设计夹的第169篇文章分享
Halo,这里是设计夹,今天分享的是「B端表格样式设计」。
上一篇文章➡️超实用!B端表格设计指南,果断收藏!梳理了表格的基础样式,这次一起来探索一下表格的更多展示样式吧。
我们先大概看下本文讲的哪些内容:

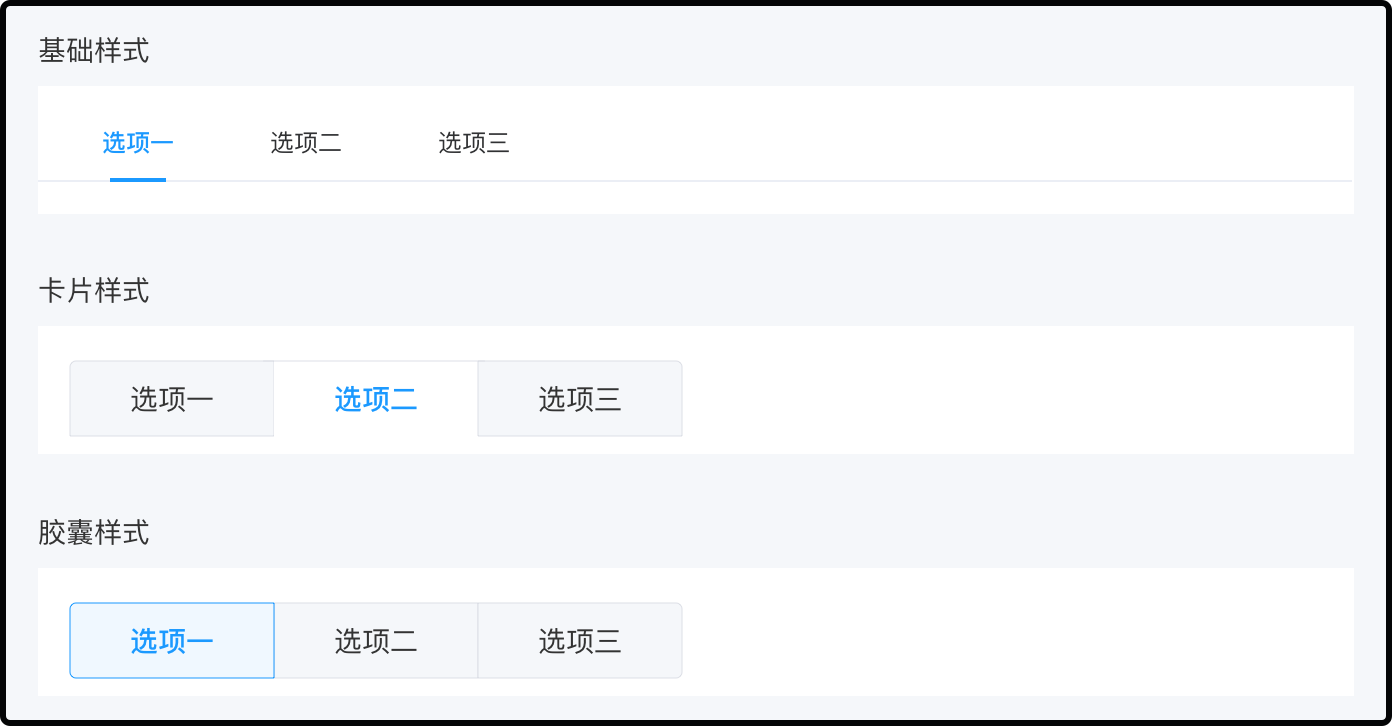
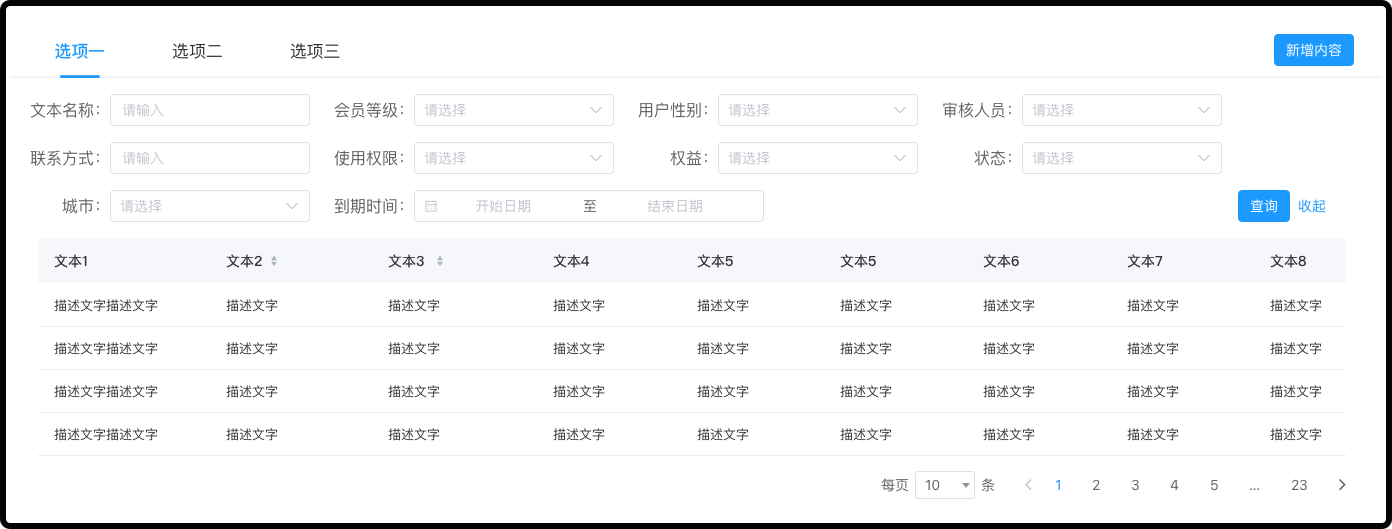
表格中的标签
标签的主要样式有:基础,卡片,胶囊等,标签切换一般用于没有交集的数据内容,通常和时间,状态的流转有关。
根据标签,可以清楚地知道切换tab就可以筛选内容,分类需覆盖选项,并且保证每一项没有交集,值得注意的是分类不能过多,超过72个选项可选择下拉筛选。

