项目简介Overview

问题陈述Problem Statement
设计一个移动应用程序,使用户可以找到停车位,允许用户采用电子支付并帮助他们追溯到停放的车辆。
了解问题Understanding the problems
1.许多热门地区的停车位有限。
2.人们大部分时间都在路边停车。这对工人/职员清洁道路和在道路上行驶的人造成了干扰。
3.许多停车场仅仅使用实物代币或门票。
4.人们经常忘记他们停放车辆的区域。

谁是用户?Who are the users?
拥有两轮车(例如自行车或踏板车)和四轮车(汽车)的人。
让我们开始吧Let’s get started

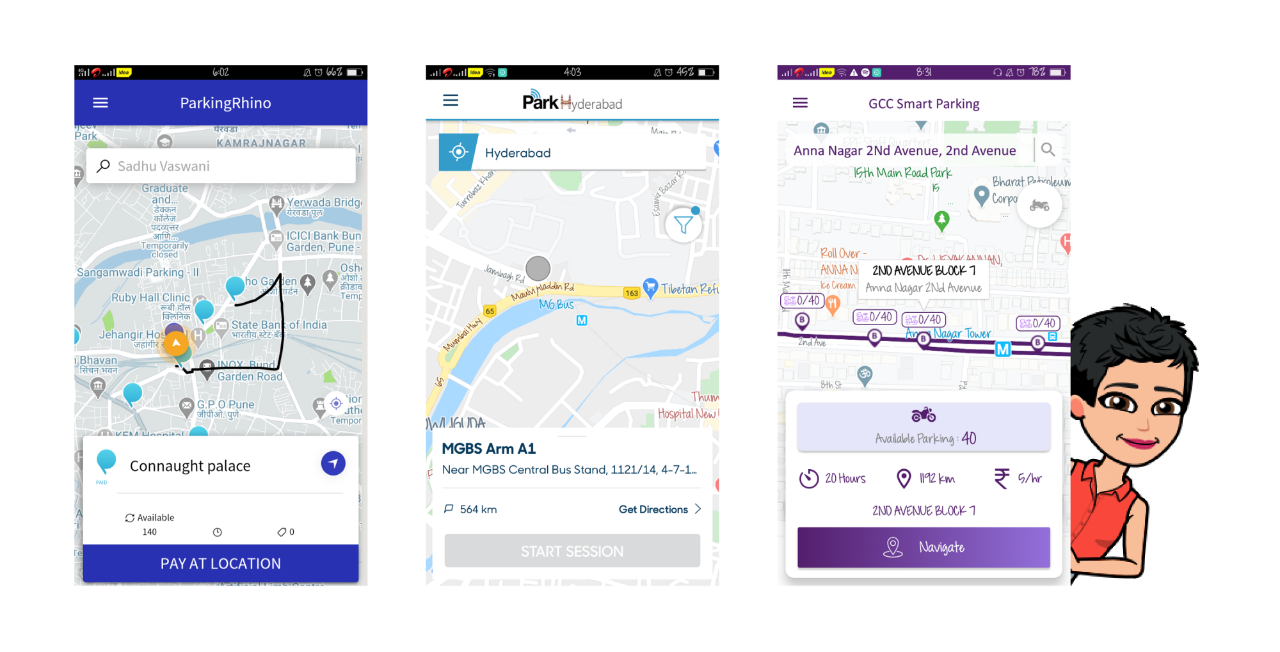
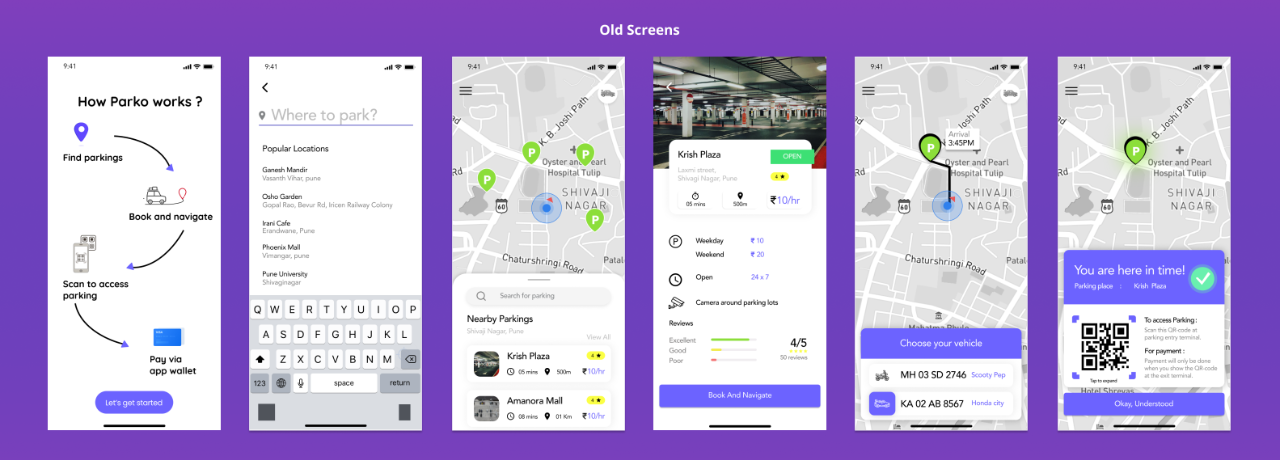
这是市场上现有停车App产品的一些界面:

