当看到一个产品的视觉效果时,我们通常能很快地判断出它是吸引人的还是哪儿有点不对劲。但是,很少有人能接着说出来为什么这样设计的原因。
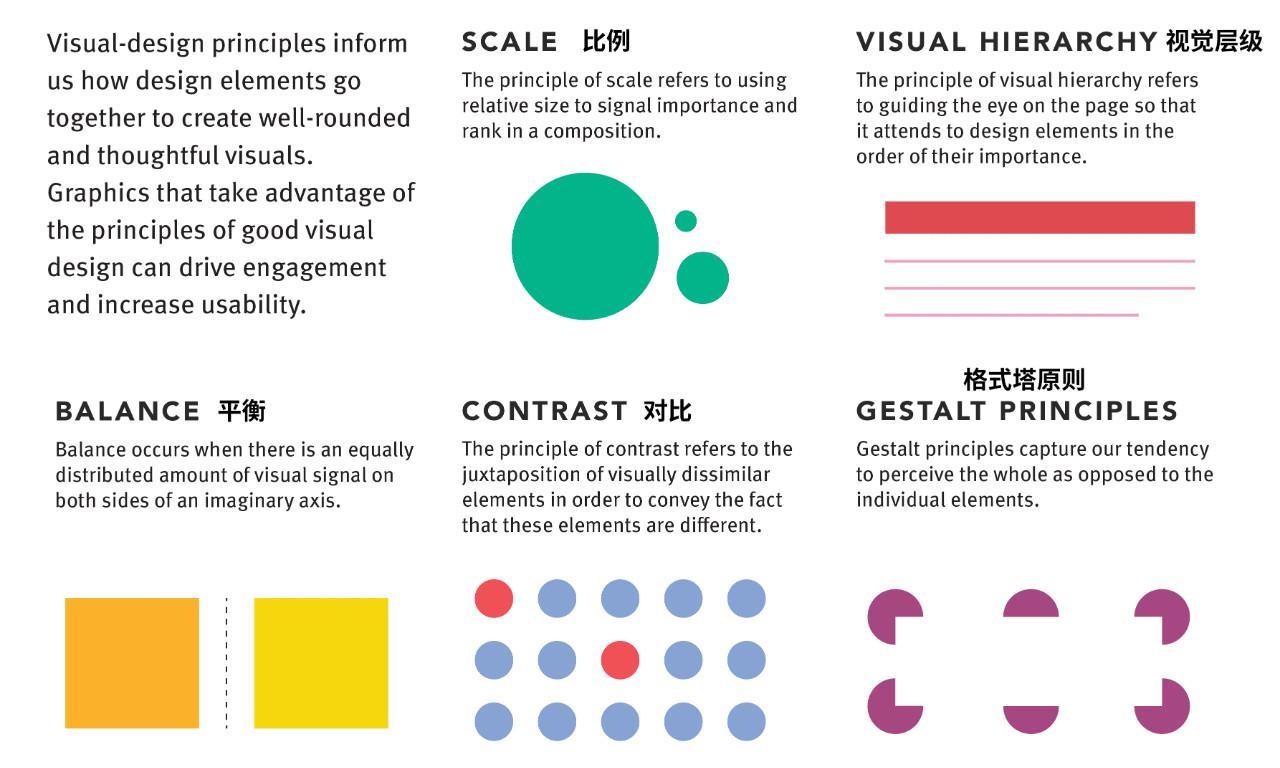
视觉设计原则告诉我们,线条、形状、颜色、网格或空间等设计元素是如何结合在一起创造出全面周到的视觉效果。
遵循以下五点不仅能带来精美的设计,在产品设计时也能增加可用性。
01比例
定义:比例原则是指在布局中使用相对大小来展示设计元素的重要性和层级的优先关系。
正确使用此原理最简单的方式是,最重要的设计元素的尺寸要比不重要的元素大。原因很简单,大的事物更能引起用户的注意。