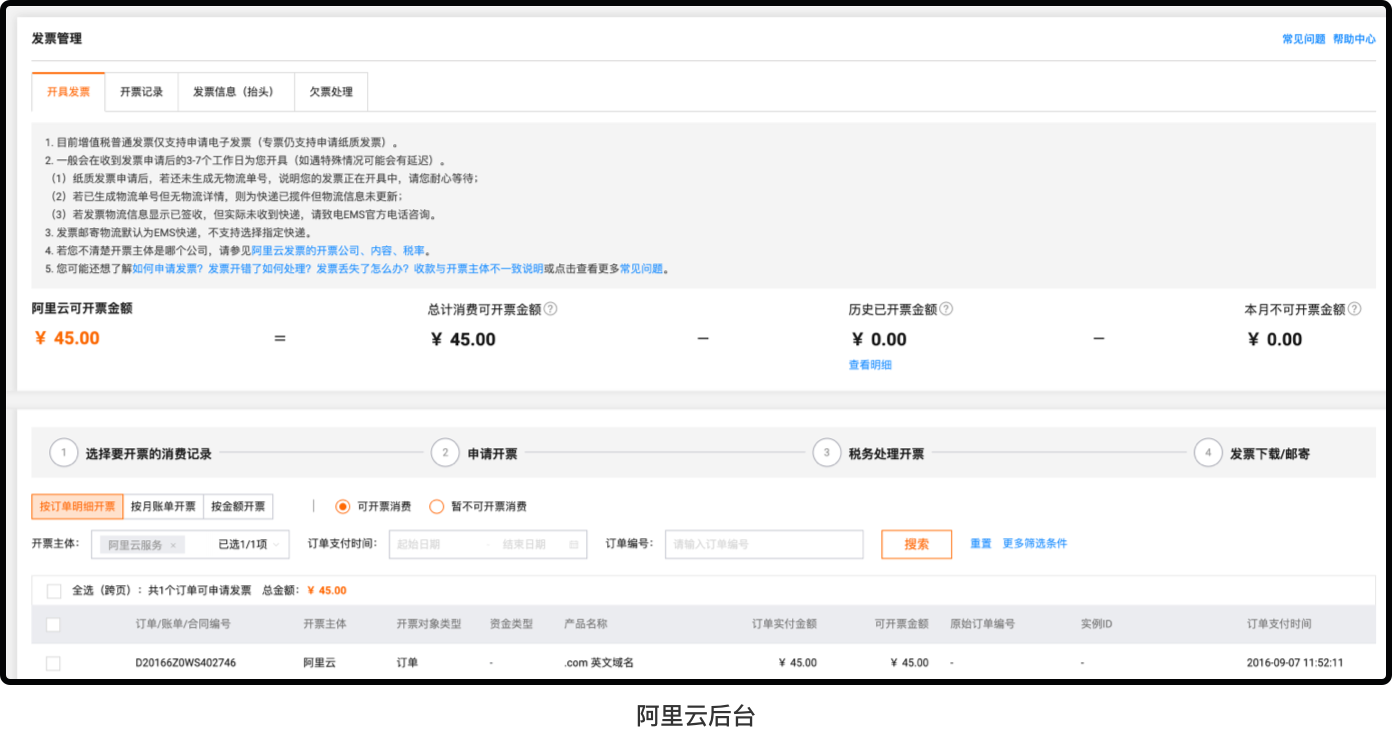
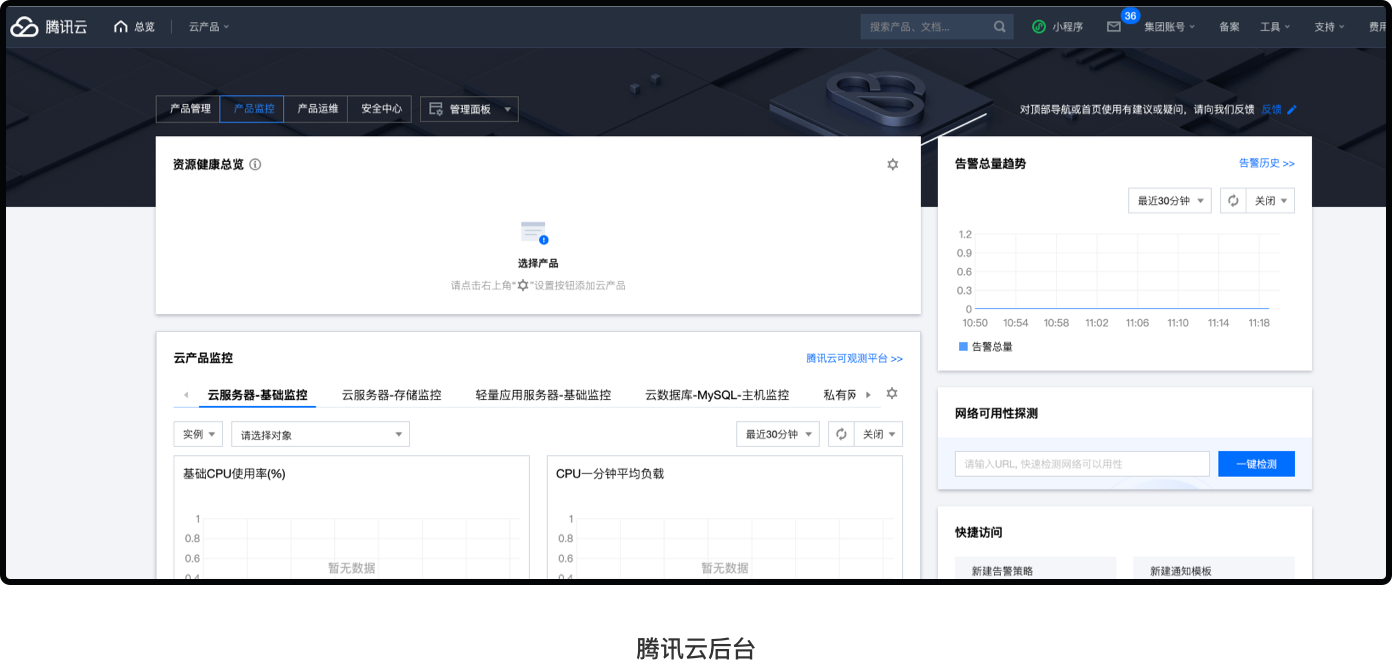
实例展示:
下面是阿里云和腾讯云的页面截图,可以看到他们在不同的场景下使用了2种不同的标签样式来区分状态。阿里云的内容较少,腾讯云的标签内容较多。


