近期整理资源库,发现很多之前收藏的设计资源,所以准备不定期分享给大家,也欢迎大家投稿 本次分享的均为免费素材喲
周一的忙碌开始了, 要打起精神呦


本期推荐
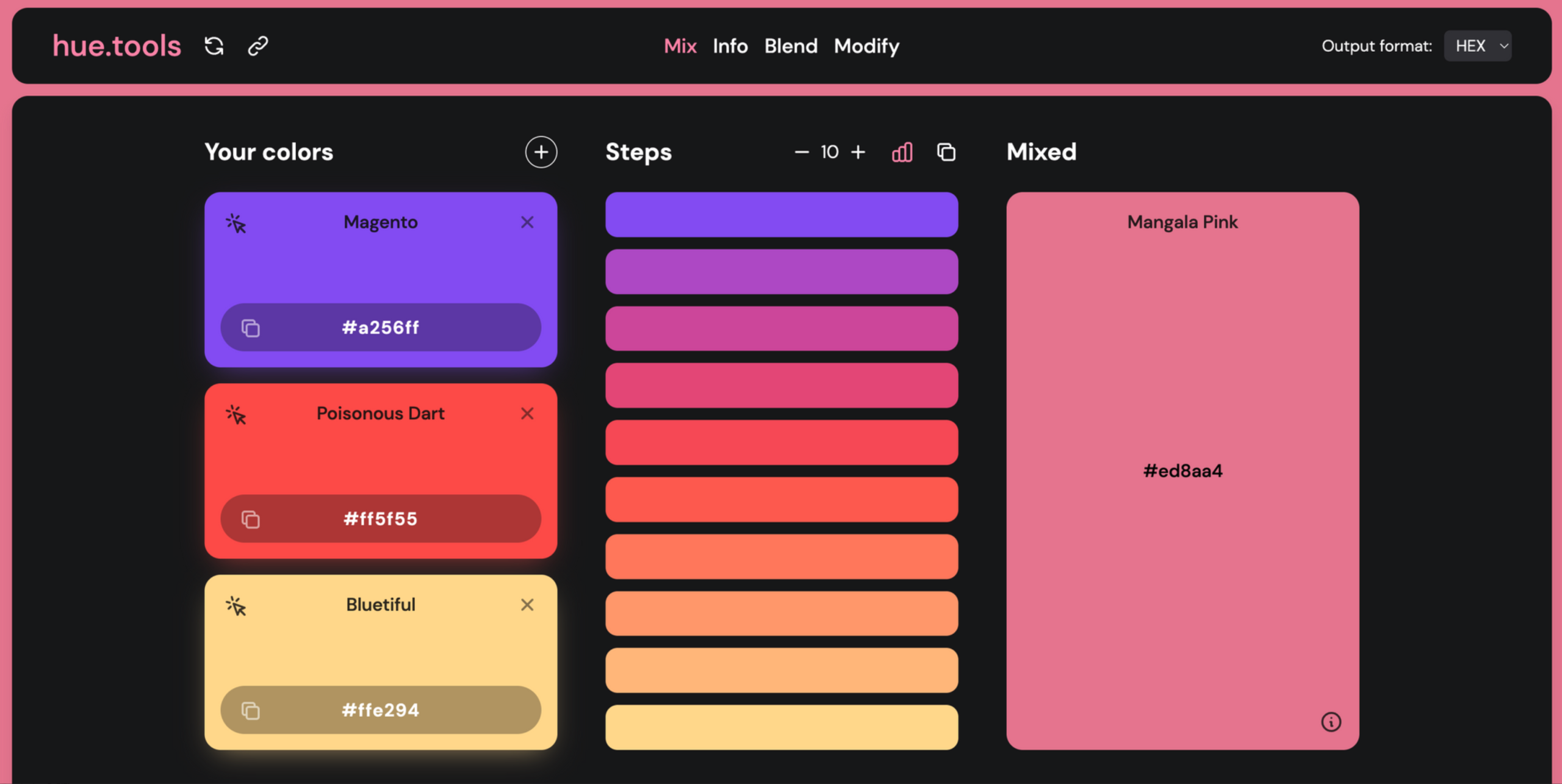
HUE 色调工具 - 好看好用的在线调色盘
颜色个数、过渡个数都能自定义,并有不同的混合模式;Mixed 类似是真实混色的调色盘,非常推荐动手试试
https://hue.tools/

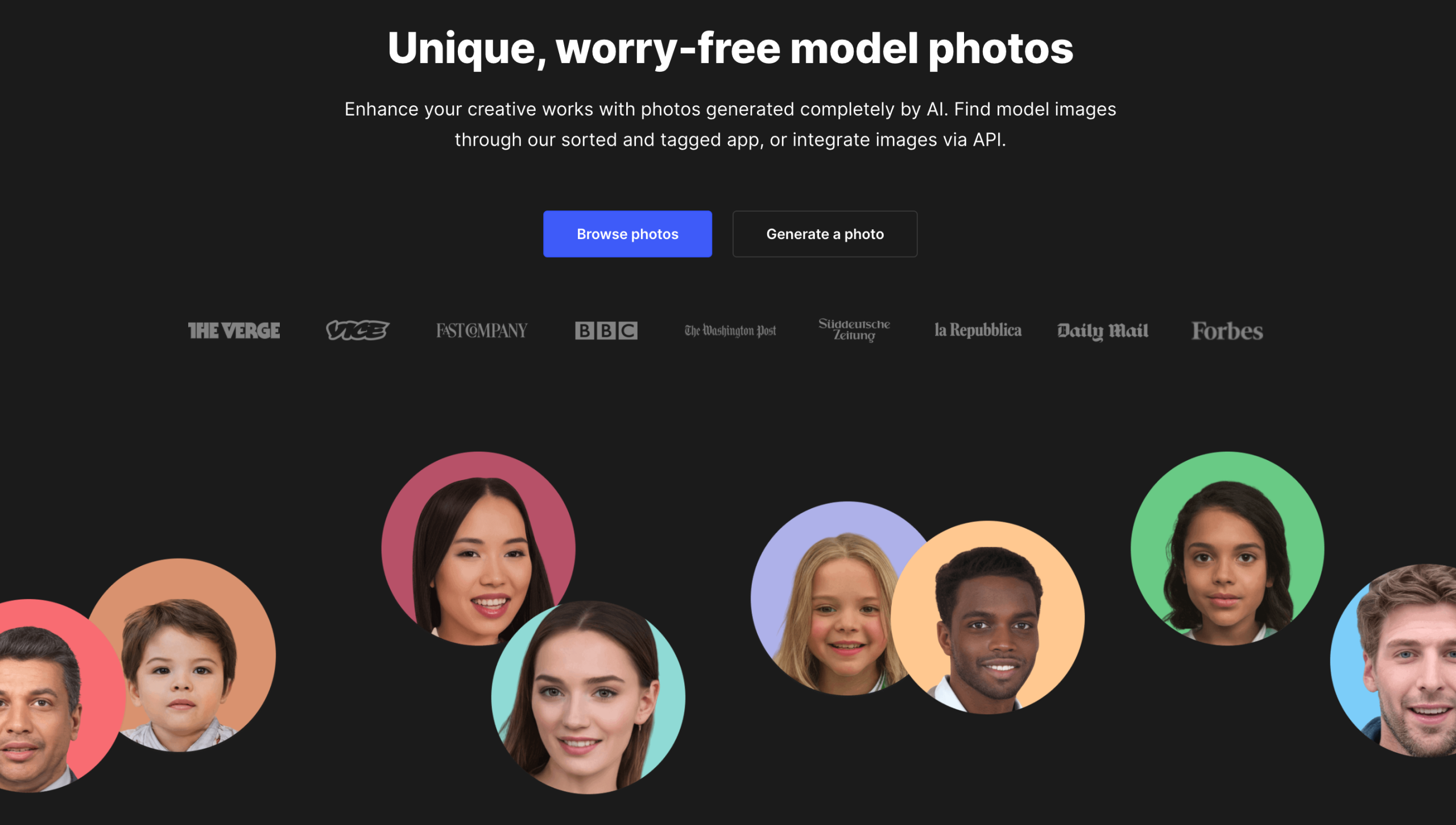