确定的问题-Problem Identified
现有的停车App面临着许多问题:
- 缺少适当的信息:很少有地区无法告知到达该地点需要多少时间。这个地方到底在哪里?显示了错误的当前位置。
- 标签和按钮令人困惑。
- 没有一个应用程序具有跟踪停放车辆的功能。
- 多数仅有现金付款方式,3个应用程序中仅有1个具有电子支付选项。
竞品分析

我选择ParkingRhino作为竞品分析的案例,它是一款受欢迎的停车系统软件,评级为4.0,下载量为1万。
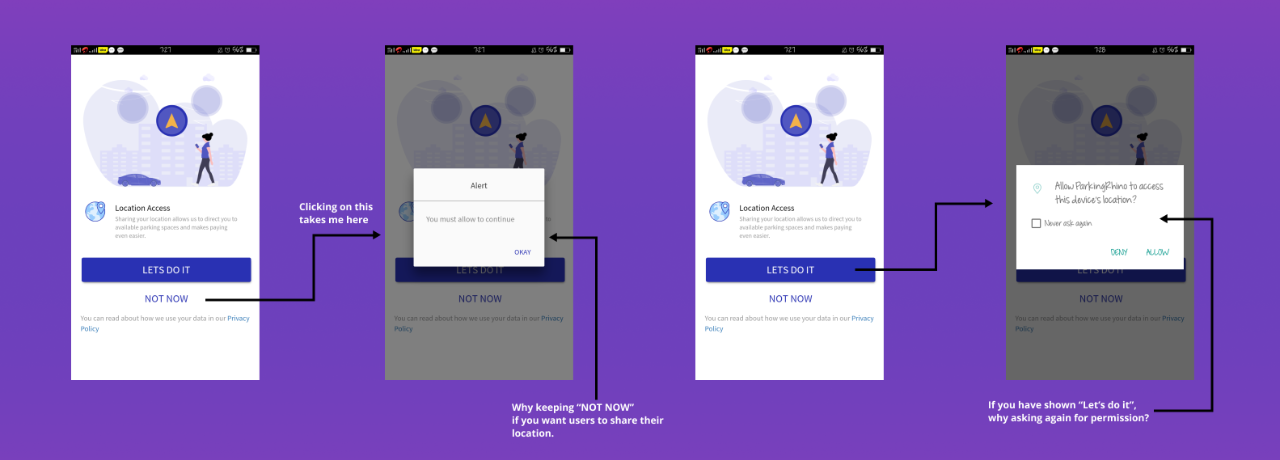
在体验过后,我发现这款产品有以下这些问题:
1.正如我在下面的图片中提到的那样,登陆页面存在问题。



