设计夹的第174篇文章分享
本文旨在总结B端表单设计的关键点和最佳实践,以期为设计师们提供参考和启发。从设计理念到应用场景,再到具体的设计要点,探讨如何创建出既符合业务需求又用户友好的表单。
一、什么是表单
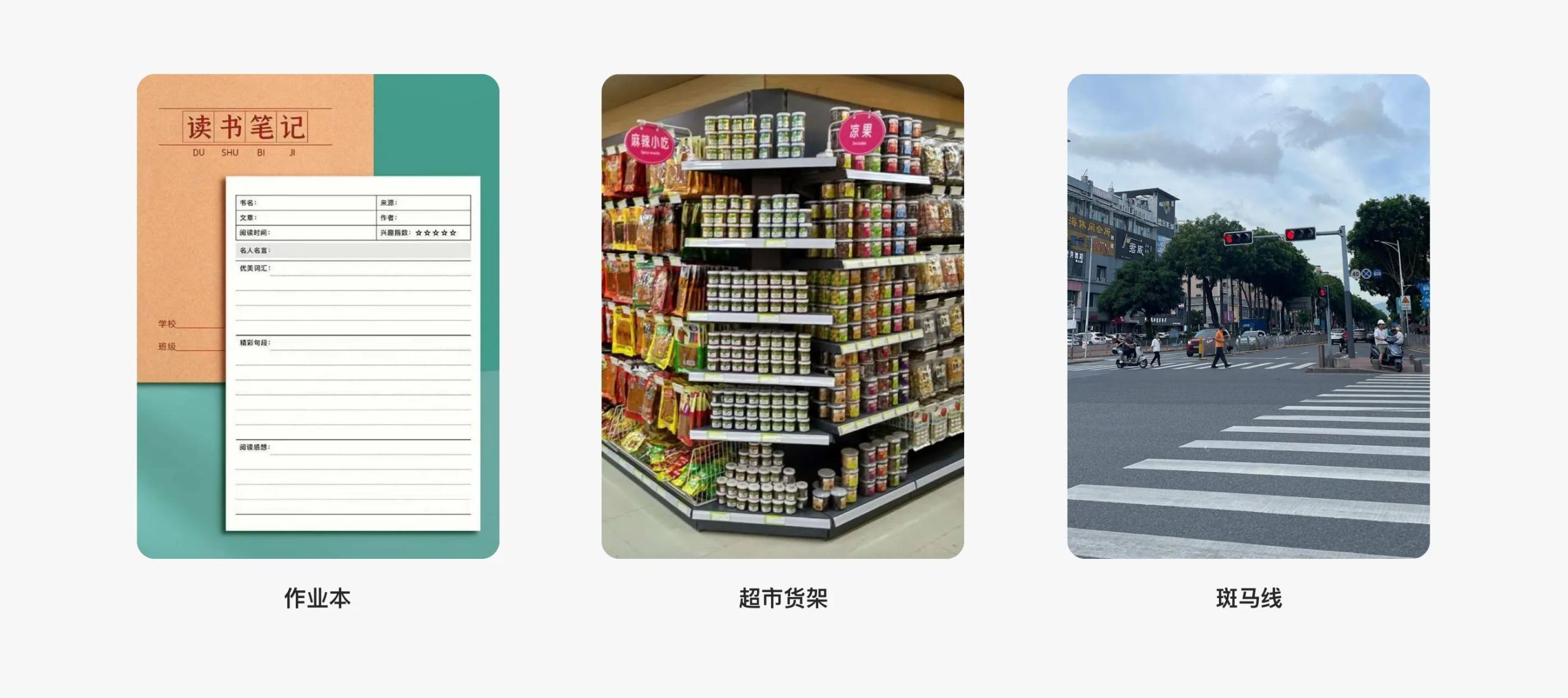
表单无处不在,在我们日常生活中很多地方都和表单有交集,或使用的也是表单思维,例如:作业本、超市货架、斑马线...

作业本:这些线条为书写提供了清晰的边界,帮助维持文字的大小和行间距的一致性。这与表单中的文本输入框起到的作用相似,指引用户在特定区域进行填写
超市货架:超市里商品的摆放和分类都是经过精心设计的,使顾客能够轻松找到所需商品。这与表单中的字段排列和组织结构相似,旨在提高查找效率。
斑马线:马路上的斑马线为行人提供了安全的过街位置,其清晰的标记告诉司机减速让行。这类似于表单中的明确指示和反馈,确保用户操作的正确性和安全性。
而互联网中表单的主要用途是数据收集和管理。
二、设计原则
设计过程中需要遵循和考虑的原则比较多,汇总归纳可有4点:高效、明确、安全、一致。