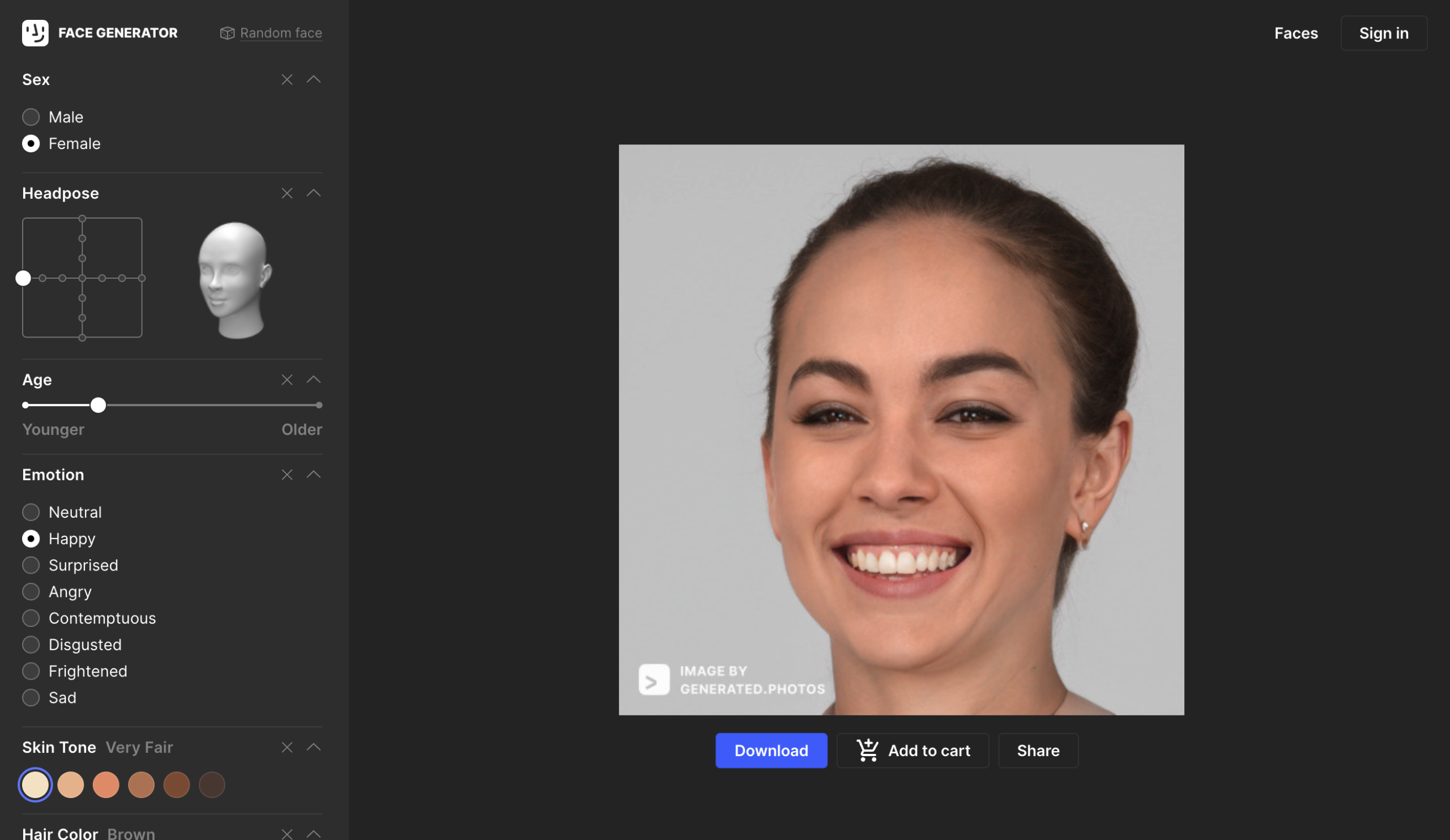
Generated - AI 虚拟人脸生成器
公开的设计图里可以使用虚拟人脸避免肖像权版权等问题,性别、发色、肤色、瞳孔、年龄以及表情都可以调整
https://generated.photos/#/
https://generated.photos/face-generator/6219e7ae5b652f000c7a5d14/


值得一读
设计系统的功能和未来
把设计系统比喻为字典并举例说明了优缺点,以及细致的讲解了设计系统函数的应用,值得好好读一下。