2.在第一个屏幕☝中,为什么应用程序甚至会显示未在该特定位置操作的消息?一开始,它会使用户失去兴趣。
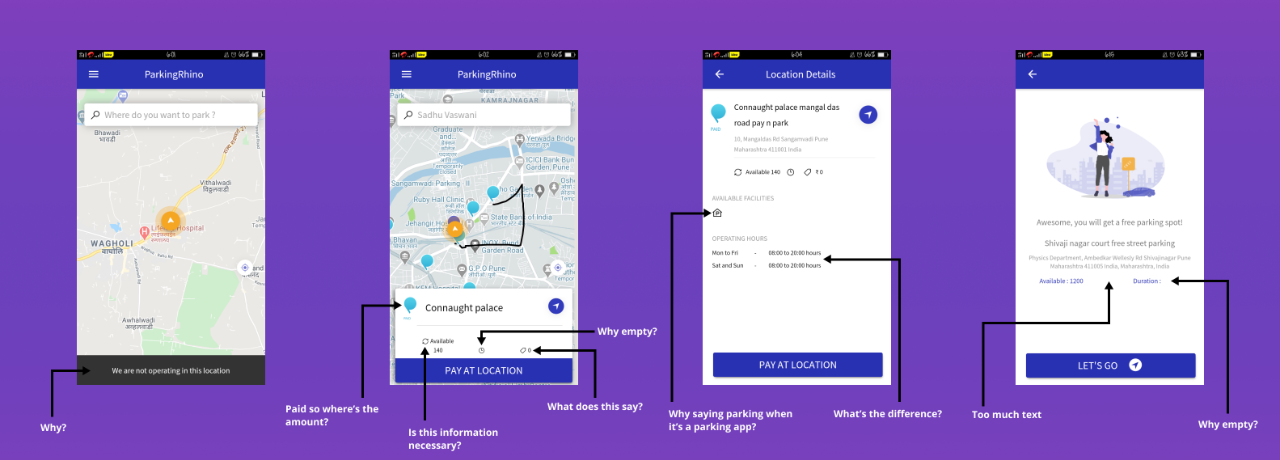
3.在第二个屏幕上下一步。进入我想停车的地方后,该应用程序给出的信息不明确:它并没有告诉我现在的位置是什么,到达这个地方需要多少时间等等。
4.单击“付费”图标将我带到位置页面,这完全没有必要,而且详细信息也写得不好。

设定目标Setting Goals
新产品的设计目标是满足以下几个用户需求:
- 在App里为用户找寻停车位。
- 提醒用户停泊的地方,以防他们忘记。
- 采用数字支付来简化交易流程。
假设 Assumptions
停车枢纽安装在城市的许多地区。这样人们就可以利用停车中心来停车,而不是在任何地方停车。
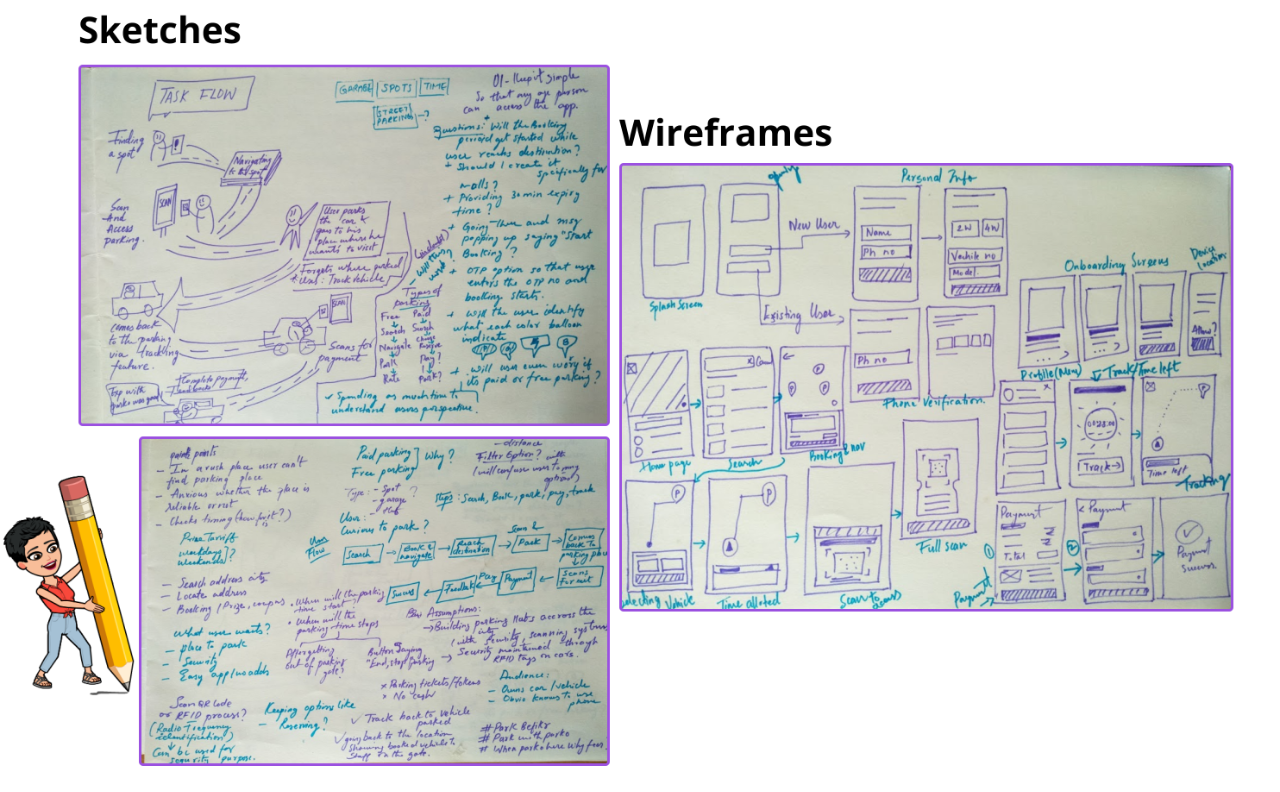
这是我制作的一些草图和线框。