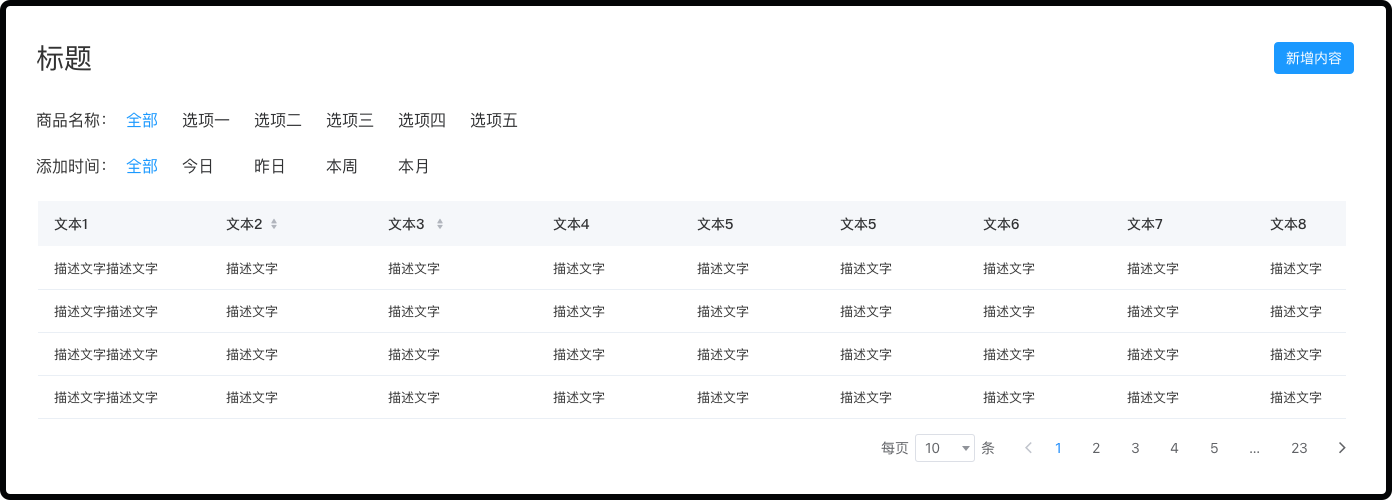
表格中的工具栏
工具栏是由标题、筛选、搜索、视图、新建等操作组成,而功能间的区分是工具栏设计的一个关键。
由于表格承载的数据量很大,为了提高用户体验,能够快速地提升查找数据的数据效率,对内容进行快速搜索,结合席克定律和72原则,人的记忆点通常为7个单位左右。
超过7个后,每增加一个单位,都会延长用户决定时间,所以此处的筛选条件不宜过多。

