MD在组件中,提到了三种提示控件,分别是:Snackbar、Banner、Dialog。此前的 Toast 已被 Snackbar 取代找不到踪影,还问了下安卓的开发小哥哥,说MD更支持用Snackbar(就像是 Toast 的升级版)。
根本原因是:Snackbar 是 Android自5.0系统推出质感设计后官方推荐的控件,在交互友好性方面比 Toast 要好,例如:支持手势操作,支持与CoordinatorLayout联动等,Snackbar 作为提示控件目前在市面上也被广泛使用。

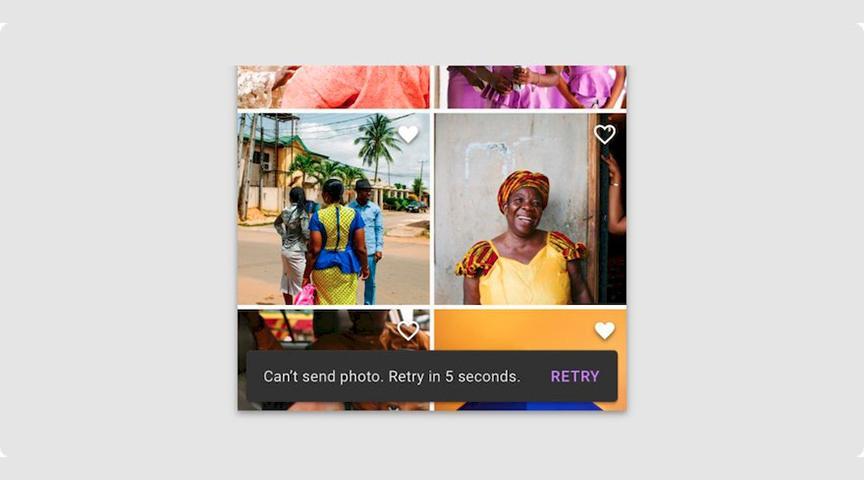
一、消息提示(Snackbars)
Snackbars 通知用户APP已执行或将执行的操作/任务,并且只是暂时出现在屏幕的底部。一次只能显示一个 Snackbars。

原则
1、信息化
Snackbars 提供应用程序进程的更新。
2、临时性
Snackbars 暂时出现,并且自行消失,不需要用户手动解除。
3、关联性
Snackbars放置在UI的最合适区域。
类型
Snackbars 可以是纯文本,也可以包含单个操作。因为它们会自动消失,所以操作按钮不应该是“解除”或“取消”。

1、文字型
Snackbars包含与正在执行的过程直接相关的文本标签。在移动设备上,文本标签最多可包含两行文本。

2、操作型
Snackbars可以显示单个文本按钮,允许用户对APP当前进程执行操作。Snackbars 不可以是访问核心用例,使APP可用的唯一方法。
如果操作很长,则可以在第三行显示。

Snackbars 出现时没有警告,也不需要用户交互。它们会在4-10秒内自动从屏幕上消失。
二、条幅(Banners)
条幅显示突出的消息和相关的可选操作。

条幅用来展示重要、简洁的消息,并为用户提供解决(或解除条幅)的操作。它需要用户手动关闭。
条幅应显示在屏幕的顶部,或者顶部应用栏下方。它是持久的和非模态的,允许用户随时忽略它们或与它们交互。
原则
1、适当中断
Banner 是中断性的,但它包含的信息及其出现的上下文相匹配,中断程度相对Dialog 较低的。
2、明确
横幅传达简洁的信息,如果用户与他们互动会发生什么。
3、集中
Banner 包含了单个消息和用户可以采取的特定操作。

特别注意
按钮
1.条幅中的按钮应直接与其中内容相关,并清楚地表示条幅的操作
2.为清晰起见,按钮必须标有文字,而不是仅仅使用图标
3.条幅最多可以包含两个文本按钮,左侧放置取消操作,右侧放置确认动作
4.在条幅内容下方放置按钮,如果有足够的空间放在同一行,则放在同一行

插图
条幅可以使用插图来来丰富内容。如下图:图标可以帮助传达条幅的消息。

位置
1、条幅和顶部应用栏
条幅放在屏幕顶部应用栏的下方。它可以是固定的,也可以随内容滚动,具体取决于环境。

2、条幅和搜索栏
当有搜索栏的情况下,条幅会显示在搜索栏的下方。

3、条幅和底部导航栏
当存在底部导航时,条幅应保留在屏幕顶部。

三、对话框(Dialogs)
对话框通知用户有关任务的信息,可以包含关键信息、需要做的决策和涉及多个任务。

用法
对话框是一种模态窗口,出现在APP内容的前面,以提供关键信息或要求做出决定。对话框在出现时禁用其它功能,同时对话框必须保留在屏幕上,直到确认、解除或执行必要的操作为止。
对话是刻意中断的行为,应该谨慎使用它们。
原则
1、聚焦
对话框需引起用户注意,以确保其内容得到解决。
2、直接
对话应直接用于沟通信息并专门用于完成任务。
3、帮助
对话框应出现以响应用户任务或操作、以及相关或上下文信息。
何时使用
对话框应该用于:
• 阻止APP正常运行的错误
• 需要特定用户任务、决策或确认的关键信息。
类型
1、警示框(Alert dialog)
警报框通常用于紧急信息,详细信息或操作中断用户。

2、简单对话框(Simple dialog )
简单对话框可以显示在选择时立即可操作的项目。没有文字按钮。
由于简单的对话框也是中断的,因此应谨慎使用它们。或者,下拉菜单以非模态、破坏性较小的方式提供选项。

3、确认对话框(Confirmation dialog )
确认对话框使用户能够在提交选择之前提供最终确认,以便于让他们在需要时改变主意。
如果用户确认了一个选择,则执行该操作。否则,用户随时可以取消对话框。例如,用户可以收听多个铃声,但只在触摸“确定”时进行最终选择。

4、全屏对话框(Full screen dialog)
全屏对话框将一系列任务分组,例如创建包含事件标题、日期、位置和时间的日历条目。因为它们占据整个屏幕,所以全屏对话框是唯一可以显示其他对话框的对话框。

作者:宛苏