
如今,界面动画很难给人留下深刻印象,甚至让人大吃一惊。它可以显示屏幕之间的交互,解释如何使用应用程序,或者仅仅是引导用户的注意力。在浏览有关动画的文章时,我发现几乎所有的文章都只描述了具体的使用案例或有关动画的一般事实,但我还没有发现有哪篇文章能清晰而实用地描述有关界面动画的所有规则。在这篇文章中,我不会写任何新东西,我只是想把所有主要的原则和规则收集在一起,这样其他想开始制作界面动画的设计师就不必再去寻找其他信息了。
动画的持续时间和速度
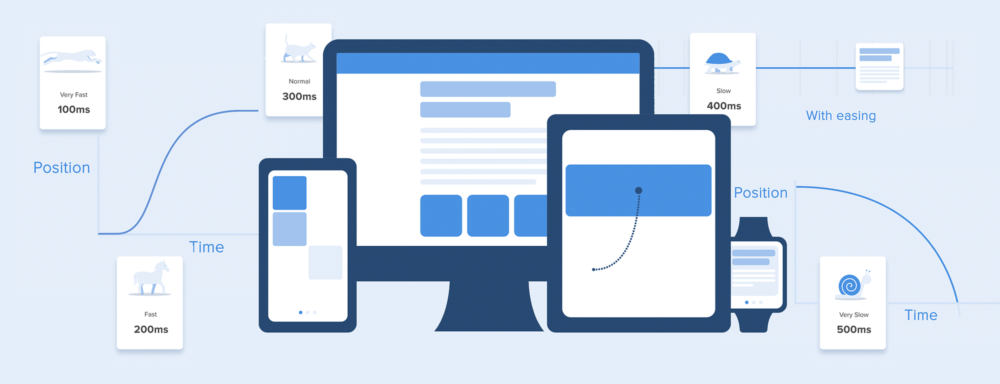
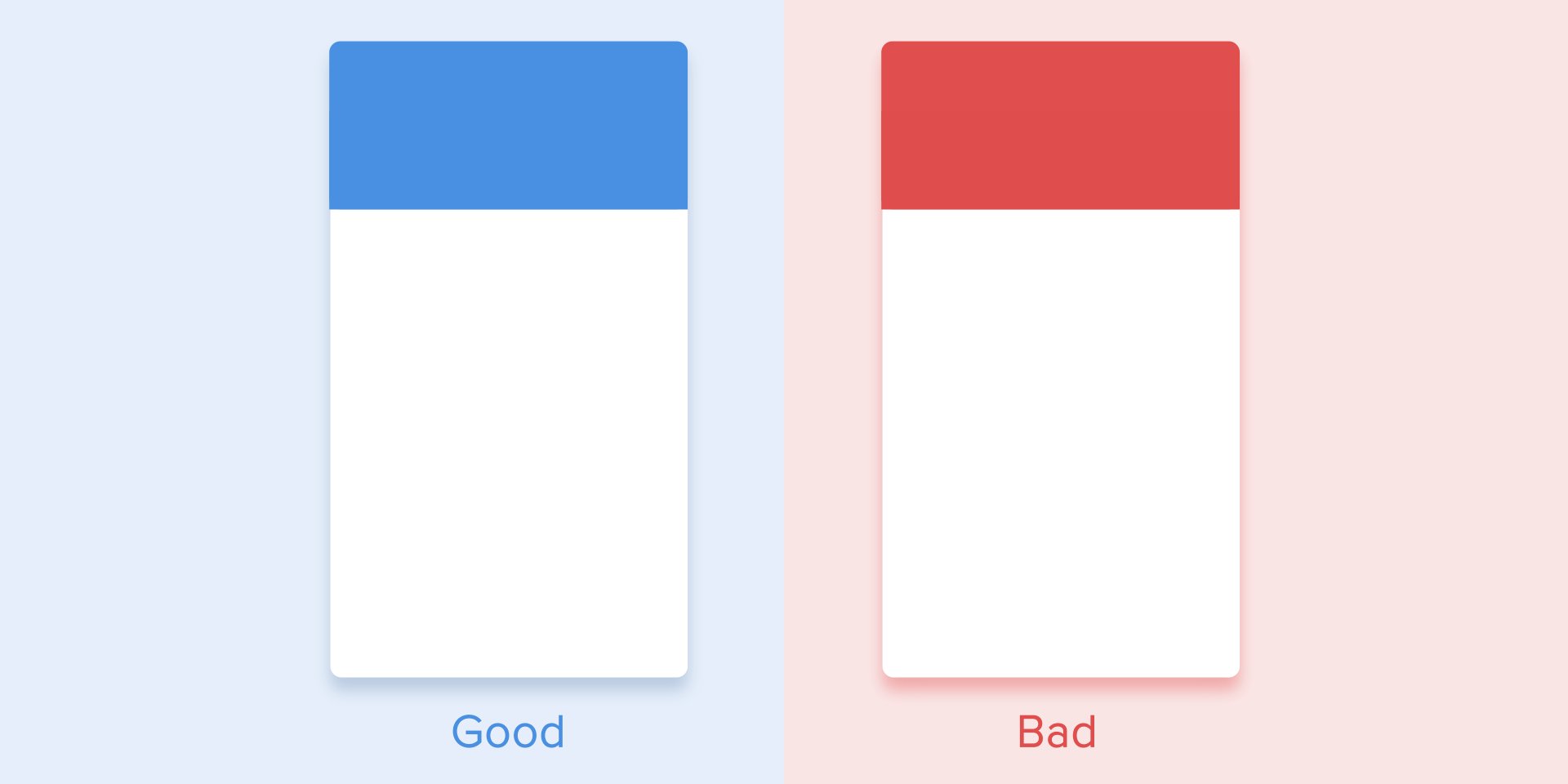
当元素改变其状态或位置时,动画的持续时间应足够慢,让用户有可能注意到变化,但同时又要足够快,以免造成等待。

大量研究发现,界面动画的最佳速度在 200 至 500 毫秒之间。这些数字是根据人脑的特殊属性得出的。任何短于 100 毫秒的动画都是瞬时的,根本无法识别。而超过 1 秒的动画则会给人一种延迟感,从而使用户感到乏味。

在移动设备上,《材质设计指南》还建议将动画持续时间限制在 200-300 毫秒。至于平板电脑,持续时间应延长 30%–约 400-450 毫秒。原因很简单:屏幕的尺寸更大,因此物体在改变位置时需要克服更长的路径。在可穿戴设备上,持续时间应相应缩短 30% – 约 150-200 毫秒,因为在较小的屏幕上,移动的距离较短。

网页动画的处理方式有所不同。由于我们习惯于在浏览器中几乎即时打开网页,因此我们也希望在不同状态之间快速转换。因此,网页过渡的持续时间应比移动设备上的短 2 倍左右–在 150-200 毫秒之间。在其他情况下,用户难免会认为电脑死机或网络连接出现问题。
但是。如果您要在网站上制作装饰性动画或试图吸引用户对某些元素的注意力,就不要考虑这些规则了。在这种情况下,动画的时间可以更长。

需要记住的是,无论使用何种平台,动画的持续时间不仅取决于移动距离,还取决于对象的大小。较小的元素或变化较小的动画应该移动得更快。因此,包含大型复杂元素的动画持续时间稍长一些会更好看。
在大小相同的运动物体中,最先停止的是移动距离最短的物体。
与大物体相比,小物体的移动速度更慢,因为它们的偏移量更大。

根据物理定律,物体碰撞时,碰撞能量必须在它们之间均匀分布。因此,最好排除反弹效应。只有在有意义的特殊情况下才使用它。

物体的运动应清晰锐利,因此不要使用运动模糊(是的,After Effects 用户,这次不要)。即使在现代移动设备上也很难再现这种效果,而且在界面动画中根本用不上。

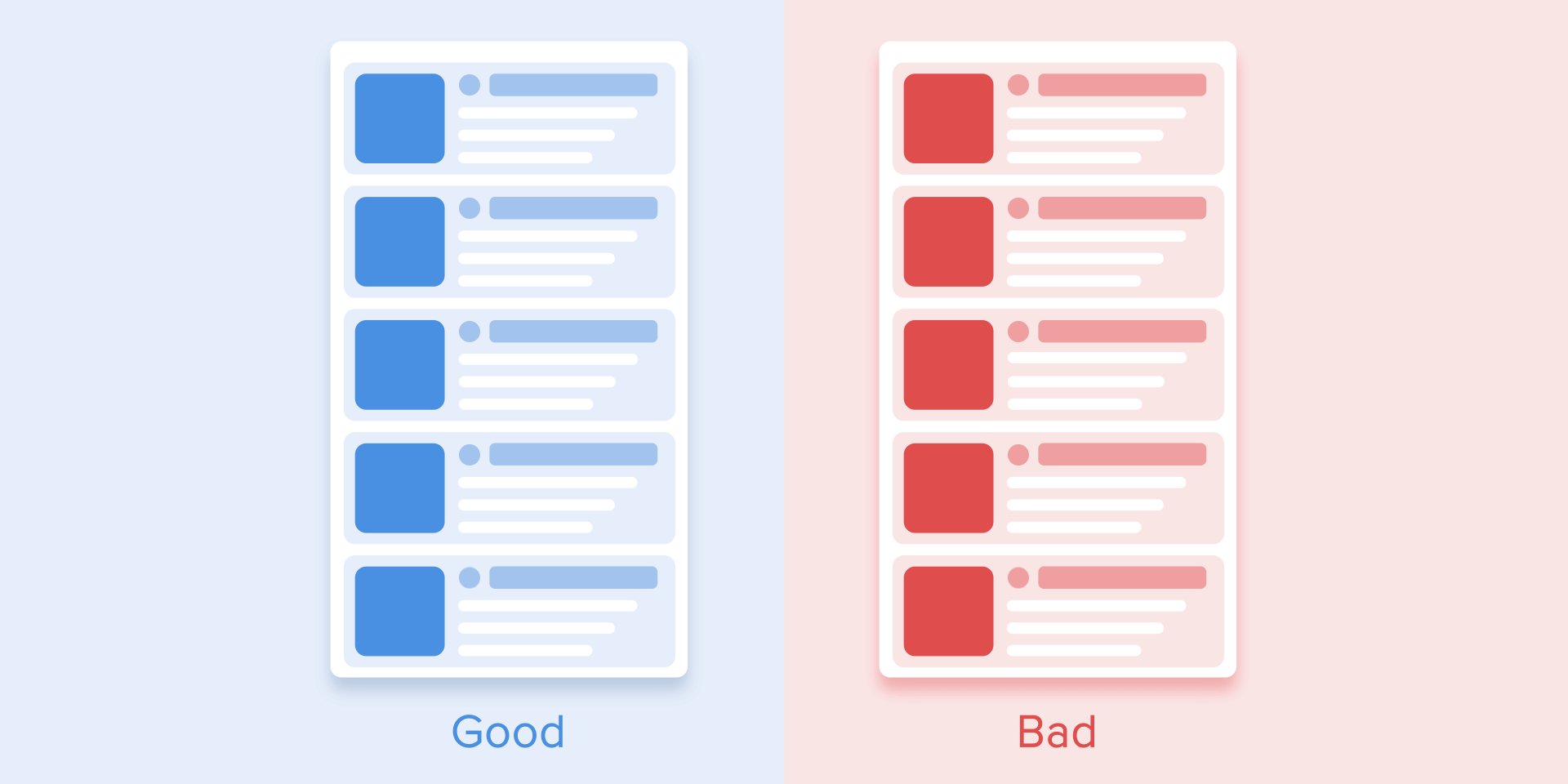
列表项目(新闻卡片、电子邮件列表等)的出现间隔时间应非常短。新元素每次出现的时间应在 20 至 25 毫秒之间。较慢的元素出现速度可能会让用户感到厌烦。

缓解
缓和有助于使物体的运动更加自然。这是动画的基本原则之一,在《生命的幻觉》一书中有详细描述: 迪斯尼动画:生命的幻觉》一书中有详细描述,该书由迪斯尼的两位主要动画师奥利-约翰斯顿和弗兰克-托马斯撰写。
为了使动画不显得机械和做作,物体的运动应该有一定的加速度或减速度–就像物理世界中所有活生生的物体一样。

缓和动画比线性动画看起来更自然
直线运动
不受任何物理力影响的物体是线性运动的,换句话说,是以恒定的速度运动的。正因为如此,它们在人眼中看起来非常不自然和做作。
所有动画应用程序都使用动画曲线。我将尝试解释如何阅读它们以及它们的含义。曲线显示了物体位置(y 轴)在相同时间间隔(x 轴)内的变化情况。在当前情况下,运动是线性的,因此物体在同一时间内移动相同的距离。