1.高效
表单效率是衡量表单设计优劣的重要指标,需要借助合理的布局及交互等策略协助用户快速完成信息的录入,为用户减负。
2.明确
每个字段的标签都应该明确无误,避免使用模糊的术语或专业词汇。用户应该一眼就能理解每个字段的含义。
3.安全
合理的操作后果保障机制,例如针对复杂表单提供分步或即时保存机制;针对不同场景任务提供返回、重置、取消、清空、撤销等后悔药和速效药功能。
4.一致
三、表单构成
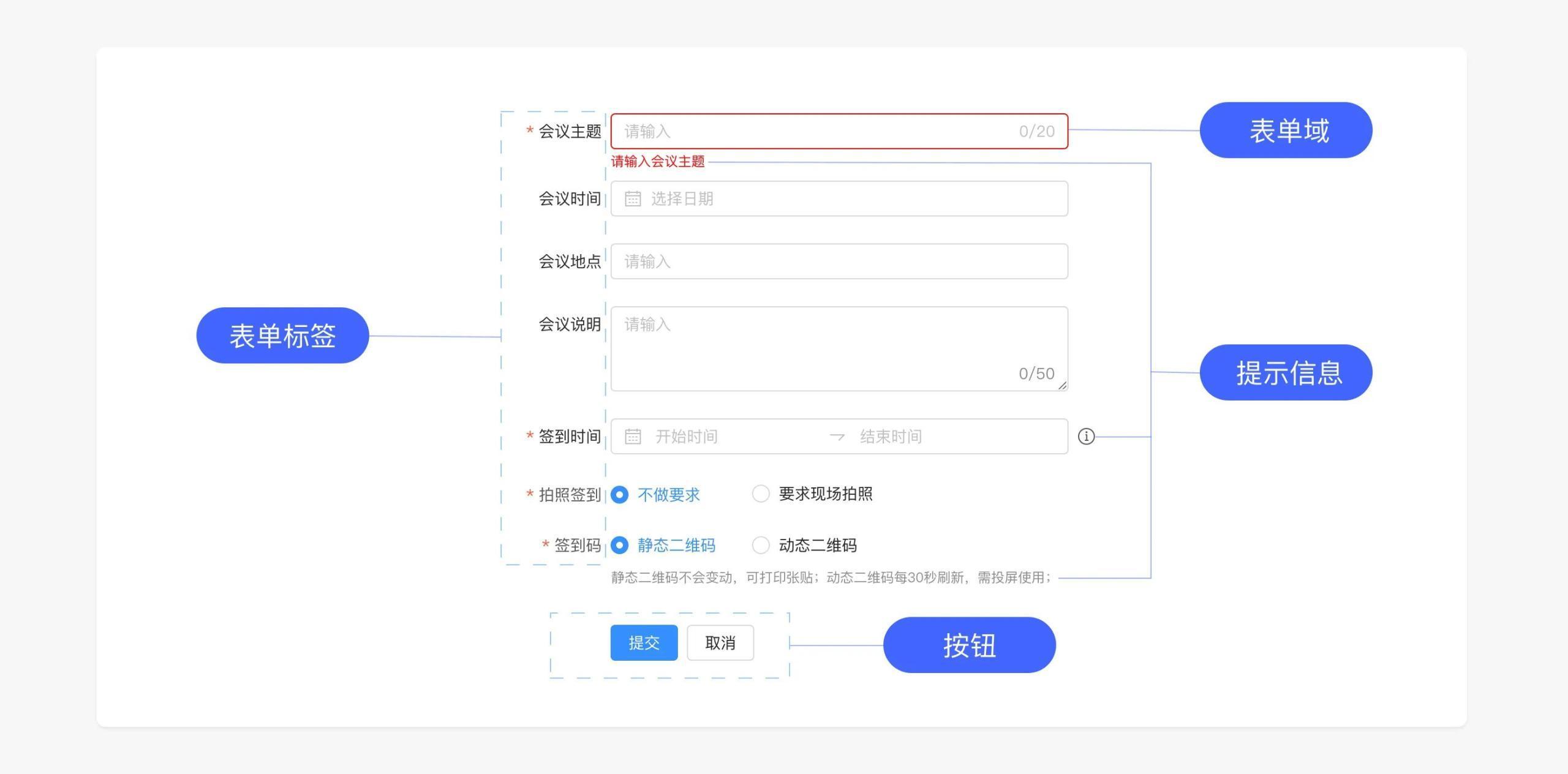
表单通常由表单标签、表单域、提示信息、操作按钮四部分构成。