在停车场中,当前所在的停车区域往往会突出显示,这样做的目的是加深用户的记忆,方便回来取车。
拥有一系列大小不同的设计元素,不仅能在排版上创造出多样性,而且还能在页面上建立视觉层级结构。
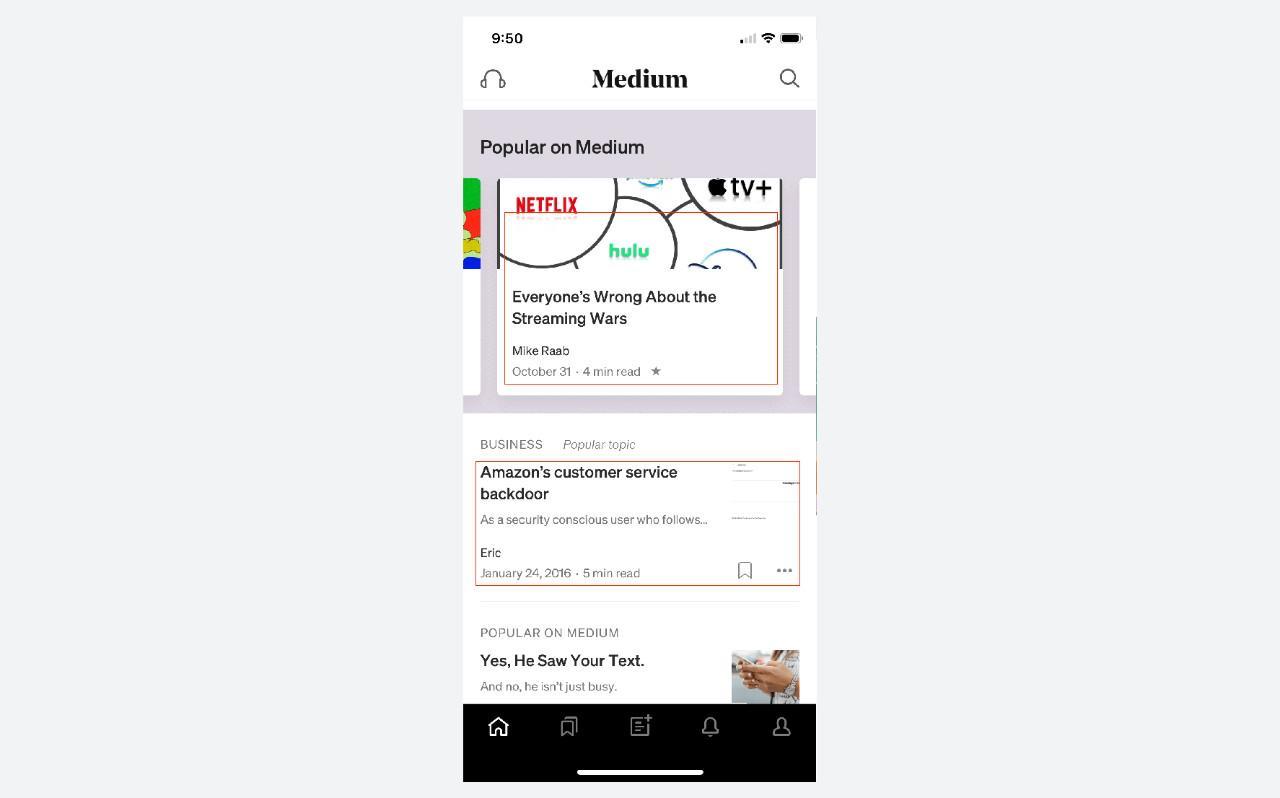
确保最大程度地强调设计中最重要的部分,帮助用户理解如何使用它。例如在Medium中,热门文章在视觉上比其他文章更大。
02 视觉层级
定义:视觉层级的原理是指在布局中,按照元素的重要性排序来引导用户的注意力。