直线运动曲线
例如,线性运动只能在物体改变颜色或透明度时使用。一般来说,我们可以将其用于物体位置不变的状态。
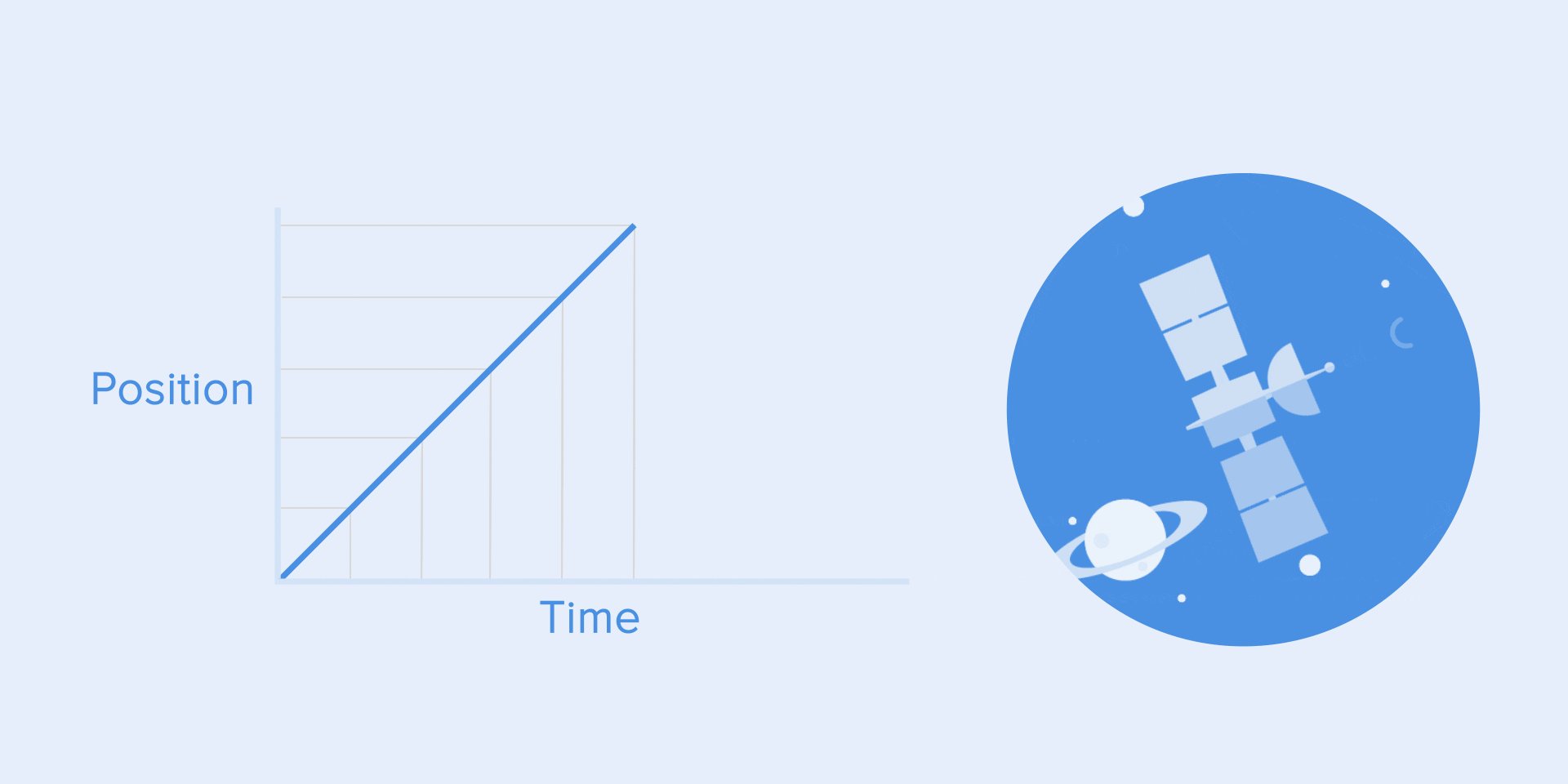
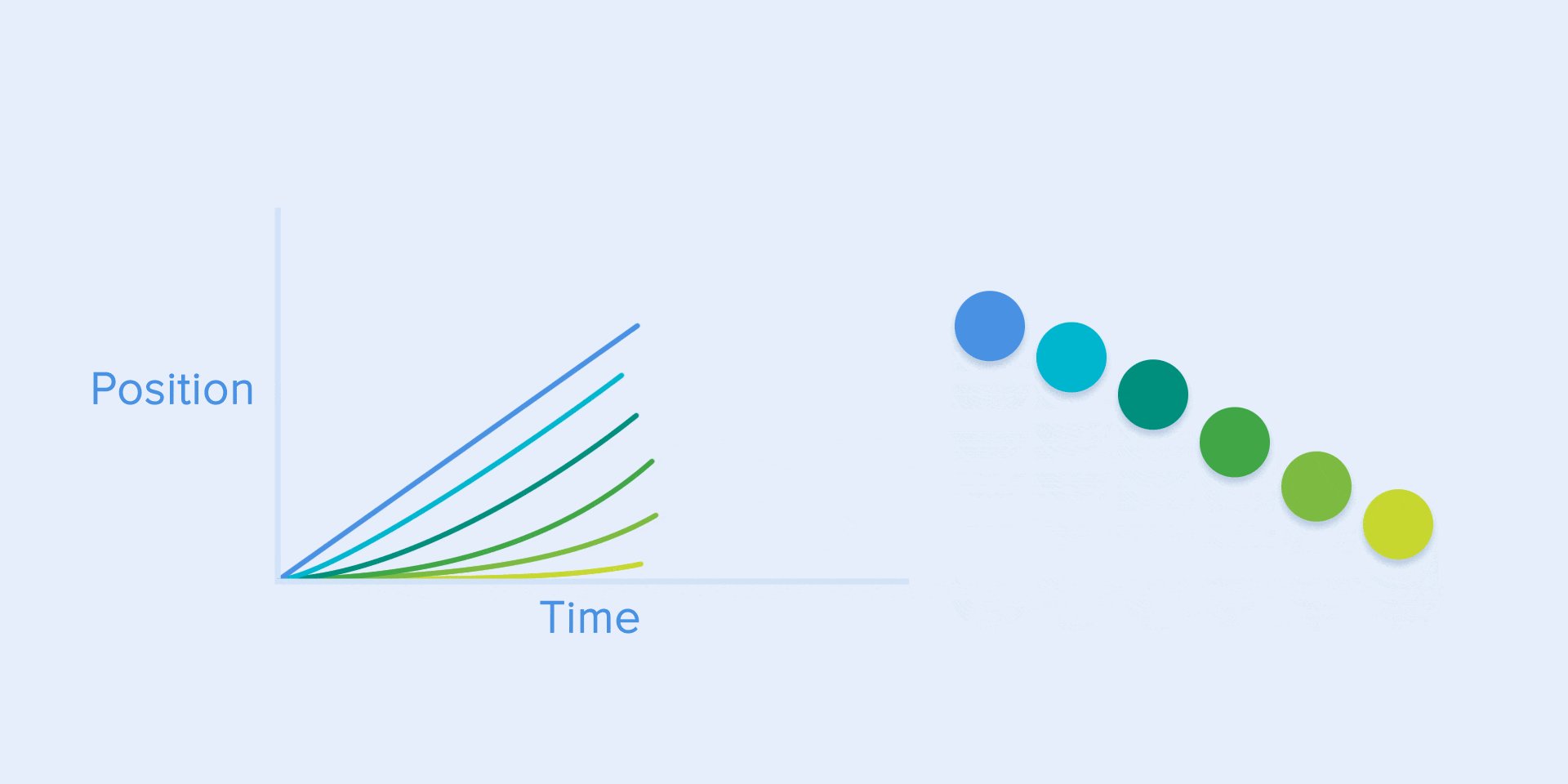
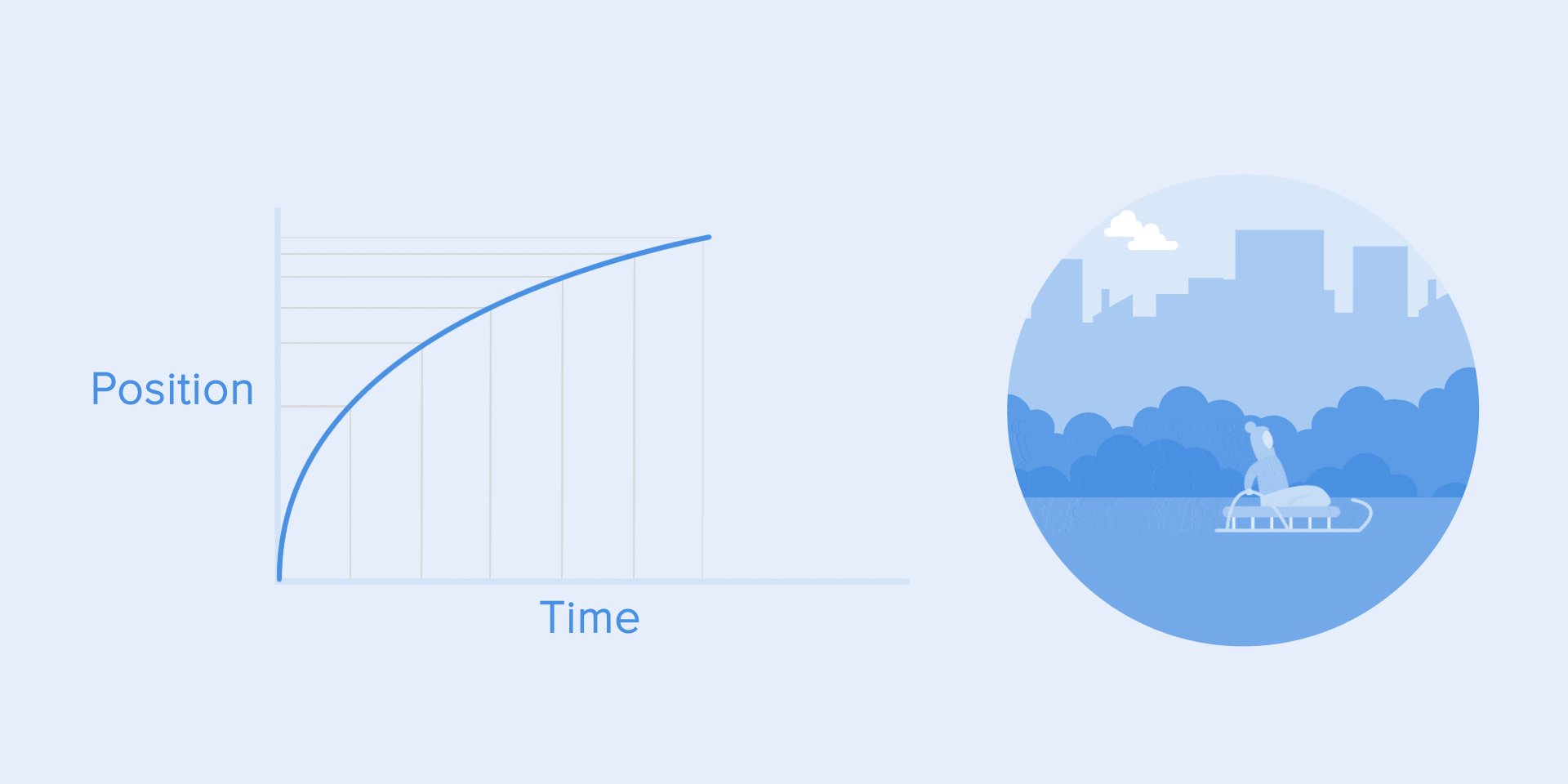
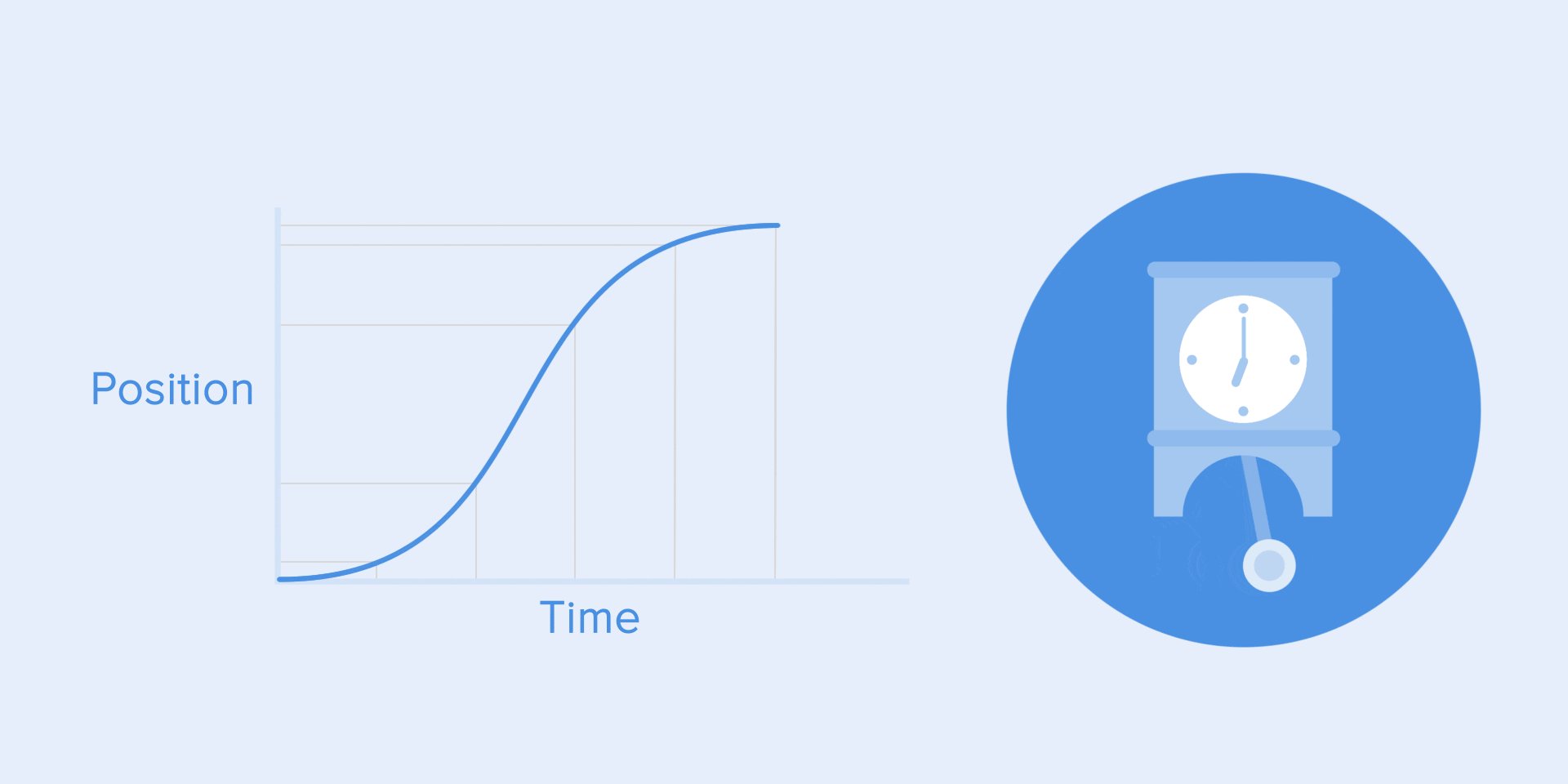
缓和曲线或加速曲线
我们可以从曲线上看到,开始时,物体的位置变化缓慢,速度逐渐增加。这说明物体是以一定的加速度运动的。
加速度曲线
当物体以全速飞出屏幕时,应使用该曲线。这些对象可以是系统通知,也可以是界面卡片。但请记住,只有当对象永远离开屏幕,我们无法召回或返回它们时,才应使用此类曲线。

将卡片抛出屏幕的加速曲线
动画曲线有助于表达正确的情绪。在下面的示例中,我们可以看到所有物体的运动时间和距离都是相同的,但即使是曲线的微小变化也能影响动画的情绪。
当然,通过改变曲线,还可以使物体的运动尽可能接近真实世界。