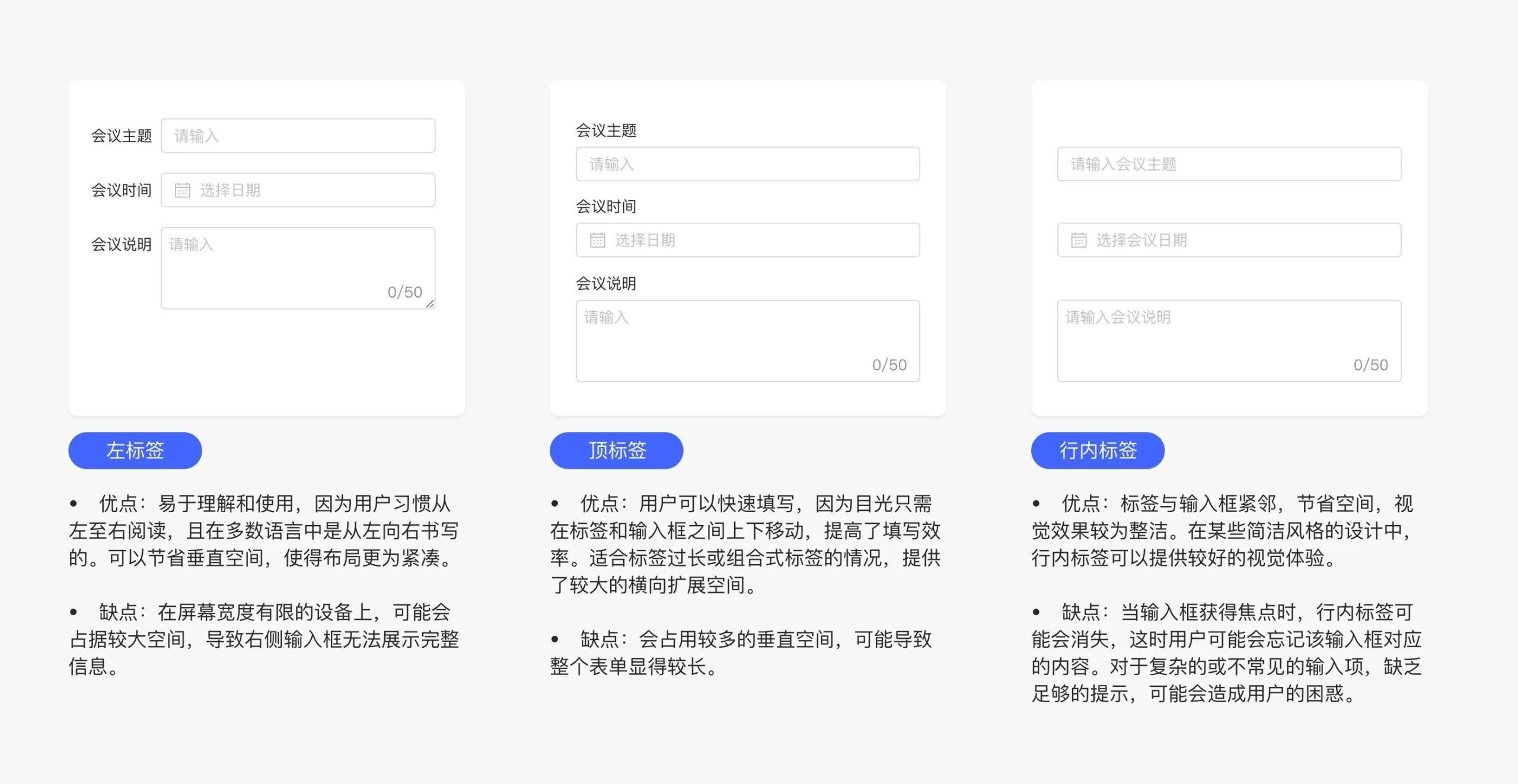
1.表单标签
左标签适合大多数常规情况,特别是标签和输入项都较短的情形。
顶对齐标签适合需要更多解释或说明的场合,或者屏幕足够宽阔以容纳较长的标签。
行内标签则适合空间有限且要求界面简洁的情况。

2.表单域
表单域的设计需要根据具体的使用场景和用户需求来选择合适的类型。
例如,如果需要收集用户的联系方式,可以使用文本框;如果需要用户选择兴趣爱好,可以使用复选框或下拉选择框。
在设计表单时,需考虑到用户体验,确保表单既易于填写,又能准确地收集到所需数据。