视觉层级可以通过比例,颜色,间距,位置和其他各种信号的变化来实现。同时它也控制用户最终的体验。
如果很难确定页面布局的具体位置,则很可能是其布局缺少清晰的视觉层级。
要创建清晰的视觉层级结构,请使用2–3种字体大小来向用户展示页面最重要的信息。或者对重要的内容使用明亮的颜色标注,对次要内容使用柔和的颜色。
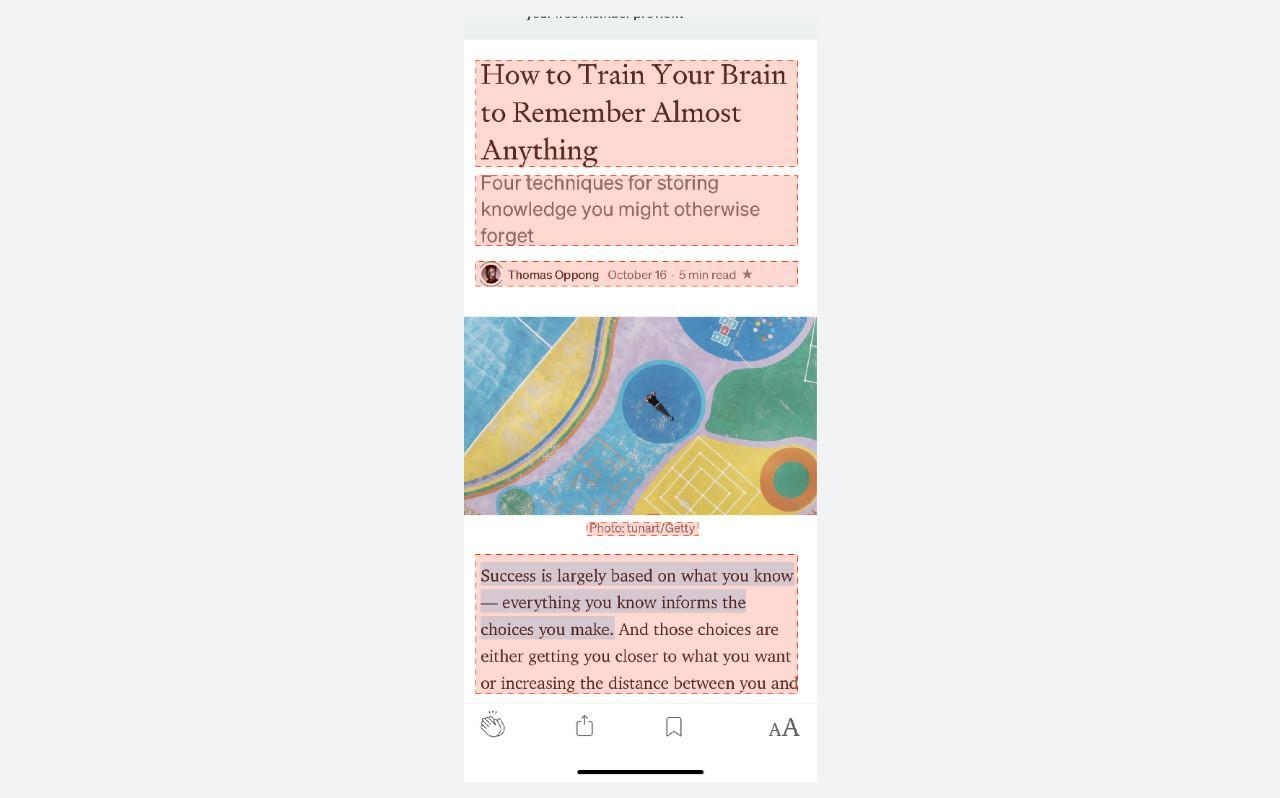
在Medium中,标题、副标题、正文具有清晰的视觉层级,文章每部分的字体大小都和其重要性相对应。