我做了很多迭代,不断优化产品界面,也优化整体的产品体验。
让我们看一下我最初设计的界面版本。

设计执行 design execution
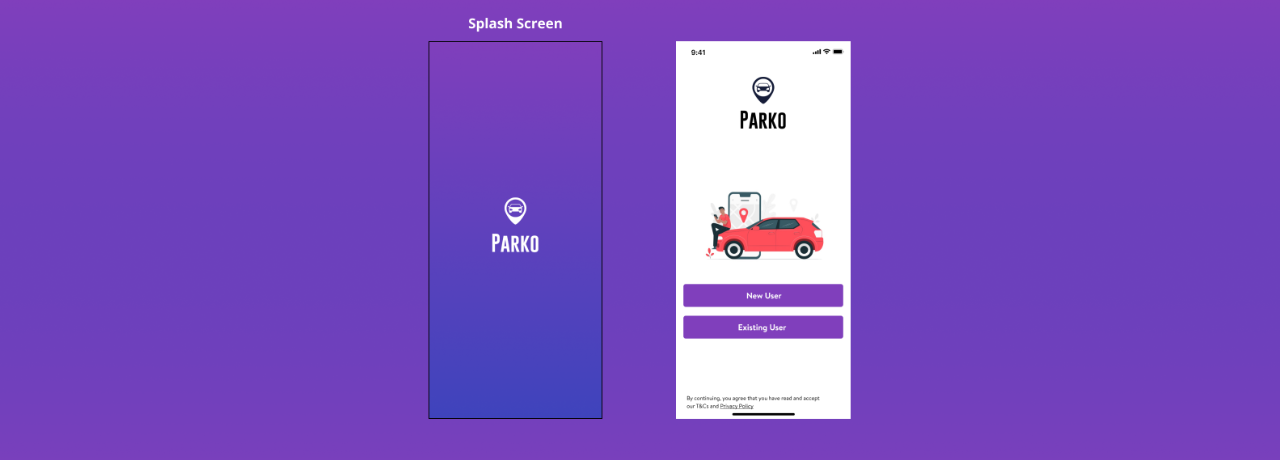
1.登录页面

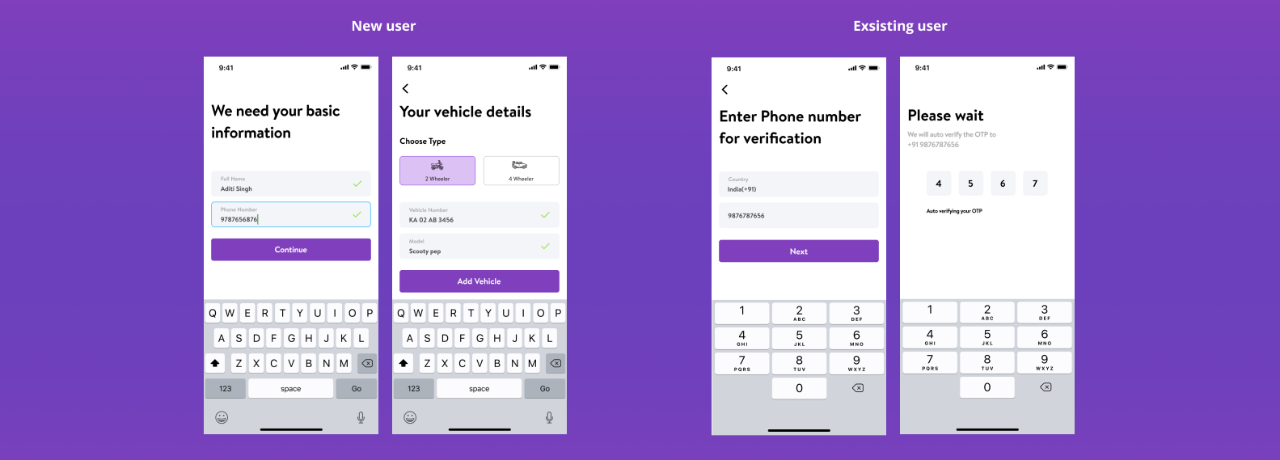
登陆页提供了适用于新用户和现有用户的两种选项。新用户必须输入基本的个人详细信息以及他将要使用的车辆详细信息,包括车辆编号及其型号(名称)。