时间和距离相同,但心情不同
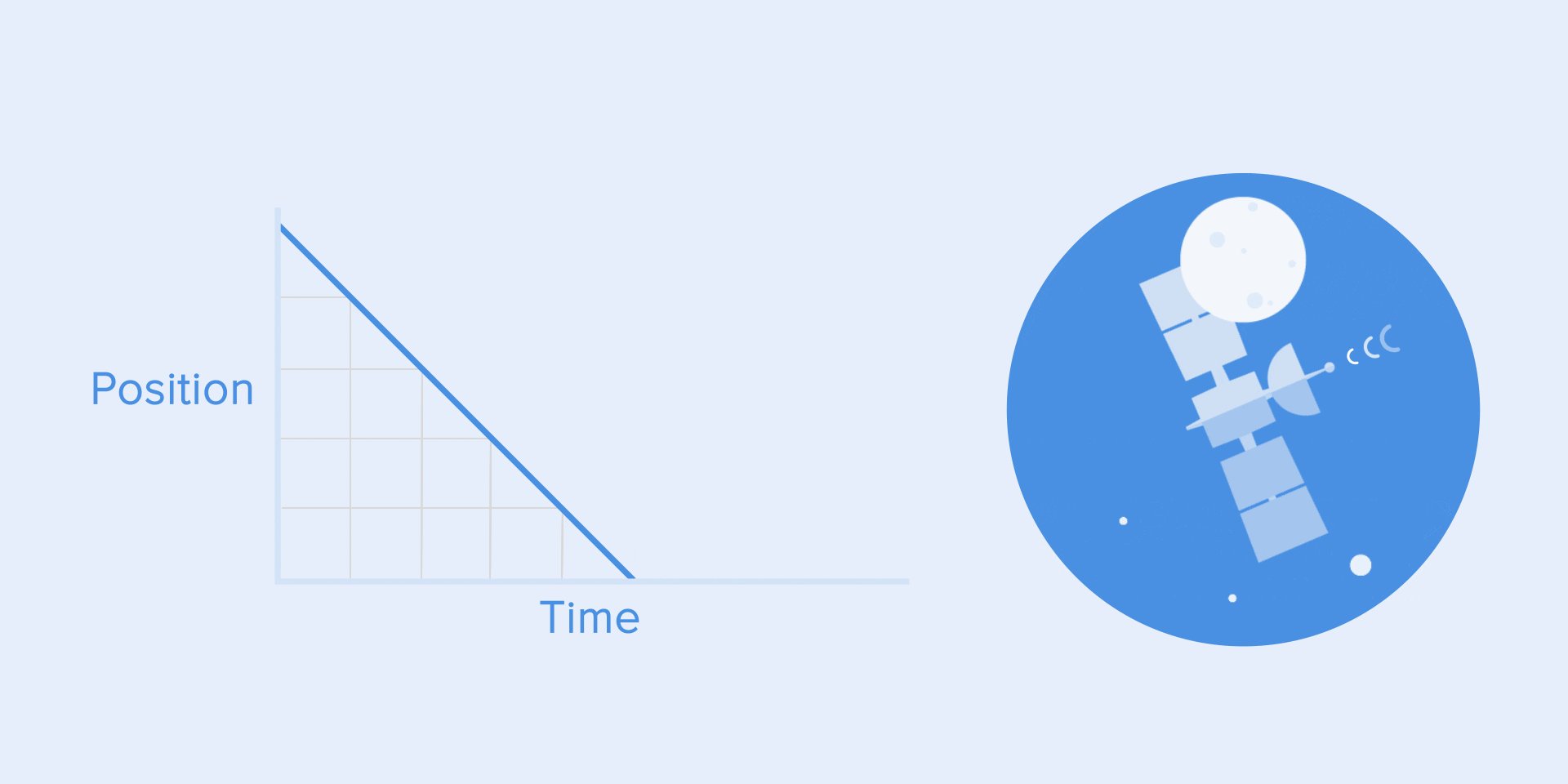
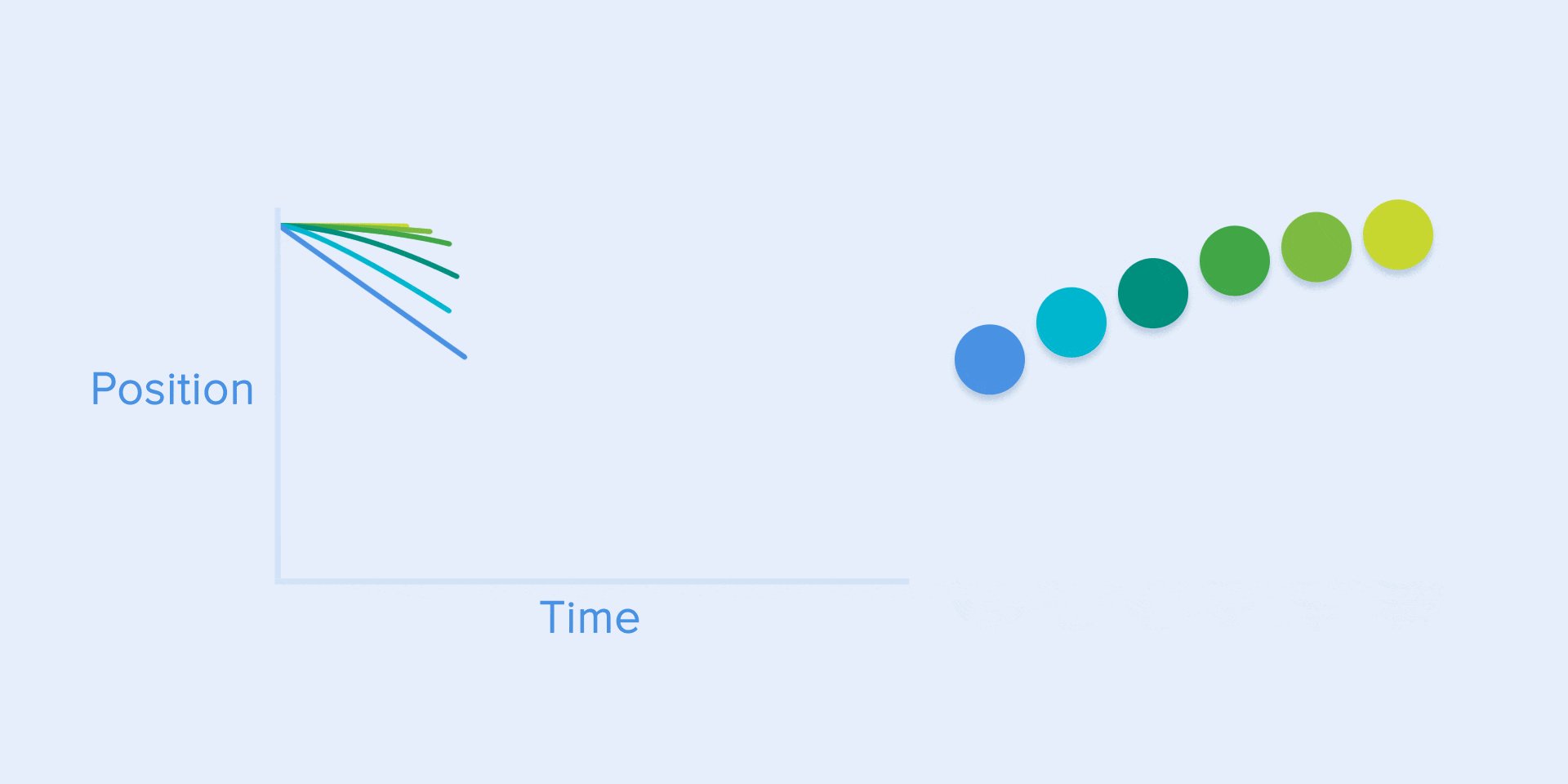
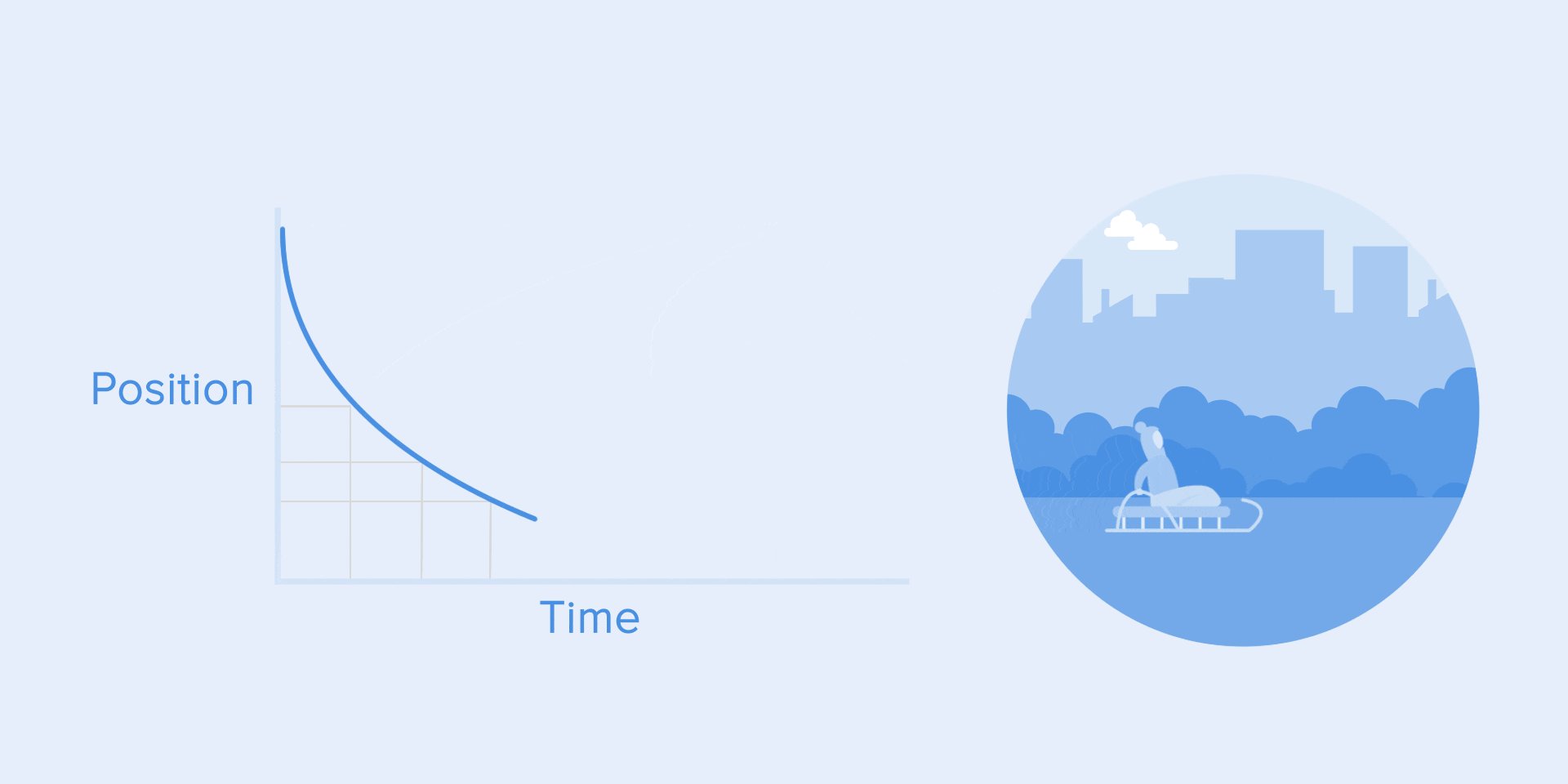
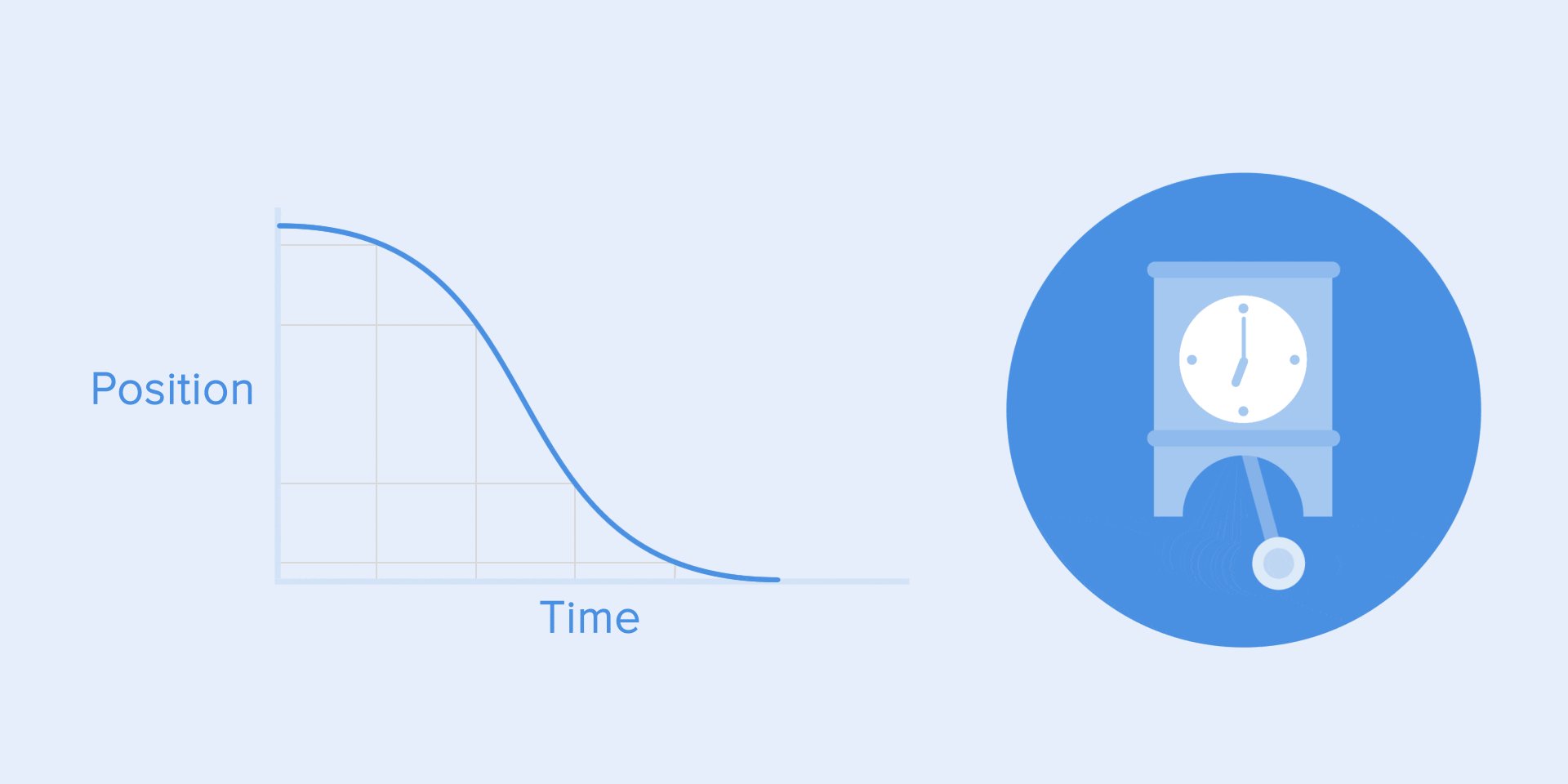
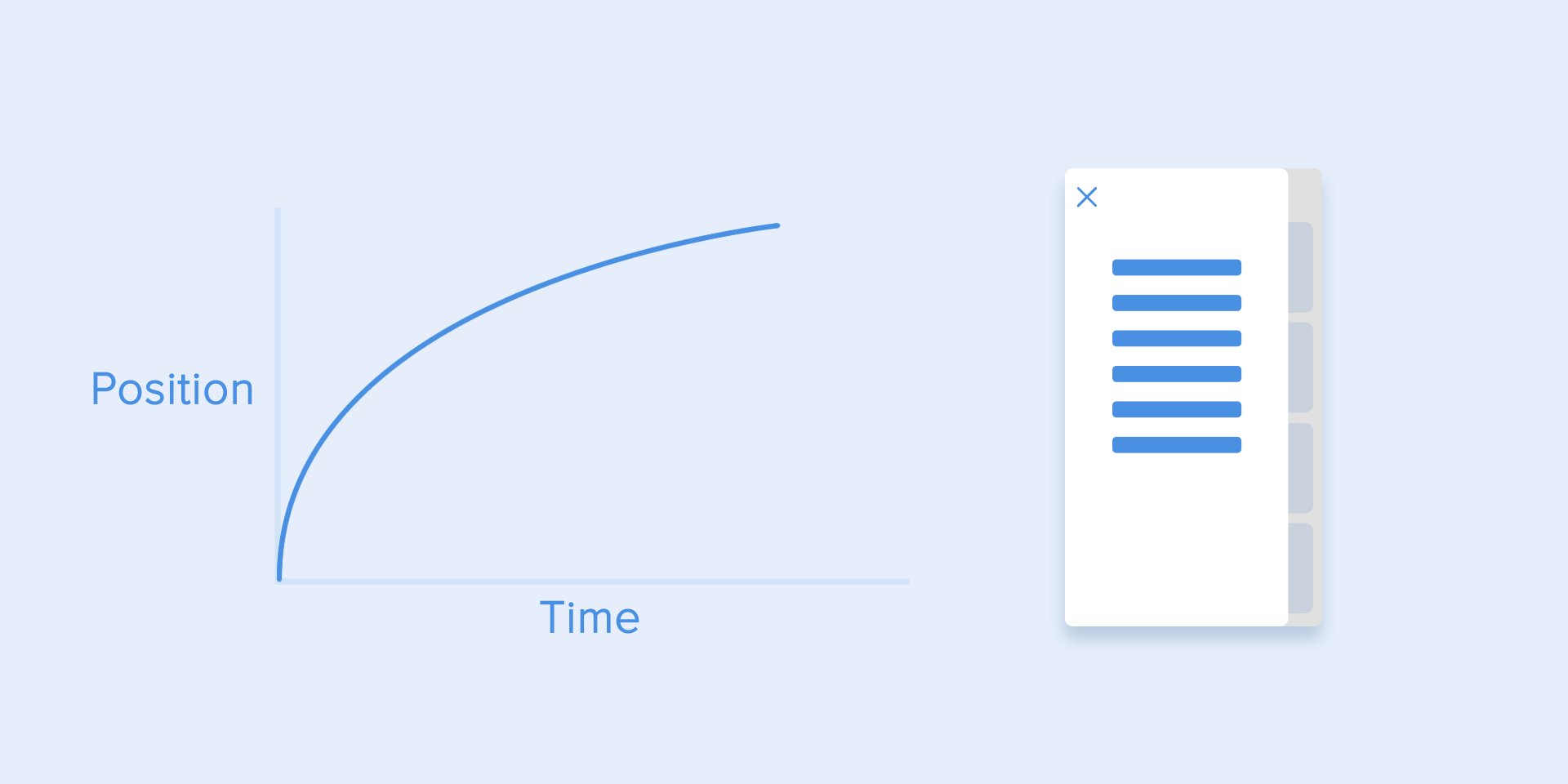
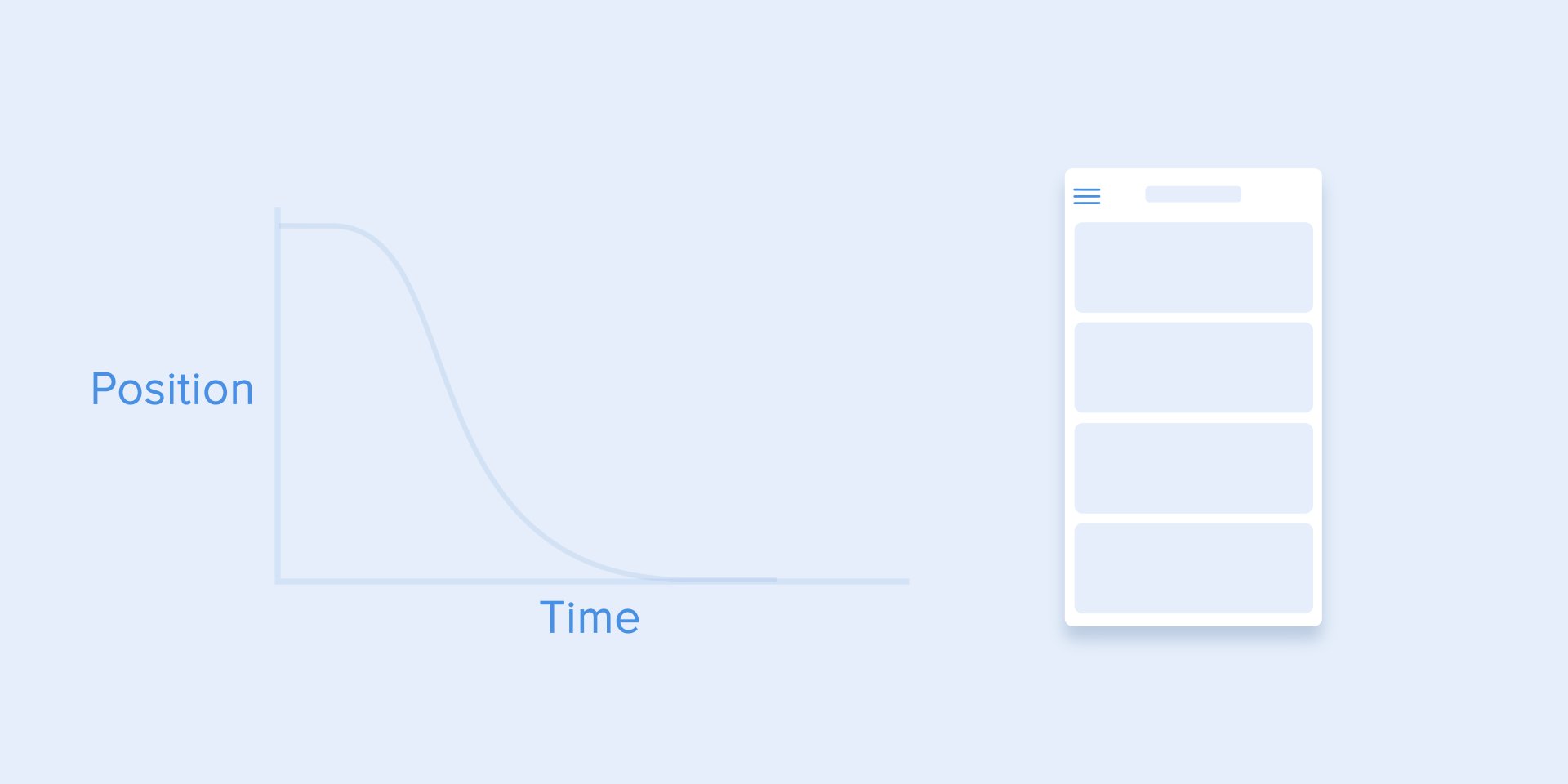
平缓或减速曲线
它与缓和曲线相反,因此物体会迅速跑很远的距离,然后慢慢降低速度,直到最后停止。

