文章
关键词 [App] 的搜索结果:
-
Appy Pie Design—AI驱动的在线设计平台
Appy Pie Design是一个专为小企业打造的AI驱动的设计平台,旨在提供专业级的设计工具。这个平台整合了多种AI工具,如AI图像生成器、AI标志生成器、AI视频生成器和AI动画生成器,帮助用户快速、高效地创建各类图形、视频和动画。 主要特点: 多样的AI工具:包括图像生成器、标志生成器、视频和动画生成器,以AI技术支持创意设计。 丰富的设计模板:提供数百种AI增强的模板,适用于创建信息图表…
-
体验百度新推出的万话APP:创造并交流您的AI角色
“万话”是一个由百度公司推出的创新AI对话产品,旨在提供一个多样化和互动性强的虚拟角色对话平台。在这个平台上,用户可以与各种虚拟角色进行互动对话,体验不同的对话场景。以下是对“万话”应用及其特点的详细介绍。
-
APP用户年度报告设计,如何俘获投资者的心
设计夹的第175篇文章分享 Halo,这里是设计夹,今天分享的是「年度报告设计分析」。 2018年初,网易云音乐推出用户年度使用报告,掀起了互联网软件用户年度报告的风潮。6年过去了,每到年底各行各业的App仍保持着这样的热潮。借助APP的“记忆”回忆过往的故事,好像成为了人们的一种习惯。 1.用户年度报告是什么 用户年度报告是软件基于用户过往一年使用情况输出的综合性报告。通过采集用户的事件访问情况…
