在之前的文章中,介绍过Figma的基本用法,没看过的小伙伴可以快速回顾一下:掌握这些快捷操作,轻松上手Figma!
现在越来越多的公司使用Figma作为主要的软件工具,在使用Figma时不能按照以前的思维去设计,要尽可能发挥出它的最大优势,学会进阶使用。
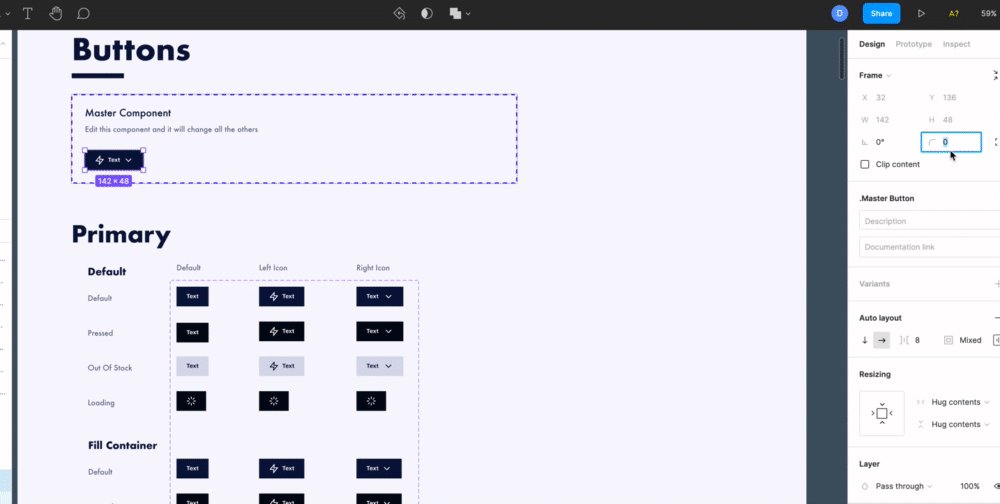
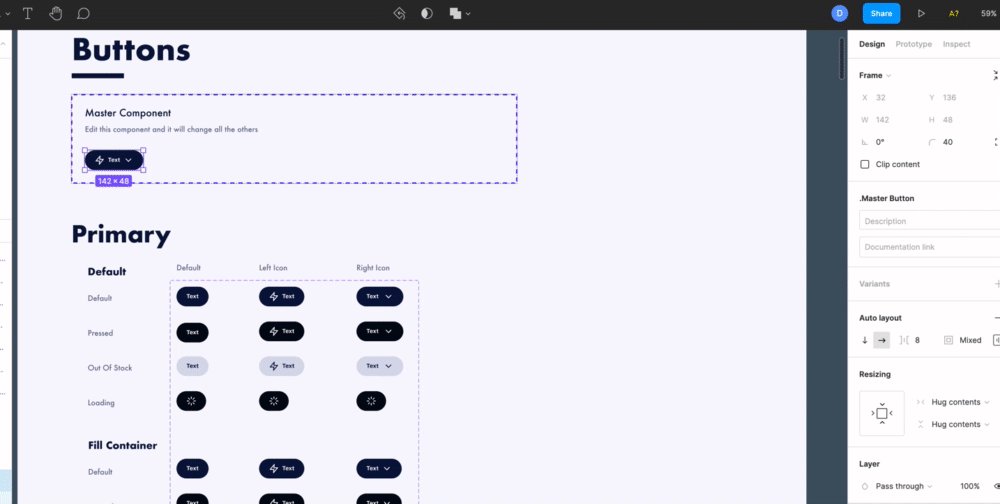
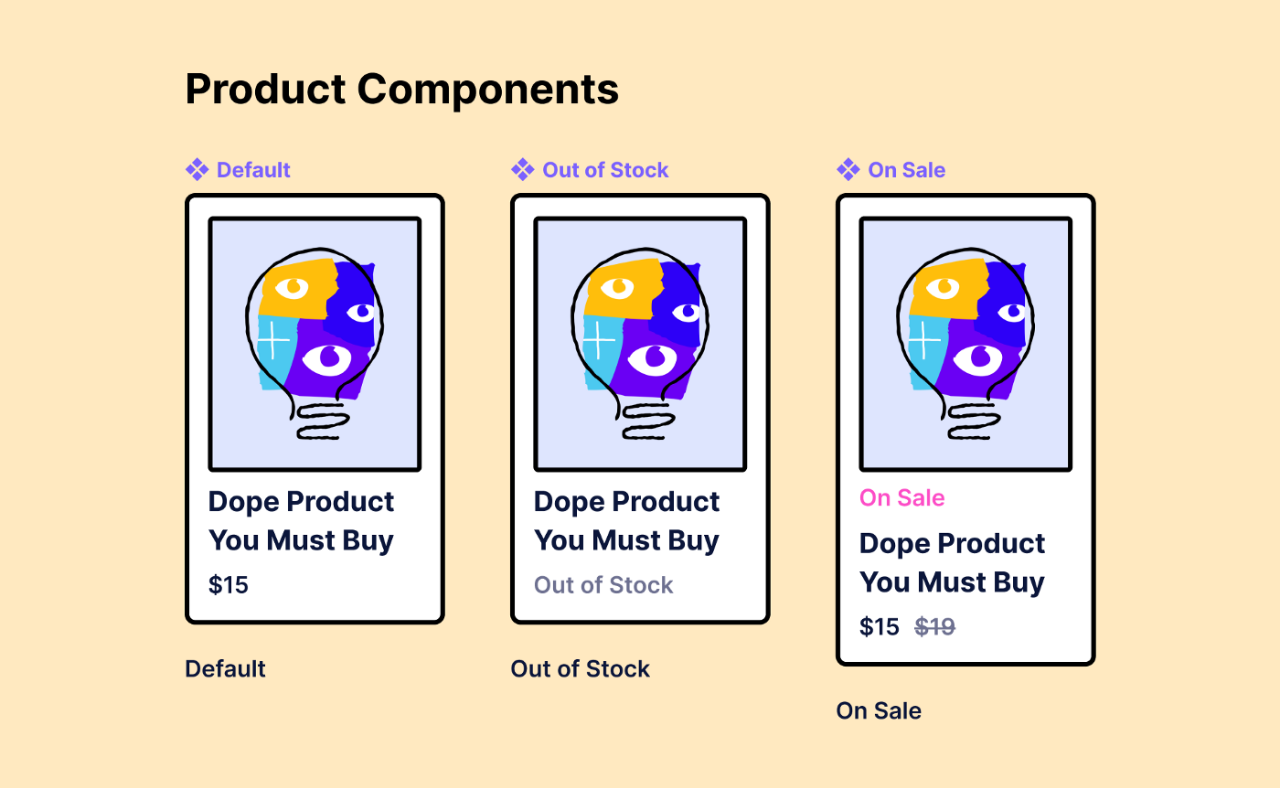
1.使用组件集
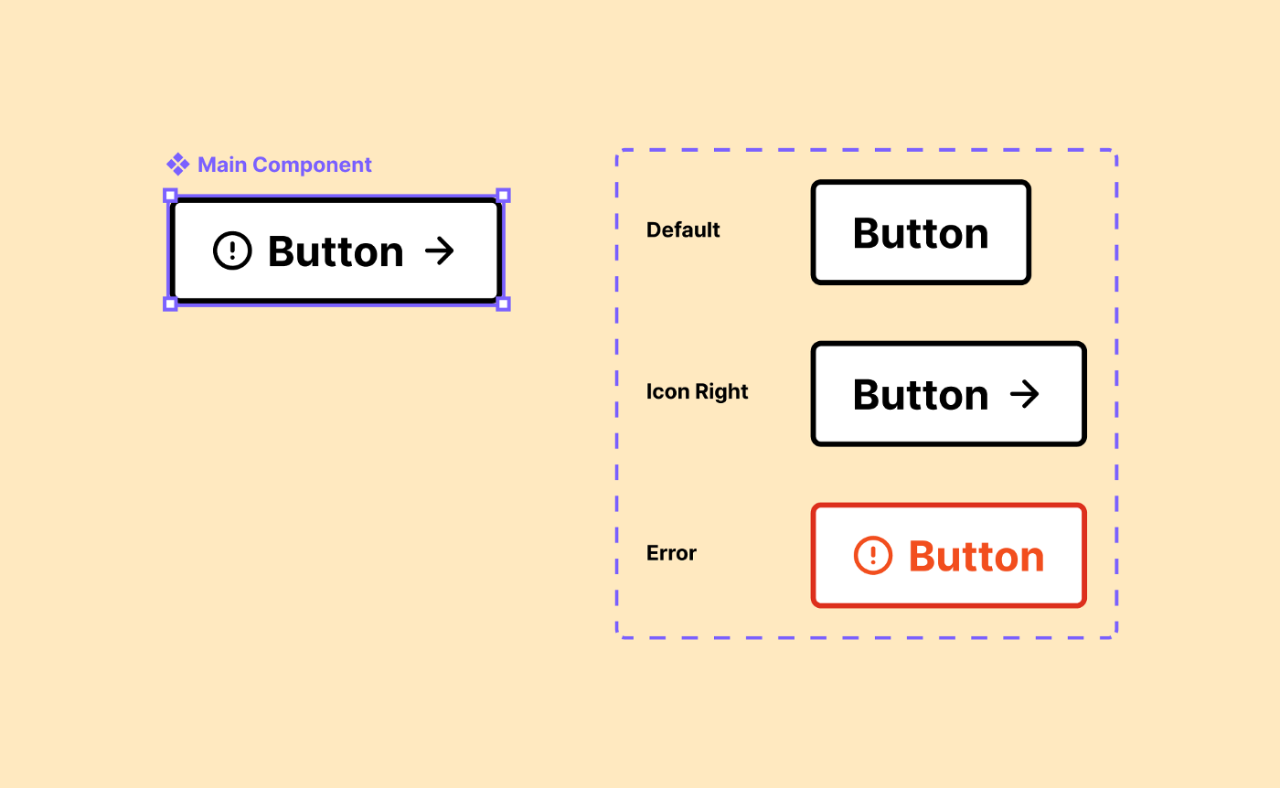
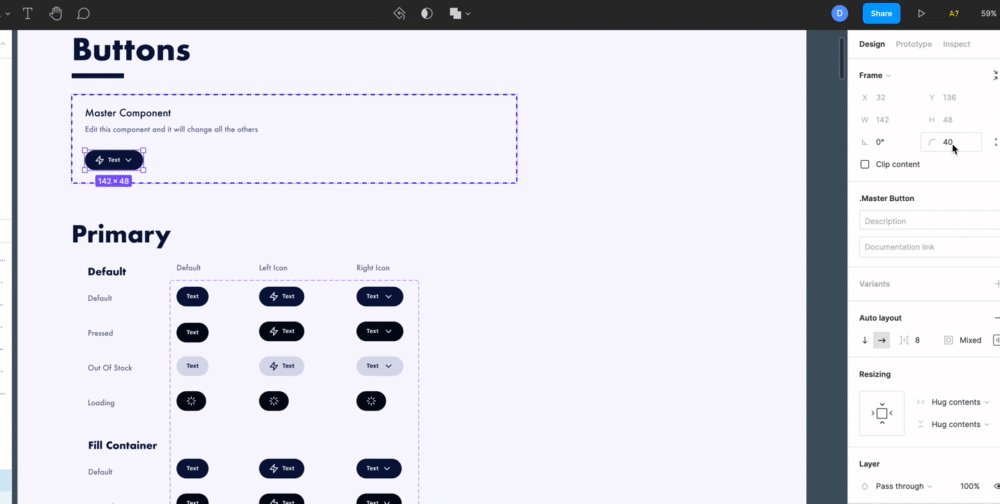
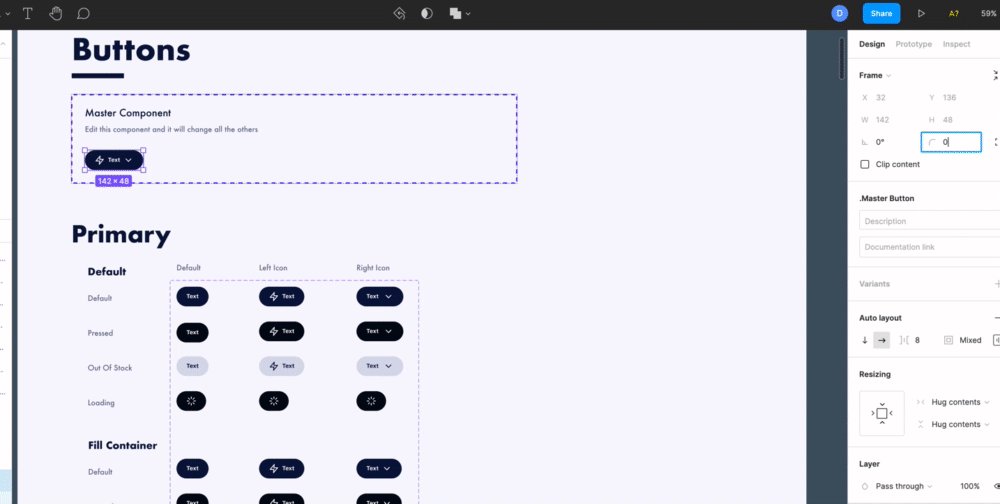
如果我们有大量的按钮、输入字段等变体,在进行任何调整时,都可能花费大量的时间。
通过使用组件集,可以对其中包含的基础组件进行调整,然后统一应用到所有的实例中。基础组件本身不需要成为组件集的一部分,可以放在同一页或原型附近。
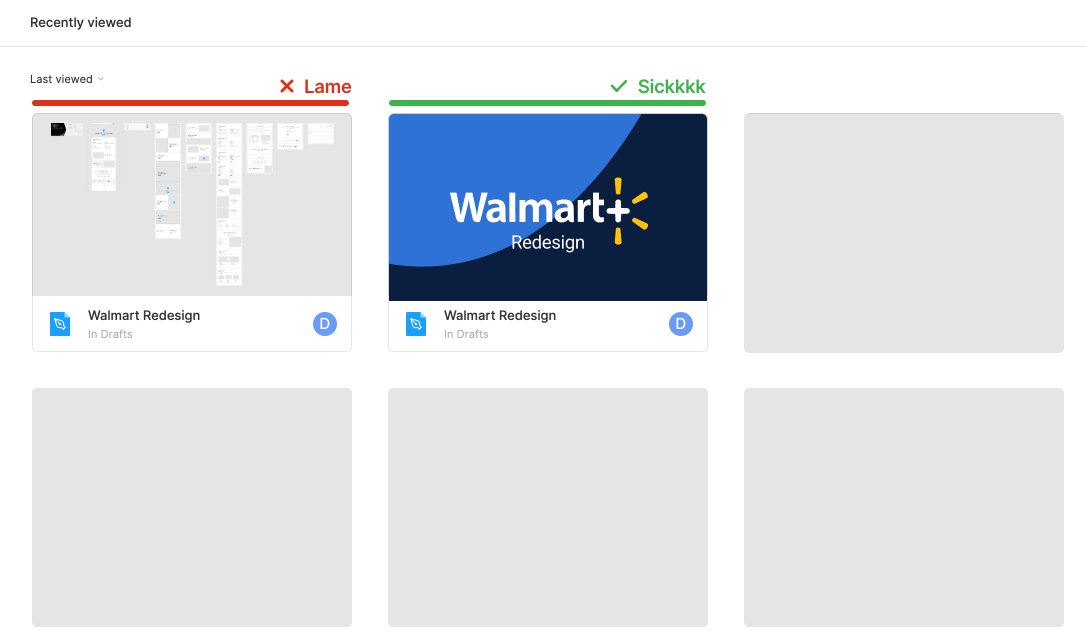
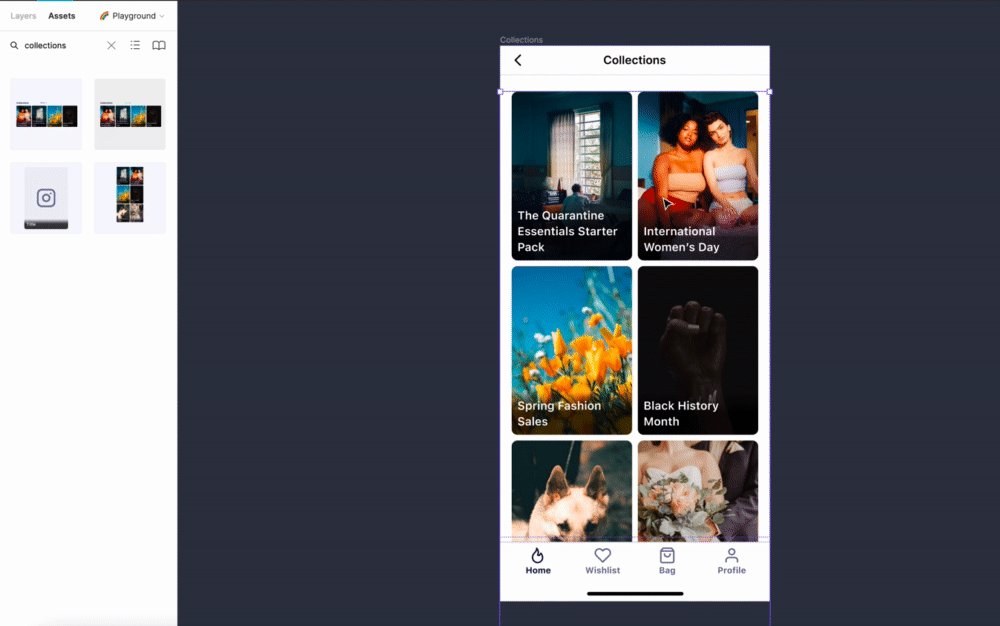
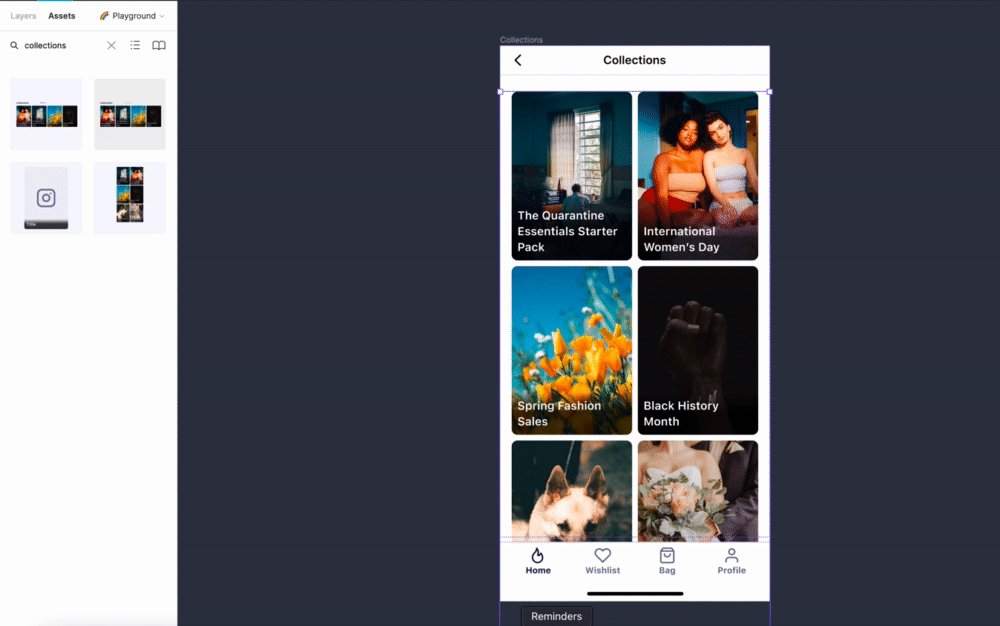
2.将封面图添加到Figma文件中
当管理各种不同的项目和Figma文件时,有时候寻找需要的项目可能会很费力。
创建封面照片是一种简单而优雅的解决方案,使项目一眼就能被识别。
添加封面的步骤:
在文档中创建一个页面并将其命名为“封面”;
为封面图像绘制一个框架(1920x960效果最好);
添加一些设计元素如logo、图标等,让封面便于识别;
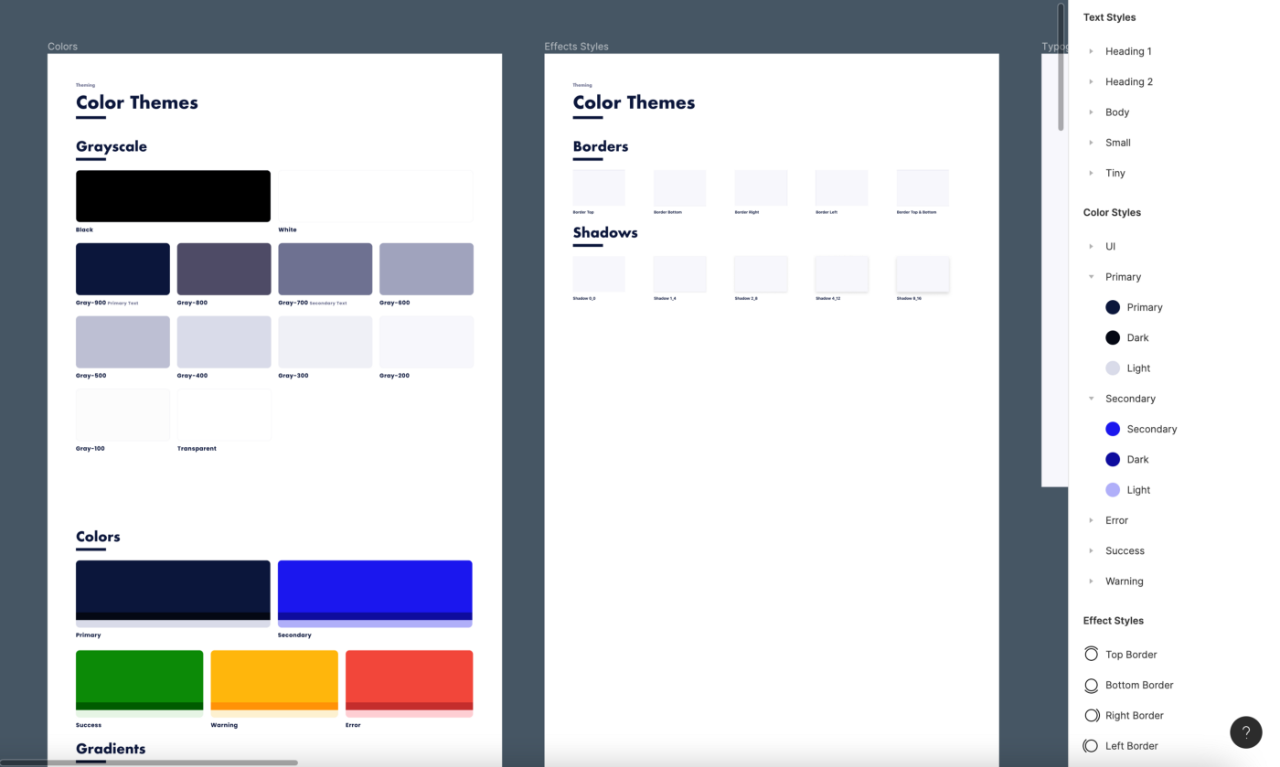
3.使用样式
当使用样式进行设计并决定要测试颜色、描边粗细、字体样式等不同变化时,只要快速更改,设计就能自动更新引用该样式的实例。
4.组件集布局
点击组件集的框架,然后按shift+a,使用自动布局,轻松组织和重新排序组件。
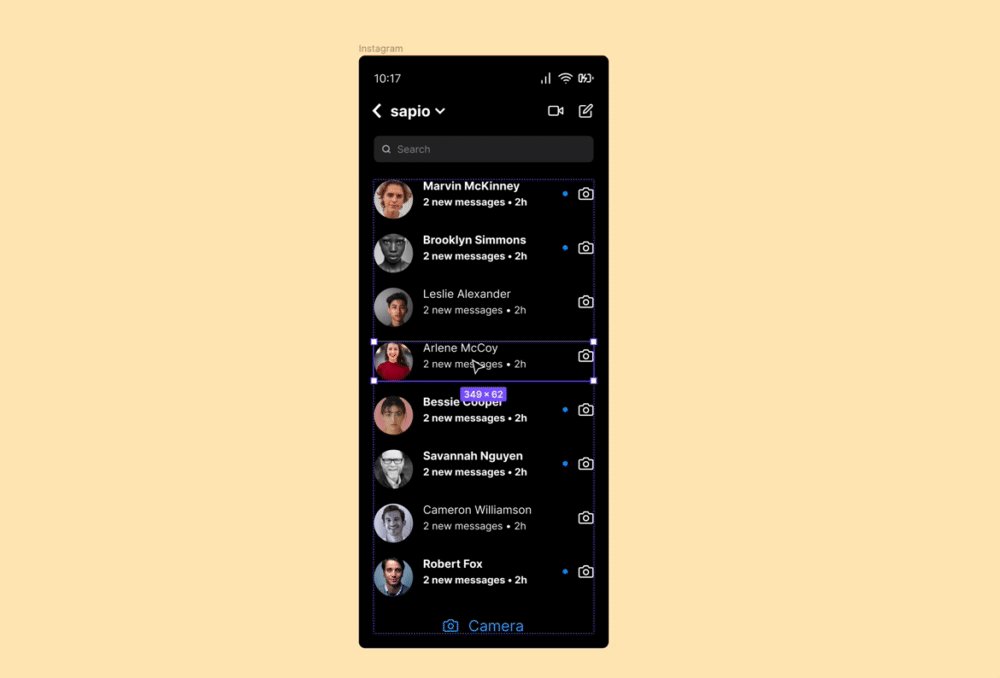
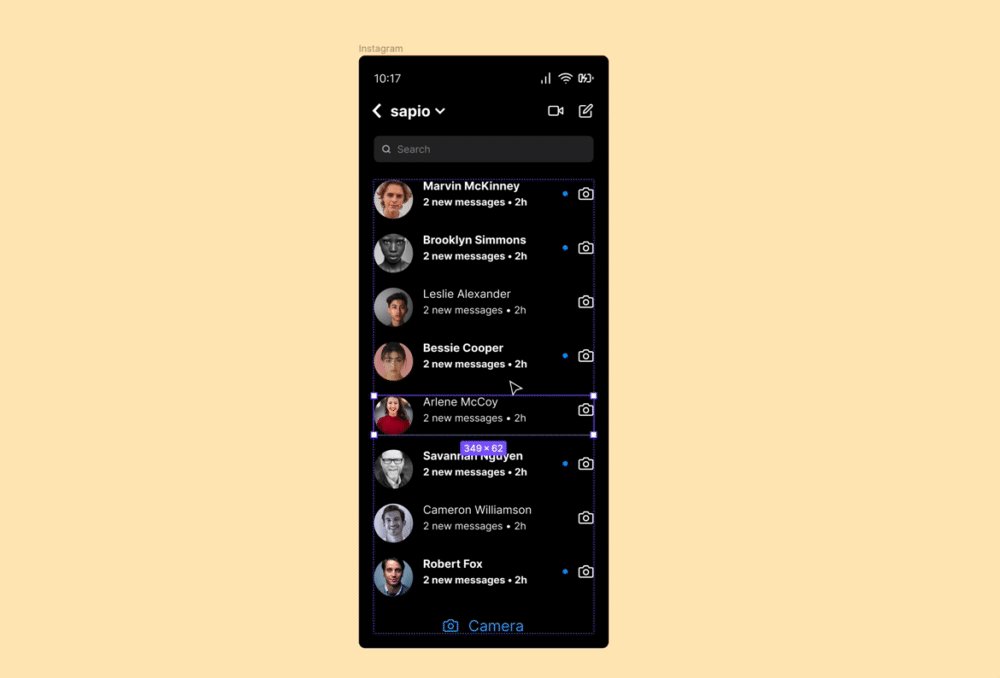
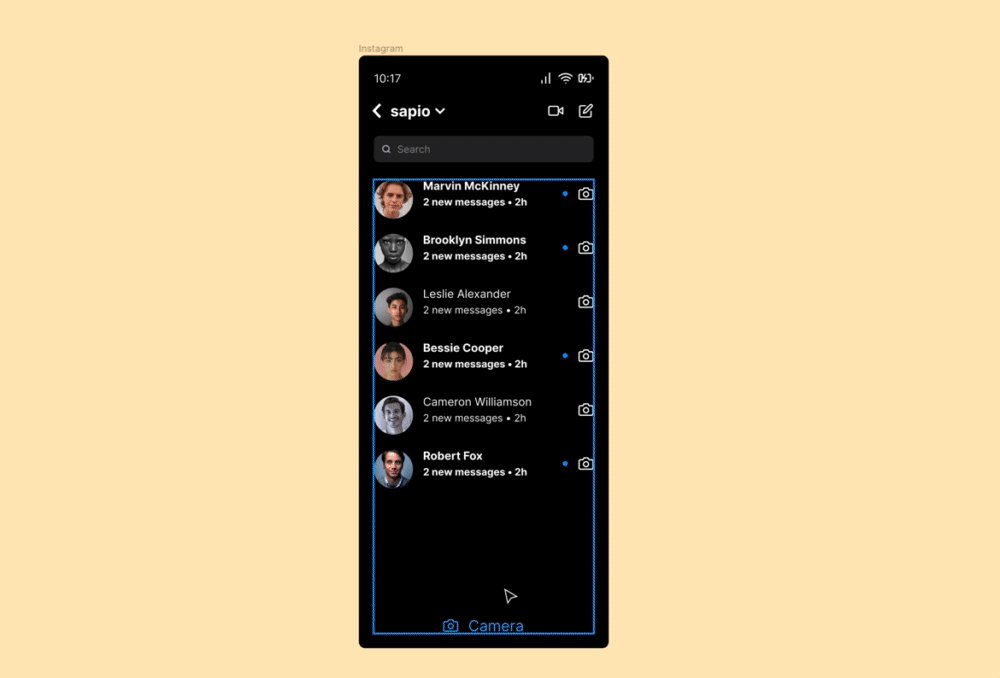
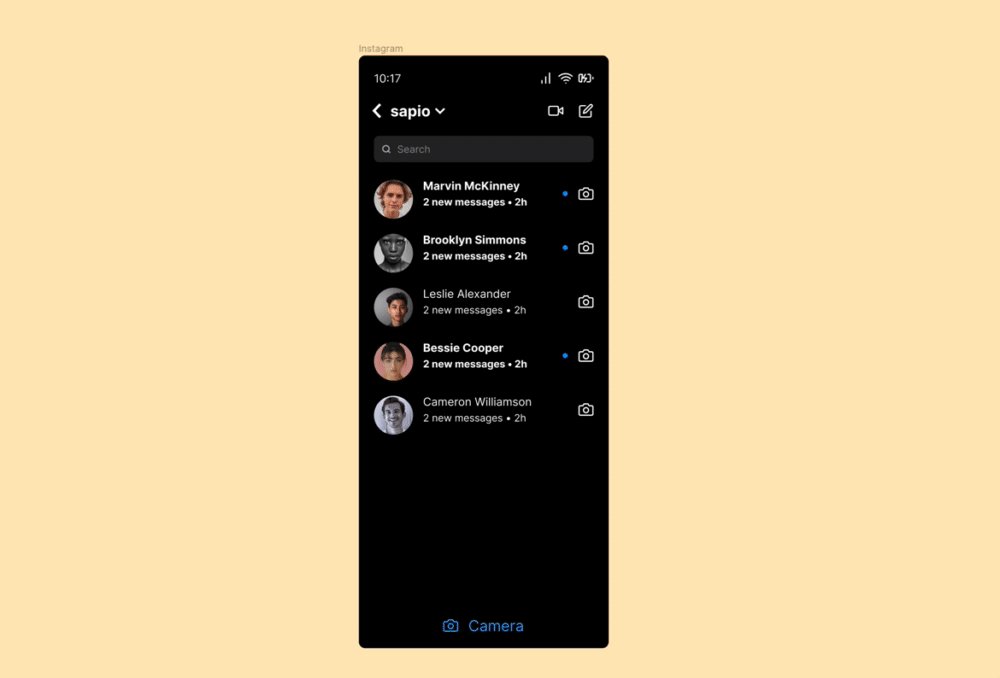
5.使用自动布局
自动布局使我们能够更密切地设计产品的开发方式,并在设计文件中保持一致性和可扩展性。
通过遵循使用自动布局设计,可以在删除/添加内容、创建响应组件等方面节省大量时间。
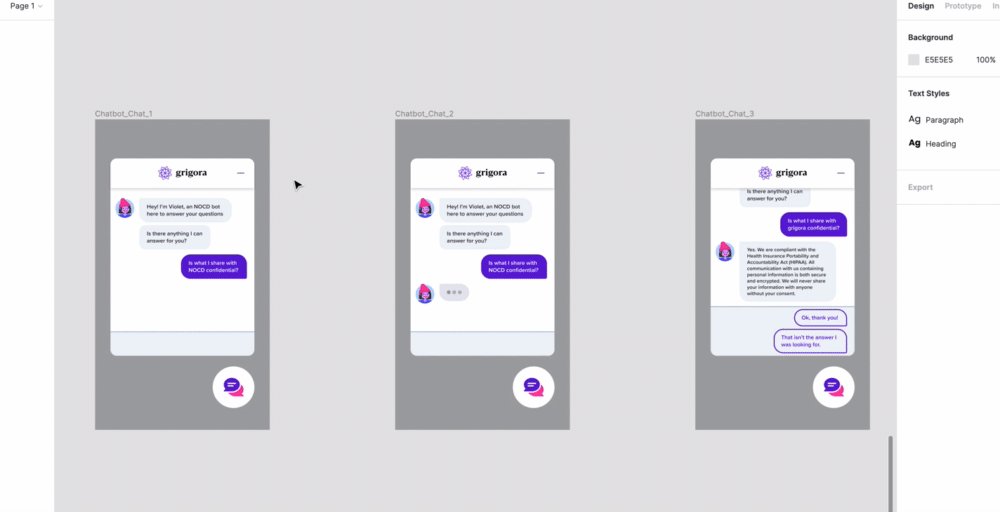
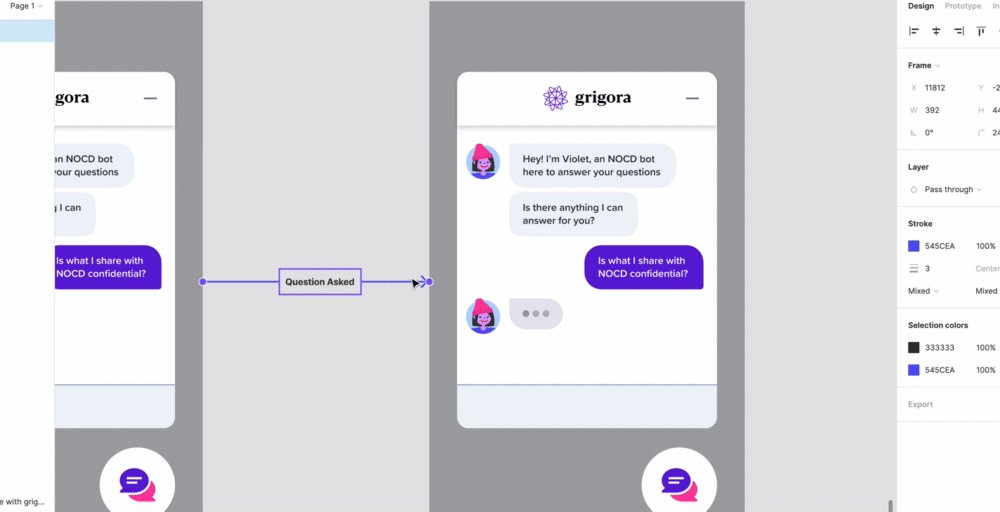
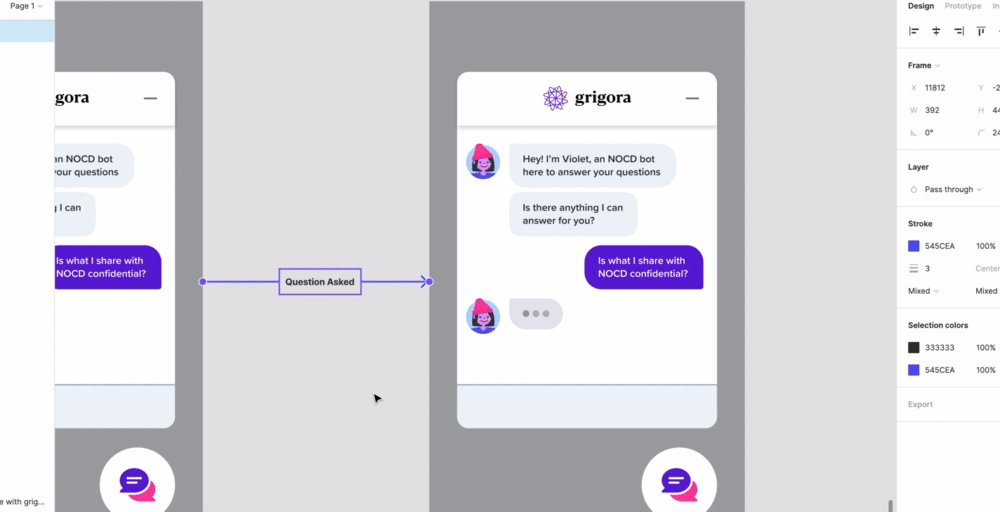
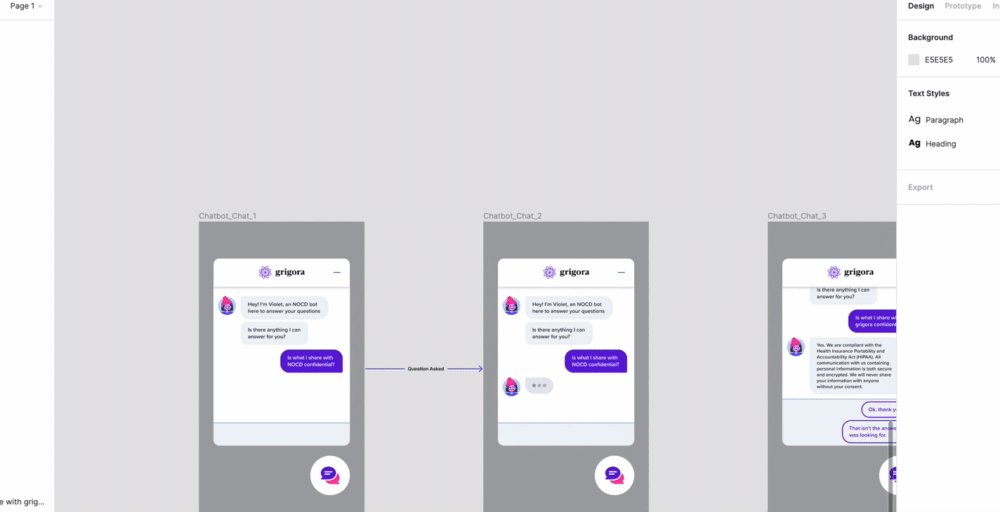
6.创建流程图
为了清晰传达页面间的流程,可以尝试使用一个技巧——将Figma中的连接器复制并粘贴到Figma文件中,它将保留它的所有功能。
7.使用约束
为了保持一个框架的组织性和适应性,使用约束来告诉Figma当我们调整框架大小时页面该如何响应。
约束帮助我们控制设计在不同屏幕尺寸和设备上的页面,避免了每次调整页面时里面的元素也要调整。
如果要忽略框架中对象的约束设置,只需要在调整框架大小时按住command或ctrl。
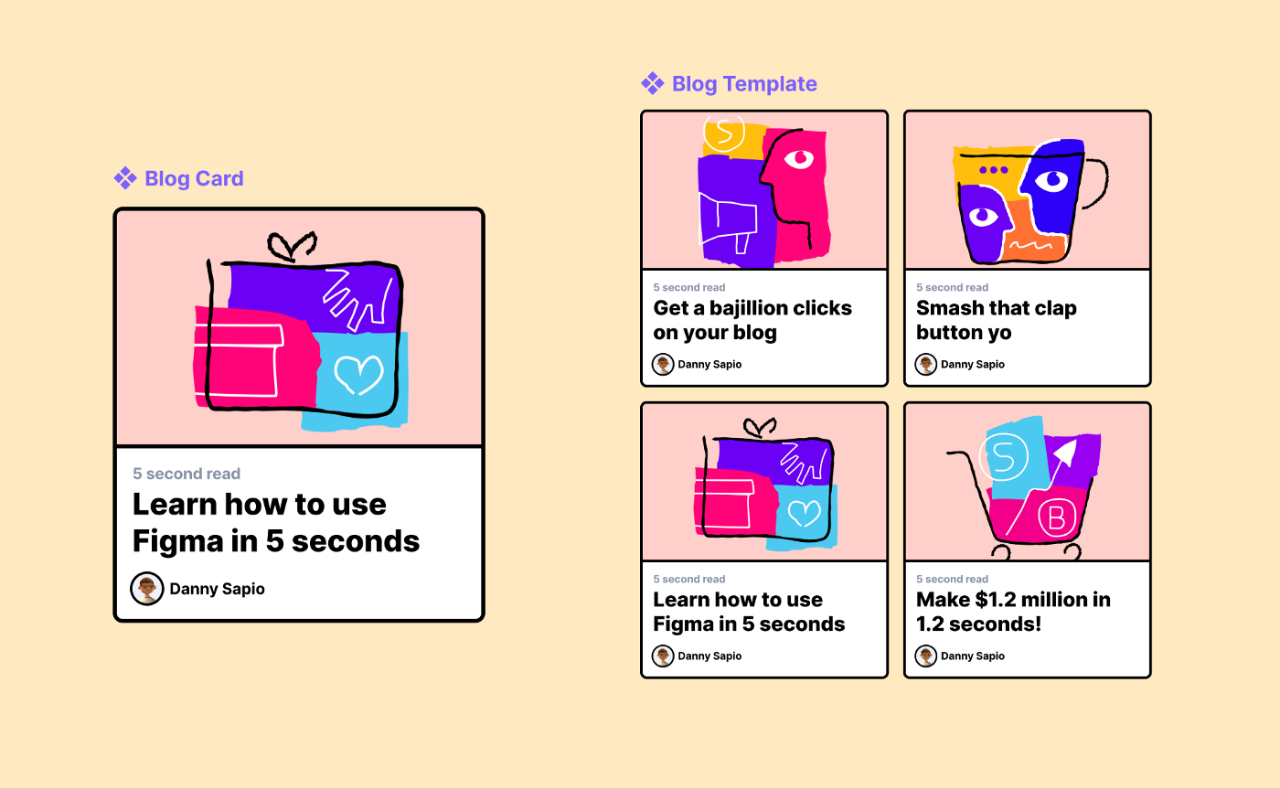
8.为组件创建模板
为个人资料卡创建一个模板是好的选择,随着用户人数增多,资料卡模板能够快速地复用,为我们节省大量时间,使设计更轻松。
模板的工作原理:假设一个博客组件中包括一张图片和一些文本,再创建另一个组件,在其中嵌套10次博客组件。把这个模板放到设计文件中,如果我们需要添加内容或者调整组件之间的空间,我们只需要在主组件上进行调整。
