关注▲Clip设计夹后台回复“仪表盘”免费领取UIKit源文件
Clippp的第75篇分享
看完大概需要这首歌的时间
大家好,我是Clippp。今天为大家分享的是「数据可视化」。在之前分享了关于图表设计的文章,没看过的小伙伴点这里快速回顾➡️➡️让数据更有趣!全面总结图表设计的思路和方法
可以和今天这篇文章串联起来一起看,共同丰富数据可视化的设计知识。
一、为什么使用数据可视化?
如果不能通过有效的方式理解和使用大数据,那么每天产生的数据可能就没有什么用处。
无论身处什么行业,不管是互联网、传统产业、或者经济领域,再到医疗保健和服务行业的各方面,数据可视化都发挥着重要作用。

通过将各种信息转换为图表,内容变得更易理解和使用。
二、数据可视化图表类型
共同的比例定位-条形图、散点图

因为共享一个共同的空间参考系统,所以位置是最容易识别和评估空间元素的特征。
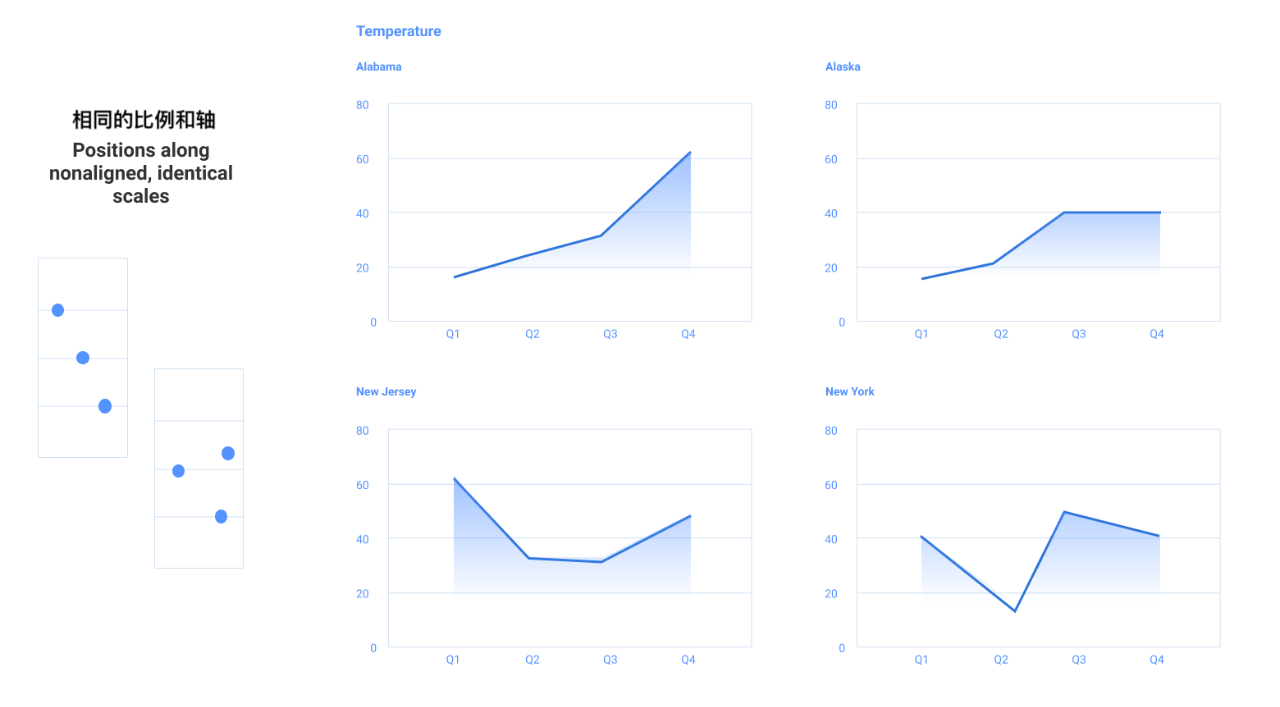
使用相同的比例和轴-小倍图

当需要展示的项目太多时,单一的图表有可能会变得混乱或出现遮挡,这些形式对体验来说并不友好。
利用小倍图或面板图,一系列图表都遵循相同的视觉格式,显示不同的数据。
长度-条形图