最复杂的设计系统可以提供多种编码语言的说明,并附有详细的文档,并进行有序、定期的更新。但它们仍然是相对静态的,需要设计师或工程师来解释文档并在正确的上下文中使用它们。今天,当我们将设计系统投入使用时,没有耦合;推动一个部分不会导致另一个部分拉动。没有互锁或互连;没有网络、反馈回路或力量在起作用。没有这些机制,就没有杠杆作用,没有简单的机器倍增力,输出没有动力。
https://matthewstrom.com/writing/functions-in-design-systems/?ref=uxdesignweekly#the-remarkable-efficiency-of-dictionaries
解密 Material 动态颜色的逻辑及思考
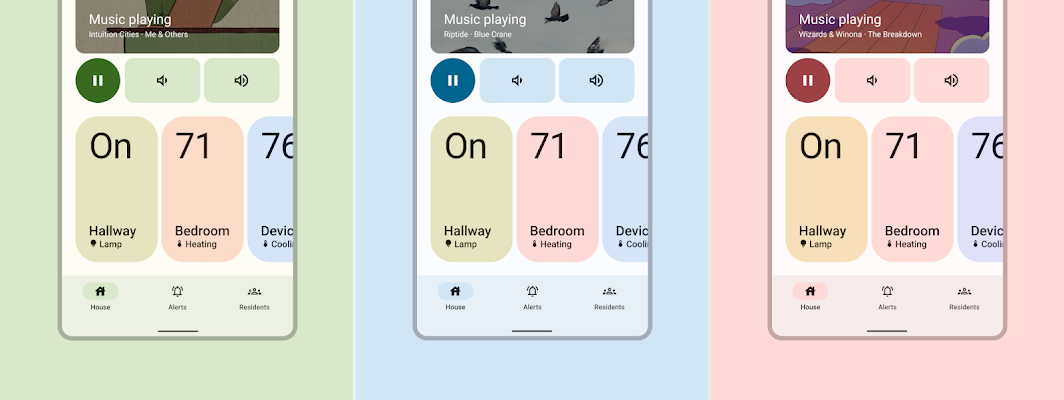
Material 的新颜色系统是算法。这意味着 Material 提供的所有颜色都是根据一组规则生成的,而不是设计师习惯的手动挑选颜色的过程。即便如此,Material 团队的设计师在将我们喜欢的颜色转化为算法之前,手动探索颜色并用肉眼评估它们。通过这种方式,我们保留了人情味,有时还保留了创造最佳视觉效果的意外决定。

https://material.io/blog/dynamic-color-harmony