比例的大小也可以帮助定义视觉层级,因此可以针对不同设计元素进行各种比例的组合,一般的设计经验是包含大、中、小三种设计组件。
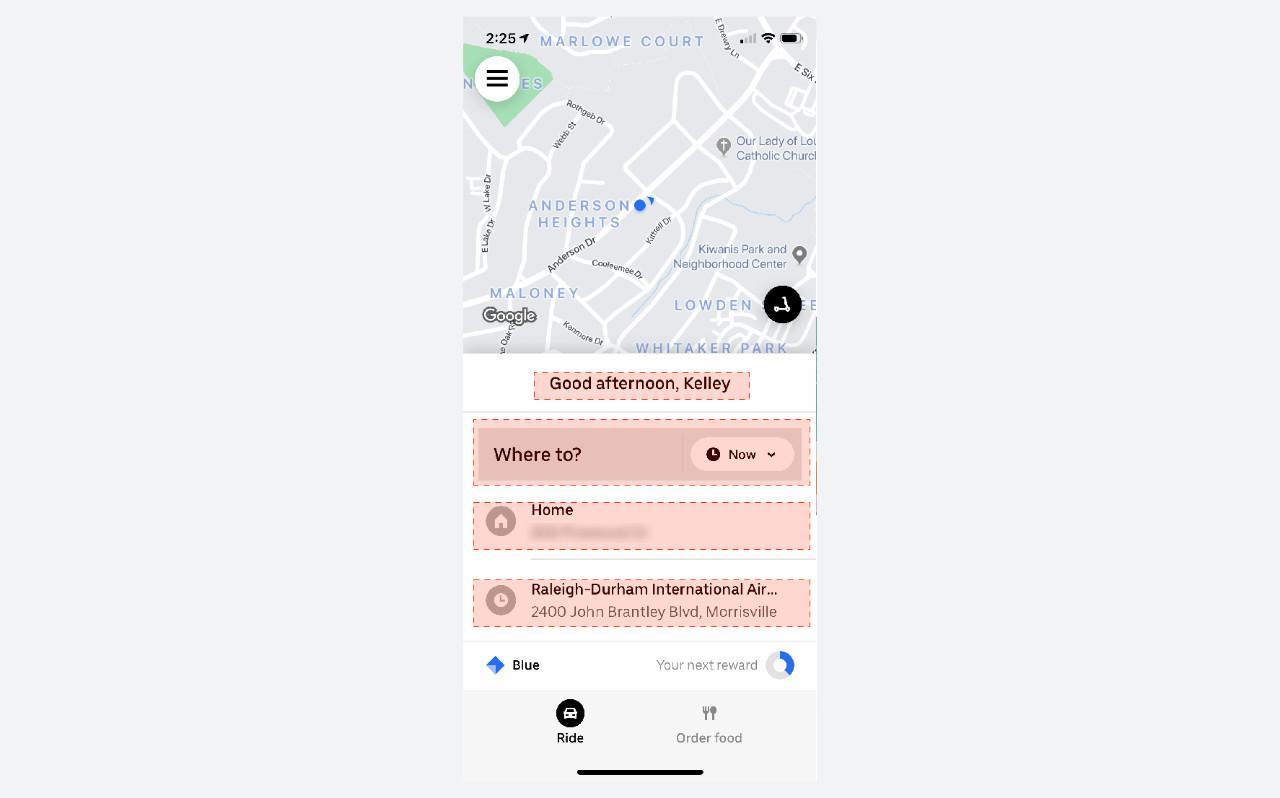
Uber中的视觉层级结构就很清晰。地图和输入框对半分开,输入框上的灰色的背景引导用户进行下一步操作。
03 平衡
定义:平衡原则是指对设计元素进行满意的排列和比例设置。当屏幕两侧存在分布相同(不一定对称)的视觉元素时,就会达到平衡。
在设计时元素所占的面积在创建平衡时也很重要,而不仅仅是元素的数量。
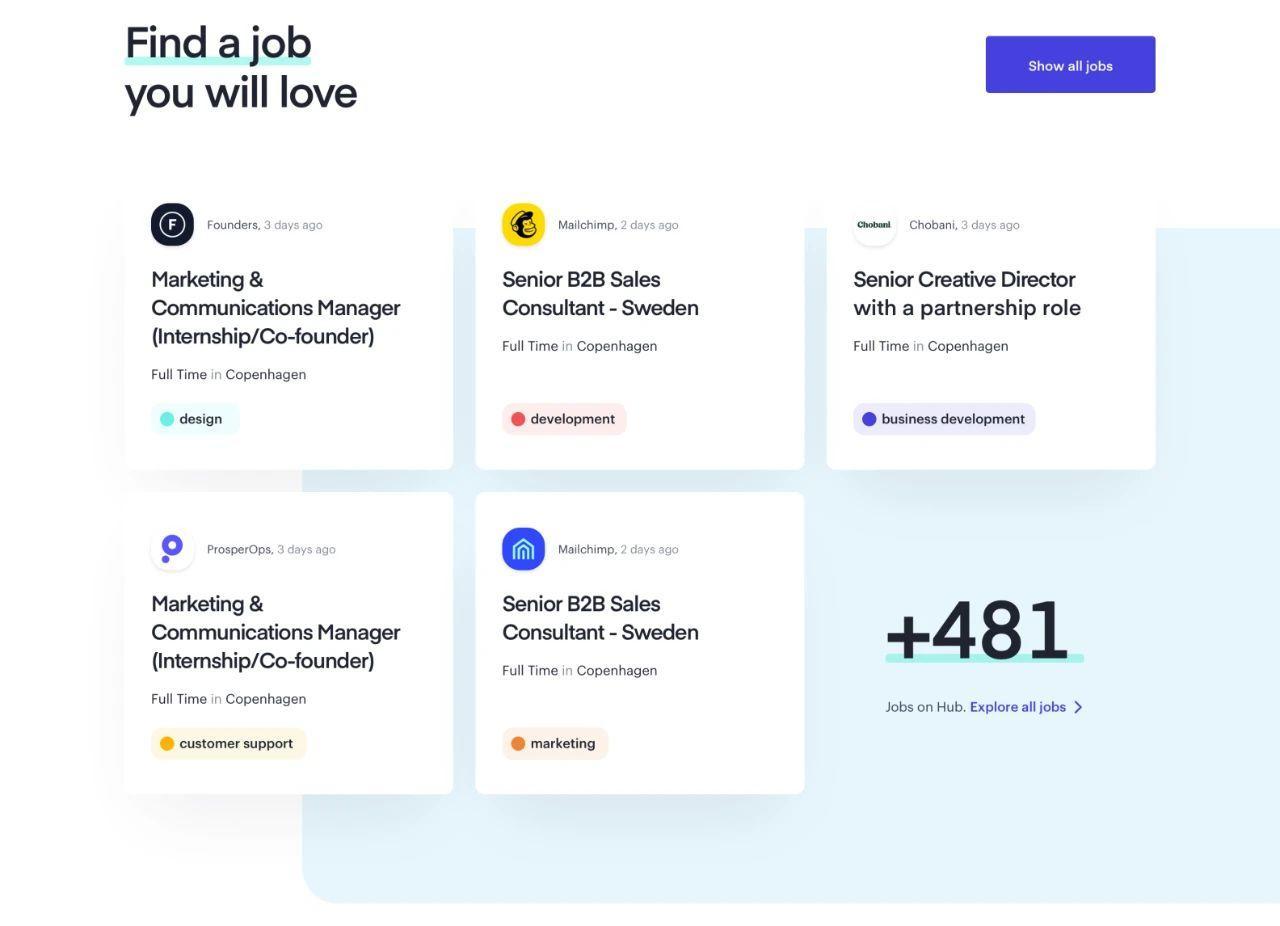