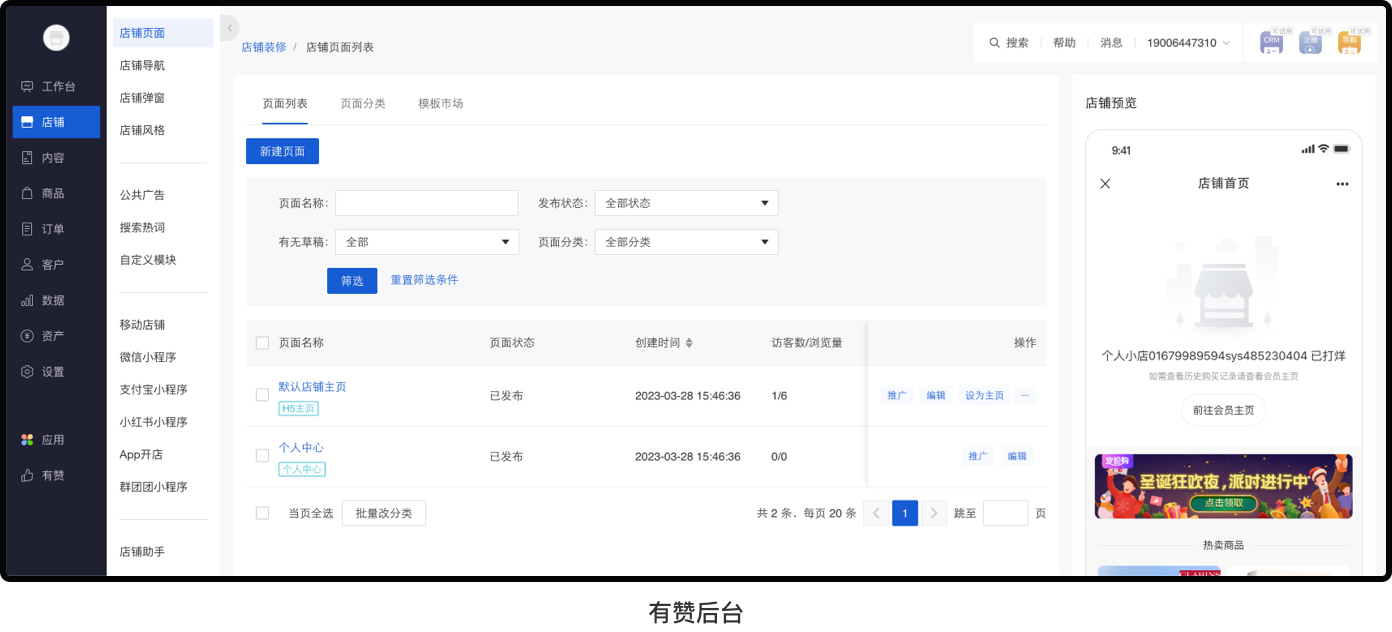
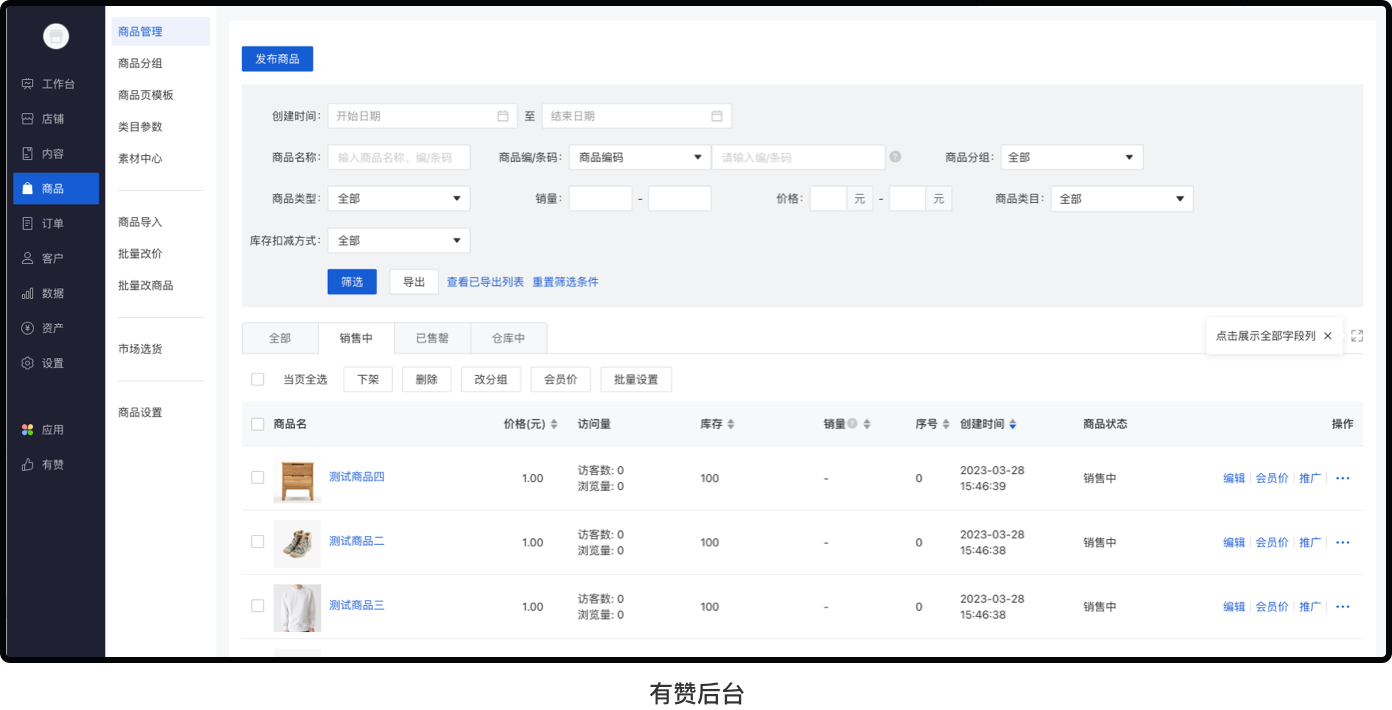
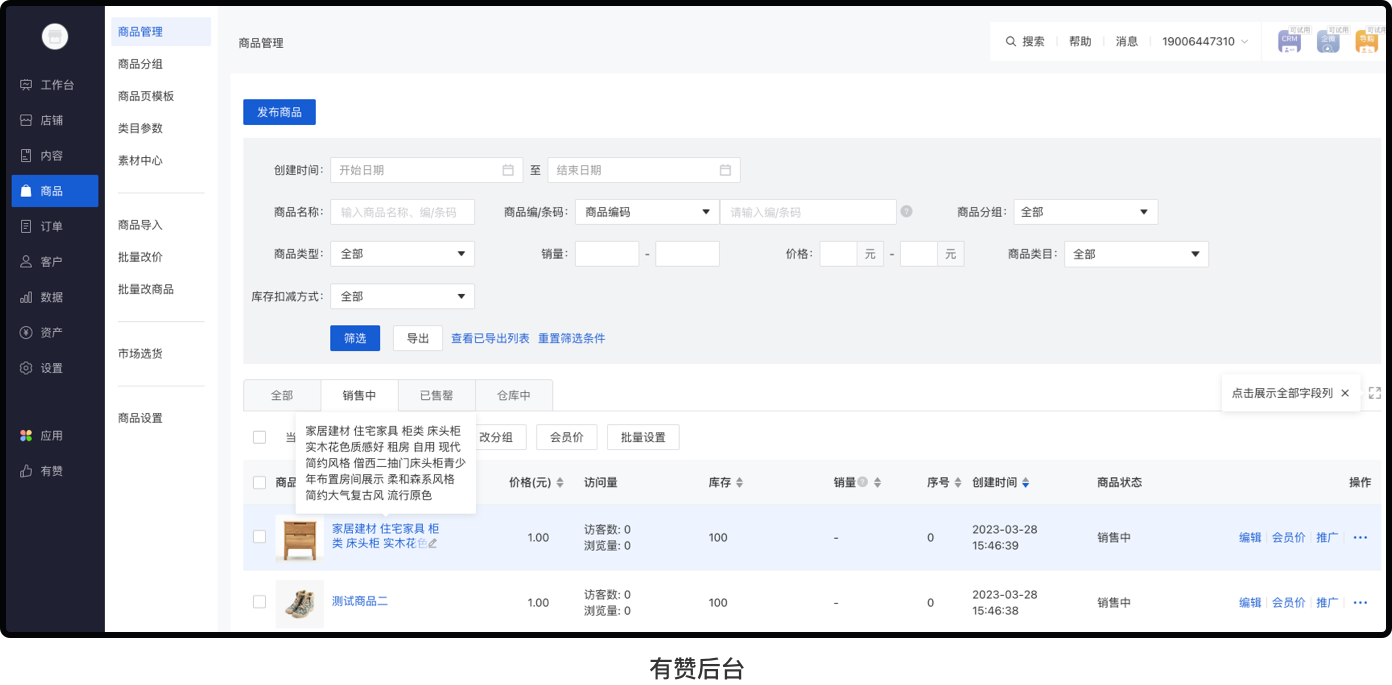
实例展示:
下面是有赞后台工具栏的展示,有赞在这里固定了筛选区域的大小,筛选条件一行2个,查询按钮放置于第三行,这样的设计兼容了小屏幕的使用场景。
在日常设计中,筛选条件不宜过多,避免在小屏幕的状态下,一屏展示内容筛选区域占据了大部分,并且过多的筛选条件给予用户太多选择,反而不利于使用效率。