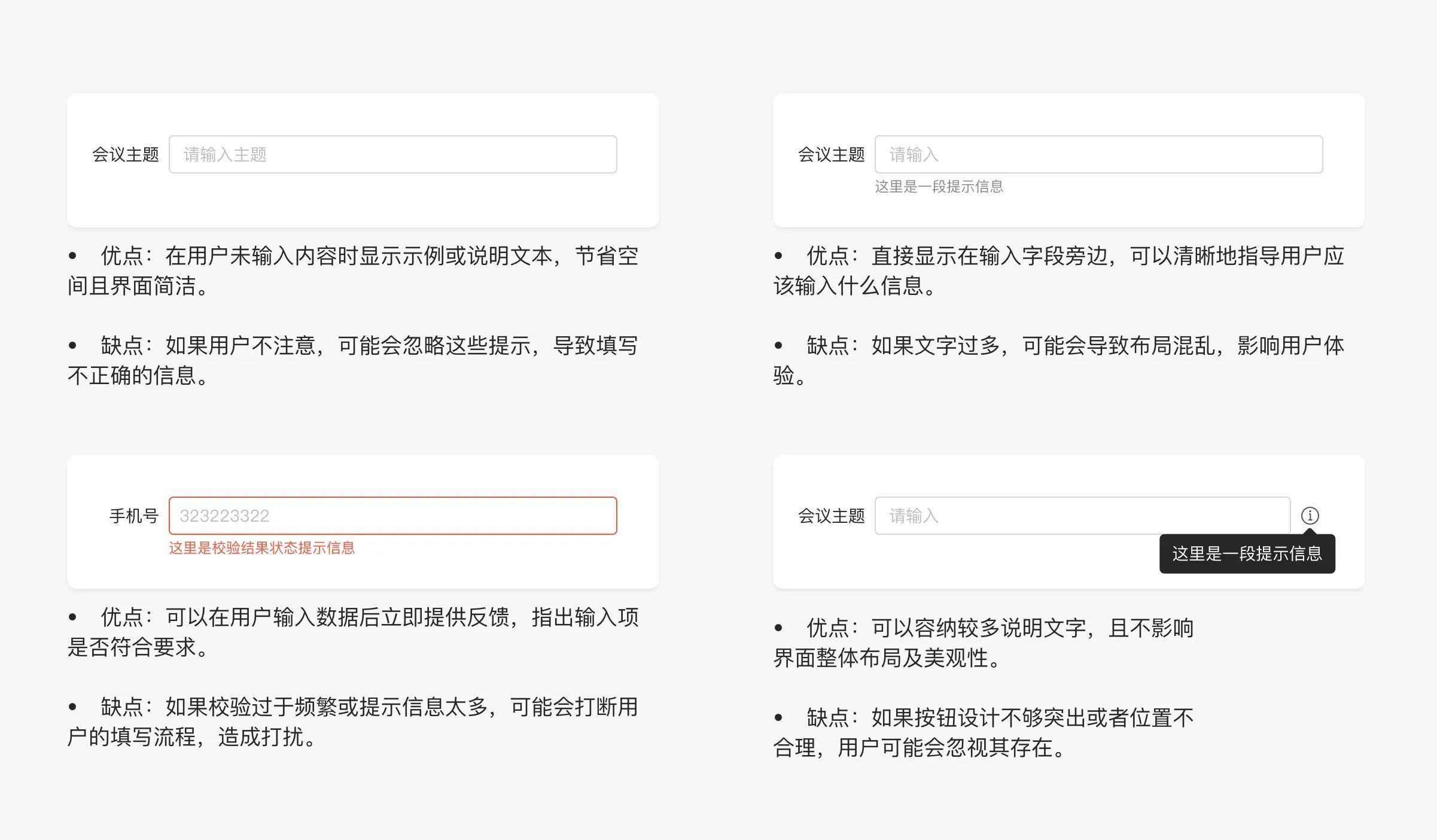
3.提示信息
提示信息在表单设计中扮演着至关重要的角色,它们帮助用户更有效地填写表单并减少错误。
每种提示信息都有其适用场景和特定功能,需要根据表单的具体需求和用户的使用习惯来合理选择和布局这些提示信息,以实现最佳的用户体验。

4.操作按钮
1.页面顶部的按钮,用户可以快速找到并操作,阅读顺序为从左往右,符合人的阅读习惯。
2.跟随表单里的内容或表单内容底部的按钮,阅读顺序为从左往右,符合人的填写顺序从上往下,从左往右。
3.页面底部的按钮,用户可以在完成表单后方便地进行操作,阅读顺序为从左往右,符合人的阅读习惯。
4.无论按钮位置如何,都应确保阅读顺序的连贯性和一致性,以提高用户体验和操作便利性。

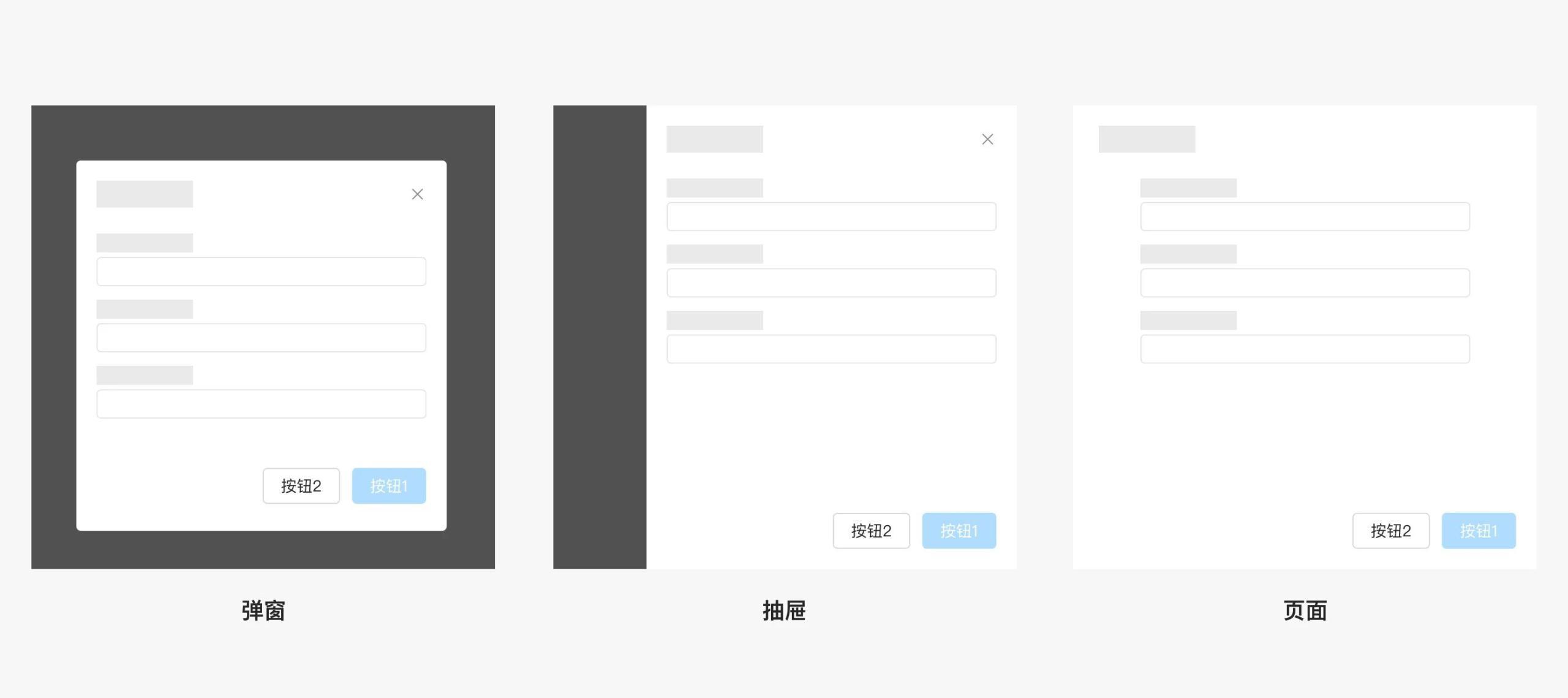
四、呈现方式
1.弹窗
适用于信息较少的表单。需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用在当前页面正中打开一个浮层,承载相应的操作。
2.抽屉
内容信息较多,且与底部信息强关联。用户在填写信息的时候,需要当前页面中的信息进行辅助完成。
3.页面
信息量较多,且单独表单填写。在表单信息庞大且与原界面无强相关的情况下,使单独成页能更好地展示表单信息,且利于用户聚焦、减少干扰。

