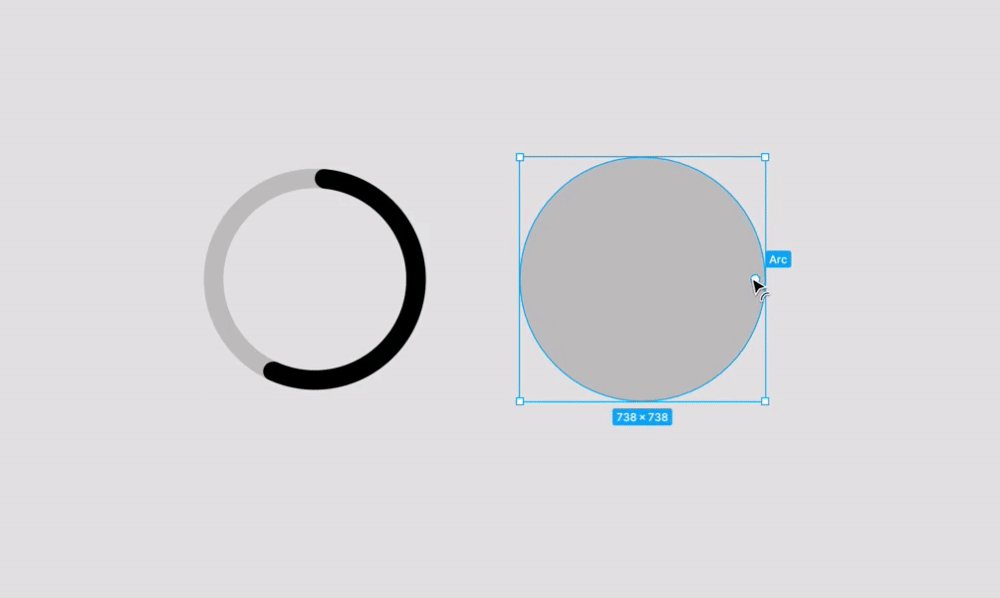
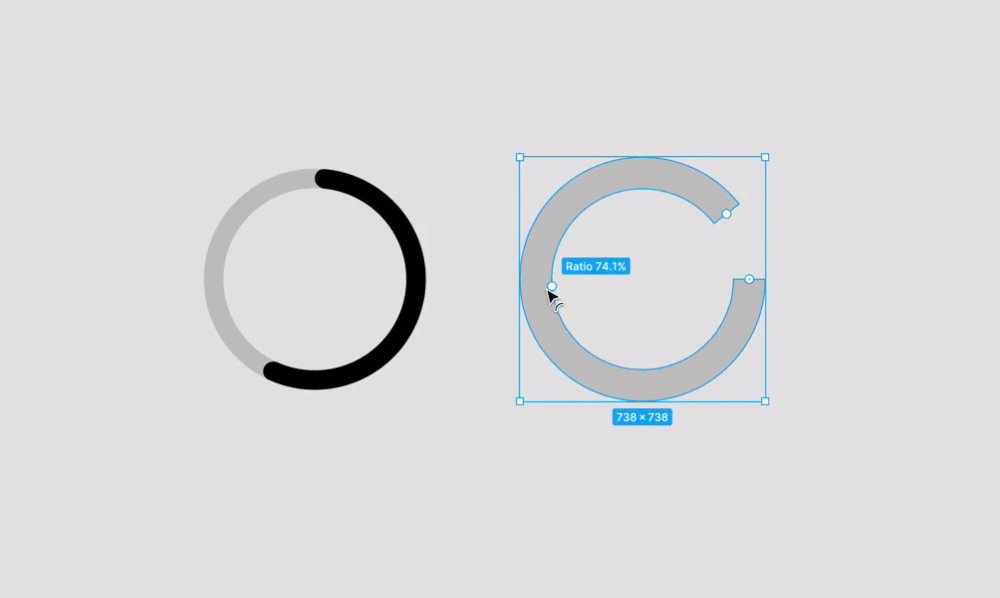
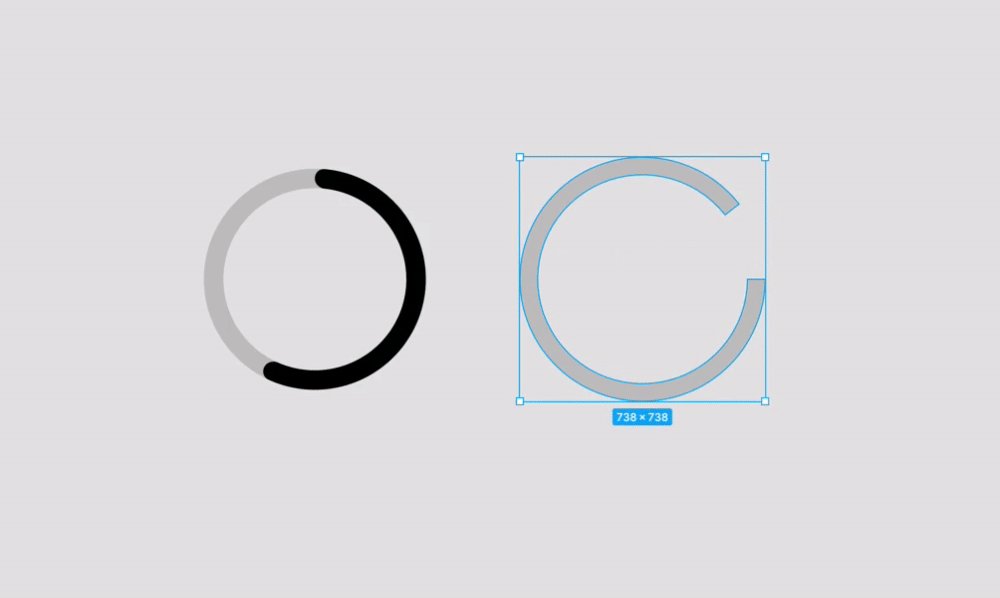
1. 进度环