在设计中使用什么样的布局取决于想要传达的内容。对称的布局安静而稳定,例如The Hub Style Exploration的界面展现了稳定的对称布局。
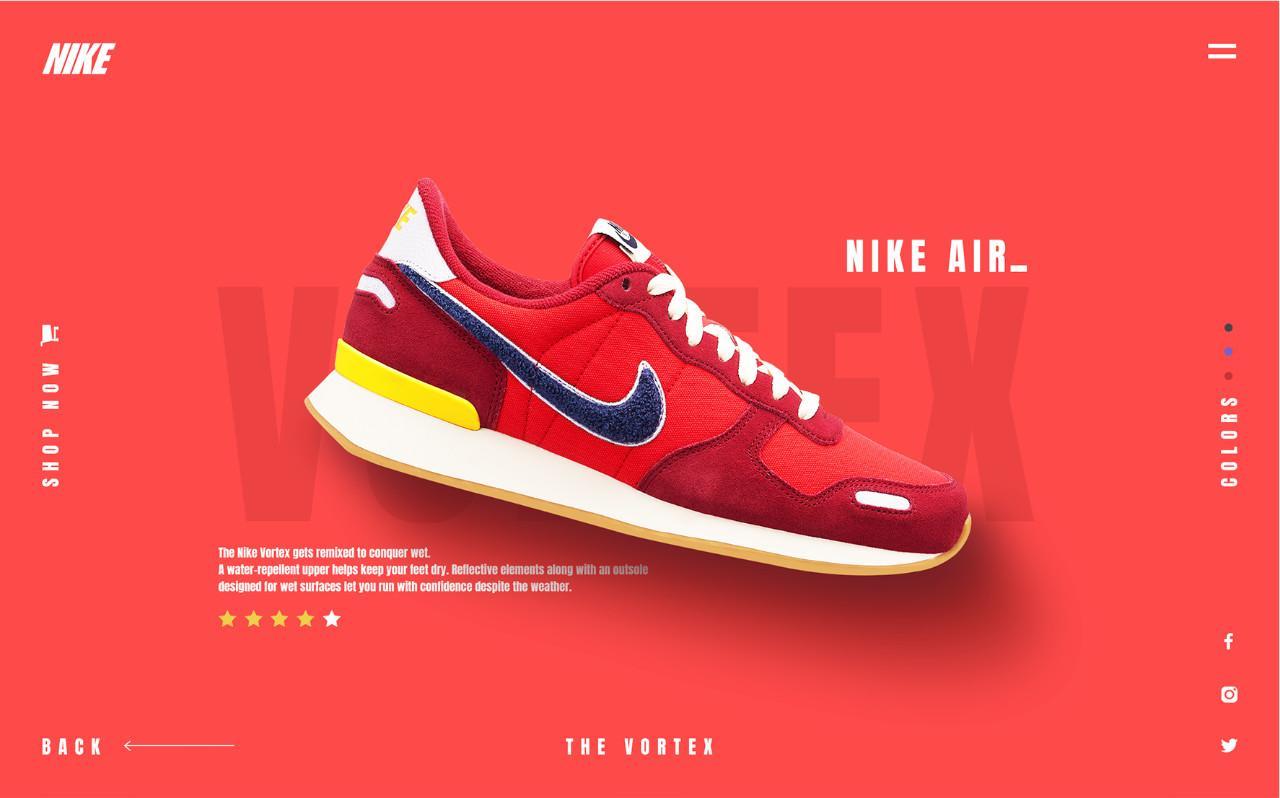
不对称的布局是动态的并且引人入胜,创造了一种活力和动感。Nike的设计布局,显示出与品牌相称的具有运动感的不对称的布局。
而径向的布局始终将用户的注意力引向视觉中心,Brathwait手表在径向上保持平衡,所以注意力立即被吸引到表盘的中心。
04对比
定义:对比原理是指将视觉上不同的元素并列排布,以传达这些元素不同的功能类别。