当元素出现在屏幕上时,应使用这种曲线–它以全速飞上屏幕,然后逐渐减速,直到完全停止。这也适用于从屏幕外部出现的不同卡片或物体。

精彩表演的减速曲线
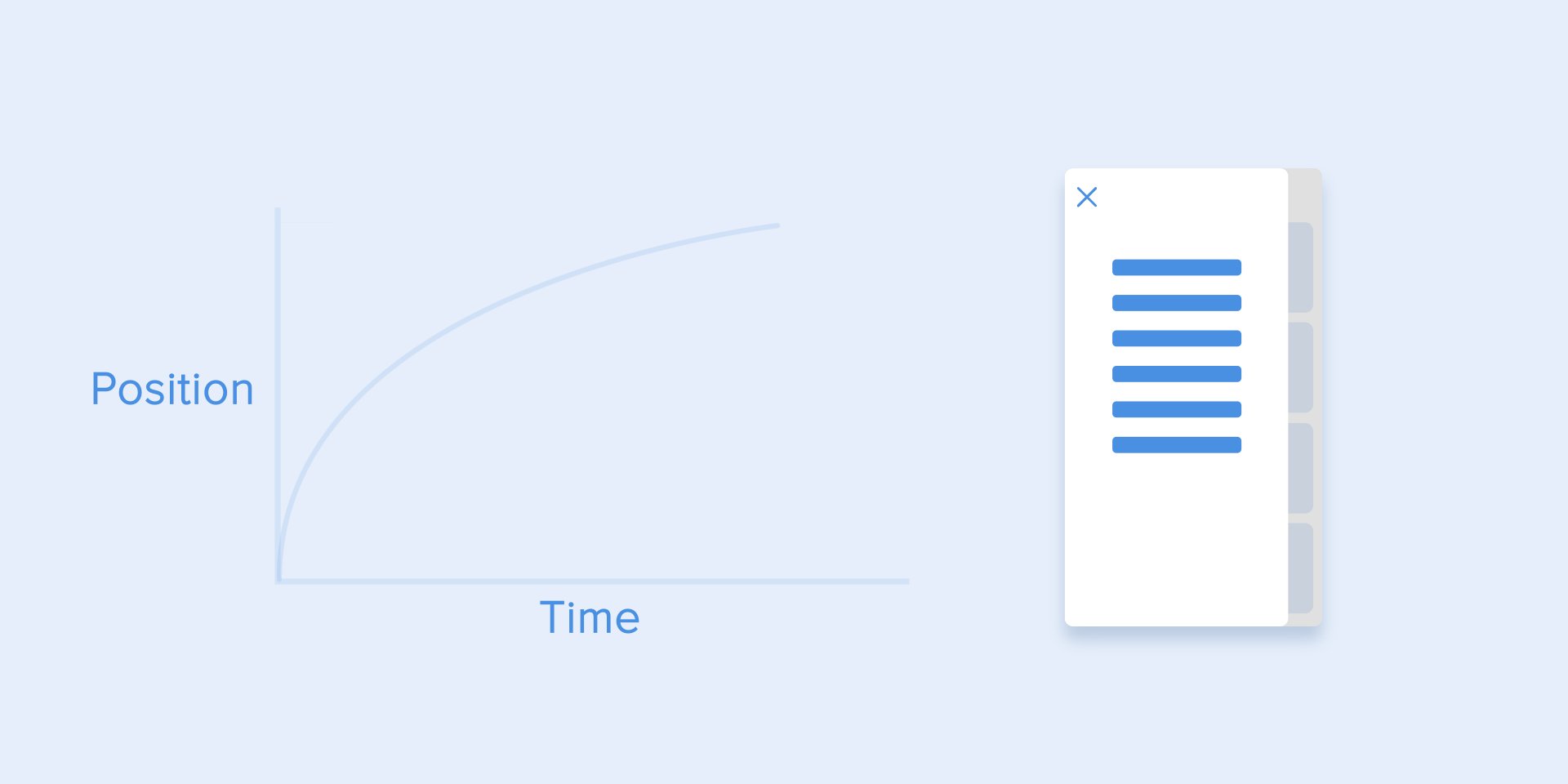
易入易出或标准曲线
这种曲线使物体在开始时速度增加,然后慢慢降回零。这种运动是界面动画中最常用的。如果您对动画中使用的运动类型有疑问,请使用标准曲线。

根据《材质设计指南》,最好使用非对称曲线,使动作看起来更自然、更逼真。曲线的末端必须比起点更加突出,这样加速的持续时间就会比减速的持续时间短。在这种情况下,用户会更加关注元素的最终运动,从而关注它的新状态。

当物体从屏幕的一个部分移动到另一个部分时,就会使用易入易出动画。在这种情况下,动画避免了引人注目的戏剧效果。

当元素从屏幕上消失,但用户可以随时将其返回到之前的位置时,应使用相同的移动类型。这与导航抽屉等有关。

导航抽屉从屏幕上隐藏,并显示标准曲线
从这些示例中可以看出许多初学者都会忽略的一个基本规则–开始动画与结束动画并不等同。比如导航抽屉–它以减速曲线出现,以标准曲线消失。此外,根据 Google Material Design,对象出现的时间应该更长,以吸引更多注意力。

侧菜单的出现和消失与减速曲线和标准曲线相对应
函数 cubic-bezier() 用于描述曲线。之所以称为三次方,是因为它基于四个点。第一个点坐标为 0;0(左下角),最后一个点坐标为 1;1(右上角),这两个点已经在图形上定义好了。
在此基础上,我们只需描述图形上的两个点,它们由函数 cubic-bezier() 的四个参数给出:前两个参数是第一个点的 x 和 y 坐标,后两个参数是第二个点的 x 和 y 坐标。
为了简化曲线计算,我建议使用 easings.net 和 cubic-bezier.com。第一个网站包含最常用的曲线列表,您可以将其参数复制到您的原型工具中。第二个网站可以让您使用不同的曲线参数,并立即看到对象将如何移动。

函数 cubic-bezier () 的不同曲线类型及其参数
界面动画中的舞蹈编排
就像芭蕾舞的编舞一样,编舞的主要思想是在从一种状态过渡到另一种状态的过程中,引导用户的注意力朝一个流畅的方向移动。
编排有两种类型–平等互动和从属互动。
平等互动
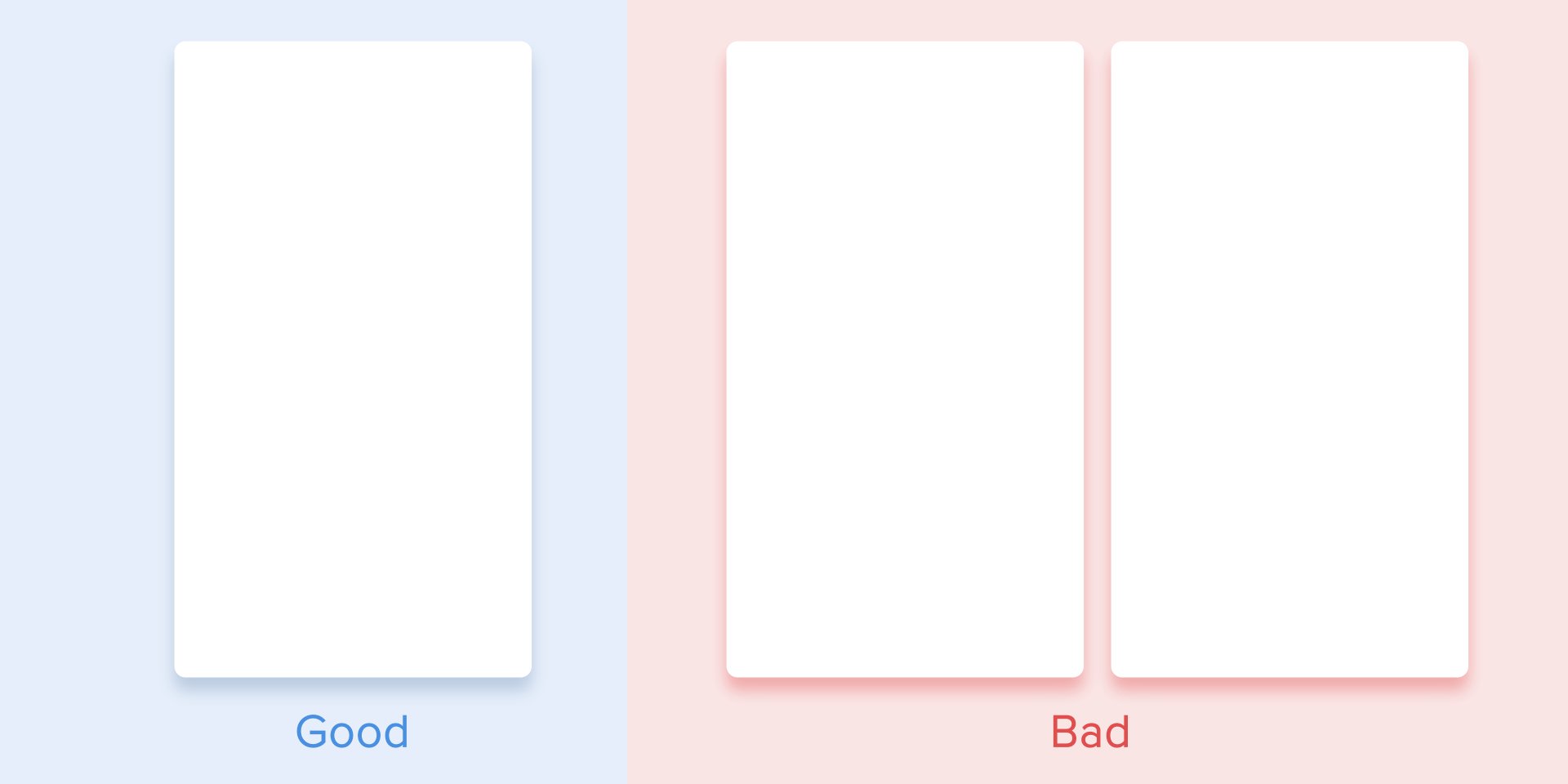
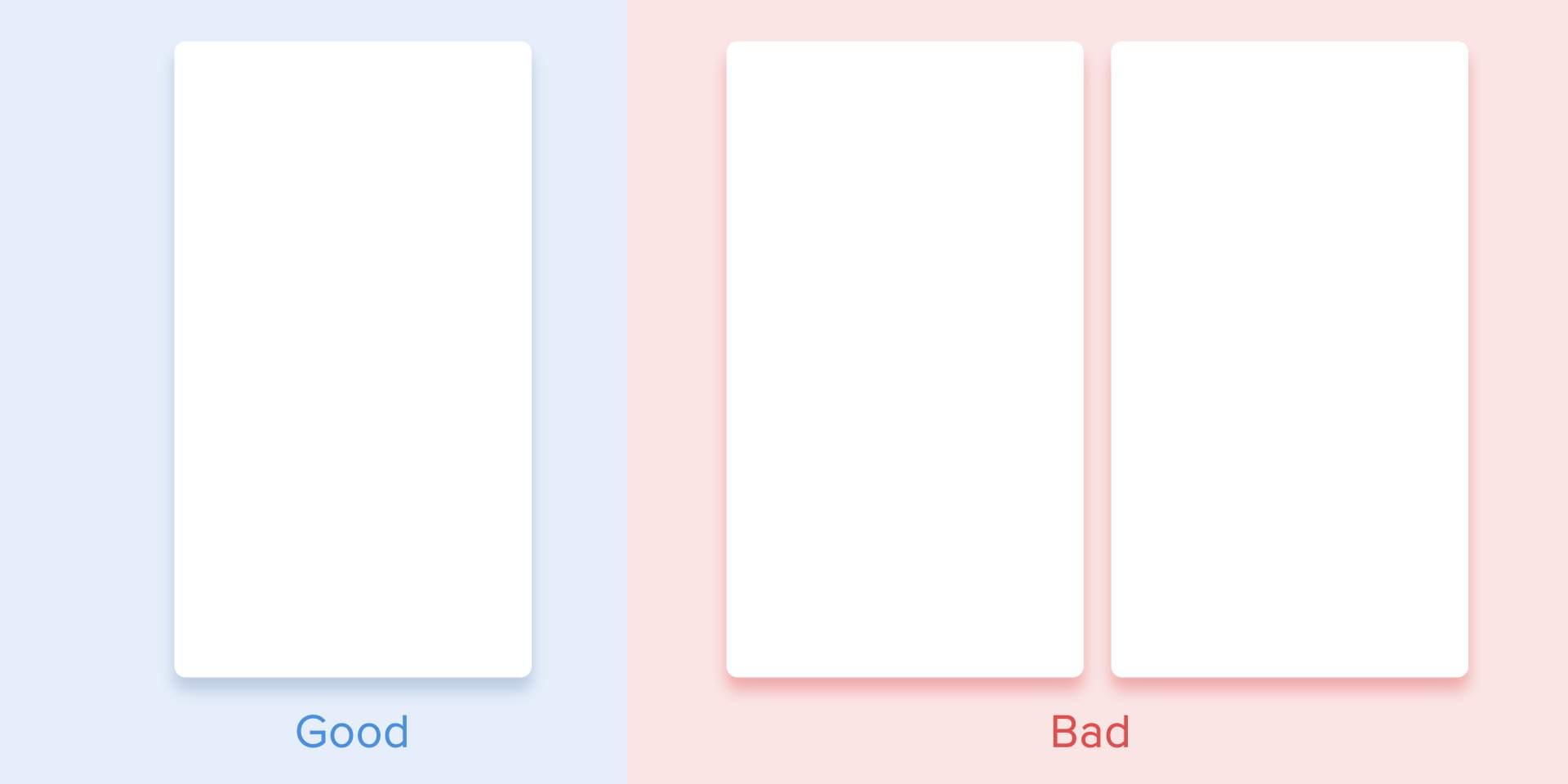
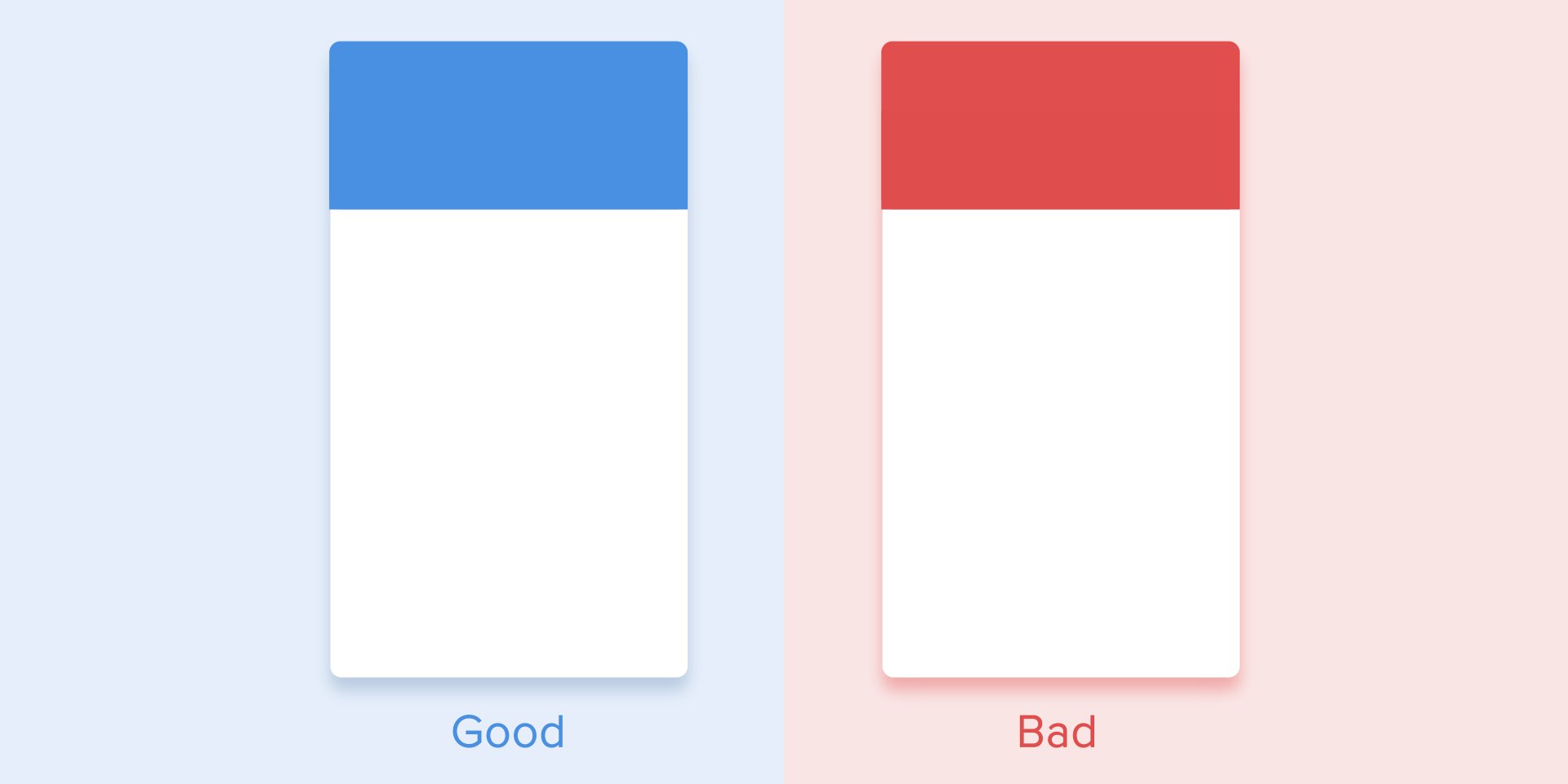
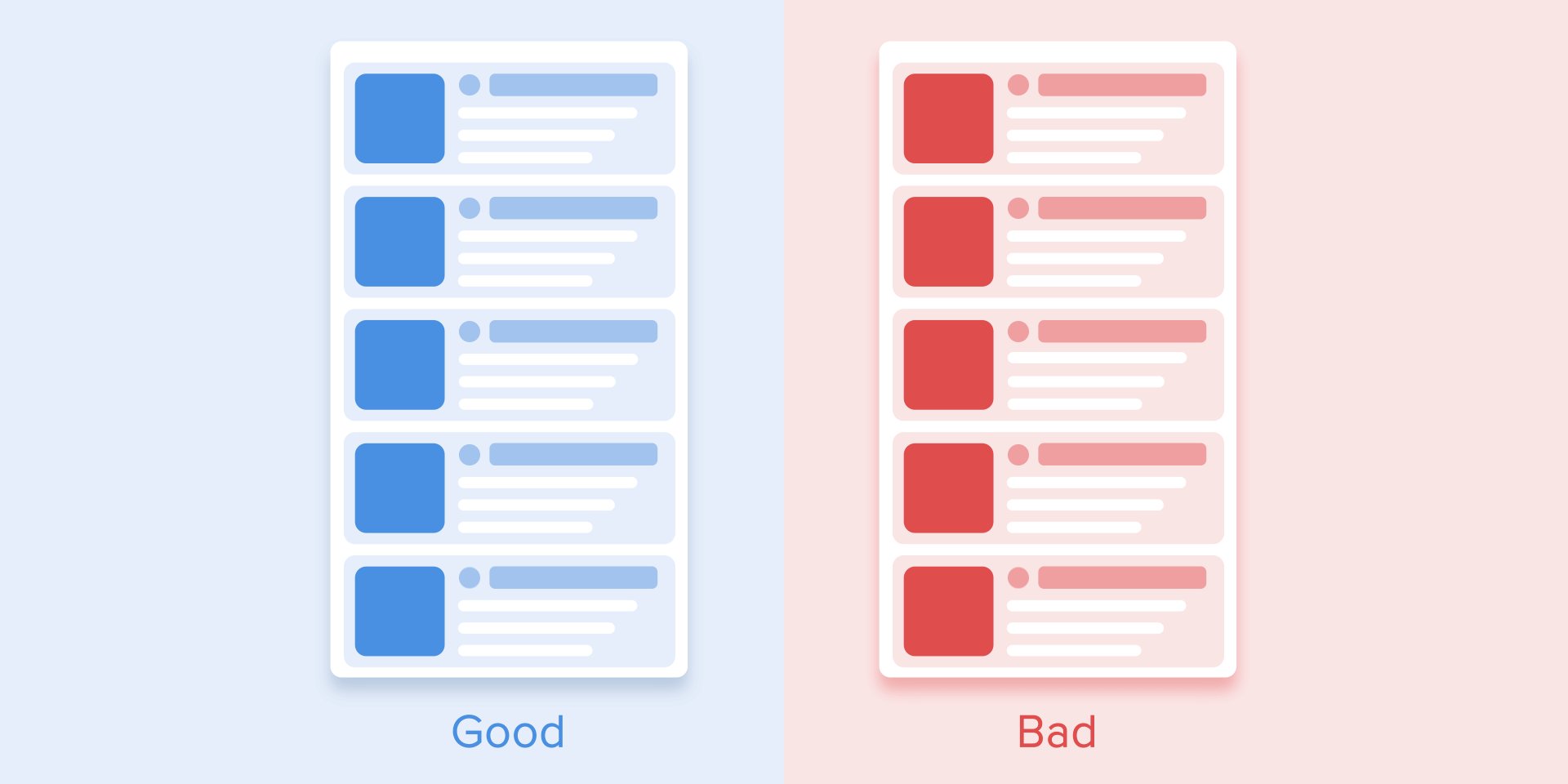
平等互动是指所有对象的出现都遵循一个特定的规则。
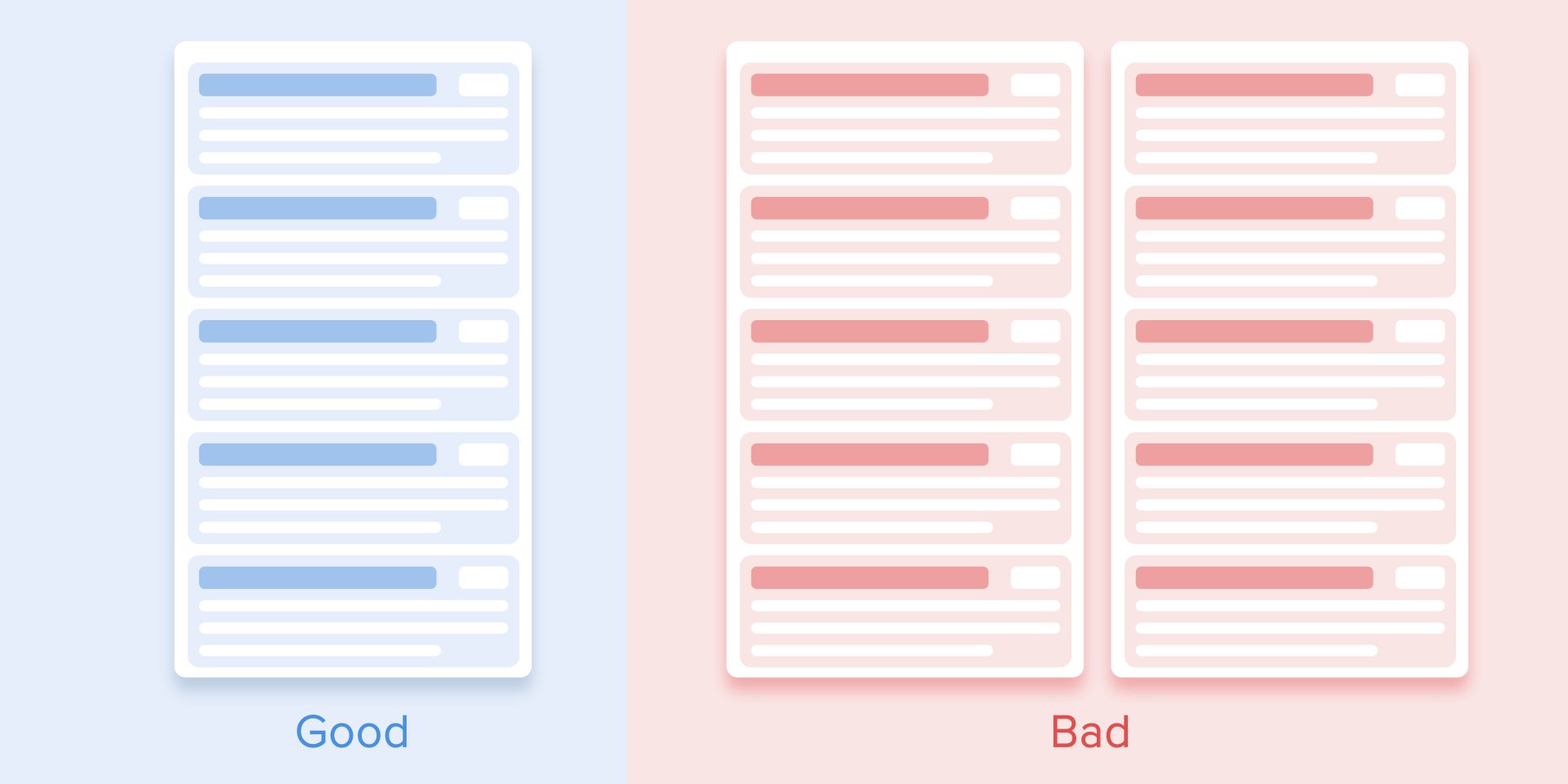
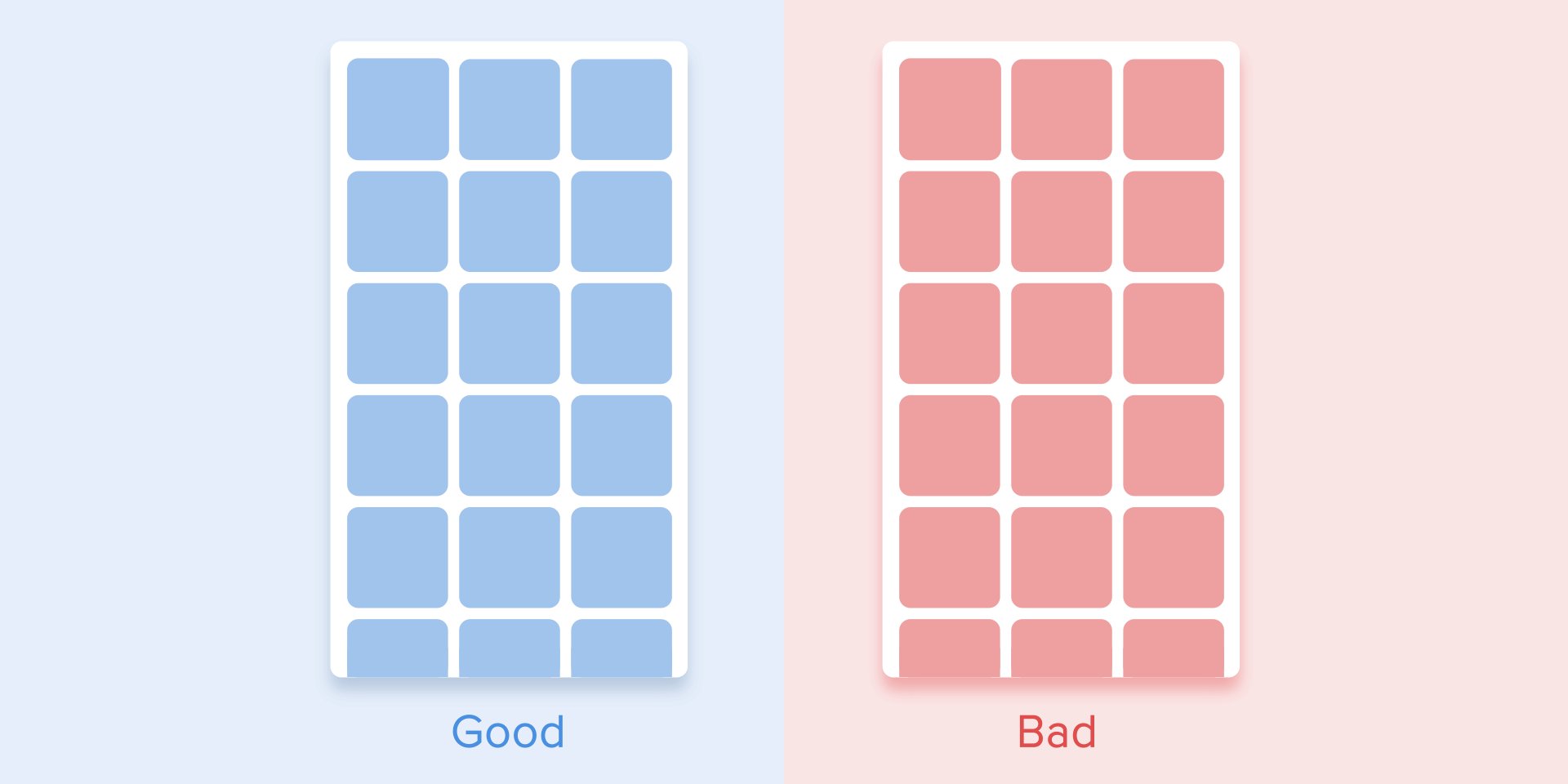
在这种情况下,所有卡片的出现被视为一个流程,引导用户的注意力朝一个方向,即从上到下。如果我们不遵守顺序,用户的注意力就会分散。所有元素同时出现的效果也会很差。