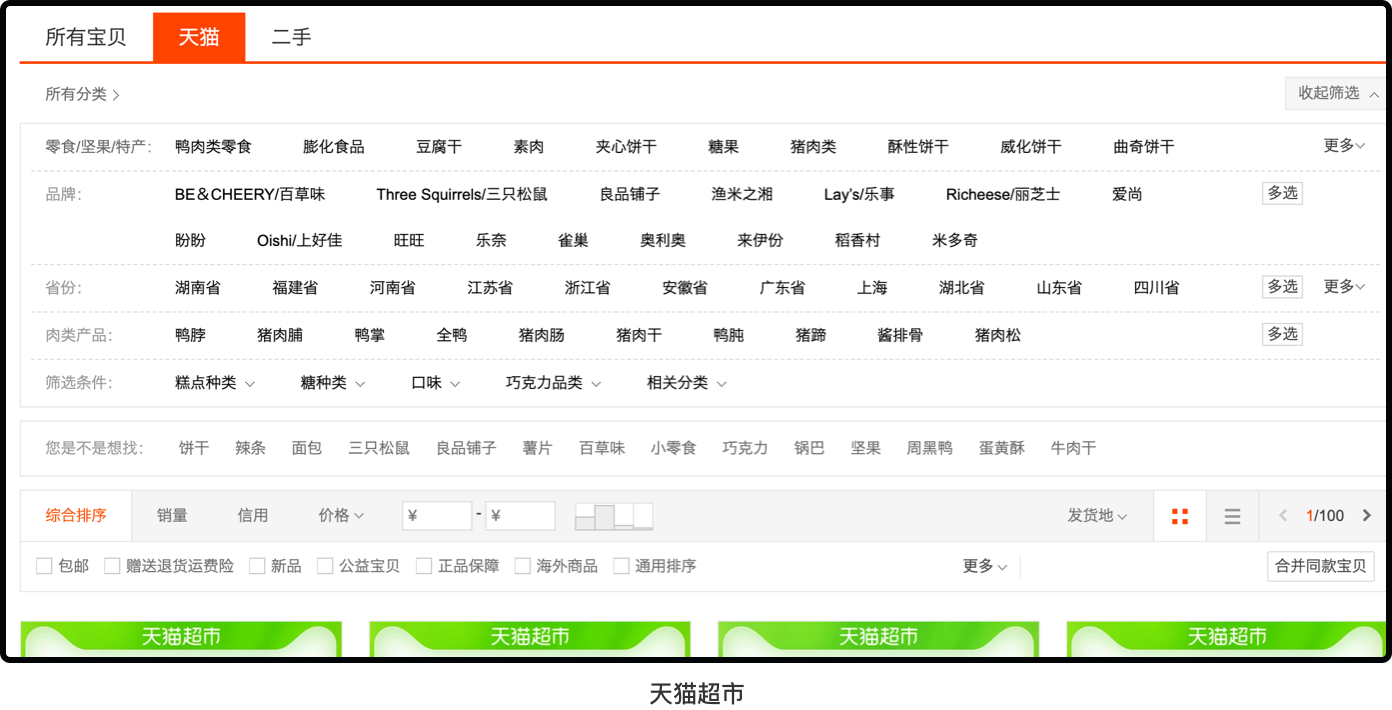
平铺筛选:将所有的筛选项直接展示在页面中,直接点击选择相关的筛选项即可。
优点:内容不多占用极少的页面空间,能快速操作。
缺点:不适合筛选过多的内容。

实例展示:
天猫后台这里就是采用了平铺筛选,在商品种类,品牌多的情况下,平铺筛选减少了页面展示使用面积,让用户能看到更多的选项。
虽然内容较多,但是这里也经过了控制,把点击率较高的品牌与分类前置展示,更多的其他内容则收起,用户需要再自行点击放出来。

组合展示
前面我们说过72原则,但是现实的B端产品中,往往都是大批量的数据与筛选,在这个时候明显不符合我们的设计原则,那要怎么办呢?
数据埋点,每个操作埋个PV(点击量)。
用户调研,通过「问卷投放」或「用户访谈」,深入理解用户真实使用场景以及与业务之间的关系。
我们对得到的信息进行信息排序,信息排序的原则是:按使用频率,用户目标高于业务逻辑,通过得到的信息,我们对一些次要的信息进行隐藏。


实例展示:

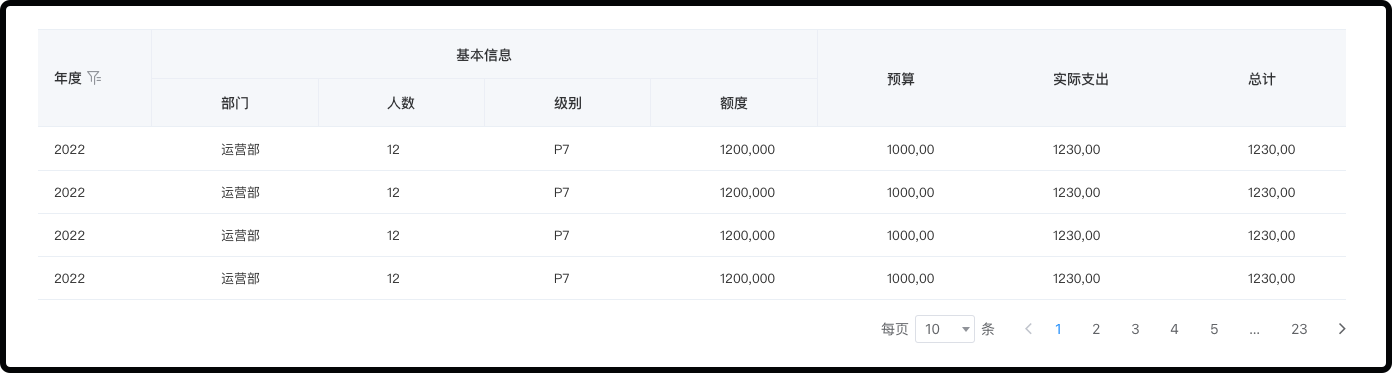
表头分组
当一个表格里面有多条数据在同一个小范围的维度进行展示时,表头有很多分组进行区分,通过硬拆分将数据进行切割,这样数据的易读性会有一定影响,这样的操作常用于财务报表中。

实例展示:
B端逻辑复杂,环环相扣,多种数据嵌套,有时候在表格展示的时候,无法避免的需要使用表头分组,并且这种表格的字数可能都较长,这就很考验设计师们的处理方式了,下面是神策数据的后台界面。

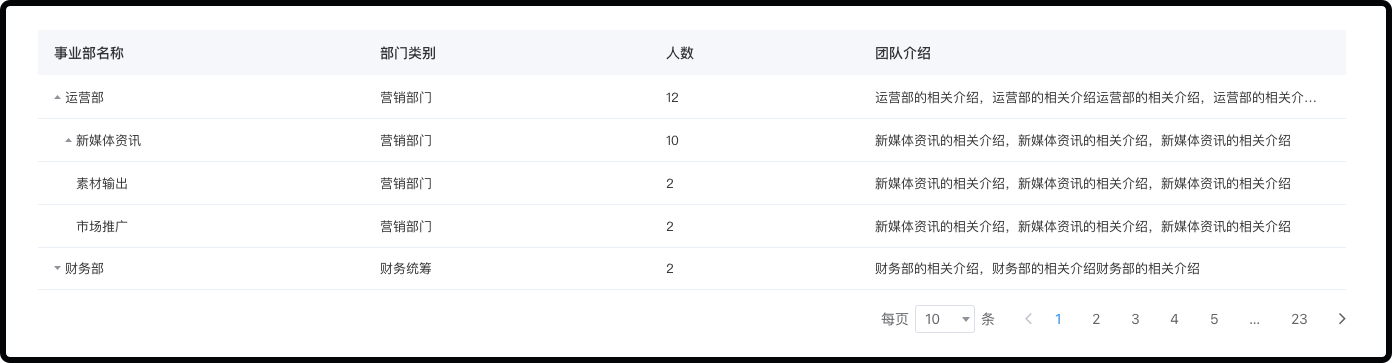
树形结构
树形表格往往层级分明,上下级关系紧密。当数据信息有清晰的层级关系时,可以使用树表格。

还有一种情况则是需要直接在表格里展开(可以是详情,也可以是二级表格),无需打开新页面即可查看附加信息,防止用户迷失,这种方式适用于信息较少的情况下。

单元格数据过多
工作中常常会遇到单元格数据过多的情况,这时候怎么办呢?
常见的方法有两种:
1. 定义一个单元格长度或字数限制,超过该范围以"..."显示,鼠标悬停时出现气泡显示完整内容。
2.多行显示,这种方法平铺直叙,让用户可以直截了当地看到所有信息,在B端使用层面上还是不错的,但是超出三行文字高度行高就会很高。
数据过多时,单元格长度如何定义?超过哪个范围“...”显示呢?
定义长度的依据:根据业务字段,防重复。保证用户在扫视的时候,对重要字段能快速区分、对比。

实例展示:
依旧举例有赞后台,商品模块,商品名称文字没有限制字数,商家填写关键词较长,文本数据较多,这里采用的是固定文字宽度,超过部分...展示,鼠标移上去则展示全部的文字。