2.使用缩放工具避免失真

使用缩放工具让您的设计像素完美 - 只需选择您想要缩放的内容,然后按键盘上的 K 键,拖动。
3. 将对象拖出框架,同时将它们保留在框架内

按住空格键,同时将对象拖到框架外,使其保留在容器内。您还可以关闭包含对象的框架的“剪辑内容”,这样当它在容器外时您仍然可以看到它——您也可以按 CMD (CTRL)+ Y 来显示轮廓。
4.整理、交换位置、整理格子

5.复制上一个动作

CMD + D 复制您之前的操作。CMD + D 还将复制对象、框架和其他任何东西。
6. 使用滴管预览颜色

使用吸管工具时 (i) 按住而不是点击来预览不同的颜色。
7. CMD + / 解锁所有对象

8. 轻松地将图像放入占位符形状内

CMD + Shift + K 用一堆图像替换形状或框架的填充。
9. 空格键的更多技巧

拖动选择区域,然后按住空格以增加指针的选择大小。

在绘制时按住空格键移动对象。

按住空格键来覆盖 Figma,使其不自动将对象嵌套在框架或自动布局中——空格键非常方便!
10. 内容卷轴 + Unsplash

Content Reel 和 Unsplash 是两个不可或缺的插件,可以节省时间并避免使用“John Doe”作为我给每个用户起的名字。借助 Content Reel,您可以一键将头像、lorem ipsum、姓名、地址等更多内容插入到您的设计中。Unsplash 是一个免费使用的高质量图形库。
11.一次给所有边添加填充

在 Mac 上按住 Command,在 Windows 上按住 Control,然后单击任何填充框以在所有边上设置统一的填充。
您也可以按住 ⌥ Option⇧ Shift 或 Alt⇧ Shift 然后单击填充区域以在所有边上均匀地更改填充。
如果它也有帮助,您可以像在 CSS 中编写填充一样编写值逗号(即:24,16,24,16)。第一个填充适用于顶部,第二个适用于右侧,第三个适用于底部,最后一个适用于左侧。
12.改变对边的填充
在一侧按住 ⌥ Option 或 Alt 以更改相对侧的填充。您可以拖动手柄或输入一个值。
当然,您也可以单击各个填充框以在相对侧设置填充。
13.使用箭头键更改对齐方式

选择对齐框并使用箭头键在不同的对齐设置之间切换。
如果您没有箭头键或者是左撇子,您也可以选择该框并使用 W/A/S/D 来设置对齐方式。
14. 从 packed 切换到 space between

Space between 允许我们根据容器的大小自动分隔我们的元素。
有几种方法可以从 packed 更改为 space between,反之亦然。
- 单击对齐框并按 X 键在间距和填充之间切换。
- 您还可以删除将切换为“自动”的间距值
- 您也可以简单地在值框中键入“auto”以切换到空格。
15.装满容器
按住 ⌥ Option 或 Alt 键并双击自动布局对象边界框的垂直或水平边缘以将其设置为填充容器。
16.拥抱内容

双击任何垂直或水平边缘以将容器设置为紧贴其中的内容。
17.轻松钻入和钻出框架

要快速浏览自动布局框架(或任何框架)的内容,只需按 Return 或 Enter。进入内部后,您可以按 Tab 键在框架内的元素之间切换。
要返回父层,只需按 Shift + Return 或 Shift + Enter。
此快捷方式使我们能够快速跳入和跳出框架并选择或编辑内容。
18.使用带约束的绝对位置

绝对位置将对象从自动布局流中排除,同时将其保留在自动布局框架中。
使用绝对位置允许我们将对象放置在我们的自动布局内容的前面或后面。
然后我们可以应用约束,告诉该元素在调整容器大小时如何响应。例如,如果您将约束设置为底部中心,则在调整框架大小时,该项目将保持相对于框架底部并位于中心。
19.改变堆栈的视觉顺序

更改堆叠顺序可以轻松调整显示在顶部的图层。如果您希望某些层覆盖在其他层上,这非常有用。
- First on top:堆栈中的第一层将在顶部
- Last on top:堆栈中的最后一层将在顶部
20.使用负数






