本期分享嘉宾:蓝湖联合创始人——朱峰,为我们做了一场《设计工具的现在与未来》主题分享。

朱峰老师以“ photoshop是如何逐步被作为UI设计工具” 为切入点,向我们描绘了未来更好的设计协作方式应该是什么样的,以及MasterGo是如何帮助我们解决各种问题的,全程节奏紧凑,干货满满。我们一起回顾一下朱峰老师的分享: 一 设计工具的历史 当我们提到设计工具,不得不提一下 Adobe 的 Photoshop ,可能很多同学接触的第一款设计工具就是 Photoshop,那么大名鼎鼎的 Photoshop 是如何诞生的呢?故事要从这两兄弟说起:

1987 年,John还是个年轻的小伙子,带着女朋友去海边度假的时候,在清澈的沙滩上为她拍了一张照片,并向她求婚;
当他们度假结束后,John去找他在密歇根大学计算机视觉系读博士弟弟Thomas,向Thomas请教如何提高图像的编辑效率,正好试用了Thomas正在研发的一套名叫 [Display] 的电脑程序。
当时John就被惊艳到了,这款图像修改软件竟然简单又易用,这就是 Photoshop 最早的原型。

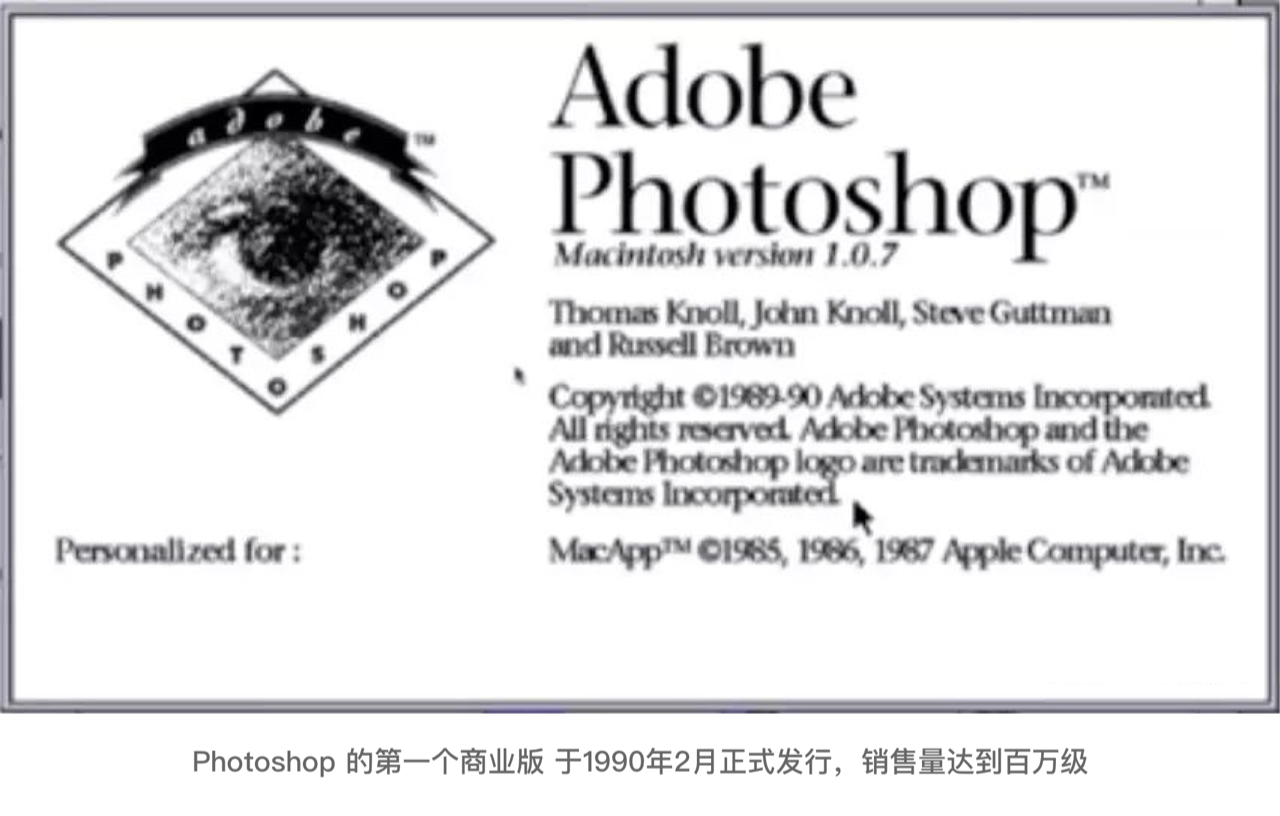
当时这款软件只是Thomas自娱自乐用的,并不是一个完整的产品。出于对商业的敏感,John决定与Thomas一起将这个程序变成一个功能齐全的图像编辑器,让人们能像在暗室里一样操纵数字图像。通过Thomas的编程能力与John的务实设计背景相结合,「Display」开发出了更多新功能并改进了最初的程序。后来经过多次商业化尝试之后,遇见了当时Adobe公司的艺术总监塞尔布朗,于是和两兄弟签约获得这款软件的发行权。这款伟大的软件最终于1990年2月正式发行。