9.组织组件
考虑使用按钮、颜色样式、输入等来组织组件,这样更能提高功共享的效率。同时从一个设计文件组织排版的好坏,也能看出来这个设计到底怎么样。
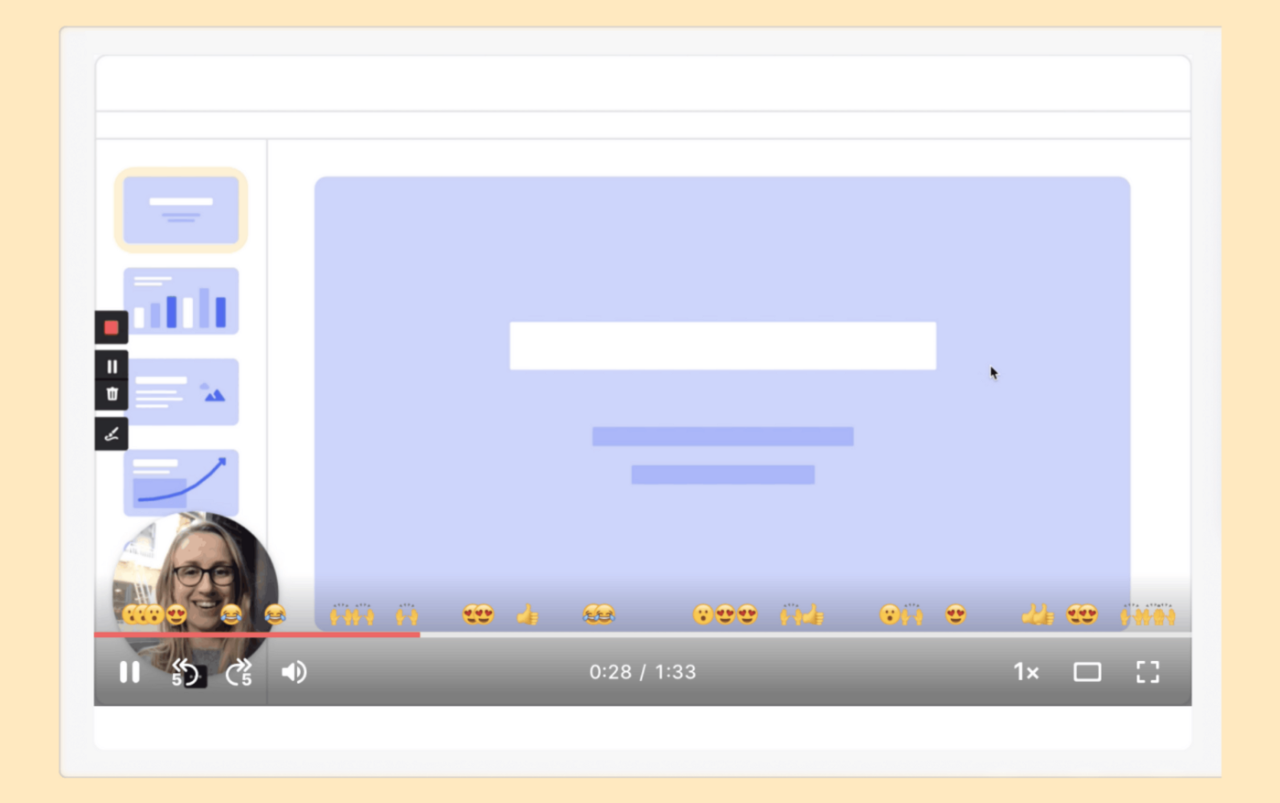
10.使用Loom插件
Loom插件是远程工作时必不可少的工具,能够节省会议时间,让设计师把更多时间投入到设计中。
如果设计团队的日程安排混乱、不在一起办公或者在不同的时区,都可以尝试使用Loom插件进行设计评论和共享。
最后
最后帮大家整理了Windows/Mac版本的Figma安装包,后台回复:Figma即可获取。
慢慢来比较快,如觉得有帮助,
原文:uxdesign.cc/10-figma-best-practices-to-10x-your-workflow-76d6336daf2a
作者:Danny Sapio译者:Clippp
Tips:这里每天都会分享设计知识,包括但不限于交互日记、设计法则、答疑解惑、读书笔记……感兴趣的同学可以微信扫码加入,一起学习成长!
还可以添加Clippp的个人微信,邀你进高质量设计成长群一起交流学习!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。