插画
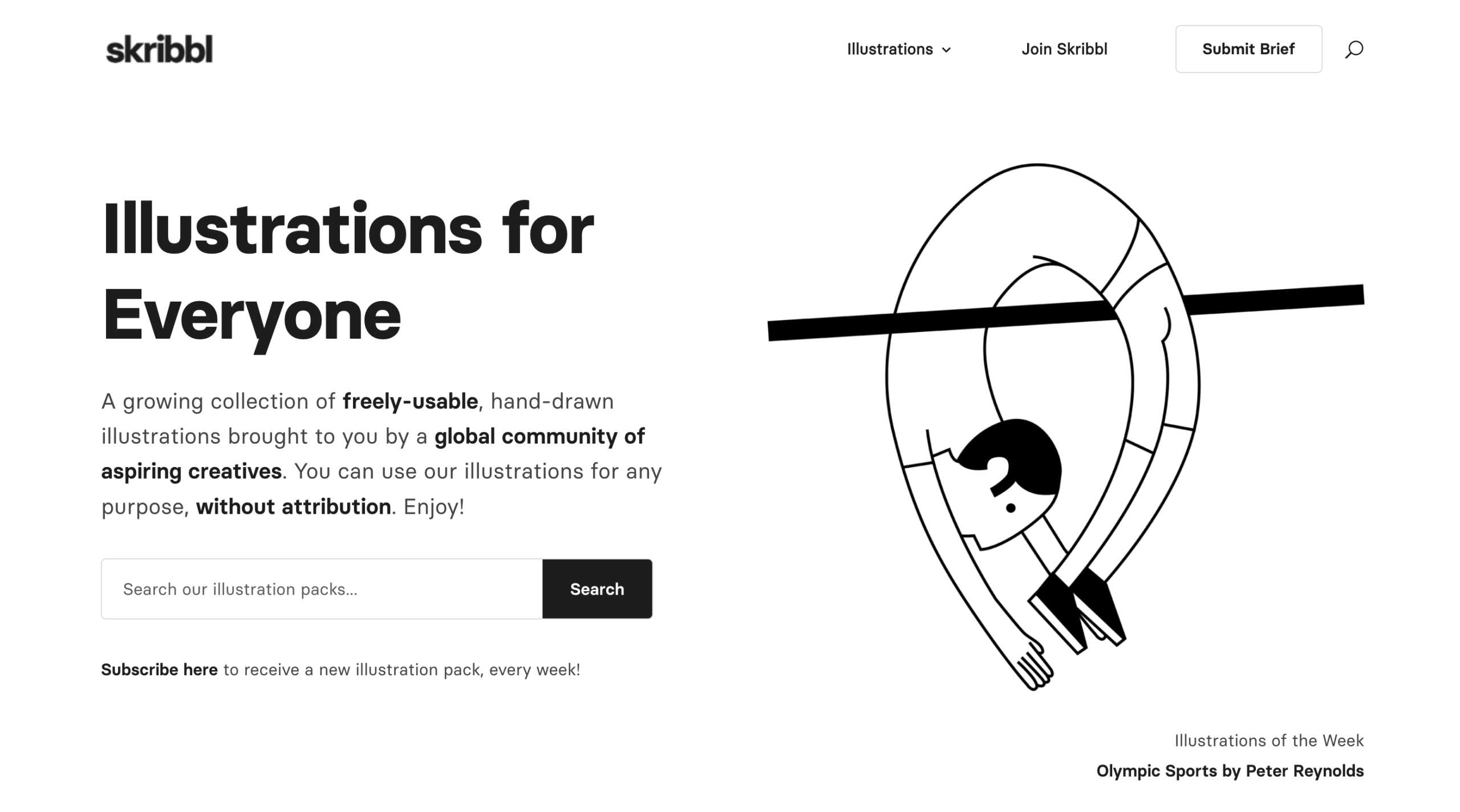
单色描线风格插画,每张图打开都是一个系列,并且可免费商用 PNG 格式
https://weareskribbl.com/

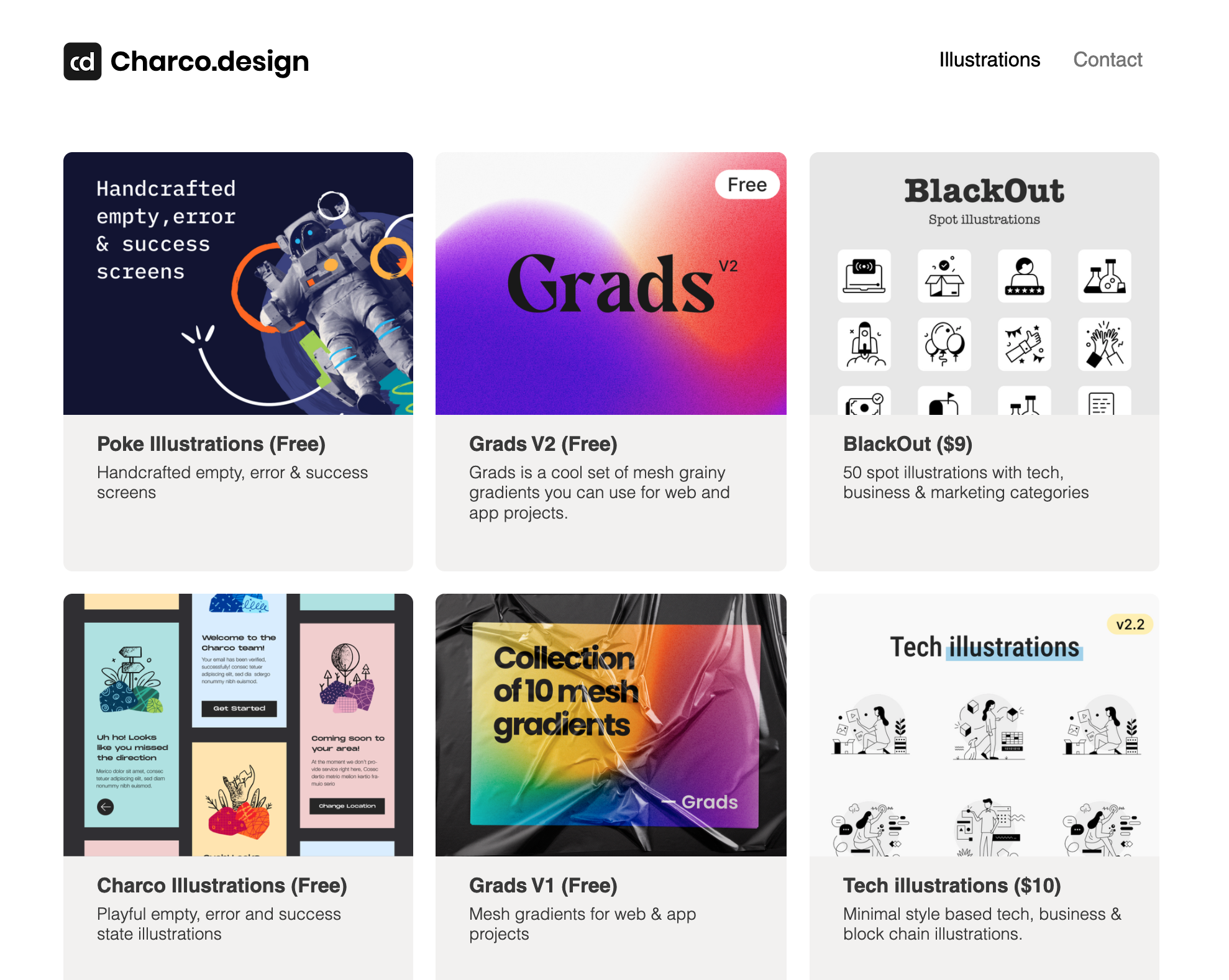
有肌理感质感的插画,表现力很强容易出效果
https://www.charco.design/illustrations

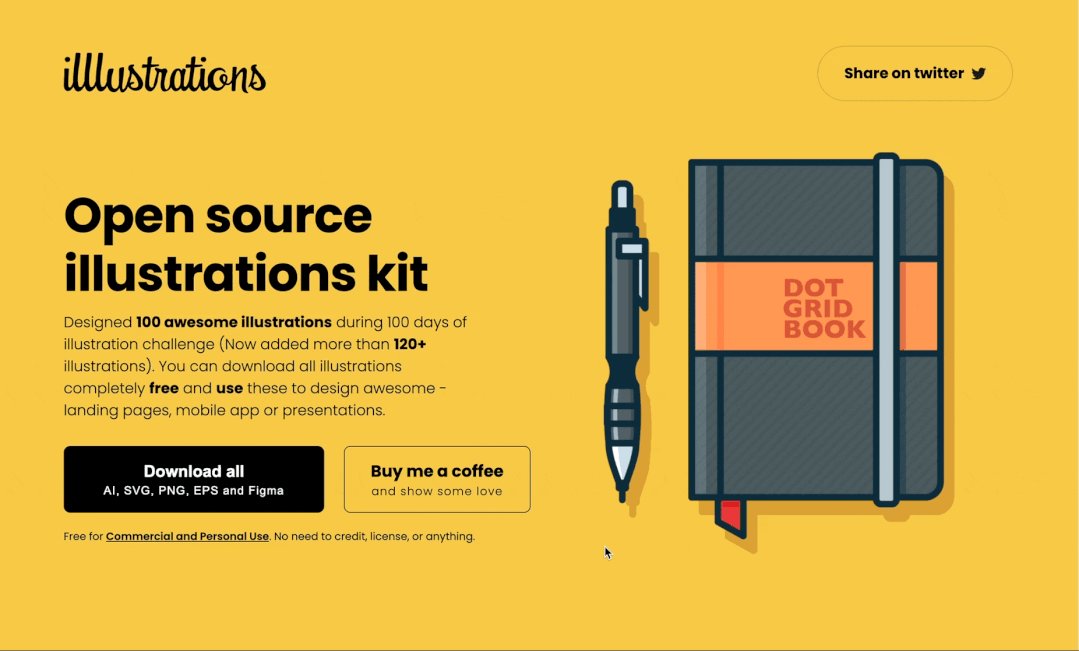