用户的注意力应被引导到一个流畅的方向上
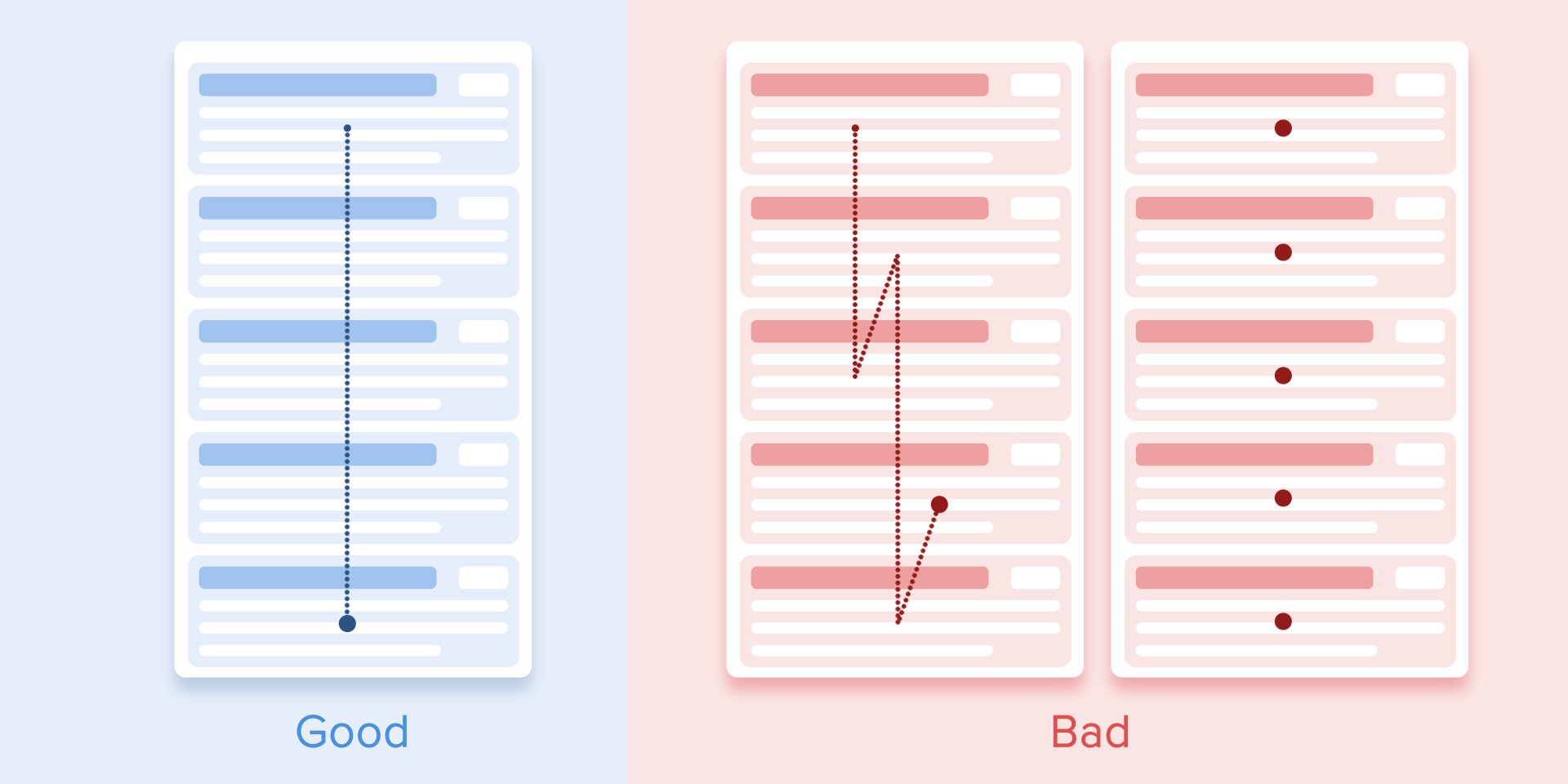
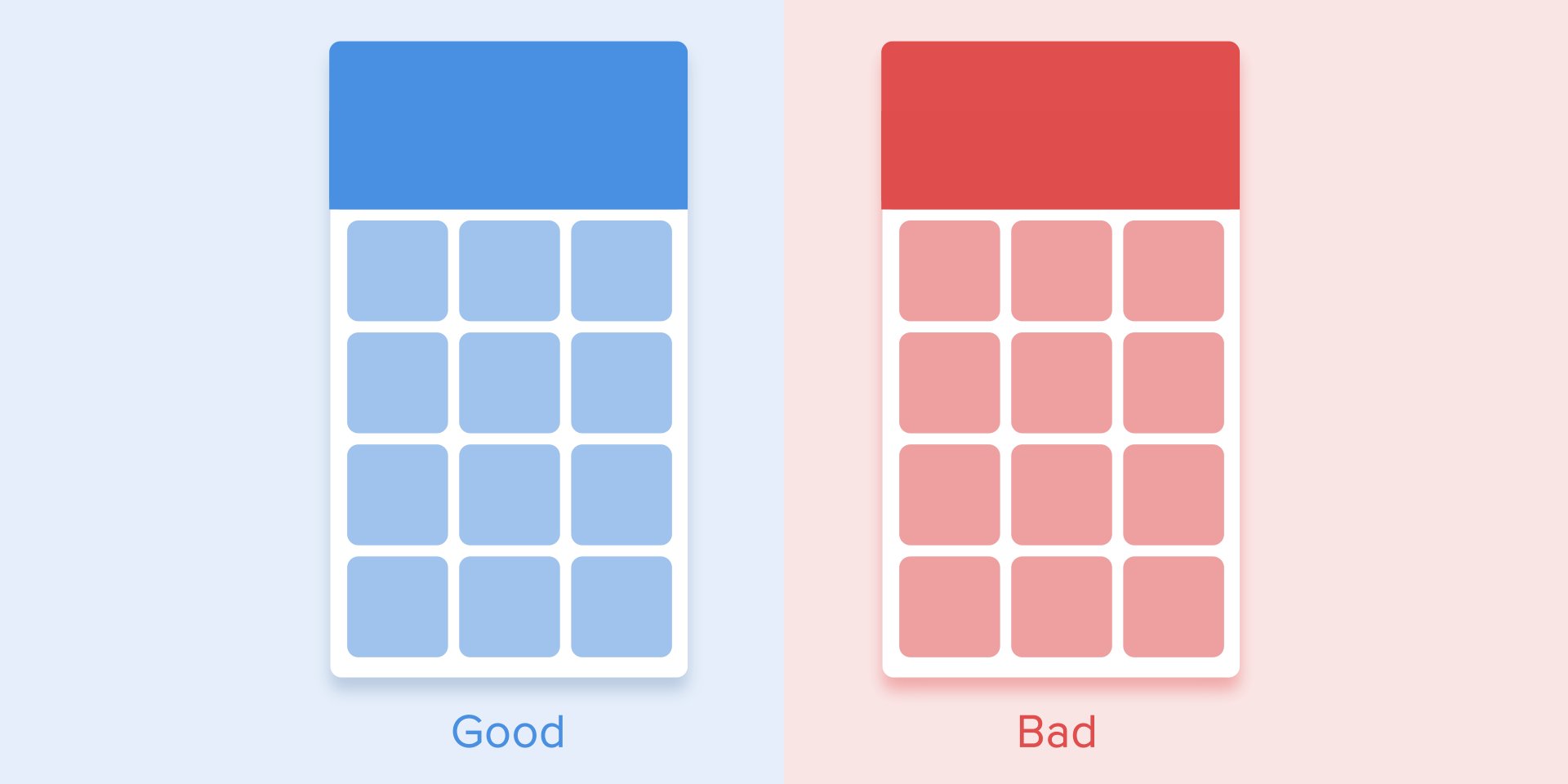
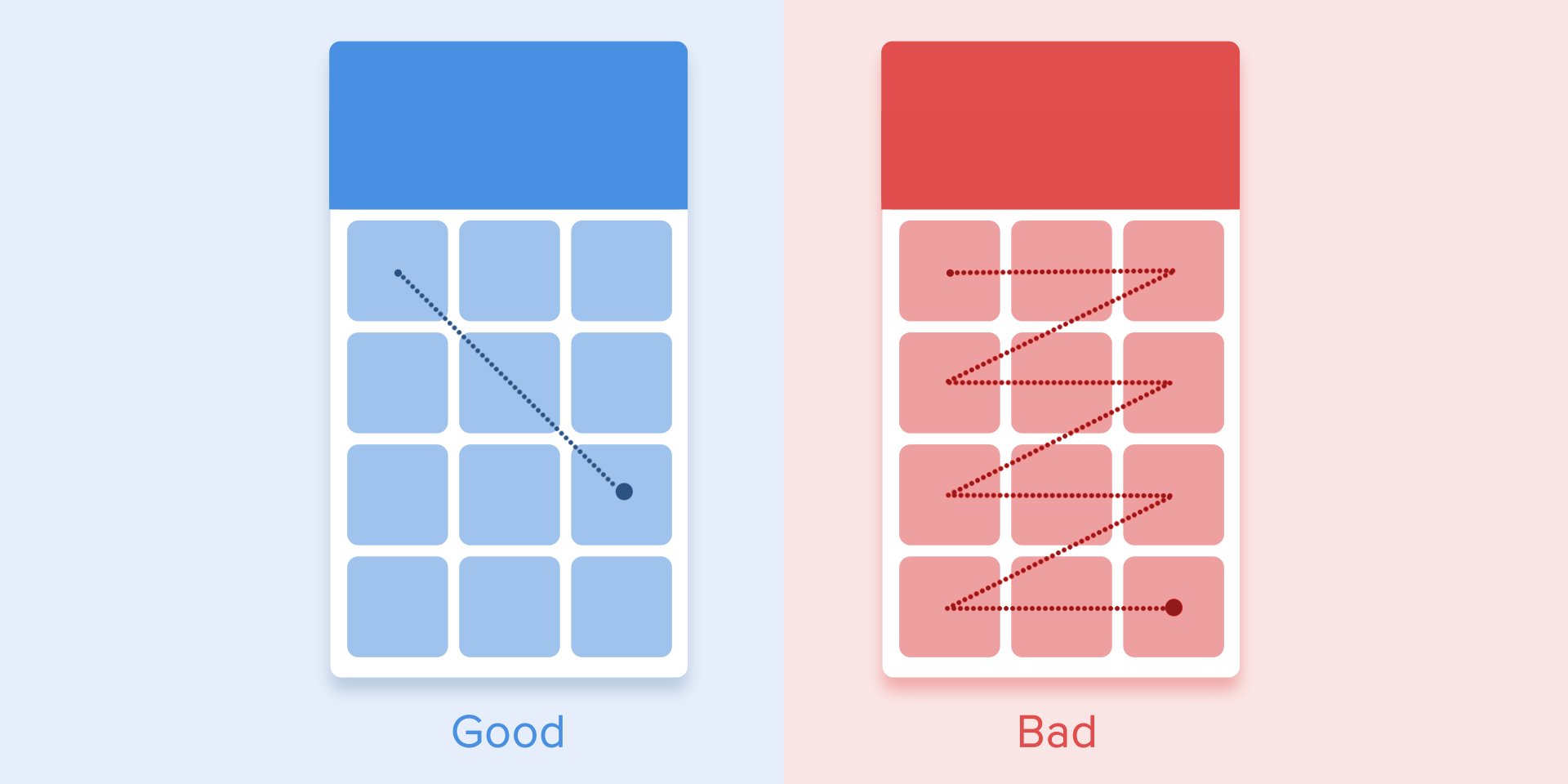
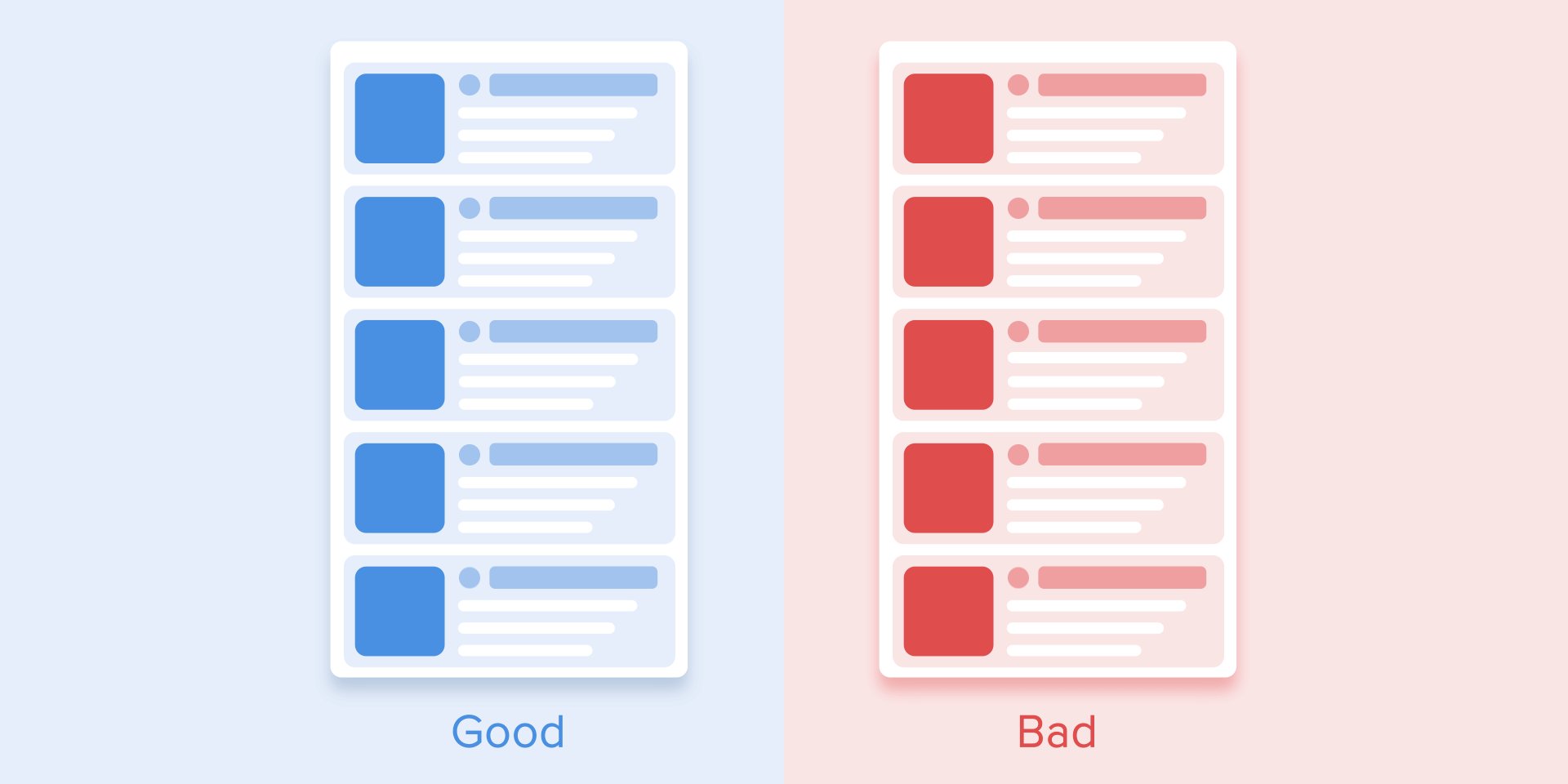
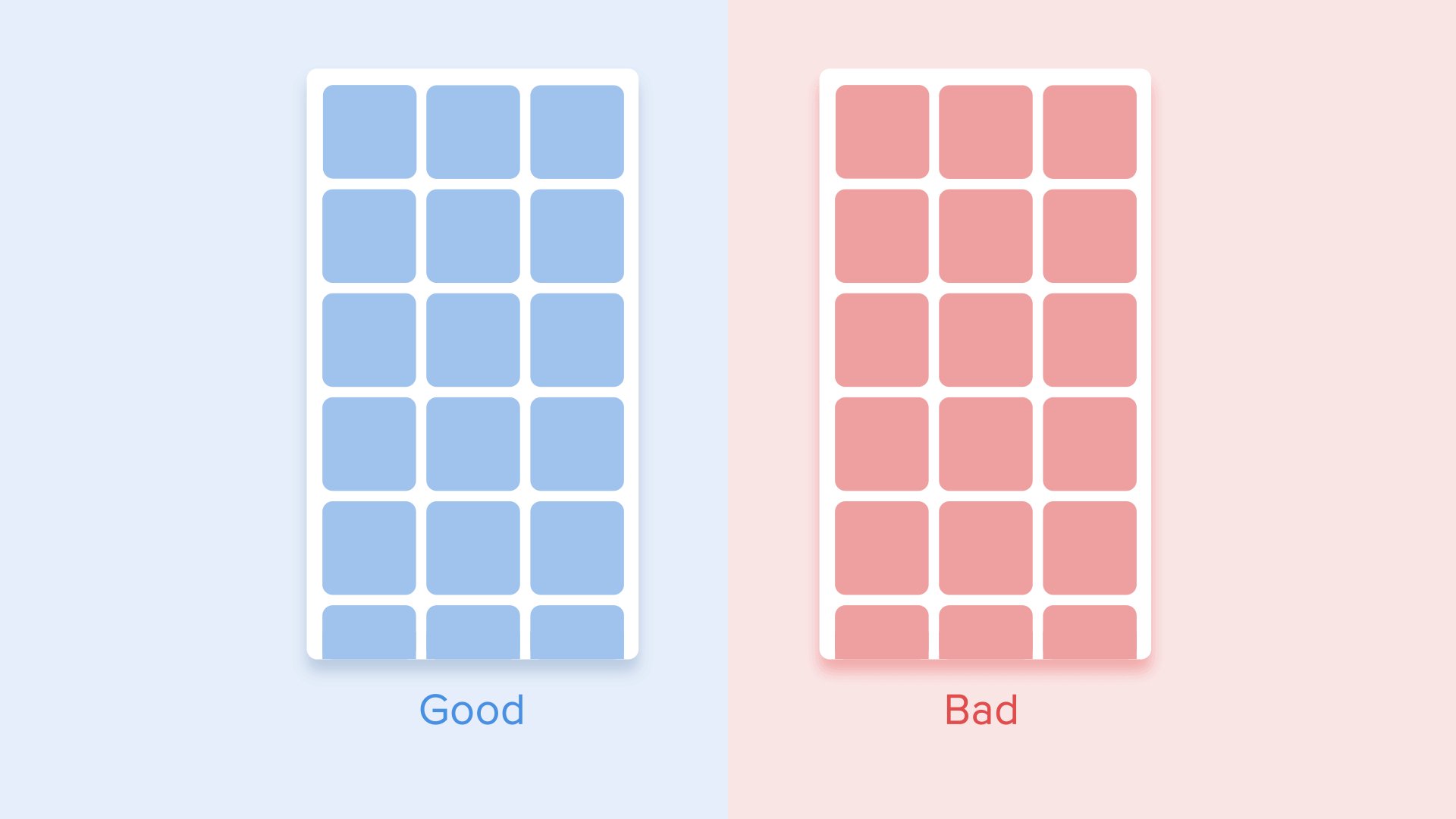
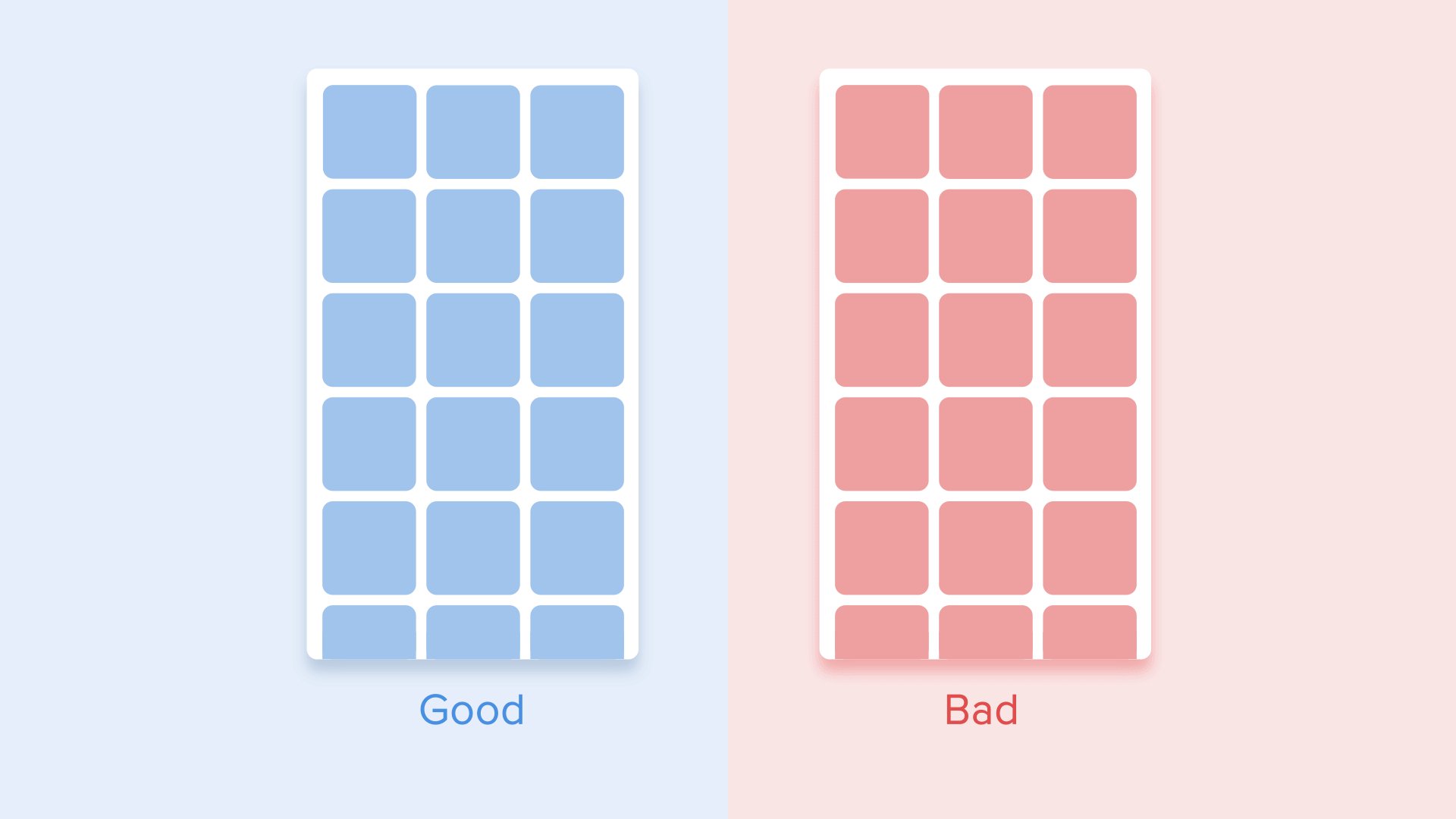
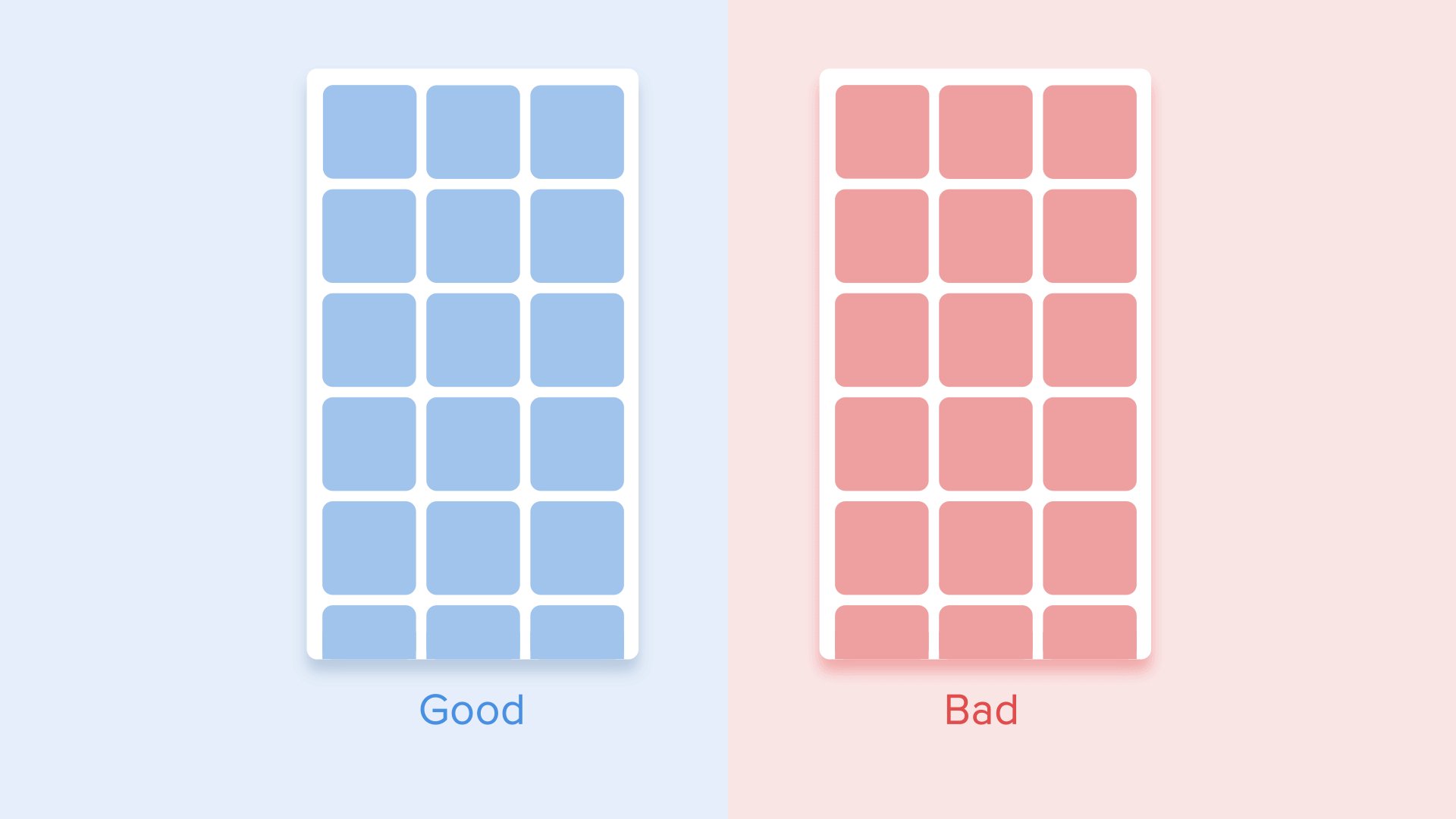
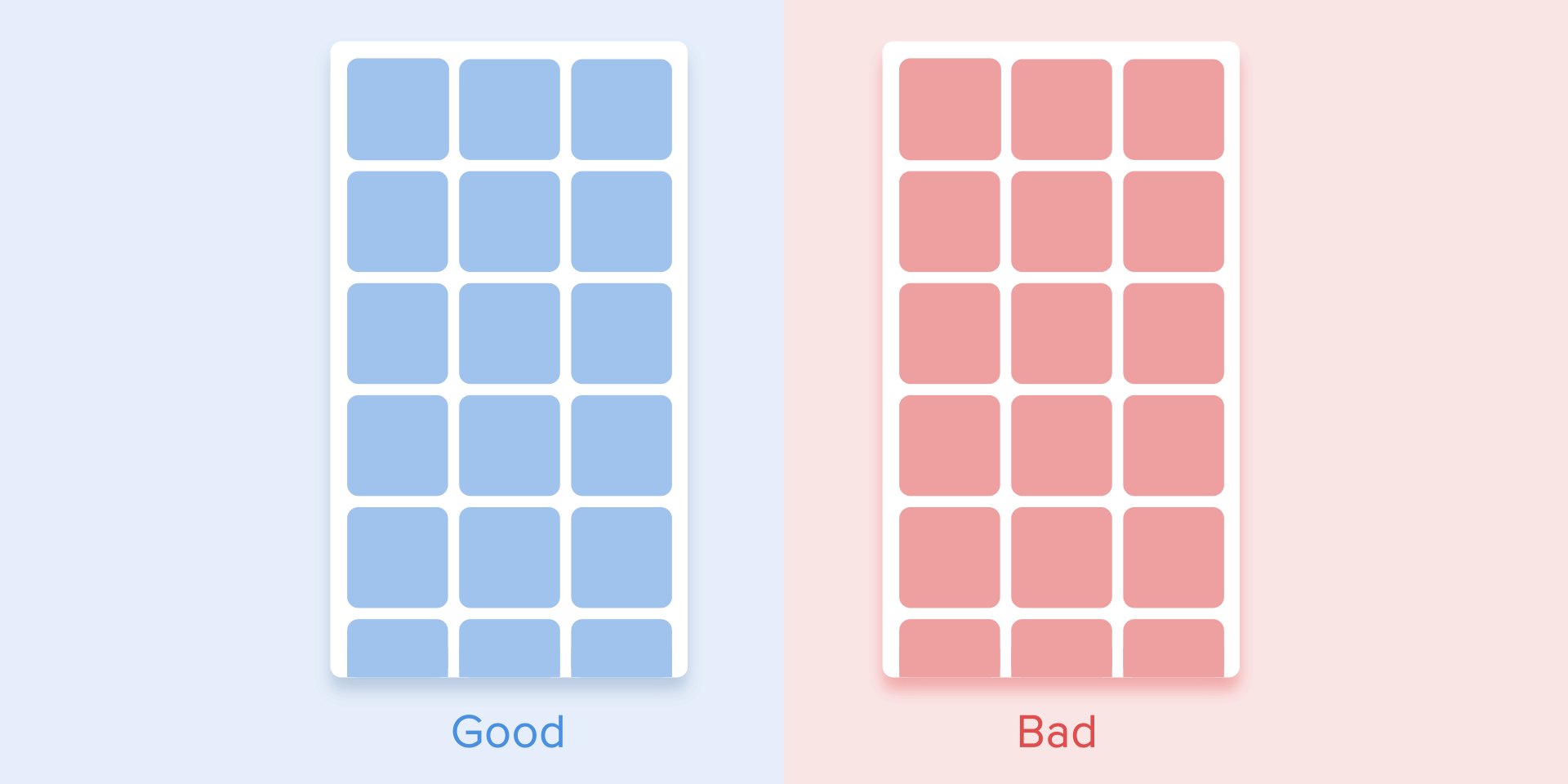
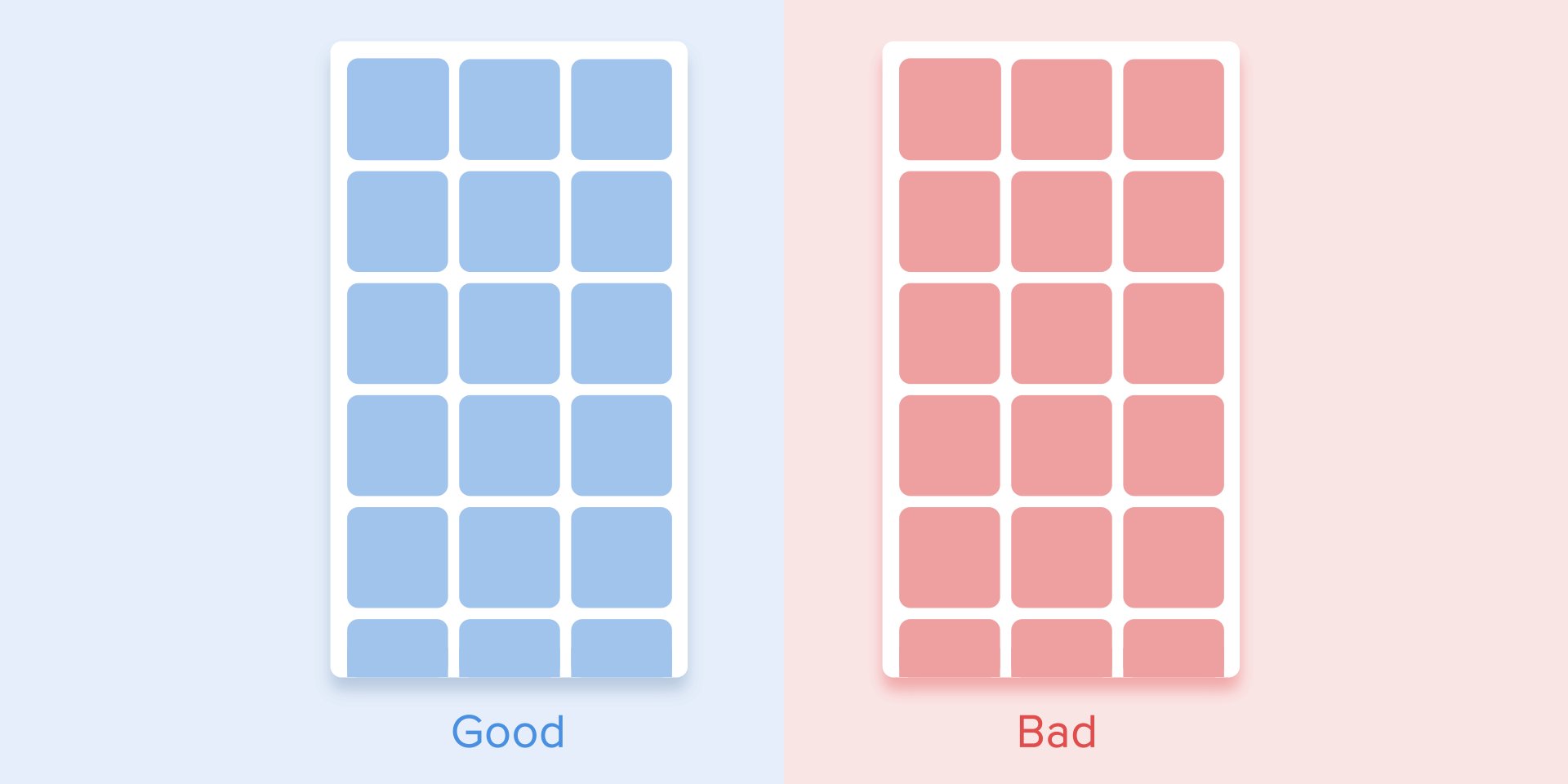
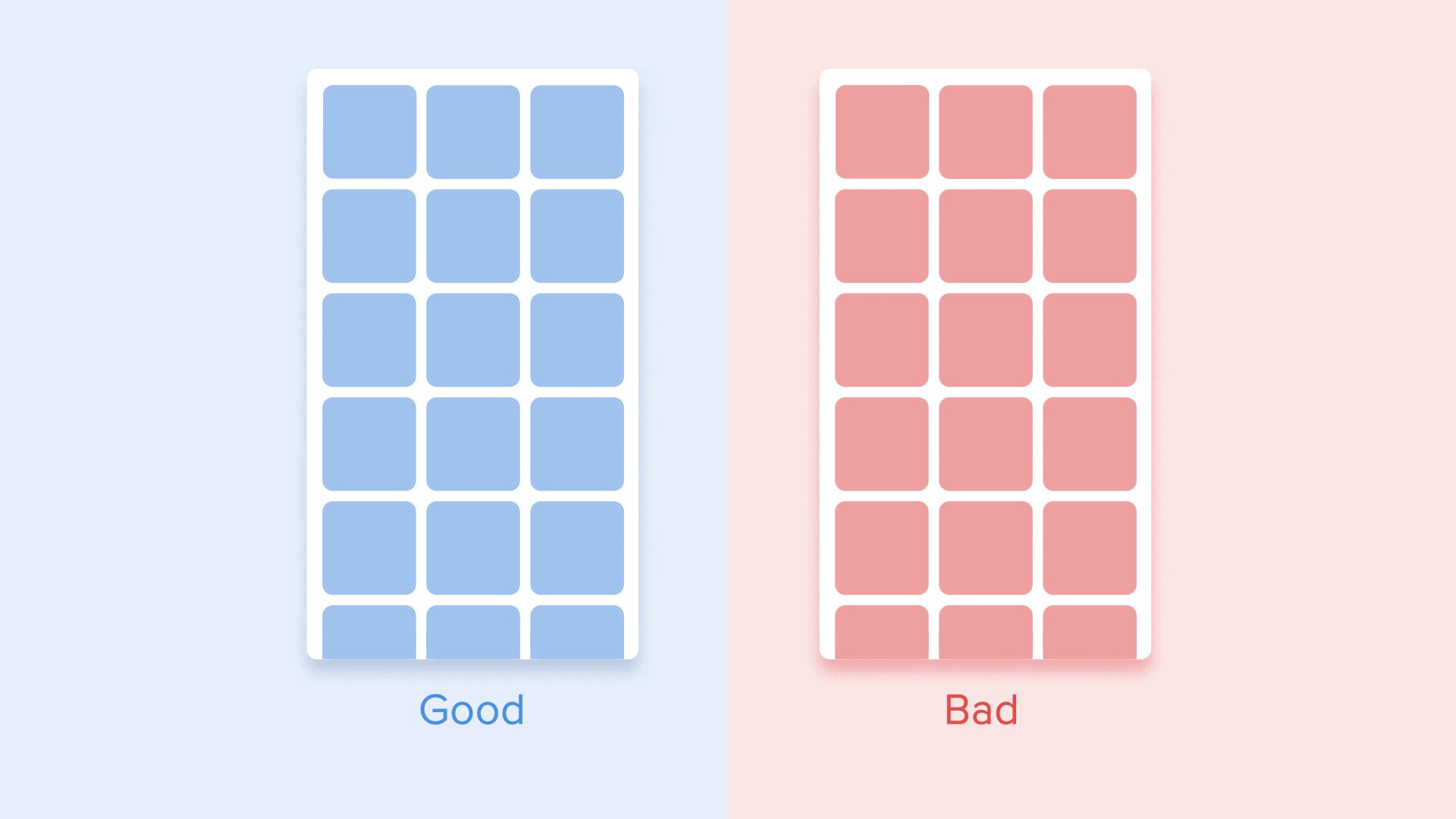
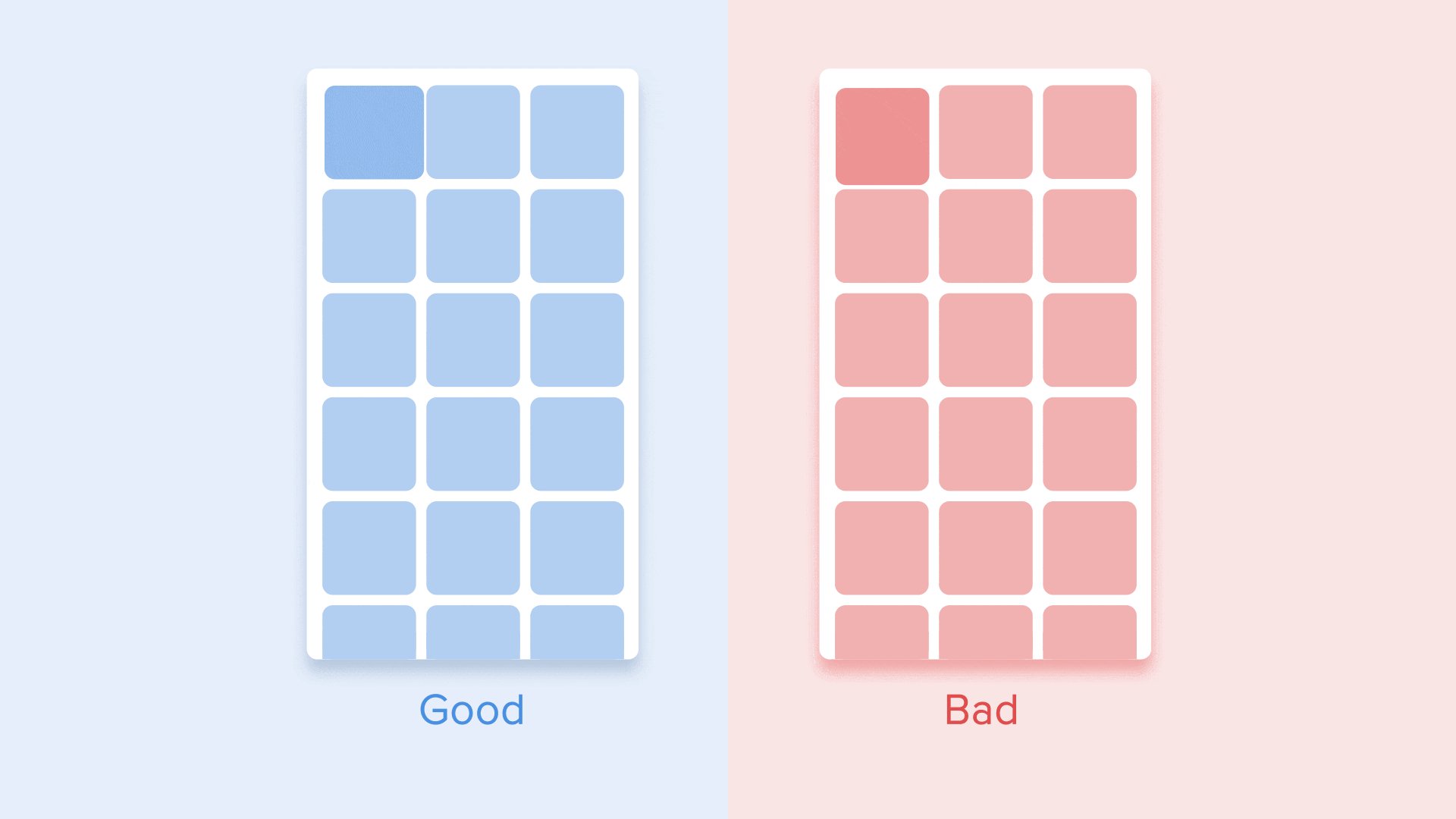
至于表格视图,则要复杂一些。在这里,用户的注意力应集中在对角线上,因此逐个显示元素是个糟糕的主意。逐个显示每个元素会使动画时间过长,用户的注意力会呈之字形,这是不对的。