五、排版布局
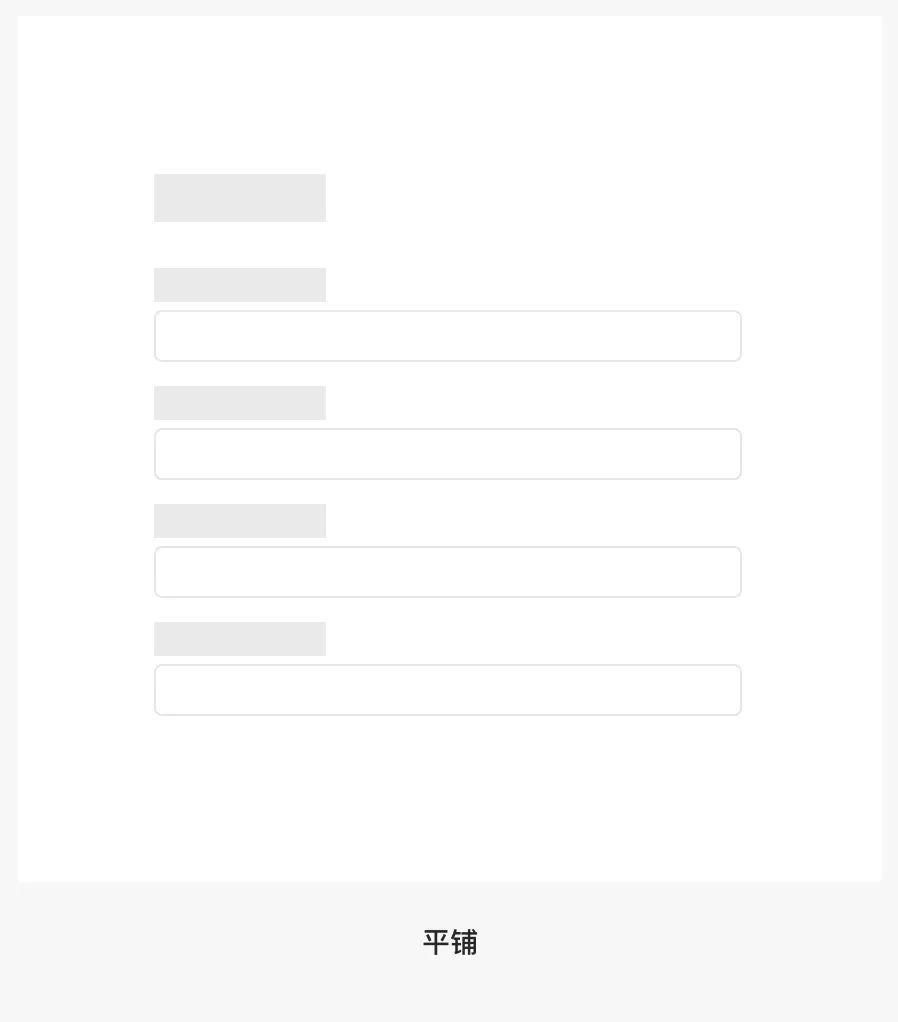
1.平铺
平铺表单设计是一种常见的界面布局方式,适用于表单信息简单且字段较少的情况。用户可以一目了然地查看所有信息,但在表单字段多且复杂的情况下,平铺设计可能无法完全展示所有信息。