长度可以有效地展示定量信息,因为可以根据长度的伸缩体现具体的数据值。
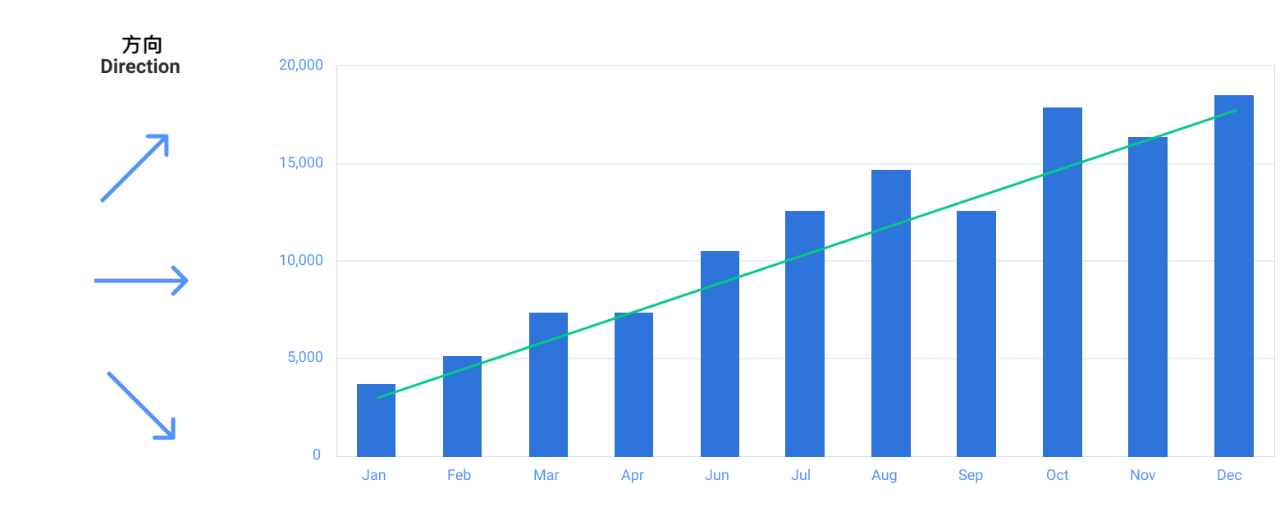
方向-趋势图

方向很容易被我们识别,可以使用折线图和趋势图来显示随时间变化的数据。
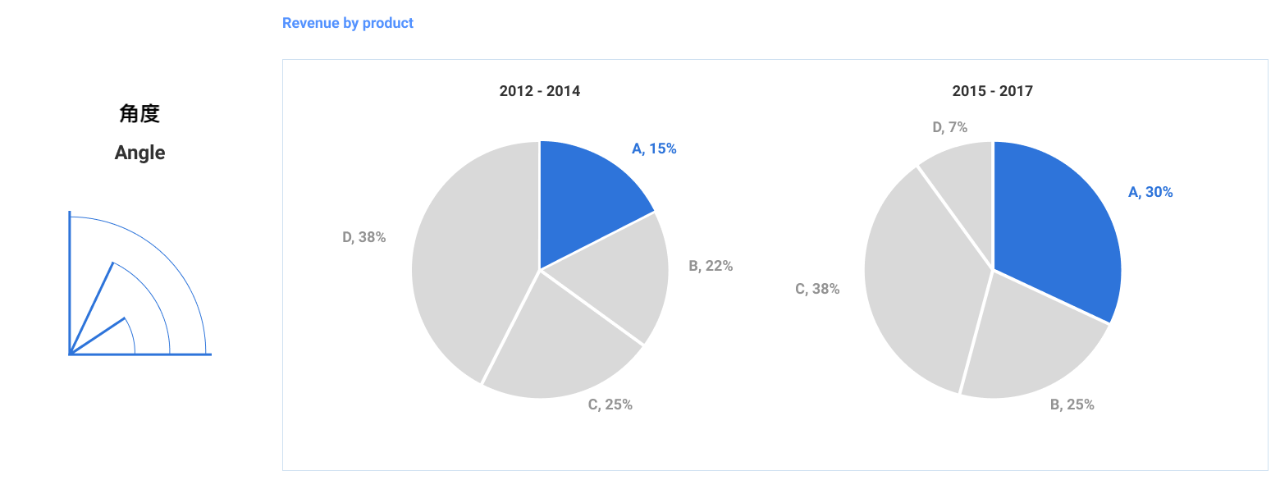
角度-饼图

