
UX PediaPresents
本文约2359字,阅读需要6分钟

快速产出的辅助工具

对于很多新手设计师来说,要高效率的完成一件看上去还不错的设计作品,其实并不是一件容易的事。特别是在现实的工作中,对于临危受命的任务,更是很少有人会耐心的等你慢慢去摸索的.……
不慌,今天辞典酱就掏出一份私藏已久的设计锦囊分享给大家,里面包含了N多可以让设计"一键生成“(=高效率)的神器,可以在紧急关头,助你一臂之力。无论你现在是否需要,都建议先点赞收藏起来,指不定哪天就派上用场了呢!
一键生成插画神器
-VECTOR CREATOR
VECTOR CREATOR是国外知名设计素材网站 icons8推出的一个免费插图在线生成工具。即使你是一个在设计领域零基础的小白,也能轻松上手。

包含人物、动物、植物、物体、装饰、背景、文字等多种分类,超20+的主题风格,3000+的素材组件,你可以根据你的偏好,进行个性化的搭配组合,还支持你自己添加自有的图片(jpg、png、svg格式)进行创作。


最重要的一点是,最后的创作成果,也是可免费商业的喔, 并且支持PNG(免费) 和 SVG (需付费)两种格式的导出。
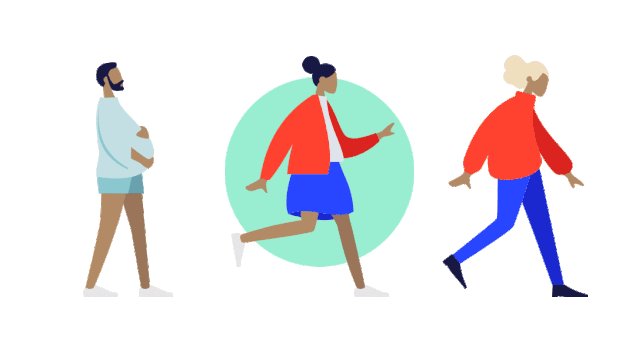
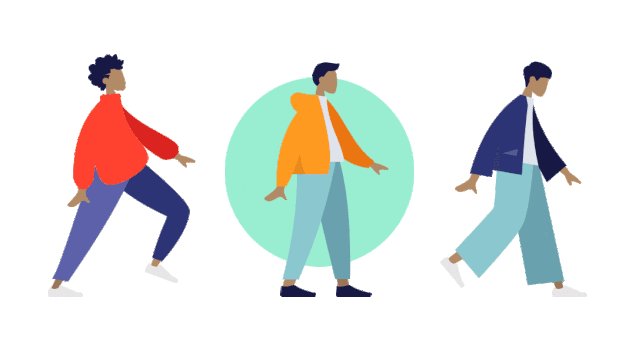
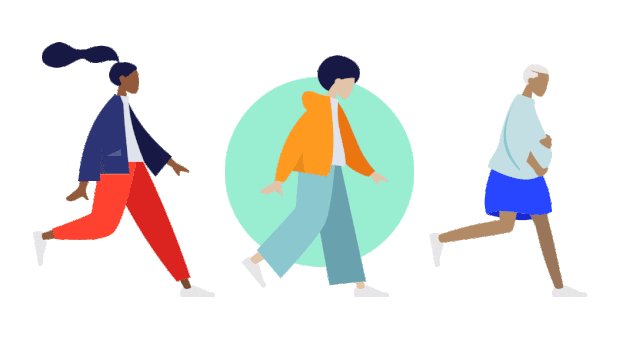
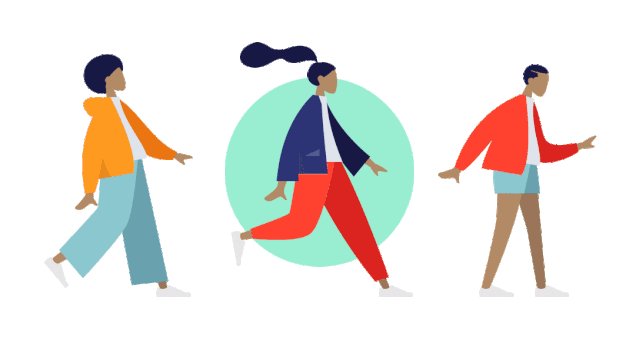
-Humaaans
相比于VECTOR CREATOR的全面,Humaaans则更加专一,它主要提供以人物插画为主的素材创作,同样是可免费供个人和商业使用的。


看,光是人物的发型、衣服、动作等,你就有这么多种不同的选择:

还有适用于不同类型的场景可以随意切换:

一键生成样机效果神器
-Mokup Frames
想要把UI作品集包装得高大上,其中很关键的一个步骤就是样机。做样机,你还在用PS一个个套吗?何不试试Mokup Frames~

Mokup Frames是一款免费的设计样机生成软件,无论你是Mac系统还是Win系统都有对应的版本可以下载。
目前,这款软件包含iPhones, Androids, PC & Web多种设备的样机模板可以使用。你只需下载好软件后,导入你的图片甚至是视频,然后选择不同类型的样机即可:


Mokup Frames还有很多个性化的操作。比如,不同的样机类型都有不同的颜色及多方位的展示角度可以选择,你还可以修改背景颜色,亦或是上传自己的图片作为背景也是可以滴。
-Magic Mockups
当然,如果你觉得下载个软件还是有点麻烦,那你也可以试试这个网页版的样机网站,操作方法也是简单粗暴,直接在左侧选择你心仪的样机类型及场景图片,再上传你做好的设计图片,只需登上几秒,它就自动渲染出效果图啦。

要注意的一点是,为了达到完美的展示效果,你上传的设计图,最好符合它样机所推荐的尺寸最佳喔。不过如果不符合也可以上传,只是展示效果就没有那么好咯:


最后,点击上方的下载按钮,选择你需要的图片尺寸,下载即可:

做出的效果还是很棒棒的:

一键图片批处理神器
-imgbot
毋庸置疑,在处理图片方面,PS肯定是最专业的软件。但如果有时,我们只需要对图片进行一些简单的处理,比如就调个大小、加个水印、裁剪、压缩啥的,那就不必劳烦PS了。
正所谓”杀鸡何必用宰牛的刀“,这时候,你只需要打开免费图片批处理网站imgbot即可。

你不用担心imgbot处理的效果,它采用的是AI人工智能压缩技术,可以在大幅降低图片质量的情况下尽量不破坏原有画质。

PNG、JPG、GIF 三种咱们常见图片格式它也都支持,并且每次可处理多达100张图片,完全免费!
相比现在很多其他的图片处理网站,imgbot更讨喜的一点也在于,它的页面干干净净,没有任何广告。
一键生成特效神器
-Photomosh
现在故障艺术效果不是还挺火的吗,如何用一张普通的图片快速制作出故障效果呢?

Photomosh就是一个可以在线一键生成故障艺术的神奇网站。它支持JPG、GIF、WEBM三种格式。内置27种故障特效,你可以根据喜好在右边进行参数调整,改变特效效果。

如果你没耐心慢慢调整,也可以点击Mosh按钮,系统就会随机跟你安排一种特效出来。随便瞎试玩了一下:


-WeaveSilk
如果你想要创作看上去科技感十足的设计作品,使用炫光效果一定能帮上你大忙。安利这个在制作炫光效果方面敲腻害的老牌在线网站WeaveSilk。


操作方式简直再简单不过了,你就拖着你的鼠标在屏幕上瞎画,都能轻轻松松出来一张连你自己都忍不住感叹自己绘画天赋爆棚的作品。

WeaveSilk同样为你的创作赋予了足够的可能性,对,除了“瞎画不出错”系列,你也可以再尝试一下改变最左边一列的功能选项,调调颜色啦,改改笔触大小啦,以及打开镜像开关,你会发现另一番天地。看看一些大神的作品:



WeaveSilk操作已经够容易了吧,但是,还有比它更简单粗暴的,这就是Ribbons 2,是工程师 Ben Matthews 在编码神器CodePen上的一个编程练习。

连画都不用画,只要点一下屏幕,就能随机生成一张眩光背景,而且都是敲好看的那种。




喜欢的的话,右键点击保存即可,轻轻松松就收获到一大堆炫酷背景,同样的,再简单排个版,炫酷海报轻松到手:

-SVG Gradient Wave Generator
CodePen上可谓大神云集,除了Ben Matthews的作品外,pissang的渐变层生成器也是好用的一匹。

通过拖拽右边参数栏里的各个选项,你就能得到花样百出的各种渐变层背景。同样的,它也搭载了懒人必备的”随机生成“功能,不想慢慢调参数的话,一键”randomize“就能搞定:

应用同上:

-Psychedelic waves
再来个更炫酷的——流动渐变层生成器Psychedelic waves。

当你的鼠标在页面移动时,渐变层也随随之发生流动。不要以为它只是好玩而已,用截屏软件录个gif下来,再做成流光文字的效果简直再惊艳不过了:

-Play-a-ball
类似的,还有球形生成器”玩个球“

部分随机效果展示:

-粒子发射效果生成器Particles-Emission

操作也都和上面介绍的类似,这里就不赘述了。
一键生成网站传送
插画生成
VECTOR CREATOR—https://icons8.com/vector-creator/
Humaaans—https://www.humaaans.com/
样机生成
Mokup Frames—https://www.mokupframes.com/
Magic Mockups—https://magicmockups.com/
图片批处理
imgbot—https://www.imgbot.ai/
特效生成
Photomosh—https://photomosh.com/
WeaveSilk—http://weavesilk.com/
Ribbons 2—https://codepen.io/tsuhre/full/BYbjyg
SVG Gradient Wave Generator—https://codepen.io/pissang/full/geajpX
Psychedelic waves—https://codepen.io/Yakudoo/full/rJjOJx/
Play-a-ball—https://wangyasai.github.io/Play-a-ball/
Particles-Emission—https://wangyasai.github.io/Particles-Emission/
-未经UX Pedia允许不得转载







