设计良好的用户界面可以对产品的成功产生重大影响。我编制了一份包含 30 个技巧的列表,以帮助您提高用户界面设计技能。
这些技巧涵盖了从布局和颜色到排版等所有方面,它们适合希望提高技能的初学者和经验丰富的设计师。那么,让我们开始吧
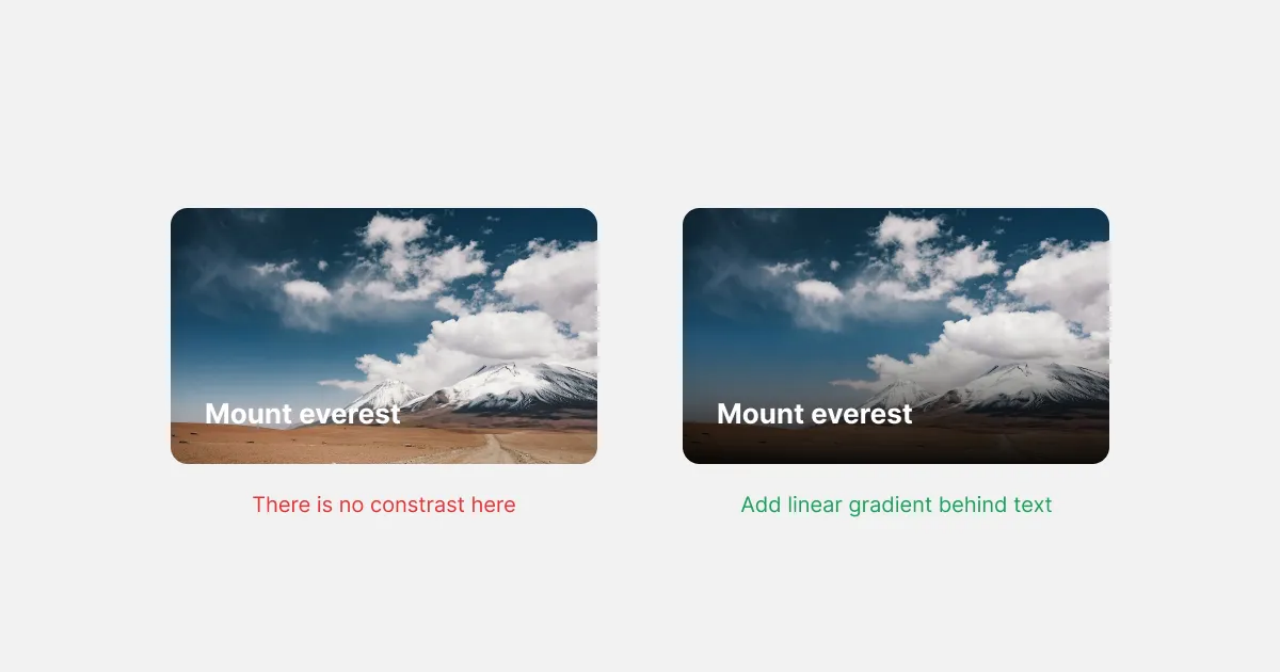
1.线性渐变显示对比度

在设计带有标题和背景图像的卡片时,在这两个元素之间创建视觉对比非常重要。实现这一点的一种有效技术是在背景图像的顶部添加线性渐变,透明度较低。
2.不要使用纯黑色作为背景:提示1

使用纯黑色作为背景通常会产生一种不自然的刺耳效果。相反,建议使用接近黑色的颜色,如#0F0F0F,以创建更自然、更美观的背景。这种颜色在设计深色模式用户界面时特别有用。
3.不要使用纯黑色作为背景:提示2

在设计深色模式界面时,您可能会遇到需要在深色背景上放置颜色较重的卡片的情况。
例如,一张全蓝色的卡片在深海军蓝色背景上看起来可能比在纯黑色上看起来更好。
通过降低亮度值来试验相同颜色的卡片。
4. 测量对准与光学对准

当并排放置大小相同的正方形和圆形时,由于我们的眼睛感知形状的方式,它们在视觉上可能会有所不同。
使用光学对准技术很重要。这涉及调整正方形和圆形的位置,使它们在视觉上看起来对齐,即使它们没有完全居中。
5.间距均匀

一种有效的技术是使用 8 的倍数作为元素之间的间距。这是因为大多数开发人员使用八点网格来构建他们的设计,从而减少了出错的可能性并简化了开发过程。
6.模糊效果

应用模糊效果时,确保将模糊值设置为 Y 坐标的两倍。这创造了一种和谐平衡的效果,看起来视觉上令人愉悦,并且可以改善整体用户体验。
7.深色背景上的不饱和颜色

不饱和的颜色具有较低的饱和度,创造出一种更微妙的效果,对眼睛更舒适。另一方面,高度饱和的颜色会让人感觉沉重和难以抗拒,导致眼睛疲劳并使阅读文本变得更加困难。
不断尝试颜色的饱和度,这在使用红色、绿色、蓝色、黄色时很有用
8.内容的理想字体大小

选择正确的字体大小是设计用户友好界面的一个重要方面。在设置段落的字体大小时,理想的大小是 16 像素。这种字体大小在易读性和可读性之间取得了平衡。
16px 是各种设备和平台上常用的字体大小。
9.按钮填充

将水平填充的垂直填充值加倍。看起来很完美。
在上面的示例中,按钮有 12px 的垂直填充(顶部、底部)和 24px 的水平填充(右侧、左侧)。
10.内容的视觉对比