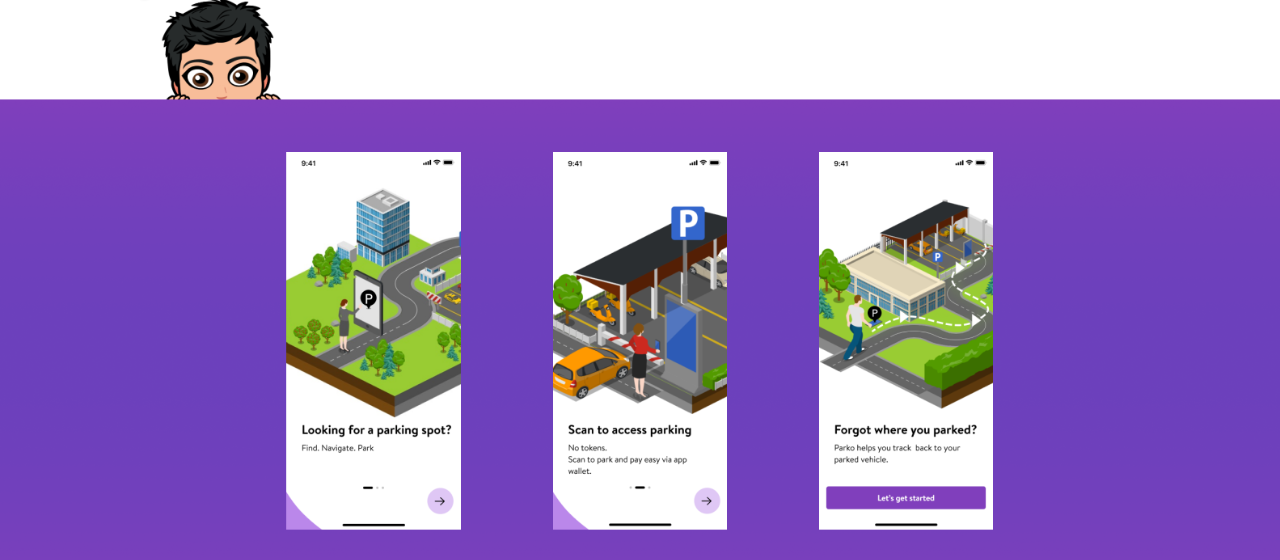
该登陆页的设计方式是为了使用户了解应用程序的全部内容。设计上做了简化,且文案生动活泼,让该登陆流程就像指南。

在设计中加入插画,让界面视觉上更吸引人。您可以查看Icograms Designer来制作等距插图,它非常有趣,简单。

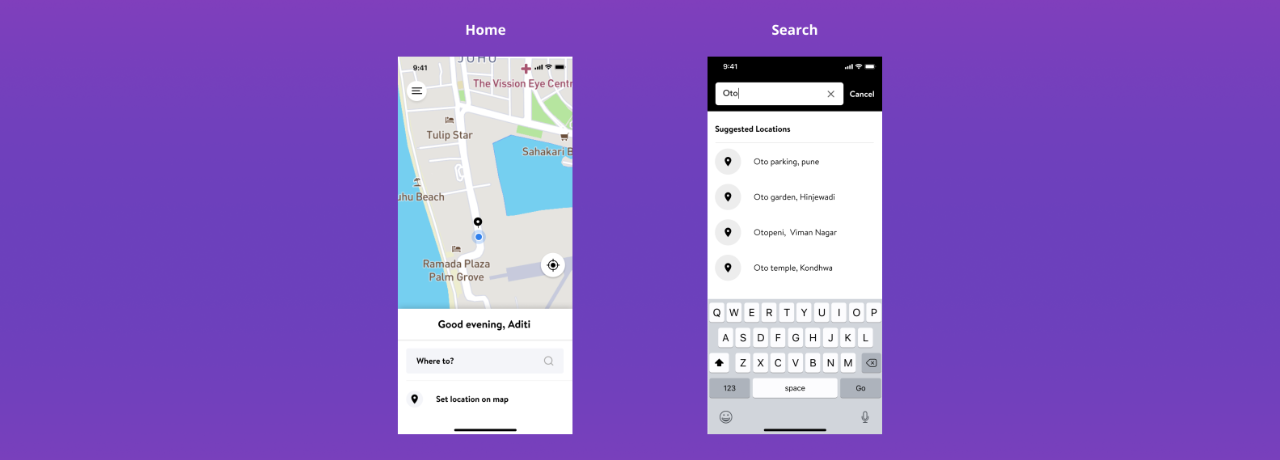
2.主要活动(搜索中心,选择车辆,导航和扫描)
主屏幕,用户可以在其中输入要停车的地方。用户可以通过导航栏搜索或在地图上设置位置两种方式进入停车场。