卡片表格视图的对角线外观
下级互动
我们的目标是通过互动的方式,吸引更多的人参与到我们的活动中来。这就意味着,我们将在未来的日子里,为我们的用户提供更多的服务。
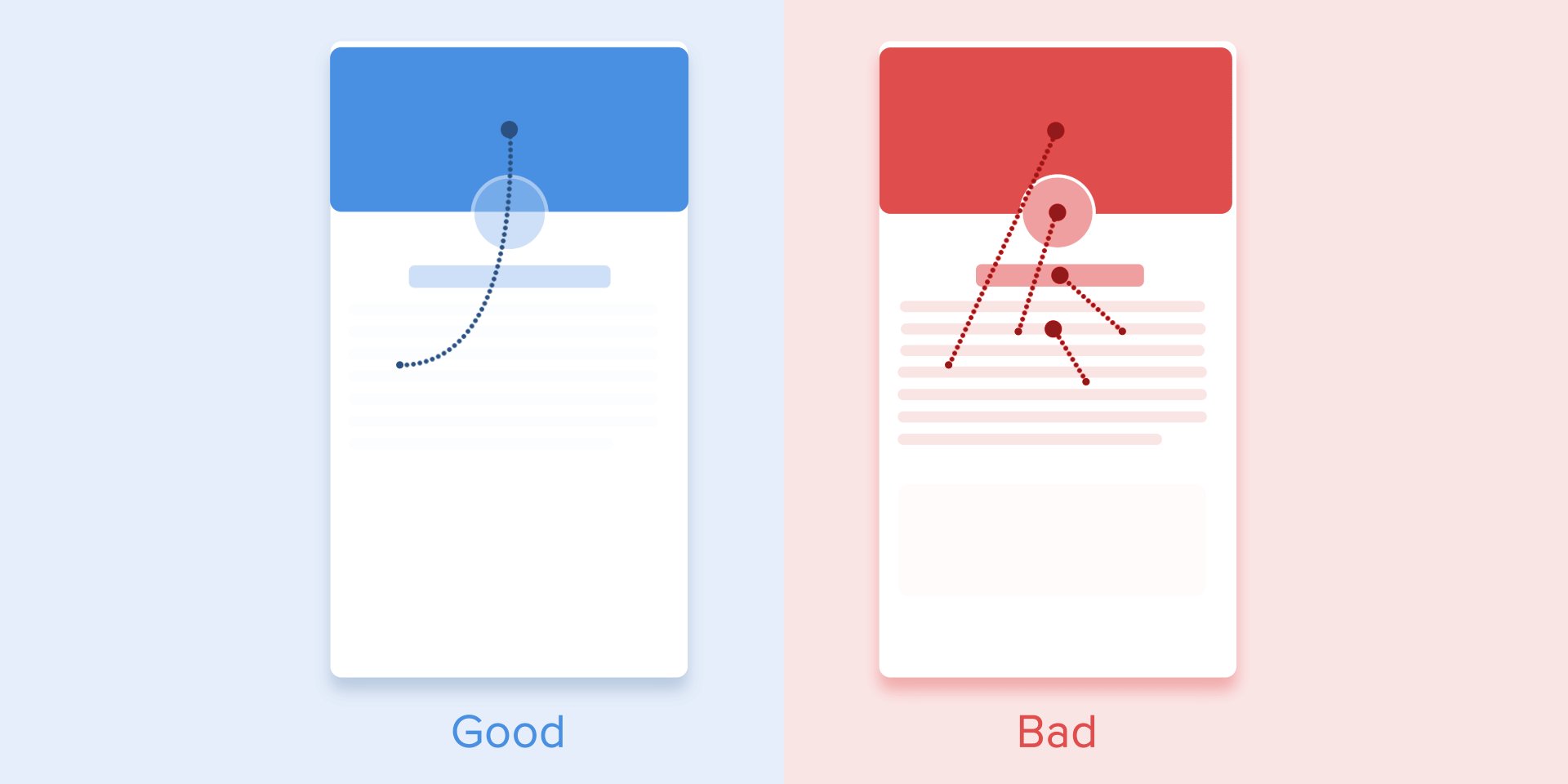
在其他情况下,这将是非常困难的。因此,如果你有几个元素,你想要的动画,你需要明确定义的顺序,他们的运动和动画作为最小的对象可能在一个时间。