-
-
Apple Watch双击手势功能正式推出丨全新的交互方式
Apple Watch Series 9 和 Ultra 2 上个月推出时,最酷的功能还没有推出。 25日,终于通过watchOS 10.1 更新实现了双击手势功能,用户无需使用触摸屏就可以与手表进行交互,带来了一种快速、便捷的与 Apple Watch 交互的新方式。 手势交互 借助新的双击手势,用户无需触摸显示屏,只需用一只手即可轻松控制 Apple Watch Series 9 和 Appl…
-
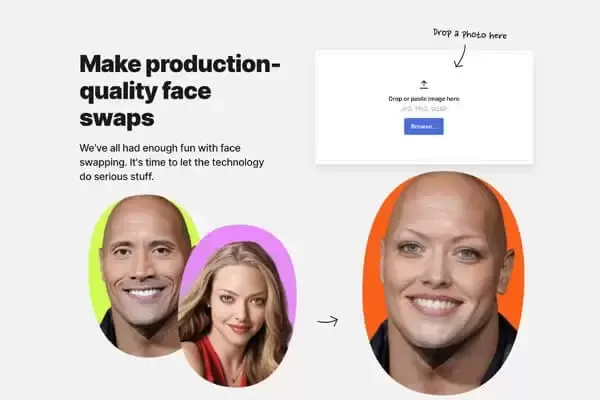
Face Swapper:终极AI换脸软件(在线工具)
昨天我们介绍了利用人工智能增强自拍效果的工具 HeyPhoto,本周我们将继续介绍另一款有趣的在线照片编辑工具 Face Swapper。 如果你喜欢照片编辑的创意可能性,或者喜欢与朋友和家人玩恶作剧,那么 Face Swapper 就是你想要探索的一款在线工具。 Face Swapper 网站截图 Face Swapper 利用先进的人工智能技术,将换脸过程简化到只需点击几下即可完成。无论你的目…
-
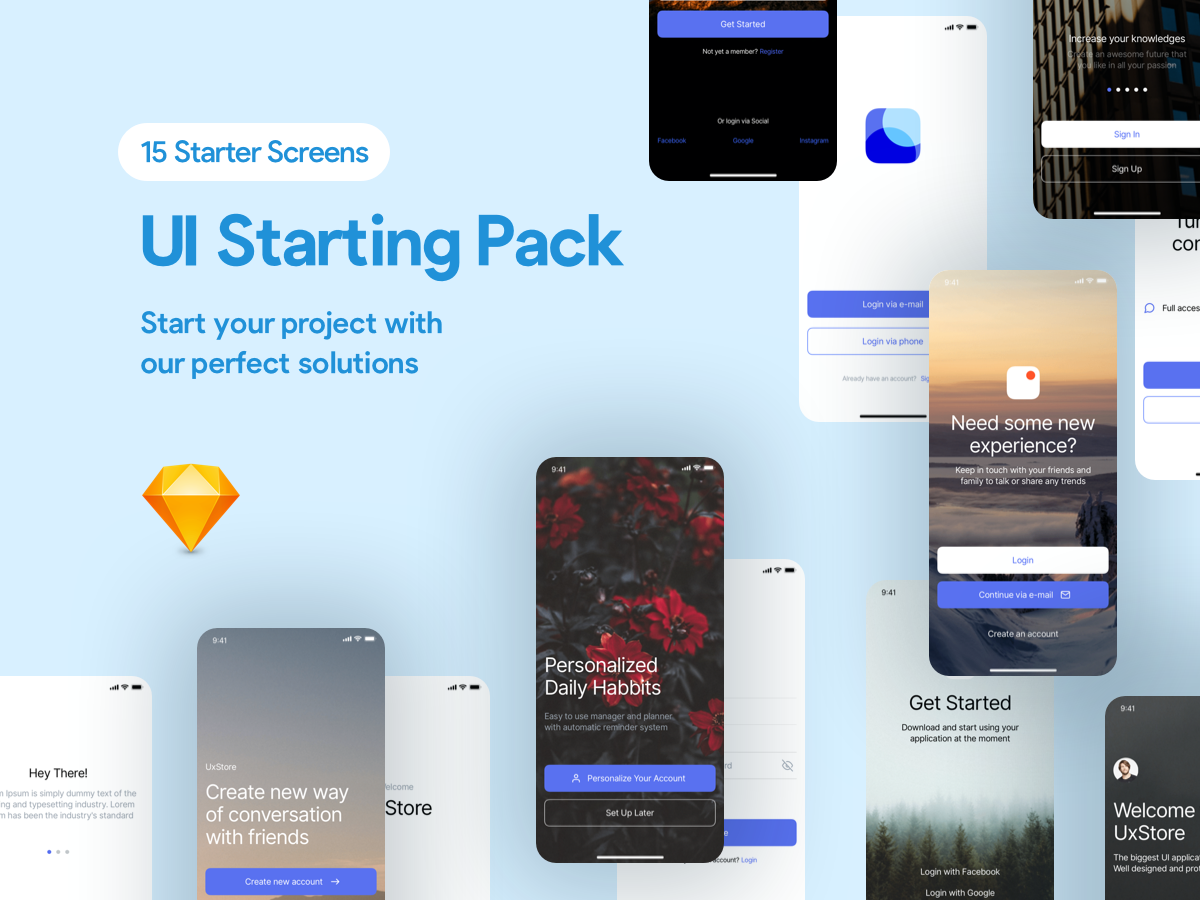