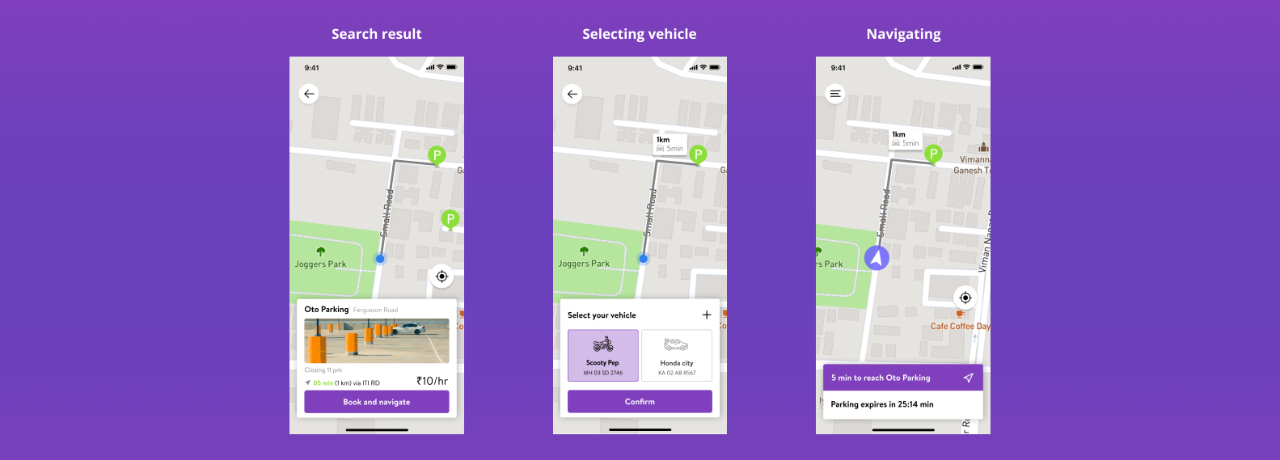
继续前进,搜索结果将为您提供停车位,如下图所示。用户可以点击任意一个图钉来了解详细信息,例如时间,距离,价格等。

选择您要驾驶的车辆,该信息将在停车中心使用。下一步是导航,我给了一些限制,例如30分钟左右到达停车场。为什么要做这样的设定呢?想象一下,由于某种原因,用户已经预订了并且无法到达停车场。如何取消预订?应该有一个按钮吗?所以我为到达停车场设置了时间限制。如果用户无法到达,停车位将自动取消。