只需要为一个中心对象制作动画,其余所有对象都服从于它就可以了。否则,用户将不知道该跟随哪个对象。
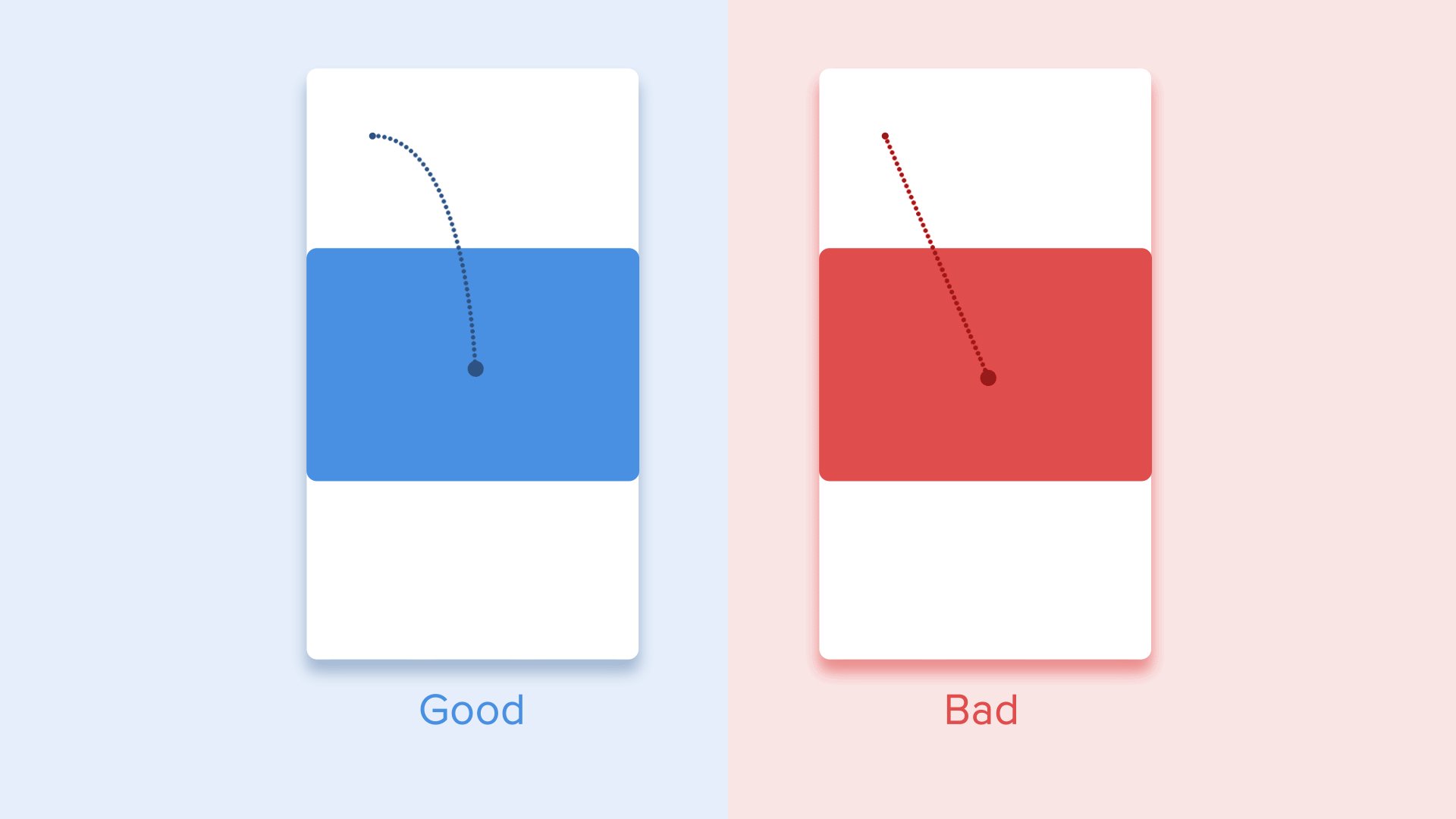
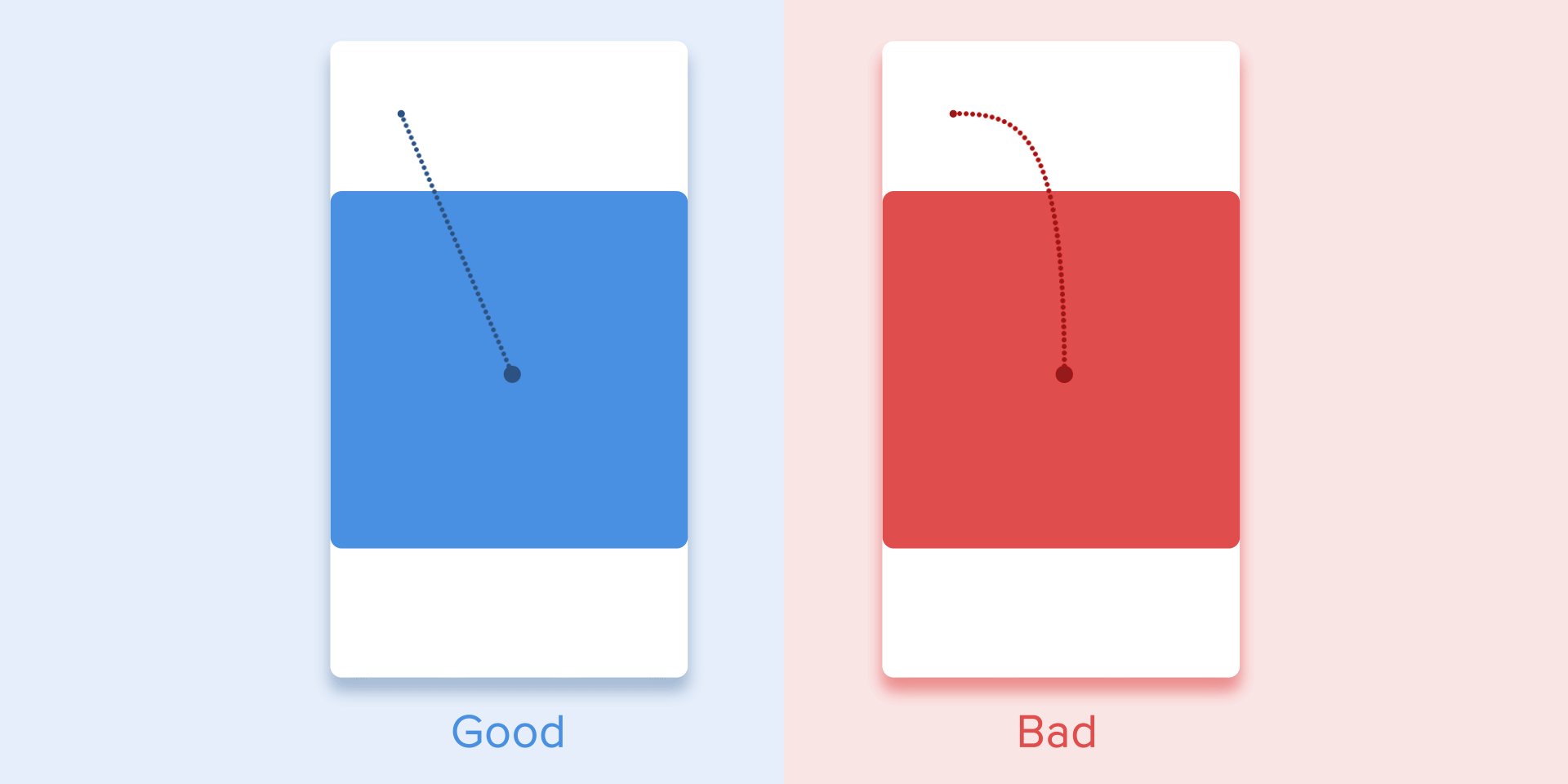
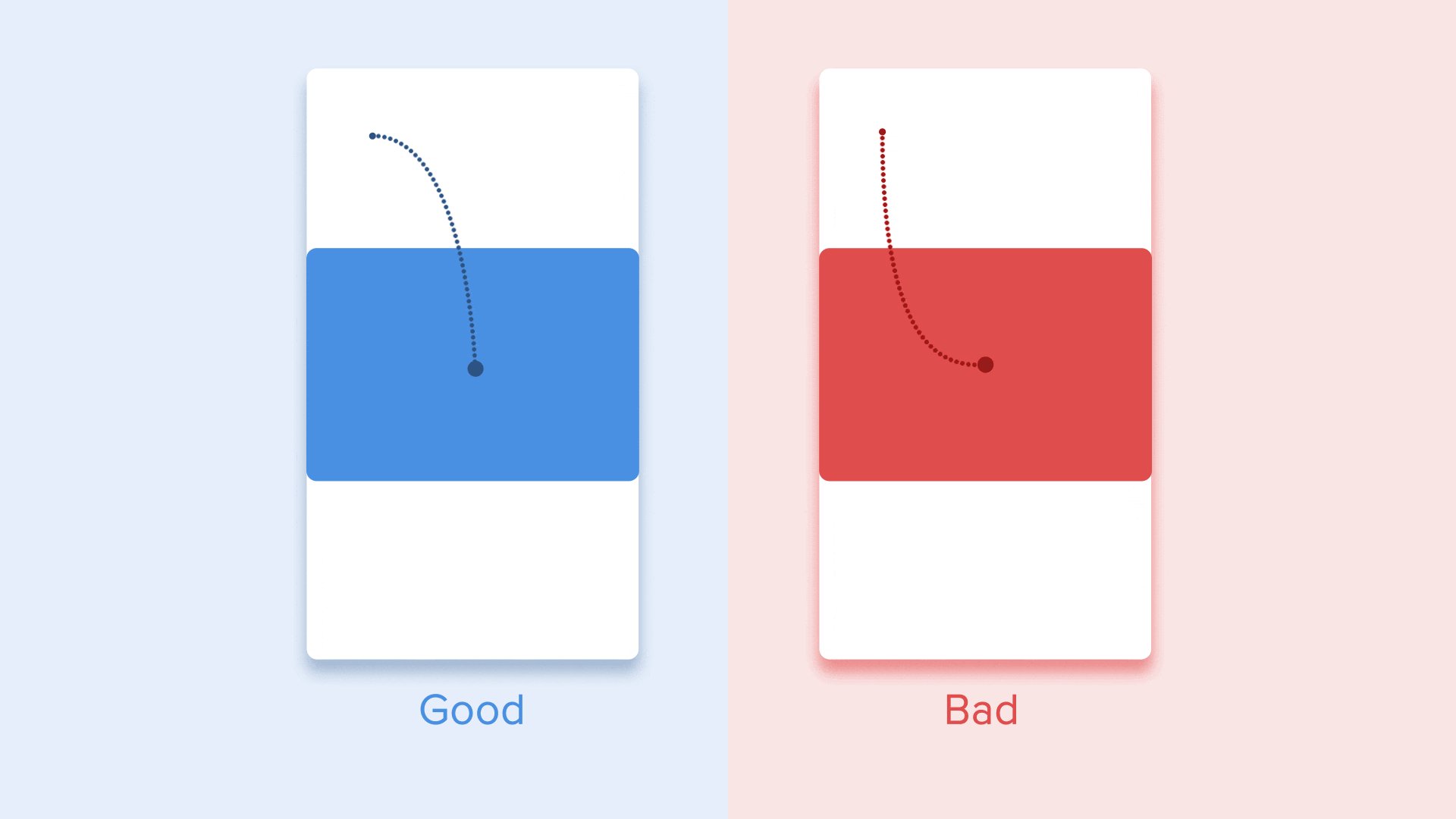
根据 Material Design,当移动物体的大小变化不成比例时,它们应该沿着弧线而不是直线移动。这有助于使运动更加自然。所谓 “不成比例”,是指物体高度和宽度的增减变化是不对称的,即速度不同(例如,正方形卡片变成长方形)。