通过使用不同的样式和颜色,您可以创建信息层次结构,使用户更容易扫描和理解内容。例如,在标题中使用粗体和较大的字体可以引起对重要信息的注意,而在标语和内容中使用较浅或较小的字体有助于营造连续性和流畅感
11. 为导航栏设计图标

在为界面设计底部导航栏时,保持所用图标样式的一致性很重要。
这意味着所有图标都应该是填充、轮廓或任何其他一致的样式,而不是混合和匹配样式。
12. 导航栏中的活动选项卡图标

将导航栏中的活动选项卡与非活动选项卡区分开来至关重要。
通过使用不同的样式,例如填充图标或不同的颜色,您可以清楚地向用户传达当前哪个选项卡处于活动状态并增强整体用户体验。
13.导出完美图标

为您的用户界面导出图标时,重要的是要确保它们在并排放置时视觉上对齐和平衡。
为此,建议在导出时将图标放在框架内。这有助于在不同的图标之间创造一种一致性和平衡感。此技术在创建图标集时特别有用。
14.设计轮播

设计轮播时,在靠近容器边缘时显示下一张或上一张卡片的一部分。这种技术可以帮助用户预测下一张卡片并使交互感觉更自然。通过向用户清楚地指示接下来会发生什么。
15.改变按钮动作

您可以更改按钮操作以创建更直观、更高效的用户体验。例如,在用户通过单击“添加到购物车”按钮将商品添加到他们的购物车后,CTA 可以更改为“查看购物车”以允许用户快速轻松地访问他们的购物车,而无需导航到不同的页面。
此技术对于电子商务网站或涉及多个步骤或操作的其他应用程序尤其有用。
16.嵌套角

如果卡片的圆角半径与内容不匹配,可能会产生不均匀或不平衡的外观。
始终尝试匹配卡片的圆角半径和里面的内容。这种技术有助于在间距上创造完美的平衡。
17.理想的行高

UI 中内容的理想行高通常是字体大小的 1.5 倍。这种技术允许文本行之间有足够的呼吸空间,使段落更易于阅读并减少视觉混乱。
当行高太紧时,会使文本显得局促且难以阅读,请始终注意
18. 何时使用标题大小写

CTA 文本使用标题大小写,因为它强调了按钮。标题大写是指将文本中每个单词的首字母大写,冠词、介词和连词除外。使用标题大小写可以让用户轻松浏览文本并识别按钮的关键信息。
19. 何时使用大写

大写字母比小写字母具有更强的视觉冲击力。考虑对标签、状态和其他类似元素使用大写字母,以创建从其他元素中脱颖而出的简洁、精确的外观,同时牢记设计的整体视觉平衡。
20.使用渐变

请务必记住,大多数 UI 元素都是方形的。因此,使用径向渐变背景有时会在设计中显得格格不入或不平衡。相反,使用线性渐变背景通常是更好的主意,这有助于在设计中营造深度感和对比感
线性渐变在设计深色模式 UI 时特别有用
21.底部导航栏

请始终记住,这与每个选项卡之间的空间无关,但要确保所有选项卡占据导航栏的整个宽度。当每个选项卡占用相同的宽度时,每个选项卡中每个图标之间的距离将相同。因此,在为移动设备设计底部导航栏时,一定要考虑屏幕的宽度和标签的数量。
检查 Instagram、Linkedin、Spotify、Twitter 等移动应用程序。每个图标之间的间距相等,每个选项卡的宽度固定。
22. 突出显示活动选项卡或页面

活动选项卡应该很容易与非活动选项卡区分开来。一种方法是使用对比色背景或其他一些视觉提示来突出显示活动选项卡。例如,您可以使用浅色背景使活动选项卡从其余选项卡中脱颖而出,这在设计 Web UI 时很有用。
23. CTA 的背景

虽然这看起来并不重要,但在号召性用语 (CTA) 下方添加单行上下文对于通知用户后续步骤非常有用,尤其是在付款等情况下。
24.文本域对齐

为了输入表单的统一性和一致性,最好将每个标签放在其相应文本字段上方,而不是左侧或右侧。避免这种布局有助于确保整体设计的外观整洁有序
25. 文本域视觉风格

为了在输入表单中保持一致的视觉风格,请确保文本字段的高度和主要号召性用语 (CTA) 按钮的高度相同。在设计输入表单时,一定要注意这些元素的高度,以确保一个干净的 UI。
26.文本字段标签复制

在设计输入表单时,请保持标签副本简短明了,而不是使用“请输入您的电子邮件地址”之类的长句。这使用户可以快速扫描表格并更轻松地填写表格。
27.文本字段占位符副本

与其在文本字段中使用通用占位符文本,不如使用具体示例作为占位符。例如,电子邮件文本字段为“john@email.com ”,每个字段类型都有类似示例。
这有助于用户理解所需的输入格式,并使他们更容易填写表格。
28.设计面包屑

在设计面包屑导航时,重要的是要避免使用当前页面的原色并将其保留用于其他页面。这可确保其他页面显示为可点击且可轻松与当前页面区分开来。
29. 开启/关闭

当切换中的更改将立即在产品中生效时,应使用切换开/关元素。在这种情况下,不需要单独的号召性用语 (CTA) 按钮来确认操作,因为切换本身就足以确认。
30. 在混合模式下使用渐变

要在图形设计中创建生动、多彩的卡片,请尝试在黑白或彩色库存图像上分层分层。这可以使用混合模式来实现,以获得独特而有趣的效果。在设计图像繁重的用户界面时很有用。
我希望您发现这 30 个技巧有助于提高您的设计技能。继续试验并改进您的设计。
示例中的一些 UI 取自此处
https://www.figma.com/community/file/1190236252897703761
评论区的不同看法 1和9