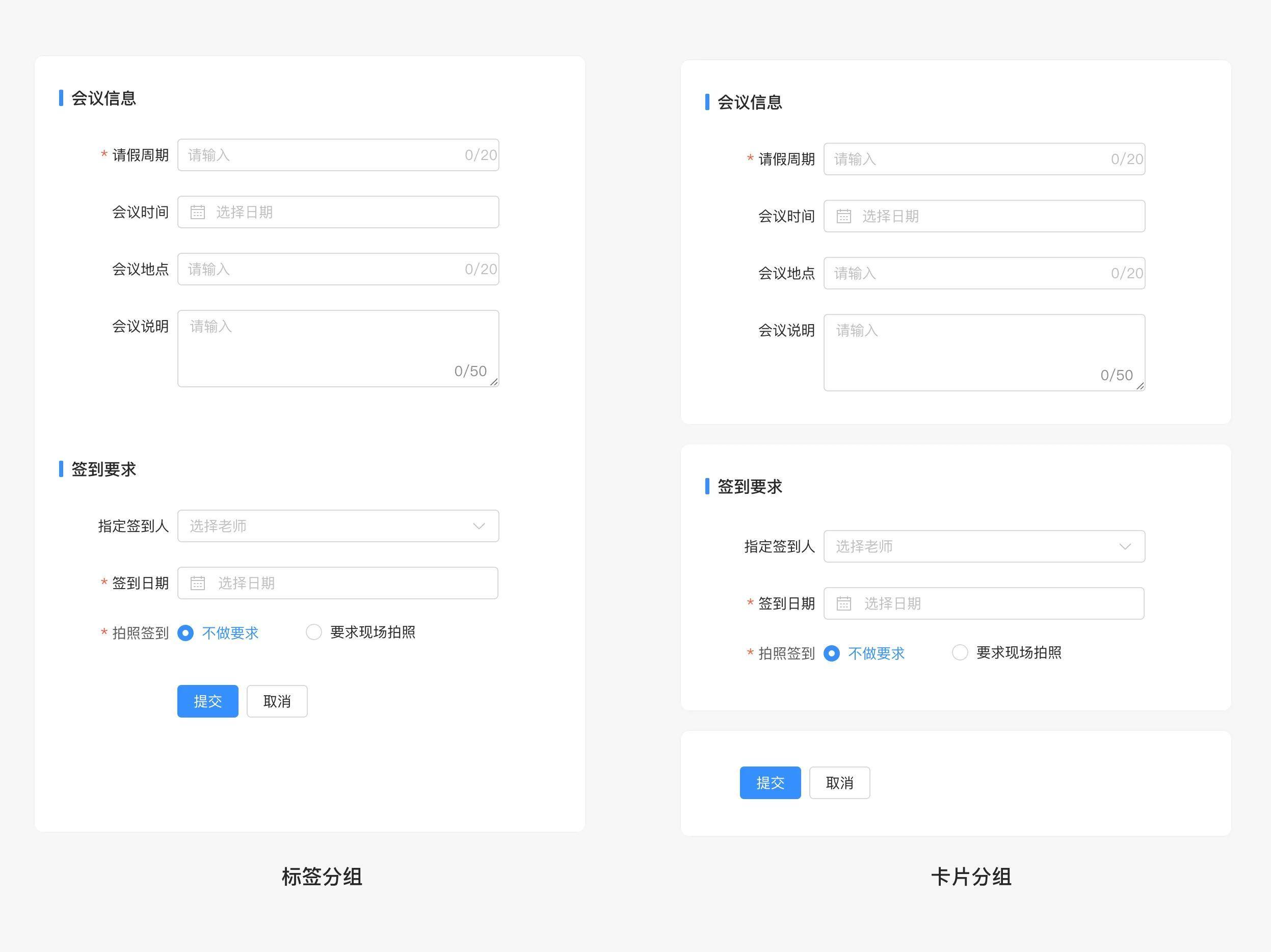
2.分组
标签分组方便用户快速找到所需字段,提高效率,仅适用于顶部字段分组;卡片分组增强视觉组织,提高用户查找速度,可能导致表单过长。