物体的运动如果使其大小发生不成比例的变化,则应沿弧线排列
沿直线运动适用于物体大小按比例变化的情况。由于这种运动的实现要容易得多,因此非比例弧线运动规则常常被忽视。在实际应用案例中,你会发现直线运动占据了主导地位。

物体可以上升到其他物体上方,然后移动
结论
因此,如果我们总结一下上述所有规则和原则,界面中的动画应该反映我们从物理世界中了解到的动作–摩擦力、加速度等。通过模仿现实世界中物体的行为,我们可以创建一个序列,让用户了解对界面的期望。
如果动画制作得当,它就不会引人注目,也不会分散用户对目标的注意力。如果出现这种情况,则需要对其进行软化,甚至完全删除。也就是说,动画不应该拖慢用户的速度,也不应该妨碍用户完成任务。
但不要忘了,动画更像是一门艺术而非科学,因此最好在用户身上进行实验和测试。

如果运动物体的轨迹相互交叉,它们就不能相互穿过。物体应该通过减慢或加快自己的速度,为另一个物体的移动留出足够的空间。另一种方法–它们只是推开其他物体。为什么要这样做呢?因为我们假设界面中的所有物体都位于一个平面内。

在另一种情况下,运动物体可以上升到其他物体之上。但同样不能溶解或穿过其他物体。为什么会这样呢?因为我们相信界面元素的行为符合物理定律,而现实世界中没有任何实体物体能够做到这一点。

物体可以上升到其他物体上方,然后移动
结论
因此,如果我们总结一下上述所有规则和原则,界面中的动画应该反映我们从物理世界中了解到的动作–摩擦力、加速度等。通过模仿现实世界中物体的行为,我们可以创建一个序列,让用户了解对界面的期望。
如果动画制作得当,它就不会引人注目,也不会分散用户对目标的注意力。如果出现这种情况,则需要对其进行软化,甚至完全删除。也就是说,动画不应该拖慢用户的速度,也不应该妨碍用户完成任务。
但不要忘了,动画更像是一门艺术而非科学,因此最好在用户身上进行实验和测试。



