本篇文章主要关注的是交互界面设计的基础原则。
1.字母间距
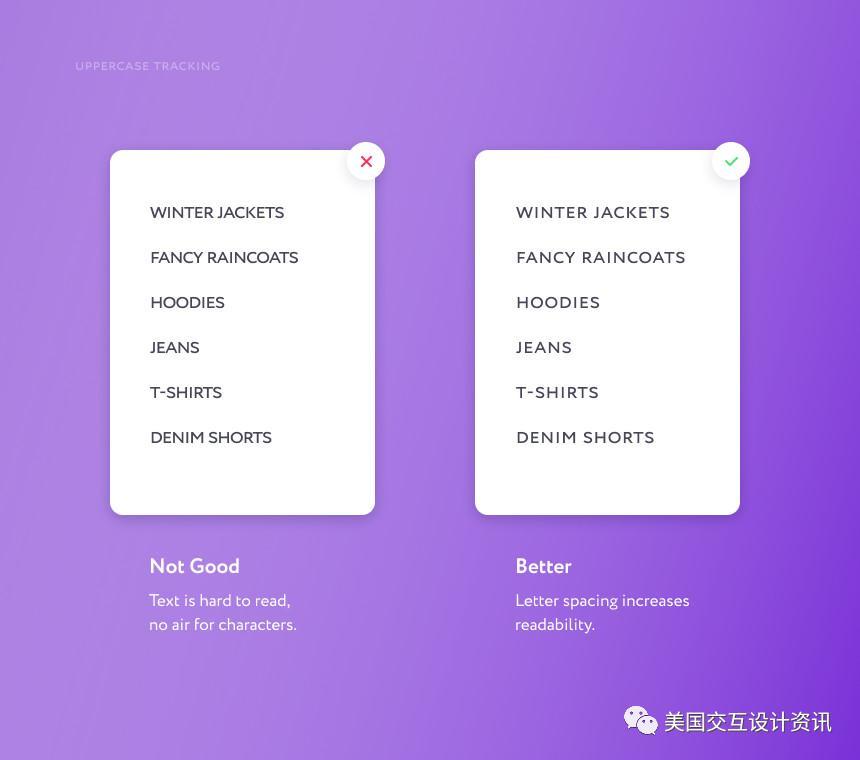
每次您使用完全由大写字母组成的文本时,请不要忘记设置字母间距。这样可以防止字符彼此粘连,并使文本更具可读性。

2.Light,Thin and Hair Font Styles
您需要谨慎使用这些样式。如果您要制作一种最终会在屏幕上看到的产品,那么最好不要选择``thin''和``hair style''的字体,因为它们很难阅读,并且可能在某些屏幕上造成半像素损坏的效果。

3.行高(Line Height)
在排版时候最好不要将行高设置保留为自动值。通常,您必须稍微增加一点行高以提高文本的可读性。对于大型文本块尤其如此:例如网站或移动应用程序的博客,文章等。

4.文本和标题层次结构(Text and Headings Hierarchy)
粗体文本应用于突出显示文本的重要部分。这不仅包含标题,链接和按钮,有时还包括文本的强调部分。如果将粗体用于整个文本,将不清楚在哪里查找以及更重要的内容。在设计过程中,我们必须正确地强调重点内容。

5.文字对比(Text Contrast)
在设计过程中,文本的颜色十分重要。它应该具有足够的对比度,以便在任何类型的设备平台上上都可以方便地读取文本。这对于经常使用浅灰色的输入字段中的占位符(placeholders)尤其重要。

6.摆脱多余的框架和线条。
除了使用线框对模块进行区分,我们仍然可以使用其他的办法来区别不同的文字和语义模块:例如阴影或间距。

7.边距
边距有助于帮助用户区分不同模块之间的内容。在下面的案例中,右侧的卡片中,文字紧紧地排列成了一个文字模块的整体,与图片保持清晰的距离,有助于用户进行阅读。

8.屏幕边缘空白
如果您处理海报,横幅或卡片,请注意边缘的空白。如果以经典方式(从左上角到右下角)布置内容,我们可以调整边距,使上边距比左边距更大。这丛视觉上将优化用户体验。

9.阴影
物体下方的阴影绝对不能为黑色。避免在项目中出现“脏污”,不自然的阴影。

10.图标规范
如果您正在为网站或应用程序处理一组图标,请确保所有图标都有一致的规范。这意味着相等的笔触宽度,相等的边框半径。图标应具有一致的样式。

11.避免使用怪异的布局
请使用常规的顺序排列元素(图像,标题,文本和日期),否则可能会影响用户的阅读体验。

________________________________________
每个规则都有其例外,在某些情况下,我们应该反其道而行之。但是在大多数情况下,这些技巧将有助于改进您的设计。
感谢您的阅读:)
文章标题:提升UI设计的小技巧
文章链接:https://www.uied.cn/27686.html
更新时间:2023年08月16日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