换句话说,对比为用户提供了不同对象在大小或颜色上的明显差异。
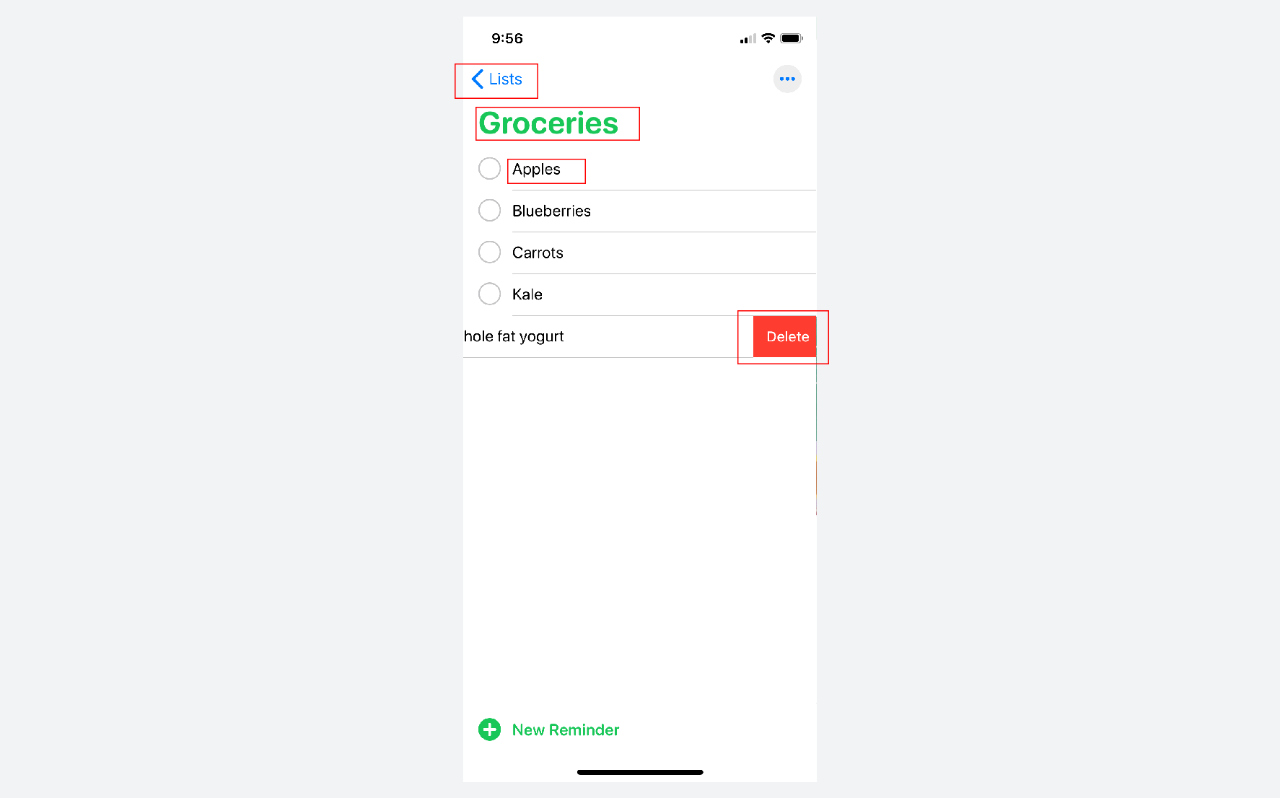
对比原则通常利用颜色来进行分辨。例如,在UI设计中红色通常代表删除,而绿色代表同意或继续。
通常在UX中说起对比度,我们会想到文字与其背景之间的对比。有时设计人员会故意降低文字的对比度,用来表示不太重要的内容。
但是在降低文字对比度的同时文字的可读性也会降低,这会导致用户无法看清文字内容。