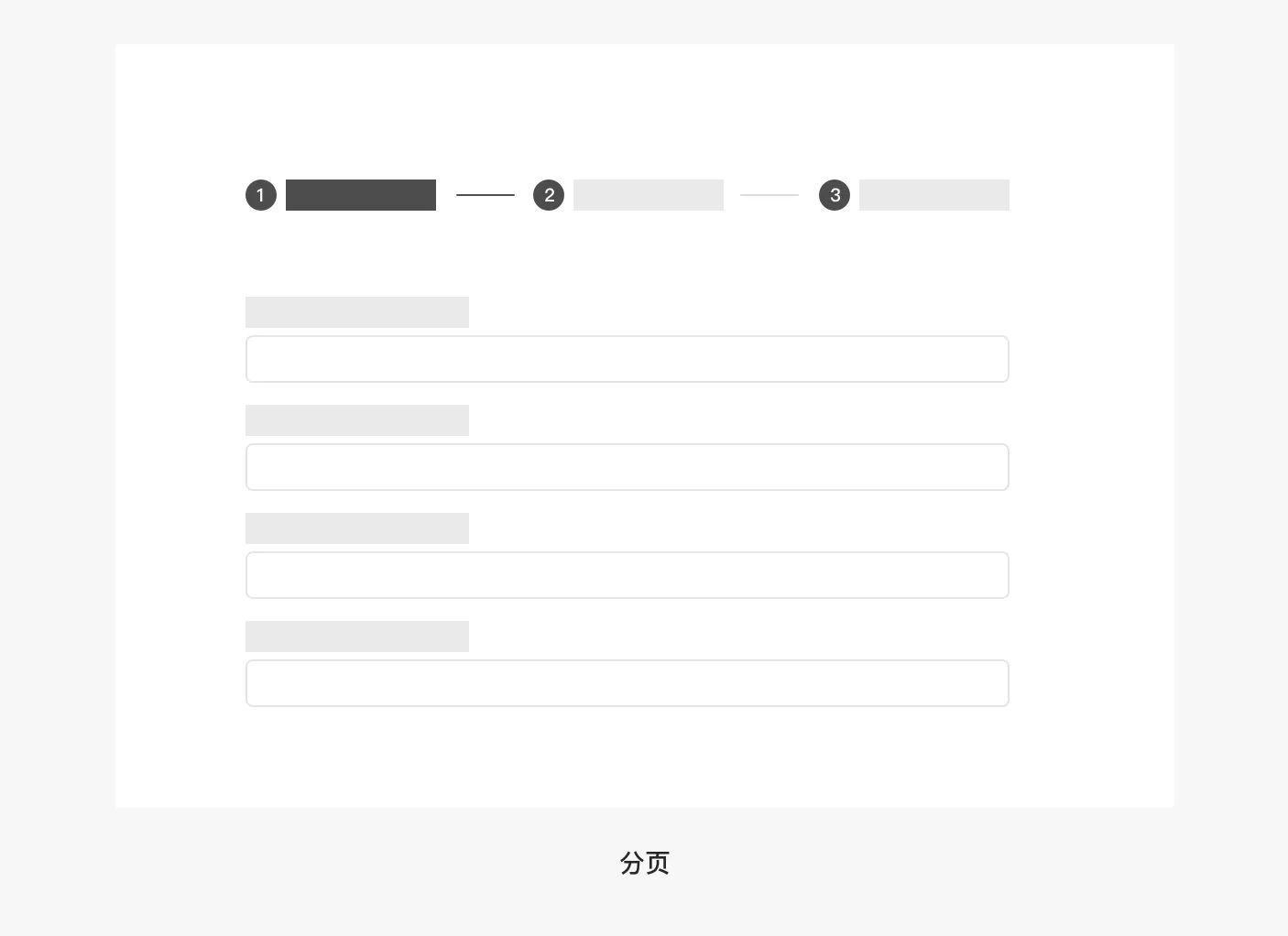
3.步骤表单
通过将大型、复杂任务拆分为多个部分并按照相关性分组,可以更有效地进行任务管理和分析。
任务拆解:将大型任务拆分为多个较小的部分,便于理解和操作。
相关性分组:将具有相似性质或关联性的任务分组,提高管理效率。
任务分析:通过分组后的任务,更好地分析任务之间的关联性和优先级。
便于进度跟踪:将任务分组后,可以更方便地跟踪各组任务的进度,确保整体项目按时完成。

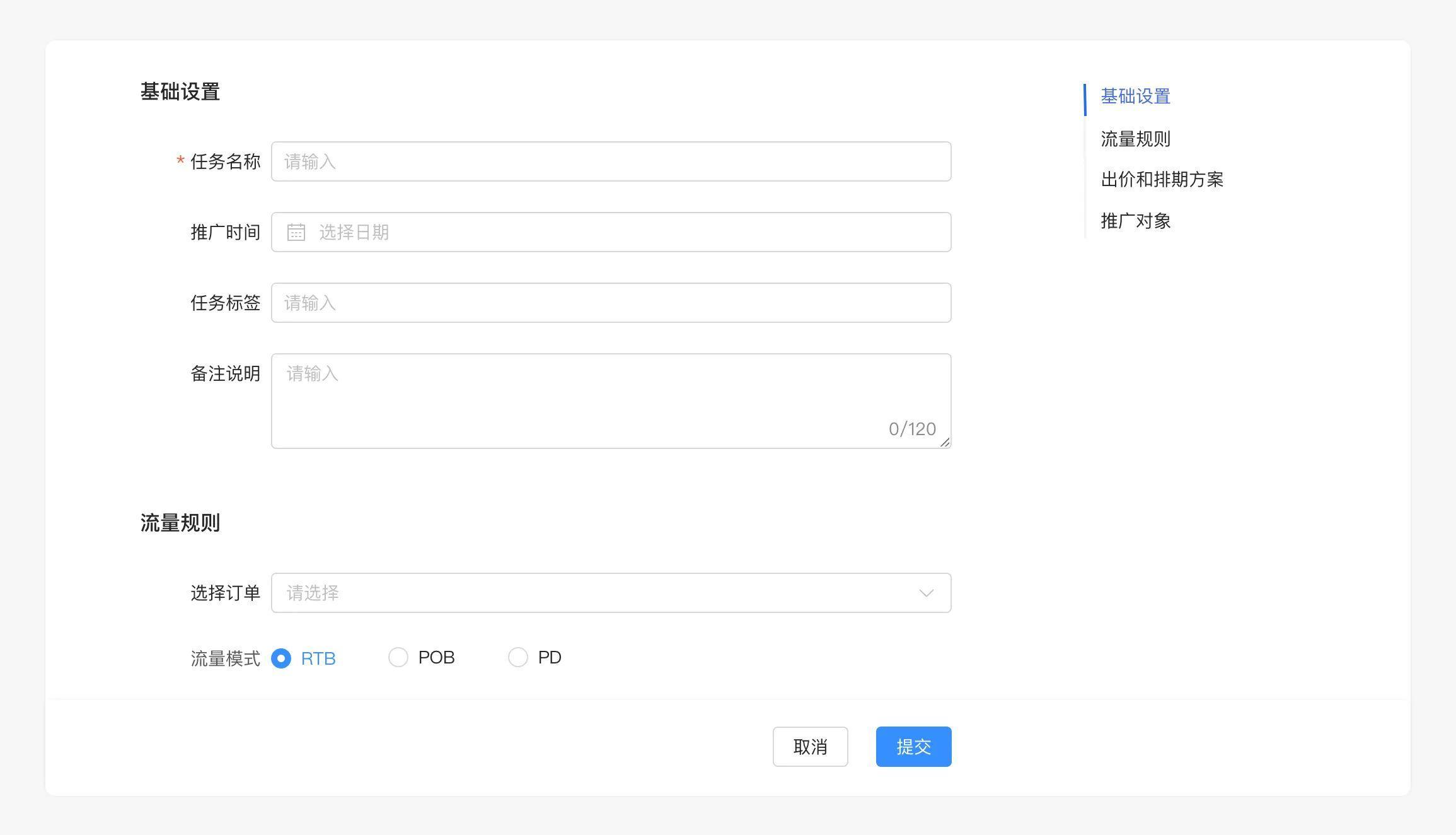
4.锚点定位
在处理包含多个分类的信息时,为了快速有效地找到所需内容,我们可以采用锚点定位的方法。这种方法通过在页面中设置特定的锚点,来帮助用户在不同分类之间轻松导航。
通过这种方式,用户可以直观地了解各分类的内容,并在需要时迅速定位到相关信息。