角度通过提供比例感来进行数据间的比较。有研究表明,角度比长度或位置信息更难评估,但是通过合理运用也能发挥最大的效用。
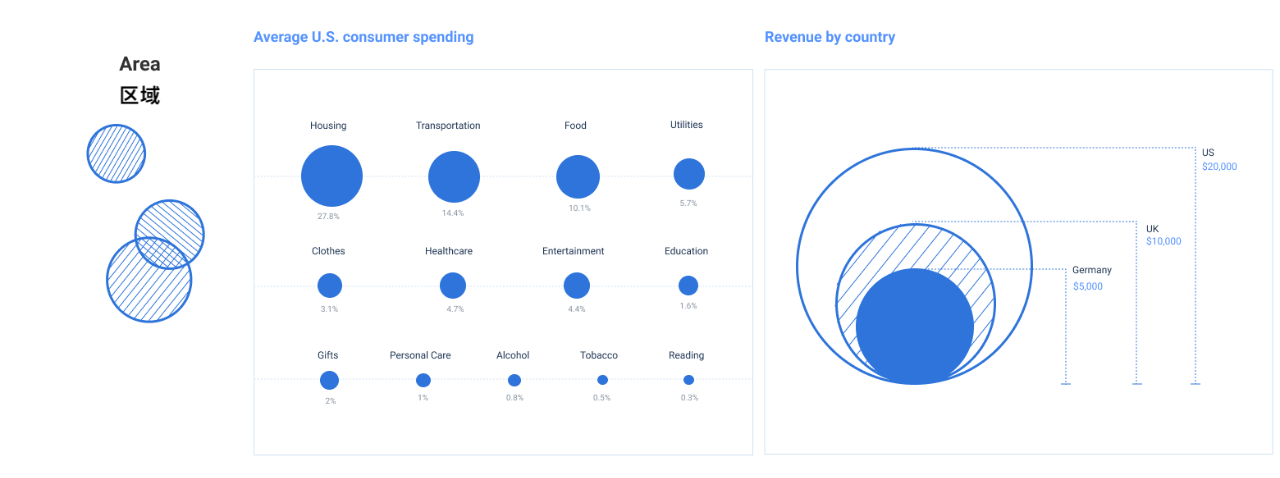
区域-气泡图

区域面积的相对大小与线的长度相比更难比较。区域具有水平和竖直两个的数据比较,需要花费更多时间来处理和解释。
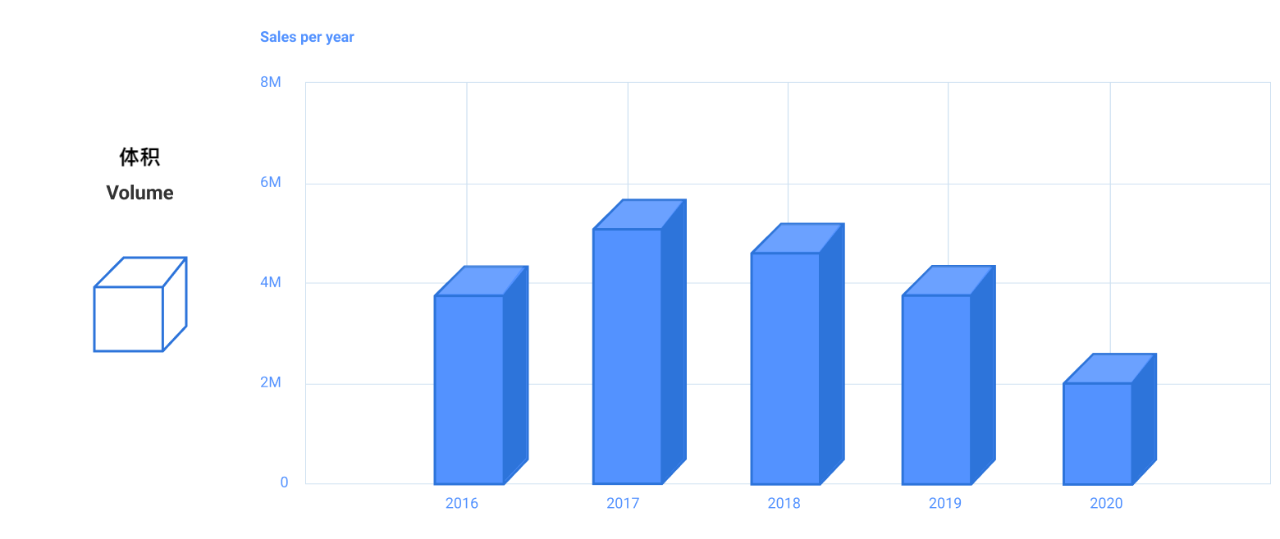
体积-3D条形图