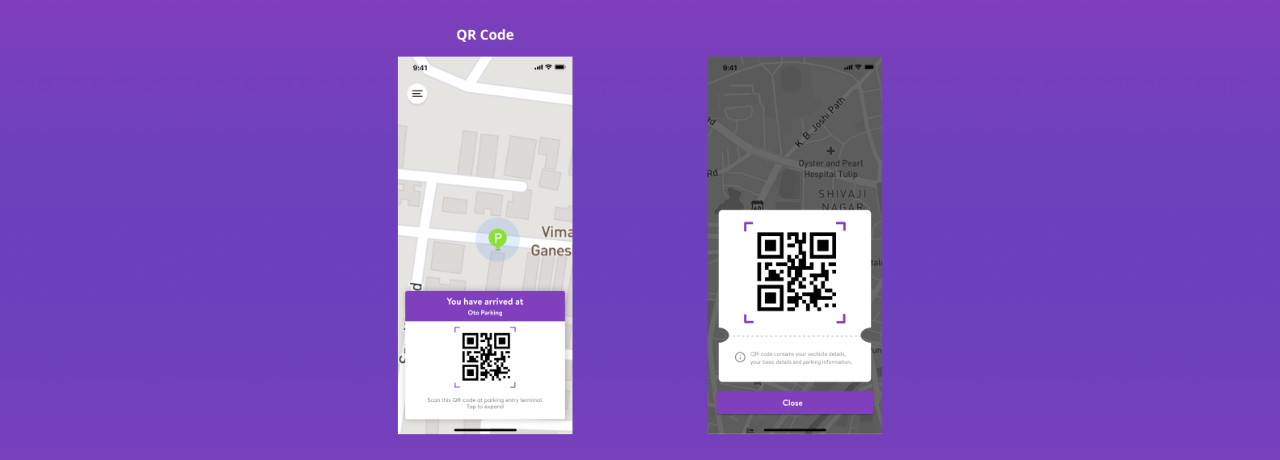
当用户到达其停车目的地时,在入口处进行扫描。只有这样,用户才能进入停车位。相同的扫描方法将用于进行付款。
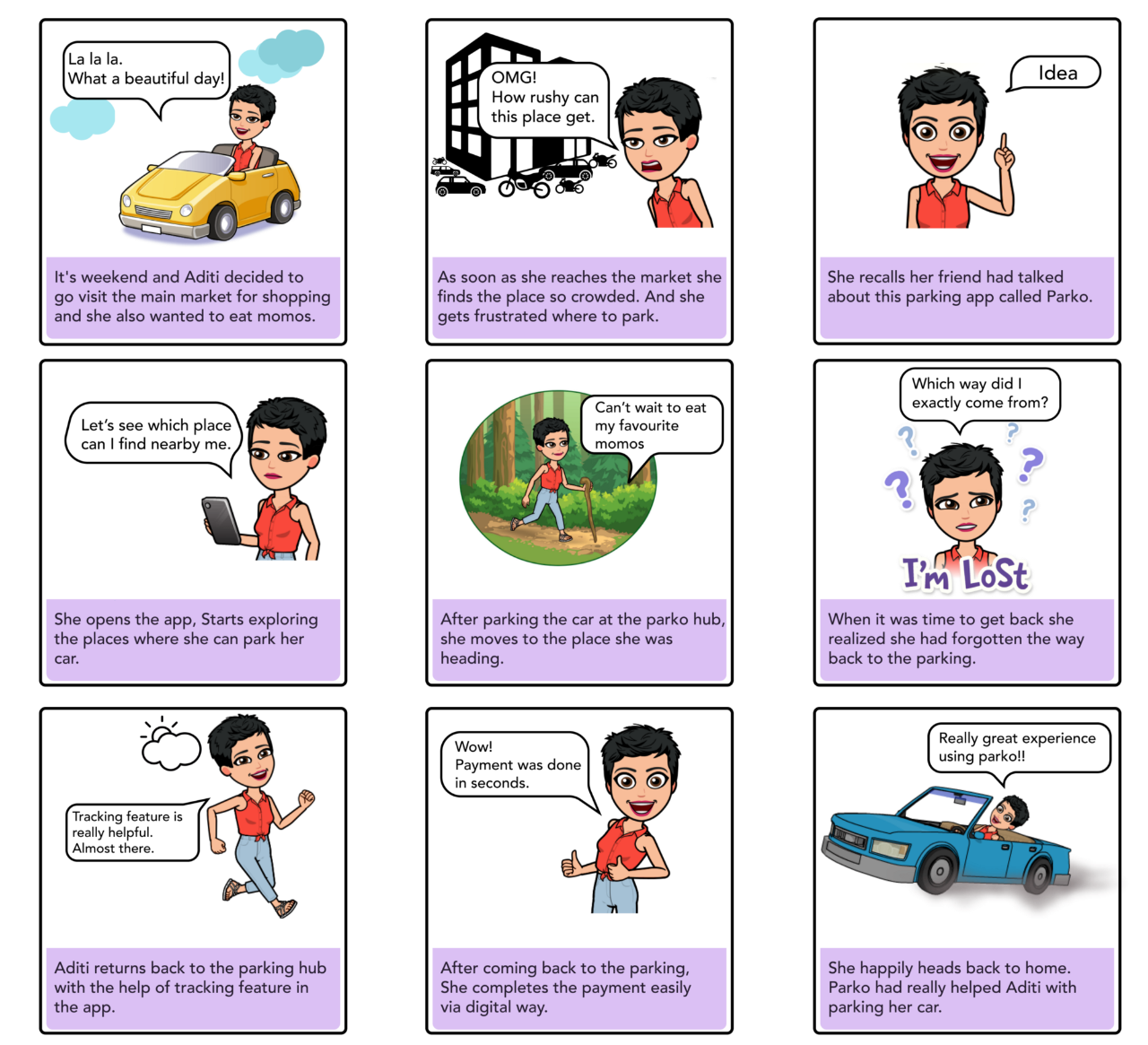
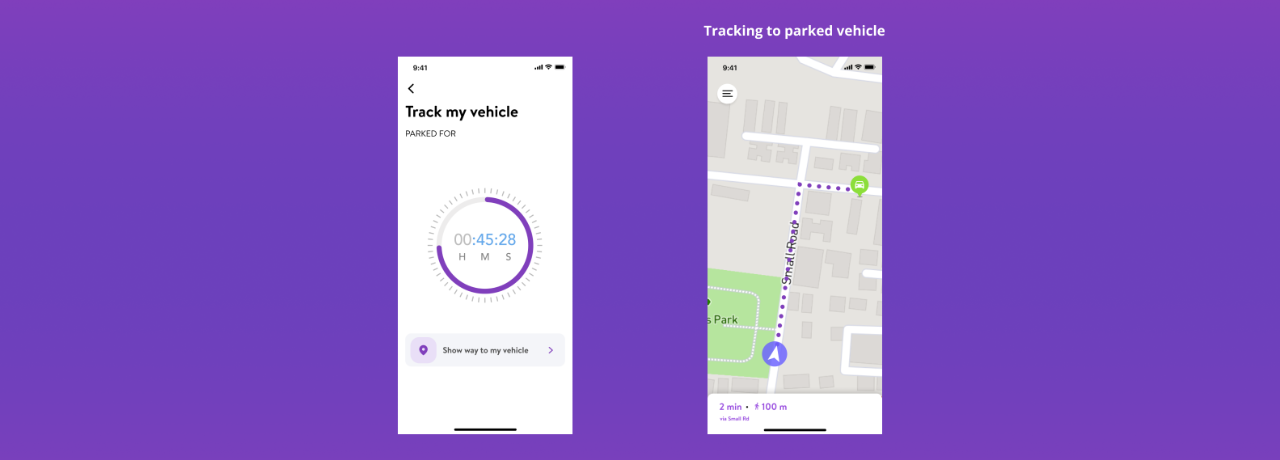
3.跟踪停放的车辆
人们经常忘记他们停放车辆的地方,跟踪功能将解决此问题,它还可以告诉您停车的时间。


