形宽度数值两侧的宽度小一些中间的大,组合每个模块后可得到堡身。

5、底部:步骤一使用长矩形+渐变效果、步骤二绘制长矩形,使用单选工具更改宽度数值大小(中间大两侧小),组合每个模块后可得到底部。
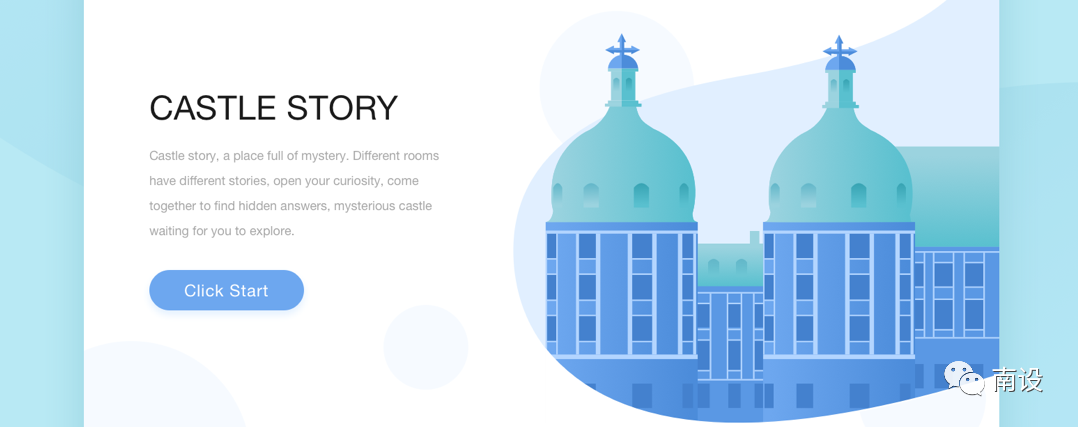
建筑城堡官网

城堡模块绘制完成后进行组合得到完整城堡,画一个椭圆形背景把城堡放进去,建立一个官网尺寸,打上名称、官方引导按钮,LOGO等信息对背景做一下装饰即可得到一个完整建筑城堡官网首页。
总结
看完了教程是不是想动手尝试一下呢?做一个专属自己的建筑城堡或建筑城堡官网呢,所有的参数和颜色都是活的,可根据需要调节,希望可以帮助到你,期待你做出不一样的专属自己城堡。