体积是指在二维空间中使用3D对象,当比较两个相同维度的形状时,可以更精确地感知3D对象。
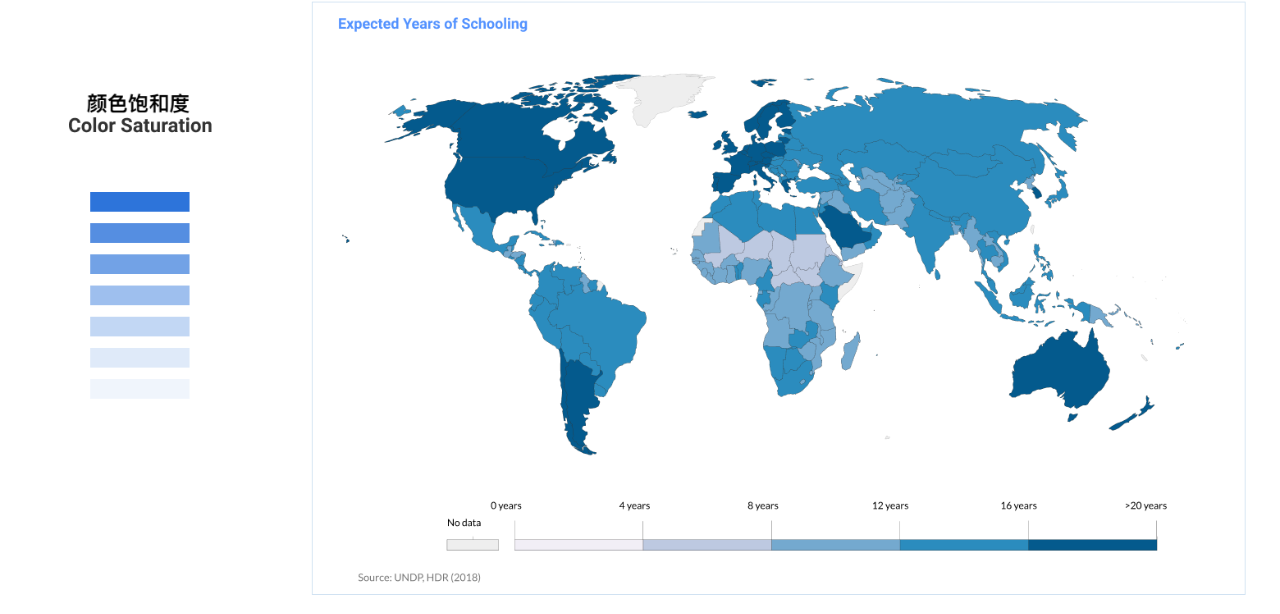
色彩饱和度-热图

颜色饱和度是指单一色调的纯度。颜色纯度的增加可以直观地视为数值的变化,往往用来表示数据的范围但很难评估一个精确的结果。
三、数据可视化的设计原则
明确目的
数据可视化应该解答重要的战略问题,提供真正的价值并帮解决实际问题,例如可以用于跟踪性能、监控用户行为和测量流程的有效性。
在项目开始前花时间明确目的和优先级会让最终的结果更有用,并防止浪费时间创建不必要的可视化效果。
了解受众
如果数据可视化不是为了与目标受众进行清晰沟通而设计的,那么它是无用的。可视化应该与受众的专业知识兼容,允许他们轻松快速地查看和处理数据。
使用视觉效果正确展示数据
由于存在很多不同类型的图表,所以决定哪种类型最适合可视化呈现本身就是一门艺术。
正确的图表不仅让数据更容易理解,而且能以最准确的方式呈现数据。要做出正确的选择,就要考虑需要传达什么样类型的数据,以及要传达给谁。
四、将格式塔原理应用于数据可视化
格式塔原理基于这样一个观点:人脑试图简化和组织由许多元素组成的复杂图像或设计,下意识地将这些部分安排到一个有组织的系统中,从而创造一个整体,而不仅仅是一系列不同的元素。
相似性
相似的颜色、相似的形状、相似的尺寸和相似的方向等具有共同视觉特性的元素,都可以视为一个群体。