4.付款
我选择在用户完成扫描过程时显示付款界面,同时让价格显示更加集中。用户可以通过钱包,卡或网上银行在线轻松付款。接下来,“付款成功”的反馈界面将确保用户交易已完成。

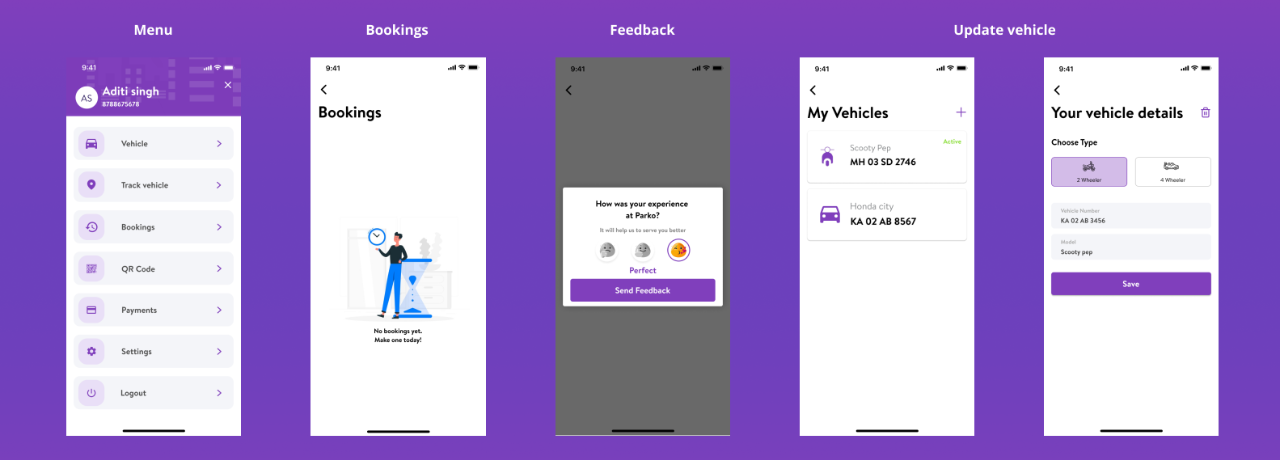
其他界面

Author:Ankita Kanojia
https://uxplanet.org/parko-parking-app-ui-ux-case-study-709c8b30544c
以上就是今天分享的停车系统App设计案例,感谢阅读:)
文章标题:Parko-Parking App—— Case Study
文章链接:https://www.uied.cn/27702.html
更新时间:2023年09月22日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