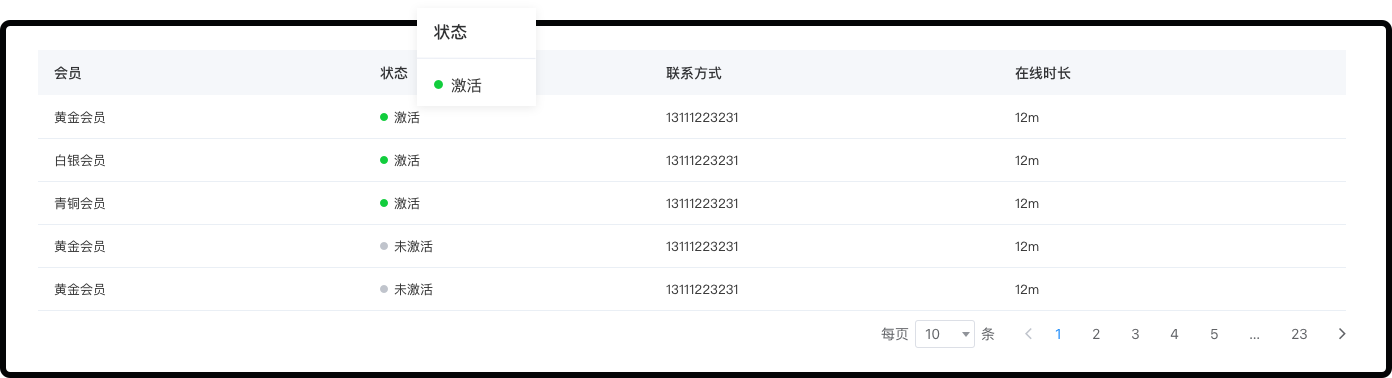
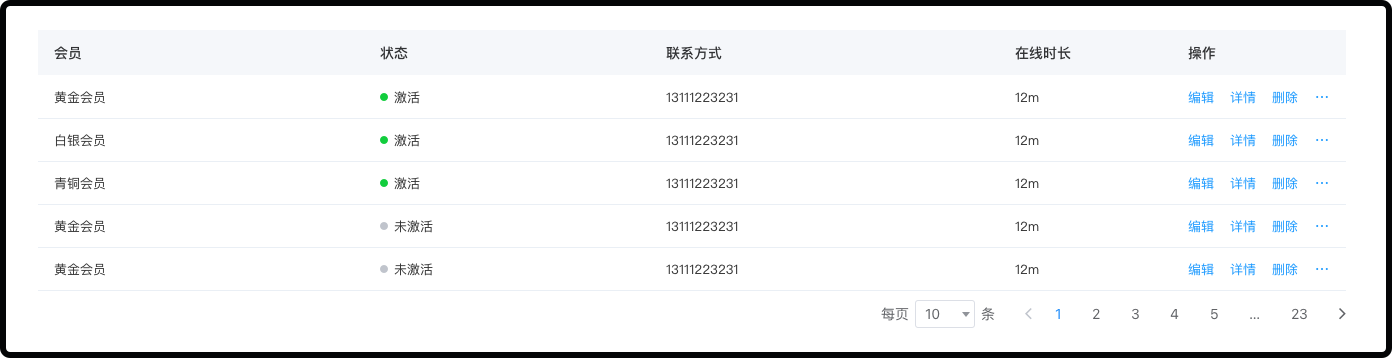
关键数据标识
用户在使用表格时,会经常去留意一些关键的数据。比如数据的状态、变化的多少…
在系统中,能够很明确知道用户想要了解哪些数据时,便可在关键数据上进行标识。这样能够帮助用户快速定位到自己想要的信息,减少数据寻找所花的时间。

信息展示
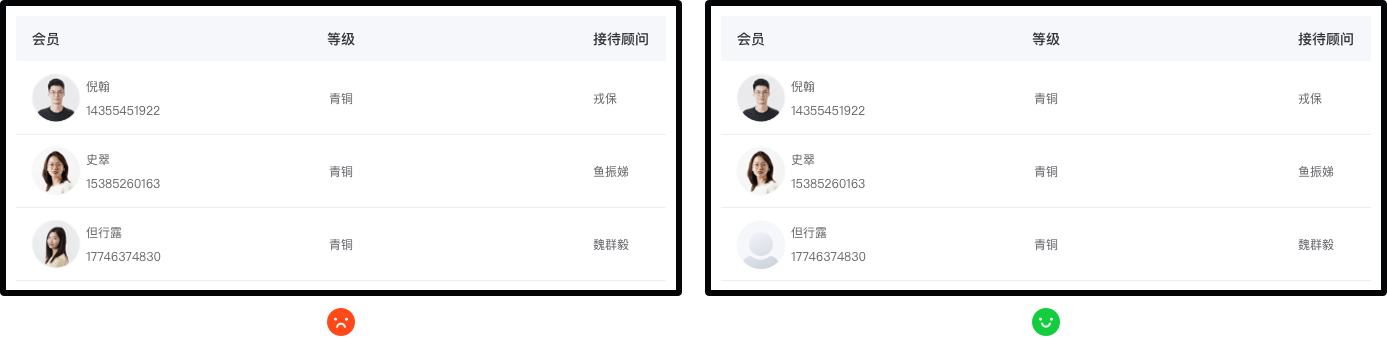
1.头像+姓名的展示方式
表格中很常见,在真实的展示中,往往还需要加上默认头像展示。

2.图表标识
在对表格进行简化的过程中,将诸如状态、电话、性别之类的属性进行符号化,这样可以提升展示效率,极大降低用户阅读所需要花费的时间。

3.进度条
进度条是属于关键数据的一种,它所涉及到的功能与图表表格类似,能够更直观展示数据的占比,方便用户对于多条数据间的值进行判断。进度条常见于“容量、使用量”的数据中。

4.收起低频的操作项
当界面空间有限、表格列数很多时,如果表格的操作项过多,会占用很多页面空间,需要有选择的展示,将低频操作项收起,用点击更多按钮去触发选择。
如果是上线的产品,我们还可以通过按钮点击PV(页面成功访问次数),来了解按钮的使用频率,做出按钮优化。