▲ 与左侧的图表颜色相比,右侧的条形图都是蓝色的。考虑到Y轴只有一个变量(成本/收入),只用一个颜色来表示更有道理。
使用同一种颜色的条形图能够更容易理解数据,避免因使用不同颜色造成额外认知压力。
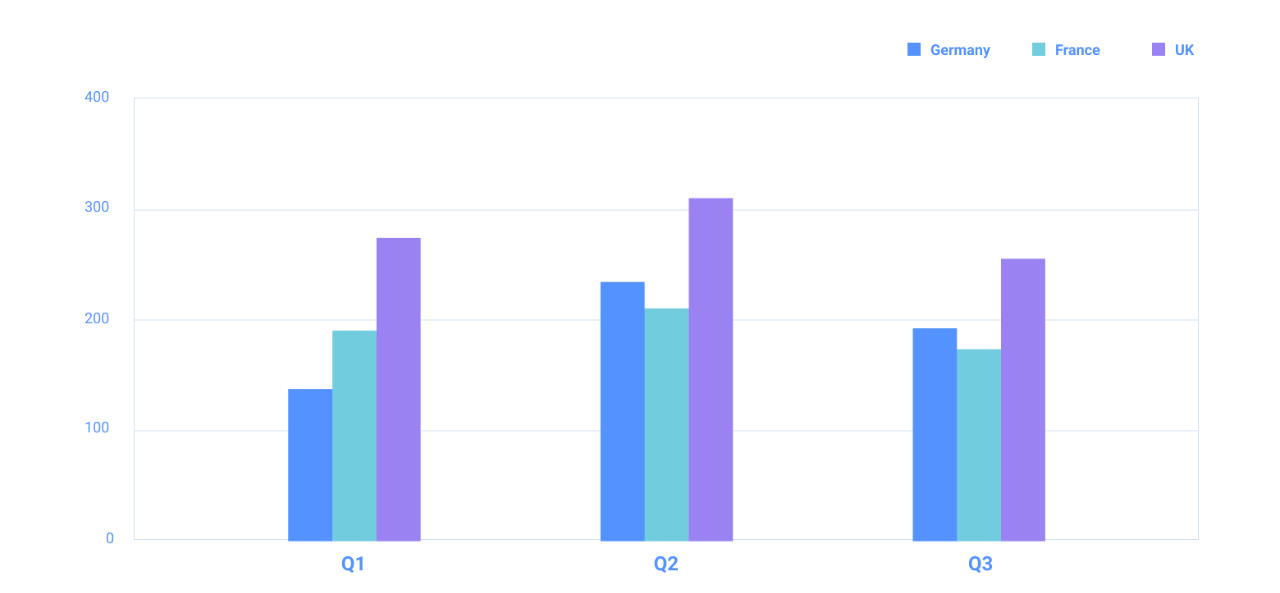
接近性
接近性比相似性更有效,因为视线会根据元素之间的接近程度来感知元素的关联。

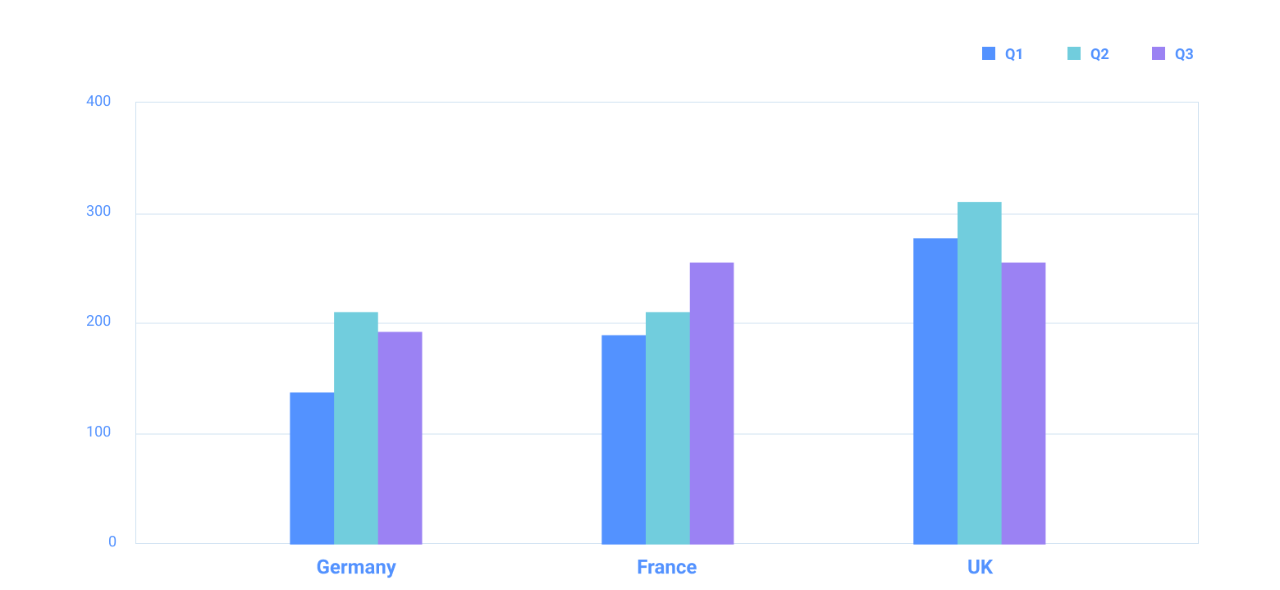
▲ 图表的目的是比较三个季度内各个国家的销售额。虽然在一个季度内比较每个国家的销售额很直观,但将国家作为Y轴,数据展示可能会产生歧义。

▲ 修改后的图表更清楚地表达了这一点。在这种情况下,信息的优先级将集中在可视化目标即销售额上面,因为这些数据更具接近性。
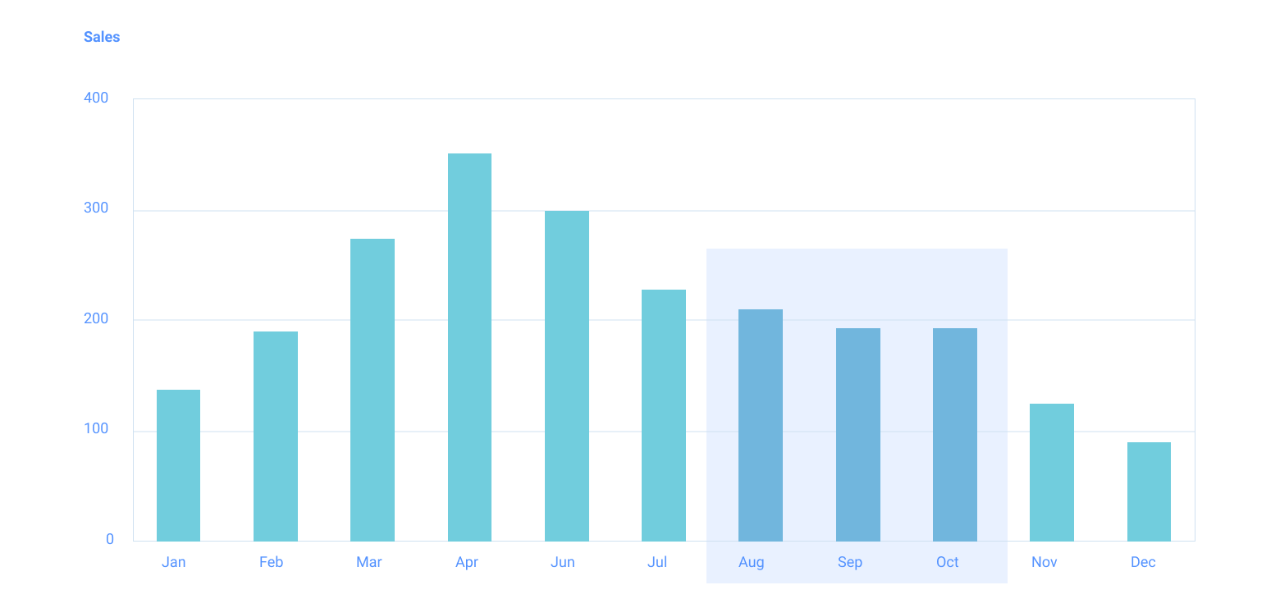
包围法则
包围法则被一组对象围绕着,这些对象在其周围形成了可见的边界,例如线条,色块或颜色。它导致对象看起来在与其余对象不同的区域中分开放置。

最后
了解用户感知和认知过程的关键要素是设计优秀数据可视化的重要组成部分。
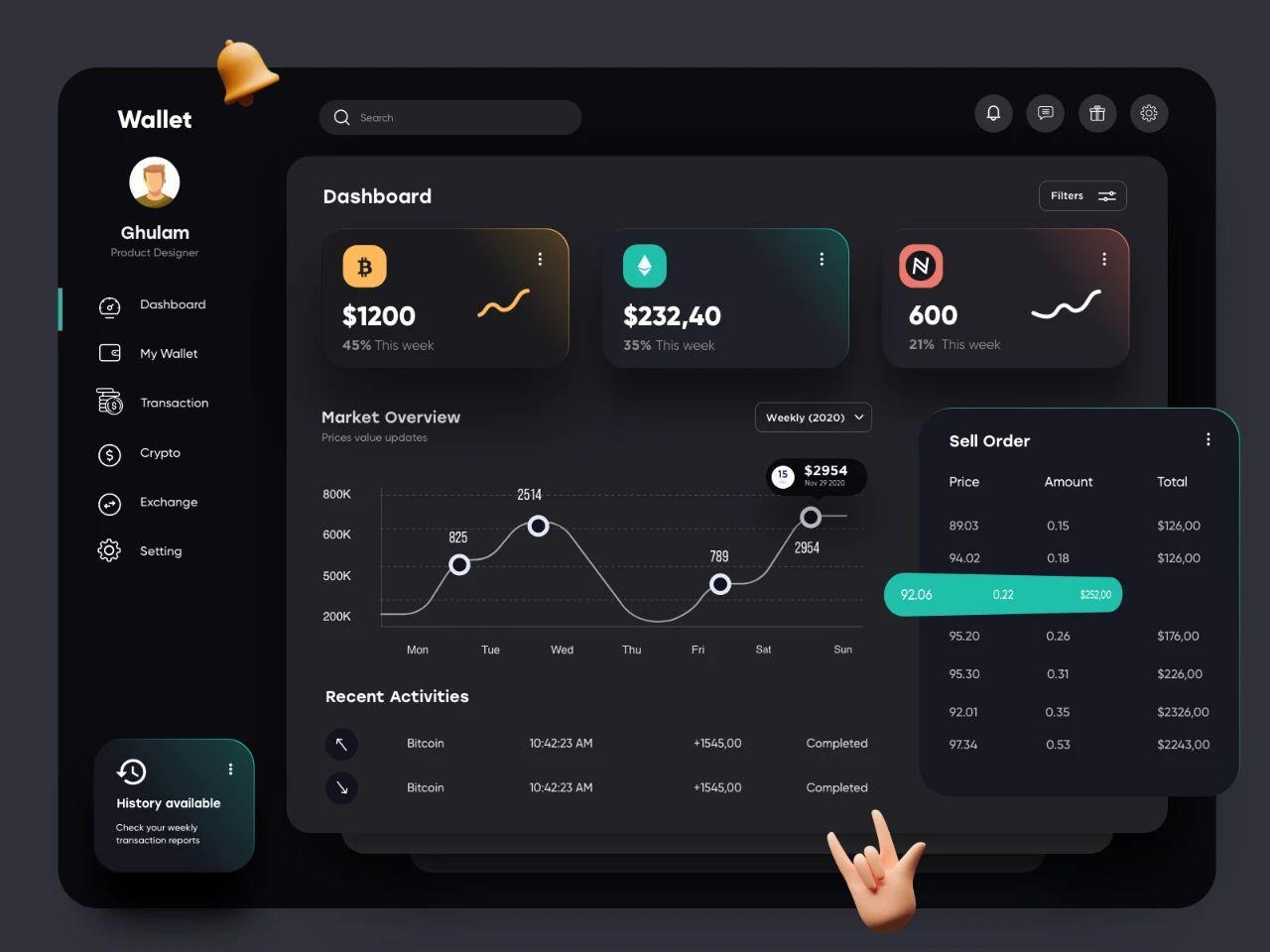
最后为大家整理了一份高质量的仪表盘UI Kit的Sketch源文件和图片素材,帮助大家更好地进行可视化设计!

下载方式
2)公众号后台回复“仪表盘”获取下载链接

细节见真章!有效提升设计体验的10个细节
|
|