在Greenhouse Juice的包装上,瓶身上文字的可读性取决于果汁的颜色。在深色果汁瓶身上文字对比强,可读性比较好,但是浅色果汁瓶身上的文字几乎无法识别。
05 格式塔原理
定义:格式塔原理解释了人类如何简化和组织由许多元素组成的复杂图像,通过下意识的将各个部分安排到一个有组织的系统中,而不是将它们解释为一系列不同的元素。
换句话说,格式塔原理指出了我们倾向于感知整体而不是个体元素。
在NBC徽标中,中间空白处并没有孔雀,但我们的大脑却能自动填补空缺的部分,感觉到孔雀的存在。
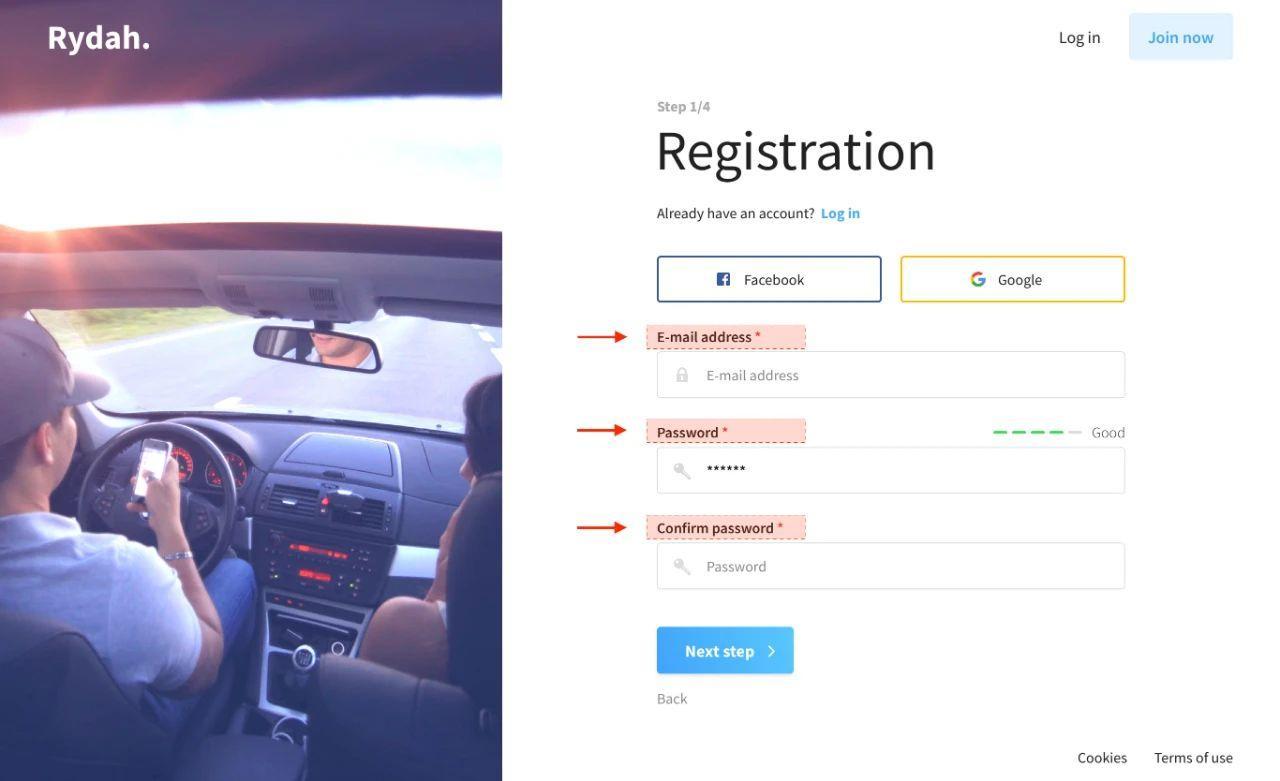
在Uber的注册页面中,字段标签靠近其相应的文本框,这样能轻松理解需要在哪些文本框中输入信息。
视觉设计原则的重要性
除了使某些东西看起来“漂亮”之外,理解和利用这些原则还有助于:
增加可用性。遵循这些视觉设计原则能够设计出易于使用的页面布局。
激发积极情感。美好的事物会引发积极的情绪。美学-可用性效应表明,当人们发现外观上具有吸引力的设计时,可能会对设计的可用性更宽容。
增强品牌认知度。强大的视觉系统可以帮助建立用户对产品的信任和兴趣。
原文:www.nngroup.com/articles/principles-visual-design/
走,咱们去点赞!