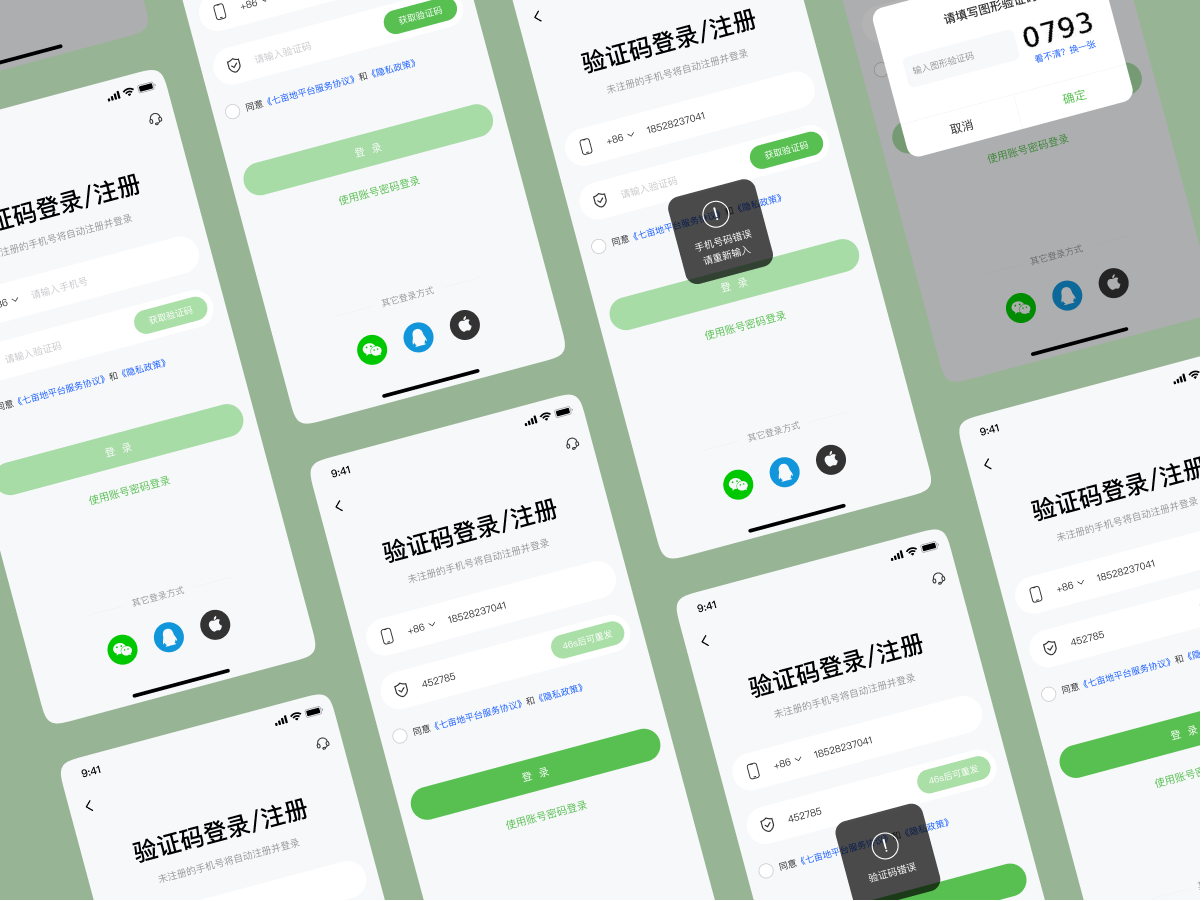
APP UI 中的导航模式。如何做出正确选择?
导航是任何移动应用程序的核心。一个应用程序的成功与否可能取决于其导航的直观性、高效性和用户友好性。设计者必须了解导航如何在每个应用程序中发挥作用,才能根据...
-
速鸽App-“我的快递到哪了?”
“速鸽”是一款便捷寄递需求而设计的全功能快递小程序。随着电子商务和在线购物的兴起,以及全球物流网络的扩展,快递服务已成为人们日常生活不可或缺的一部分。小程序将提供一体化的快递解决方案,以满足用户的寄递需求,为寄件人、快递员和收件人提供便捷的服务 'Quick Dove' is a fully functional express delivery mini program de…
-
超全面的网页、app交互设计规范
良好的交互规范可以很好的帮助企业、团队提高产出,保证用户体验。 一. 规范很重要 规范和秩序存在于生活的方方面面。不知道大家有没观察过,稍微有点规模的咖啡连锁店,一般至少会有3位职员,分别负责收银点单,制作咖啡,打扫。他们各司其职,高效配合,以保证快速满足客户的需求。规范操作让其井井有条且高效运作,从日常工作规范到设计规范,都能起到相同的效用。 二. 规范的效益 规范的效益 = 提高效率 (内容覆…