2022已经过半,新趋势仍在设计师的世界中蓬勃发展,我们在数字世界的体验中获得了更多积极性和现实性。以下是今年设计趋势的一些关键词……但还有更多!准备好深入探讨提升数字世界体验的十大趋势了吗?
每一天,我们都倾向于更加关心可持续性。从时尚到食品或室内设计,趋势都是选择可持续资源。
在数字世界中,一个很好的例子是使用绿色托管服务器的网站增加,其中涉及绿色技术以减少对环境的影响。然而,切换到绿色托管服务器对用户来说并不是很直观,对于一些品牌来说,需要将这种生态思维带入界面。
因此,就像在超市一样,我们看到了用可回收卡片材料代替塑料包装的努力。在数字设计中,这种趋势用纹理背景和颜色取代了锐利闪亮的白色界面,让用户想起纸板的感觉。有机线条、极简版式和真实摄影也是这种风格的一些特点。
在很多人眼中黑色和白色是不合时宜的颜色,但它们的焦点在过去几年中增加了。例如,我们已经看到了大量的黑白电影只是为了激发观众的审美和感觉:
马尔科姆和玛丽 (2021) / 来吧来吧 (2021) / 罗马 (2018)
因此,我们预计2022年将是这个充满对比的调色板的一年。这是一个专注于简单性并拥抱形状和排版之间的对比的绝佳机会,这通常会产生一种复杂的感觉。
微交互和动画的运用将网站设计提升到一个新的水平。当然,并不是每个网站都可以完全变成黑白的。我们认为,这种趋势更多地针对艺术网站(画廊、博物馆)或具有几乎是社论组成的作品集网站,其中一个目标是突出摄影或视频。
我们生活在一个负面新闻无处不在的时代,给人一种积极的感觉会有所作为。在时尚和室内设计中,使用鲜艳的色彩和曲线形状是避免严肃和拥抱更有趣的生活方式的绝佳方式。
Coach 与 Moschino 2022 春夏系列
“这些设计的共同点是它们为世界注入了一点额外的快乐。”
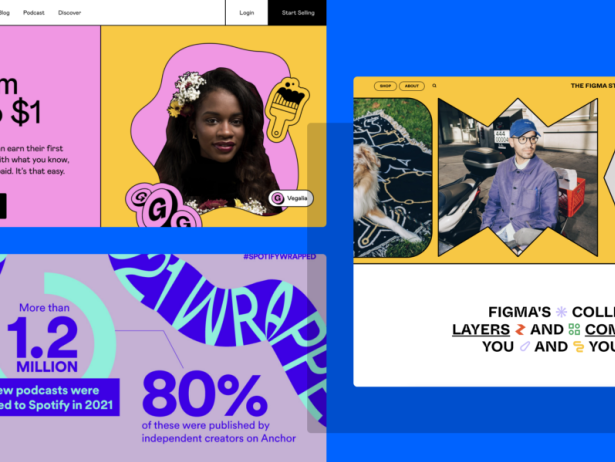
在数字设计中,这一趋势的关键特征是鲜艳的色彩、动态字体、卡通和动画以及吸引用户的有趣语言。这有助于用户感到高兴并受到鼓励去使用产品、浏览网站,甚至在这种情况下购买或订阅某些东西。
Figma 商店/ Spotify Wrapped 2021
形状是一种已经流行了几年的非时间特征。它们创建动态构图,并且在数字设计中是图像的绝佳替代品。
除此之外,人们花在屏幕上的时间呈指数级增长,其长期影响仍然未知。因此,作为设计师,我们可以采取一些技巧来放松用户的视野。通过创建动态形状和文本框,我们可以对抗眼睛在页面中不断的线性移动,并避免最终的头痛和肌肉疼痛。
Glassmorphism (玻璃拟态)也并不是一个新趋势,但它在数字设计世界中不断蓬勃发展。著名的具有彩色模糊背景的半透明物体的优点是显而易见的:透明层相互叠加,营造出深度感,同时仍保持干净的界面。
去年,这种风格的网站和界面的数量呈指数级增长。因此,我们相信 2022 年将继续是透明、冷淡或光泽这些元素的合适时机。
Apple 的 iOS“Hello” 屏幕 /Halo UI/U
极光背景通常与玻璃拟态有关。这种趋势是常规渐变的下一步,它更有机,因此更具视觉吸引力。有时它甚至是动画的,微妙的动作让我们想起北极光,在使用产品时给人一种平静和安宁的感觉。
这种趋势又回来了,基于通过线条或不同背景颜色显示页面不同部分之间的划分,创建多个可见入口点的想法。
在某些情况下,并非网站上的所有页面都具有这种美感,而只是一些需要更多编辑感觉的特定页面。它也是一种多功能的美学,因为它可以用于不同的网站类型。
排版越来越成为我们可以使用的元素。旧的严格排版规则不再那么重要,使用排版作为一种有趣的、动态的元素具有巨大的视觉和交互潜力。在平面设计领域,这种趋势已经存在多年,但 2022年可能是动态排版接管数字设计世界的一年。
除了排版动画外,使用可变字体还可以在悬停或单击文本元素时进行有趣的微交互。
这种趋势有不同的方式和方法。它可以产生令人惊叹和有趣的效果,但它也可以变得如此狂野以至于无法阅读。即使在没有排版规则,作为设计师,我们也必须确保基本信息是可读的。
微交互是简单的“微”事物如何特别影响用户体验的完美示例。
它们可以保持用户的参与度,向他们提供反馈,解释特定页面或按钮的功能,使转换和加载更加愉快……所有这些同时为页面增添活力。
当微交互做得很好时,我们可能不会注意到它们,但你知道它们在说什么,有时一个好的设计是看不见的。
这种趋势并不新鲜,但主要在游戏和电子商务领域进行了探索。然而,随着远程工作仍然是现实以及 Meta 和 Metaverse 的发布,工作领域将出现新的机会,让人们每天在虚拟现实中彼此相处。
它仍然是一个广阔且普遍未知的领域,但它肯定会在今年崛起并吸引新的受众,为我们设计师带来重大而令人兴奋的挑战。
设计资源/书籍资源/知识互动
还有更多神秘福利!
一起创作更好的设计~
早鸟价倒计时!IDEO设计师带队!6周搞定交互实战项目!
案例研究:一款帮助人们对抗零食渴望的移动应用——NOSH!
文字丨Joy
编辑丨Joy
如果觉得我们做的还不错点个赞和在看吧!: