关注▲Clip设计夹后台回复“进群”加入设计成长群
Clippp的第82篇分享
看完大概需要这首歌的时间
设计过程中,如果只是优先考虑可视化图表样式的好看与否而非思考数据表现的准确性,反而会偏离了数据可视化真正的意义。
1.三维图形使用不当
虽然三维图形带来的立体感很强,但用在可视化设计中,很容易出现问题。
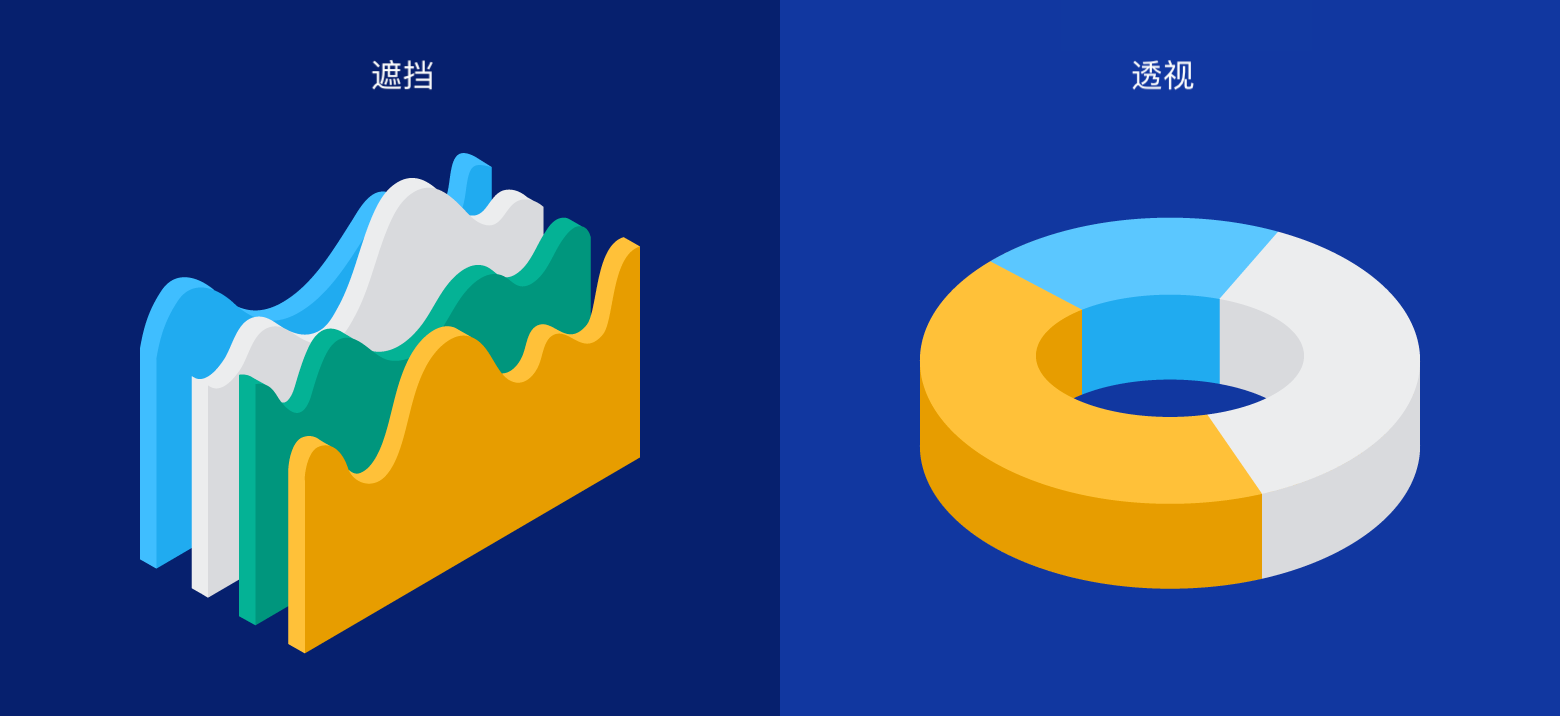
一方面,三维图形具有X、Y和Z坐标,容易造成图表间的遮挡关系,遮挡会掩盖一部分的数据,让精准比较数据信息变得困难。
另外,透视使对象看起来像是位于三维空间中,但在数据可视化中,它会造成错误的层次结构:前景图形看起来很大,背景图形很小,数据关系被不必要地扭曲。

设计要点:
三维图形很有吸引力但可能会遮挡重要的数据信息,并扭曲数据间的比例关系;
2.数据太多
在设计中,很多人总想在一张图表中尽可能多地展现内容,把各种数据信息聚合在一起。
这样的想法本身没什么错误,但重要的前提是要有清晰的认知,明确知道到底要展示哪些数据。
如果可视化中包含太多数据,信息的展现会变得不堪重负甚至难以理解,这样的话包含的数据再多也没有任何意义。

设计要点:
避免数据可视化的信息过载,如果一张图表中包含的信息过多,反而会让用户混乱;
3.省略基线
一组数据往往各不相同,数据差值的大小也不确定。为了使可视化效果看着更舒服,有的设计师通过改变坐标轴比例来展示数据关系。
最常见的例子就是让Y轴代表的数据不是从0开始,借此夸大数据之间的差异,让数据的变化更加明显。

设计要点:
图表的美感再怎么重要,也要服务于精准的数据表现;
4.选择错误的可视化方法
每个数据可视化方法都有自己的特点。例如饼图适合用来比较一个整体中的不同部分,但不适合用来比较几组不同的数据。
通过饼图的比例划分,虽然可以直观地显示三家企业的收益,但使用条形图会让这三家企业之间的差异更加明显。
如果目的是为了显示一段时间内的收入,那么折线图会是比条形图更好的选择。

设计要点:
5.混淆关联
数据可视化更高的价值在于探索和发现不同数据间的相关性,通过比较几组不同的数据关系,找出其中的关联性,从而得到一个更有根据的验证结果。
显示相关性最常用的方法是将几组不同的数据叠加在同一个图表上,但当叠加的数据数量过多时,图表会变得难以识别。
另外一旦强行关联几种相似的数据,有可能造成结果的混乱。一个有意思的例子是冰激凌销量的增加与暴力犯罪的激增有关,因为这两者都是因为气候变化造成的结果。

设计要点:
透过数据间的关联性发现事物本质是有意义的,但要考虑数据间的关联是否有依据、是否合理;
6.放大有利数据
数据的增长或下降和时间是不可分割的。放大时间范围是很多公司经营中投机取巧的方法。
比如只在图表上向用户展示业绩增长的4-6月份(上图),这样看起来公司业绩增长幅度特别大,但如果将X轴的时间缩小到一整年(下图),才会发现公司真实的经营状况,4-6月份的业绩增长仅仅代表了公司业绩持续下跌中的小幅上涨。

设计要点:
避免放大的可视化效果与数据整体不一致;
7.避开常见的视觉联想
视觉元素影响用户的心理,图标、色彩和字体都具有影响观者感知的作用。
下图的可视化描述了美国各个地区宗教信徒占所有居民的百分比,但使用的颜色与地图的设计元素(蓝色的水、绿色的植被和棕色的土地)太过相似。

▲ 分析数据可视化很耗费精力。在看到这样的图表时,我们第一时间联想到的应该是国家的地形情况,可能很难在这个熟悉的认知下去重新理解这个图表代表的其他含义。
设计要点:
8.过分纠结于数据可视化
数据可视化将难以表现的数字关系赋予了易于理解的形式。最理想的方式是可以通过可视化清晰、简洁地传达数据关系。
但是并不是所有的数据都需要使用可视化来表现,有时候一个简单的数据搭配一个流行的颜色就足以说明问题。

设计要点:
数据可视化是一种交流工具。像其他所有工具一样,有时它是合适的,有时可能另一种工具更适合。

一、活动时间:即日起-2021年11月5日12:00
二、获取方式:小程序抽奖
1.关注Clip设计夹
2.转发此文至朋友圈, 并保留至开奖结束

添加微信,邀你进设计成长群
—— 本月热门文章 ——
出色的图标是如何一步步设计出来的?
用户体验设计法则怎么用?来看看这些应用原理