4.不留空白格
设计表格的时候,要考虑到表格的各种展示情况,非特殊情况不要出现单元格空白。
没有数量用“0”表示,没有该项内容用“-”表示。

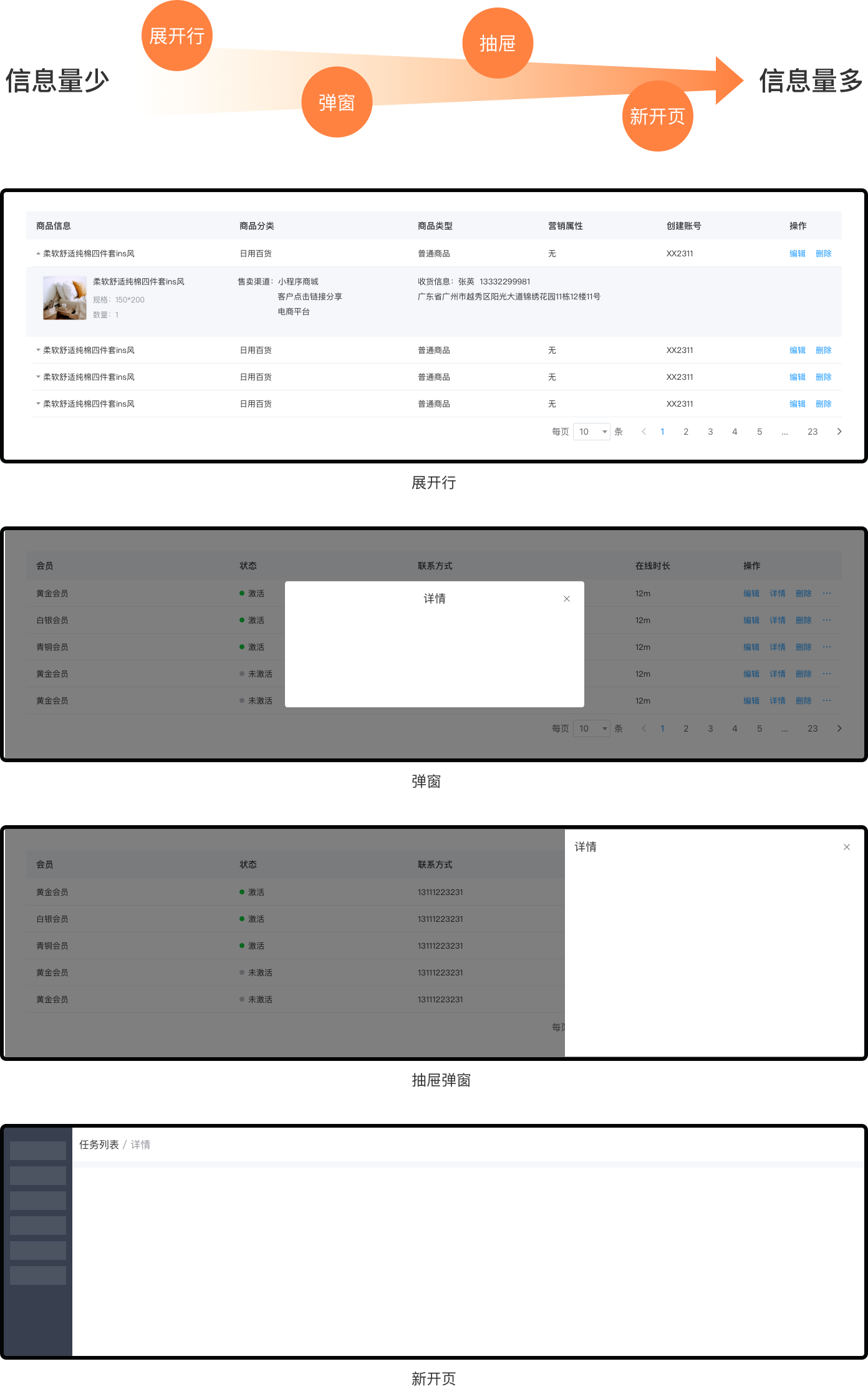
5.详情页的展开形式
如果详情内容不多,没有新开页面的必要,我们可以采用展开行、弹窗、抽屉的形式,但是要注意尽量减少过多的样式,避免给用户增加疑惑感。
如果详情的内容很多,而且有编辑的需求,建议采用新开页的形式。

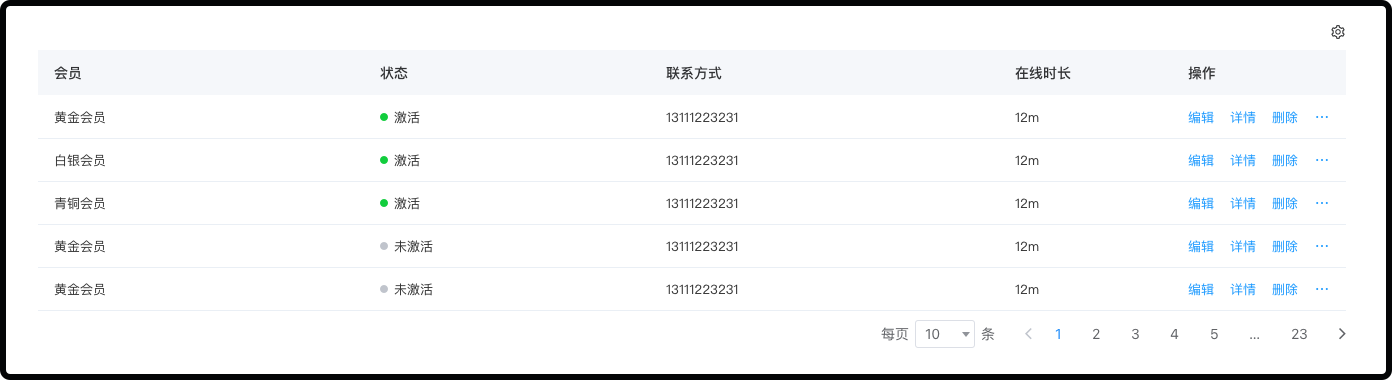
6.自定义字段展示
不同用户想看的信息侧重不同,有时候我们无法准确判断用户看重哪些字段,还可以让用户自定义展示字段。

为了帮大家更快掌握AI绘画,设计夹推出一本150页的《AI绘画关键词教程》,包含12类AI绘画方向,图词一体方便快速预览/复制,内容持续更新中…
慢慢来比较快,如觉得有帮助,
请点个赞&在看,谢谢!

添加微信, 邀你进设计成长群
文章链接:https://www.uied.cn/54993.html
更新时间:2024年02月27日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