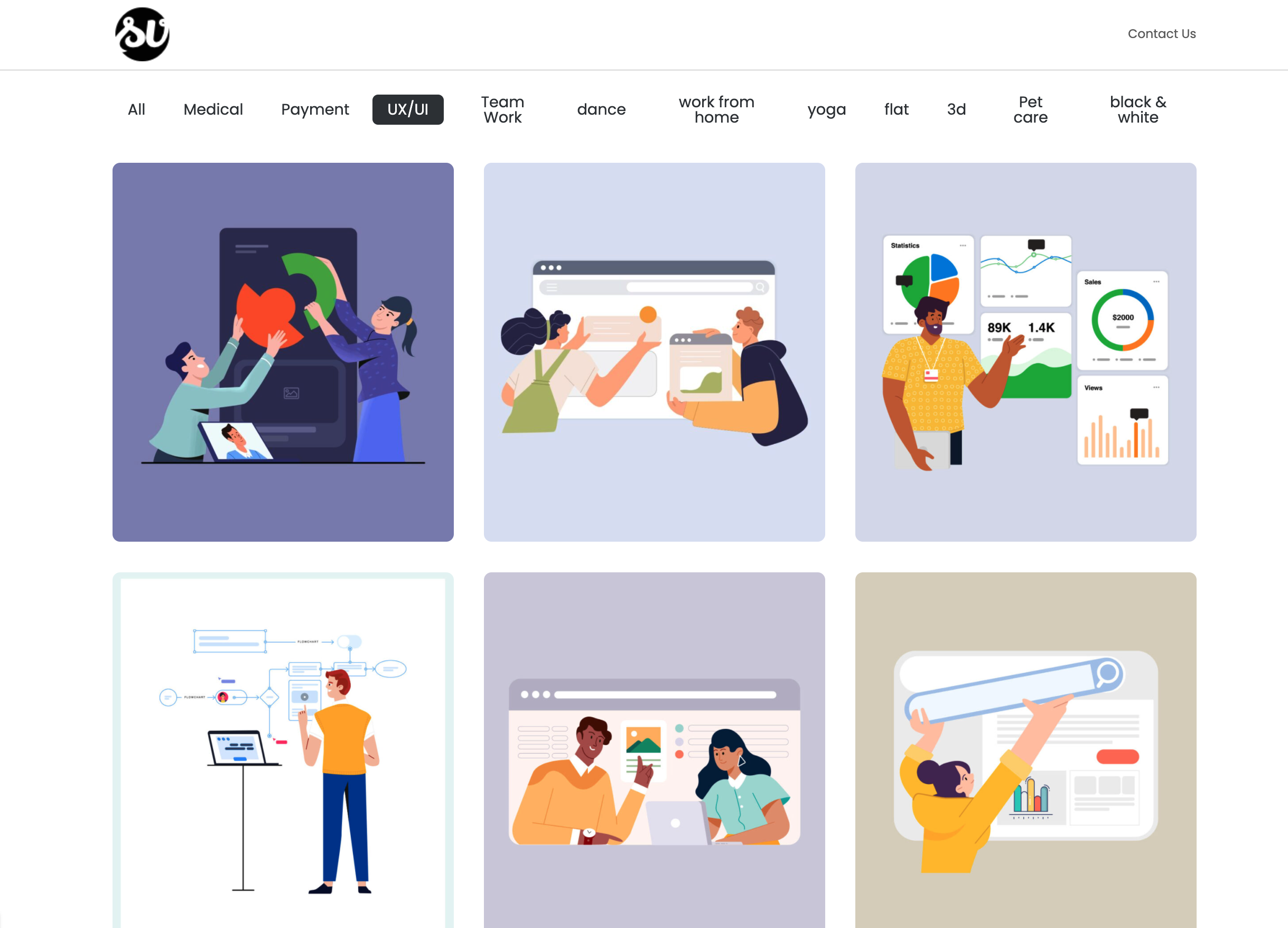
120+ 免费场景小插画
https://illlustrations.co/

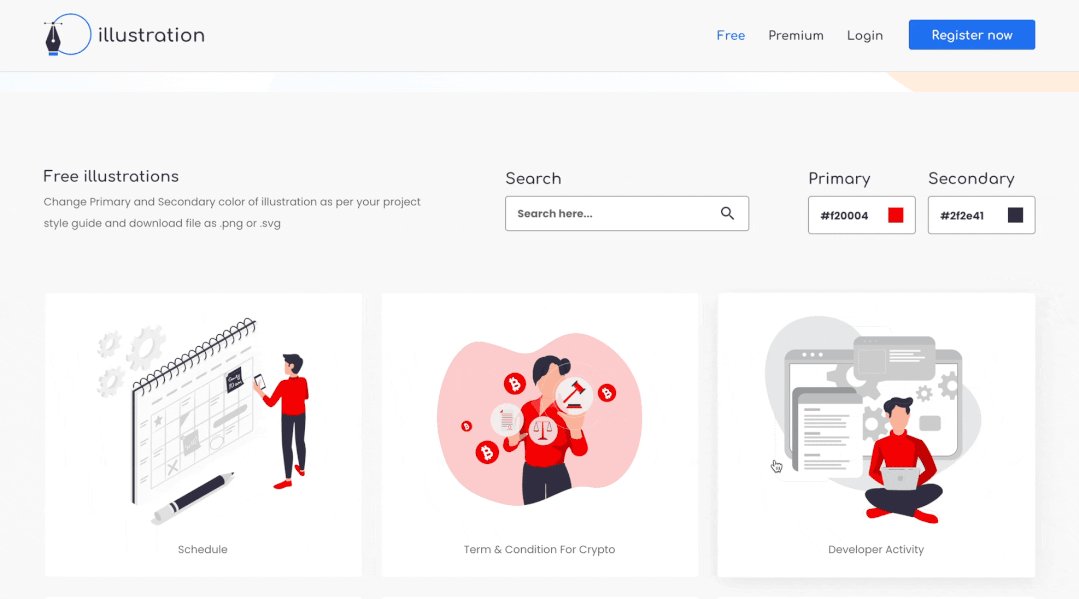
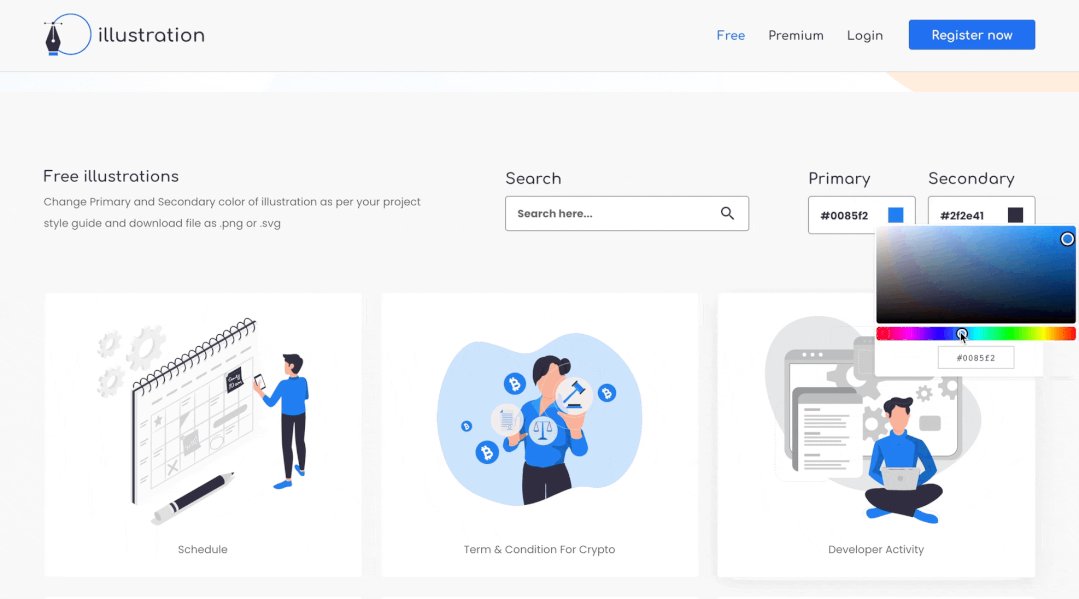
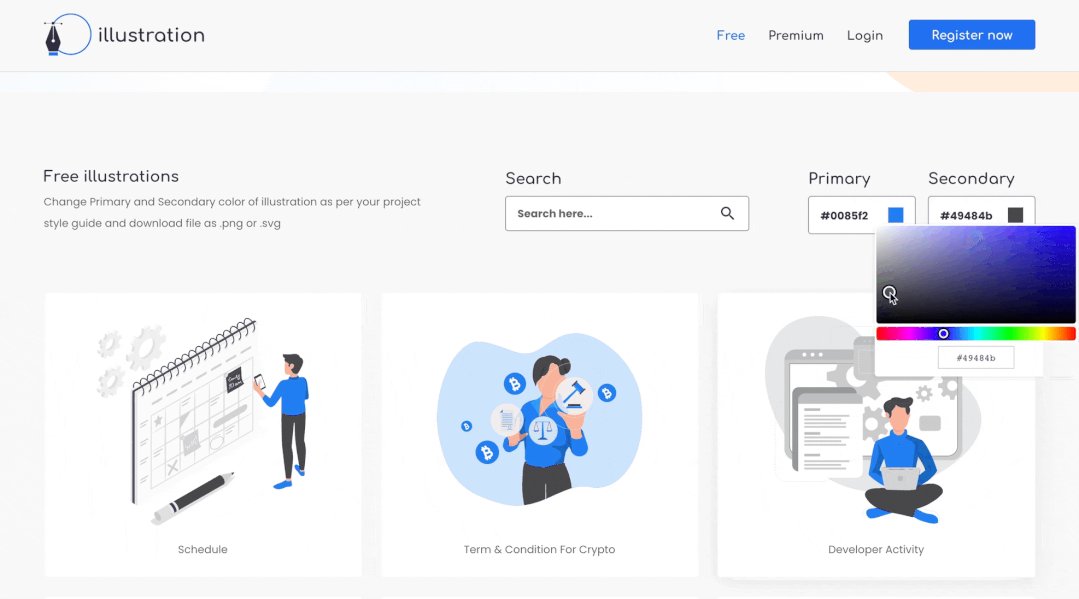
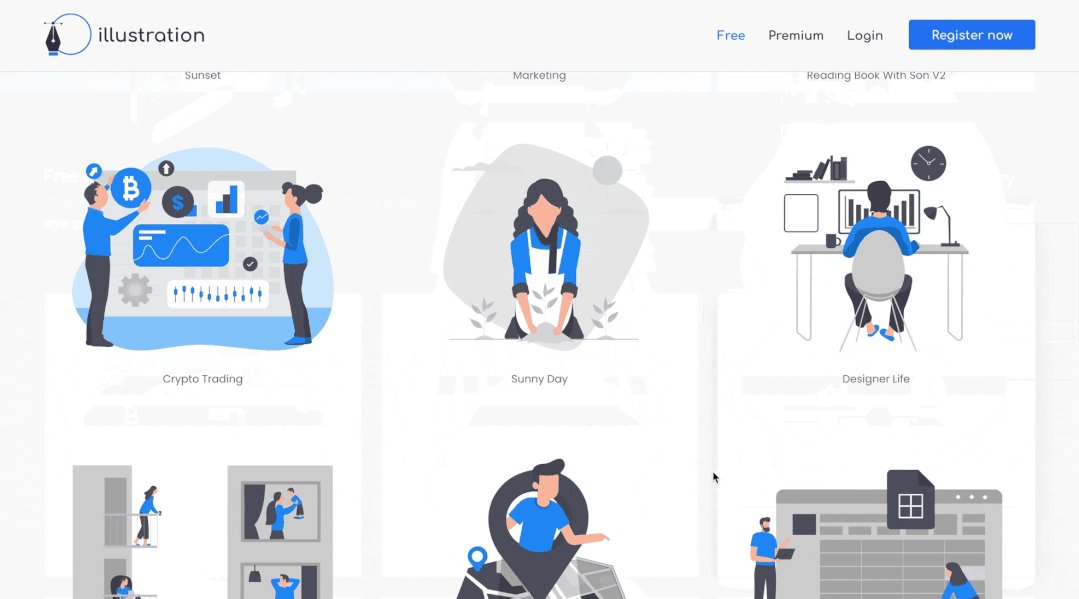
提供主色和次主色自定义修改的免费插画库
https://freesvgillustration.com/illustrations/

适合占位图和空白页的插画库,免费提供 PNG、SVG、Ai 格式
https://sketchvalley.com/

字体
Zfont - 找字体平台,标出了大家担心的商用问题,放心食用
https://www.zfont.cn/

图库
Unsplash - 自己一直在用的图库,并有 Figma 插件
https://www.figma.com/community/plugin/738454987945972471/Unsplash)
https://unsplash.com/

Pexels ,摄影师们分享的作品
https://www.pexels.com/zh-cn/

Pixabay ,类型很全的素材库,包含照片、插画、视频、音乐和音效,一站式素材中心
https://pixabay.com/

欢迎关注公众号:Moonvy 月球背面
❤️ 加入讨论群一起聊设计
分享的素材均为网络信息,具体商用版权可以查看源网站规则

文章链接:https://www.uied.cn/13944.html
更新时间:2023年04月13日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