5.排列方式
表单布局可分为单列布局和多列布局,选择哪种布局需根据输入项数量、业务诉求和场景要求等因素综合考虑。
输入项较少时,建议使用单列布局,符合用户视觉动线,提高填写效率。
多列布局表单导致视觉路径变长,用户需“Z”字形扫描,提高填写效率但易混乱,体验差。然而,部分业务需求和特定场景需放入更多控件收集信息,多列布局可节省纵向空间。

六、校验形式
为了确保用户能够准确无误地填写表单,我们在用户填写表单的过程中或填写表单之后,通常会提供一些反馈提示。这些提示可以帮助用户了解他们填写的信息是否正确,以及是否需要进行修改。
为了确保反馈信息的准确性,我们会采用两种校验形式:前端校验和后端校验。
1.前端校验

前端校验是指在用户填写表单时,通过JavaScript或类似的技术对输入的数据进行实时检查。一旦发现输入的数据不符合要求,例如填写了错误的格式或超出了规定的范围,系统会立即给出提示,让用户能够立即进行修改。
优点:可以提高用户体验,减少因错误信息而导致的重复提交。
2.后端校验

后端校验是指在用户提交表单后,服务器端对用户输入的数据进行全面的检查。后端校验可以确保数据的准确性和完整性,避免恶意用户提交虚假信息。在后端校验过程中,如果发现用户输入的数据存在问题,系统会返回一个错误提示,要求用户重新填写表单。
优点:后端校验的优点是安全性更高,
缺点:会在一定程度上影响用户体验。
为了确保用户填写的表单信息准确无误,我们通常会在前端和后端同时进行校验。
前端校验可以帮助用户在填写过程中及时发现并修改错误,而后端校验则确保了数据的准确性和安全性。通过这两种校验方式,我们可以为用户提供更好的表单填写体验,同时确保数据的准确性和完整性。
3.触发机制
①输入时即时验证,即时报错
用户在输入的过程中进行实时验证,输入框处于聚焦时开始提示,输入过程中提供实时反馈,确保数据格式正确,减少无效数据提交,提高用户体验。
但可能干扰错误率较高的用户,并带来一定的前端性能开销。

优点:减少无效数据提交,降低服务器负担;提高用户体验,减少修改次数。
缺点:频繁错误提示可能干扰用户输入体验;依赖客户端脚本可能带来前端性能开销。
②失去焦点后即时校验
失去焦点后即时报错是一种在输入验证、用户注册和表单提交等场景中使用的错误处理方式。

优点:节省用户修改错误的时间并避免批量错误积累,减轻后台数据传送压力;
缺点:在于用户可能需要额外操作来回到错误位置进行修改,稍微影响用户体验。
③提交时校验

当表单输入项过多时,过于频繁的错误提示可能会导致用户感到烦恼,而且过多的客户端校验逻辑可能会消耗一定的计算资源,尤其是在移动设备上更为明显。
优点:用户全程录入过程中不做任何校验,将对用户操作干扰降至最低,利于用户聚焦信息的填写,

文章链接:https://www.uied.cn/58472.html
更新时间:2024年04月02日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