也因此,设计工具开始进入了快速发展时期:第一个时代:纸媒设计和印刷场景。代表软件Photoshop:能够对图像进行编辑、滤镜等特效修改,保证打印出来的色彩能够和计算机上看到的尽可能一样。

第二个时代:数字媒体场景
代表软件:sketch(前身叫:drawlt),sketch除了能够满足Photoshop的编辑、滤镜等功能之外,还要满足Web1.0和Web2.0对于数字图像编辑快速增长的需求,让设计师们可以更高效地对图像进行批量处理和修改。

第三个时代:移动端交互式场景处于这个阶段的设计软件,都包含以下重要特点:1、软件的易用性;2、Symbol组件;
3、Team Library团队组件库。

不得不提的是Figma这款软件,不仅支持户界面设计、原型设计和交互设计,还基于云端在线的特性,使用任何设备打开浏览器就可以使用 Figma,相比sketch而言具有更高的普适性。







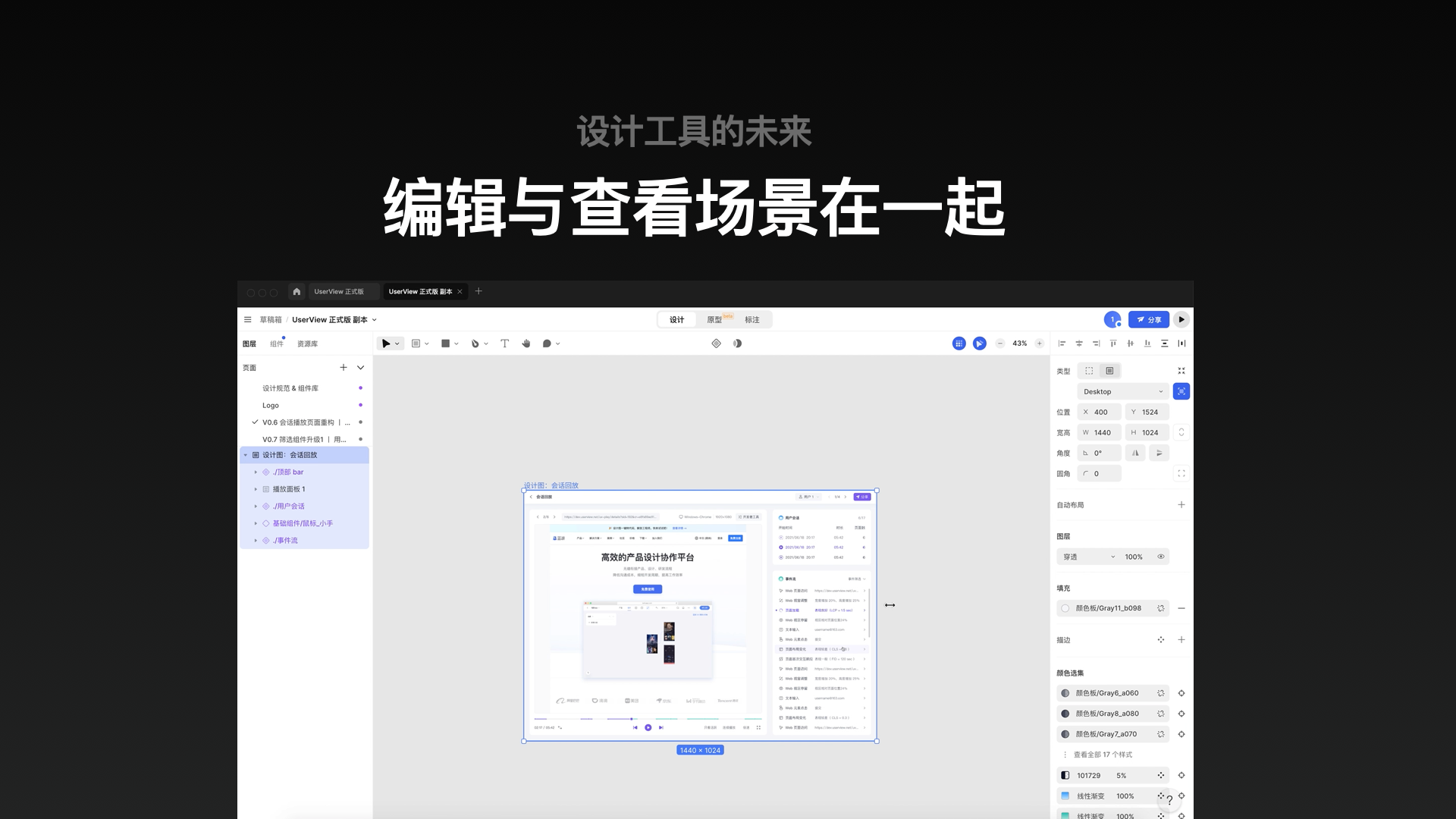
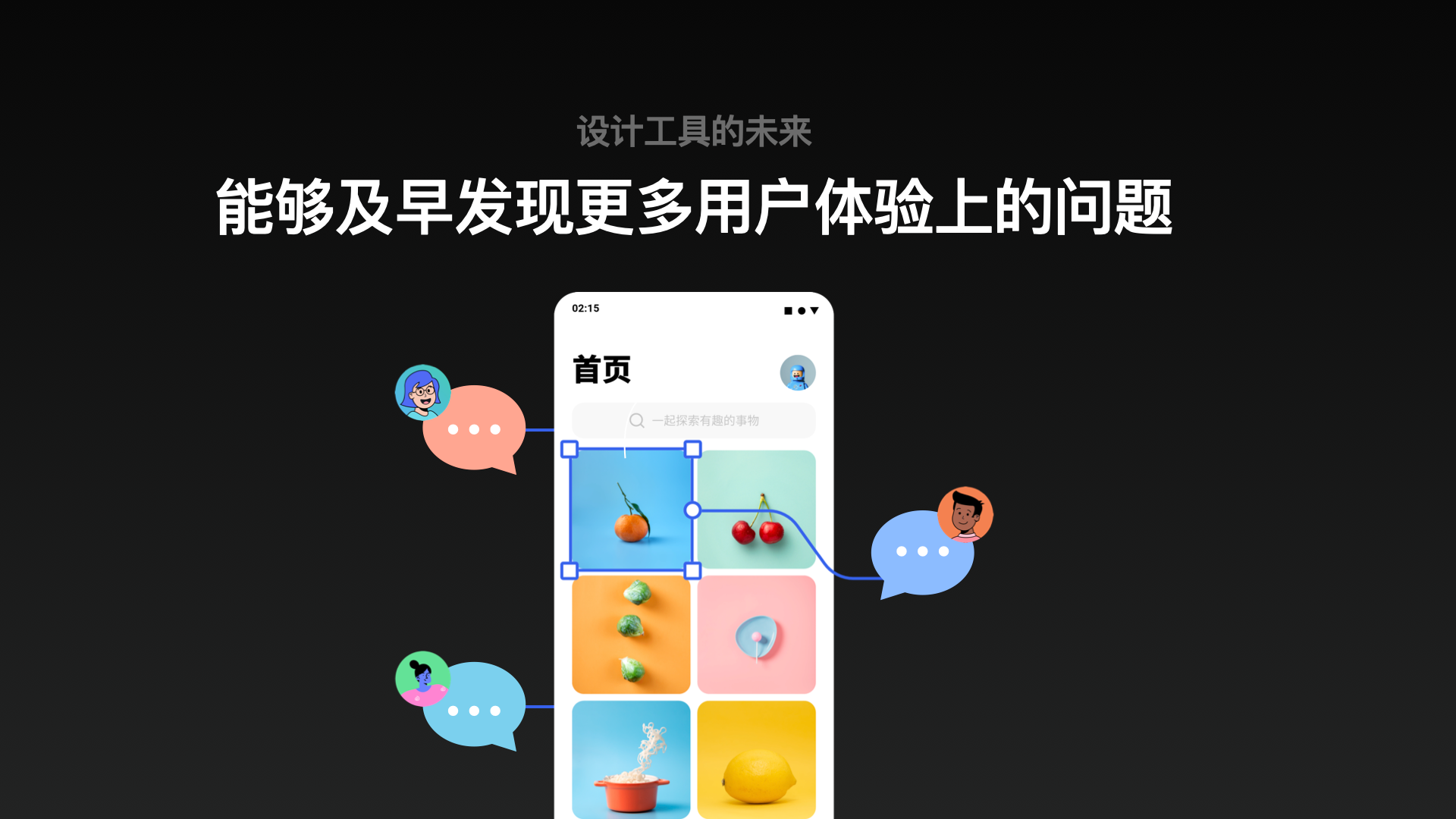
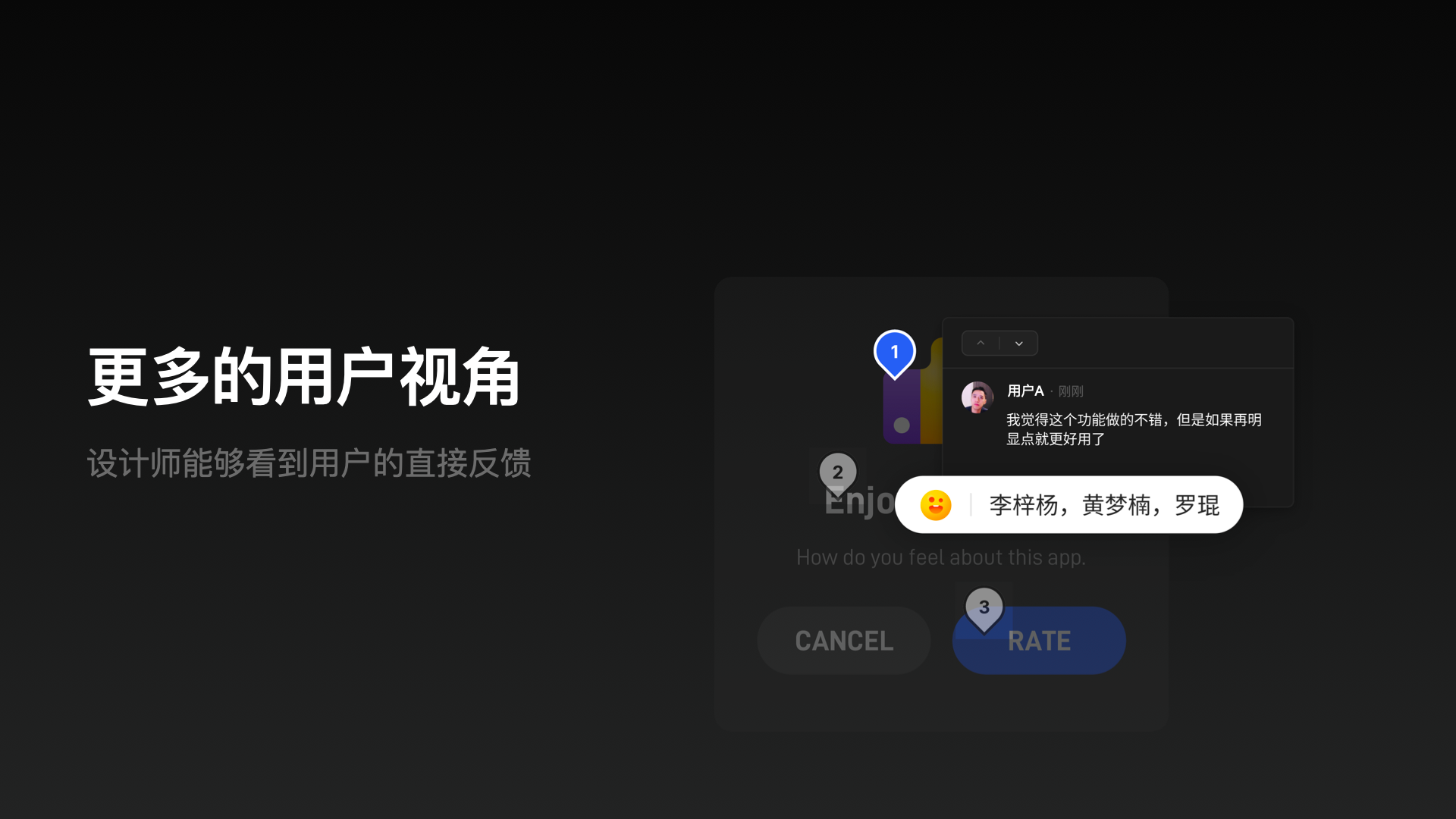
三 什么是更好的协作方式? 现在都在提倡降本增效,那对设计师而言,更好的协作方式是什么呢?(1) 让设计师能够直接看到用户反馈。


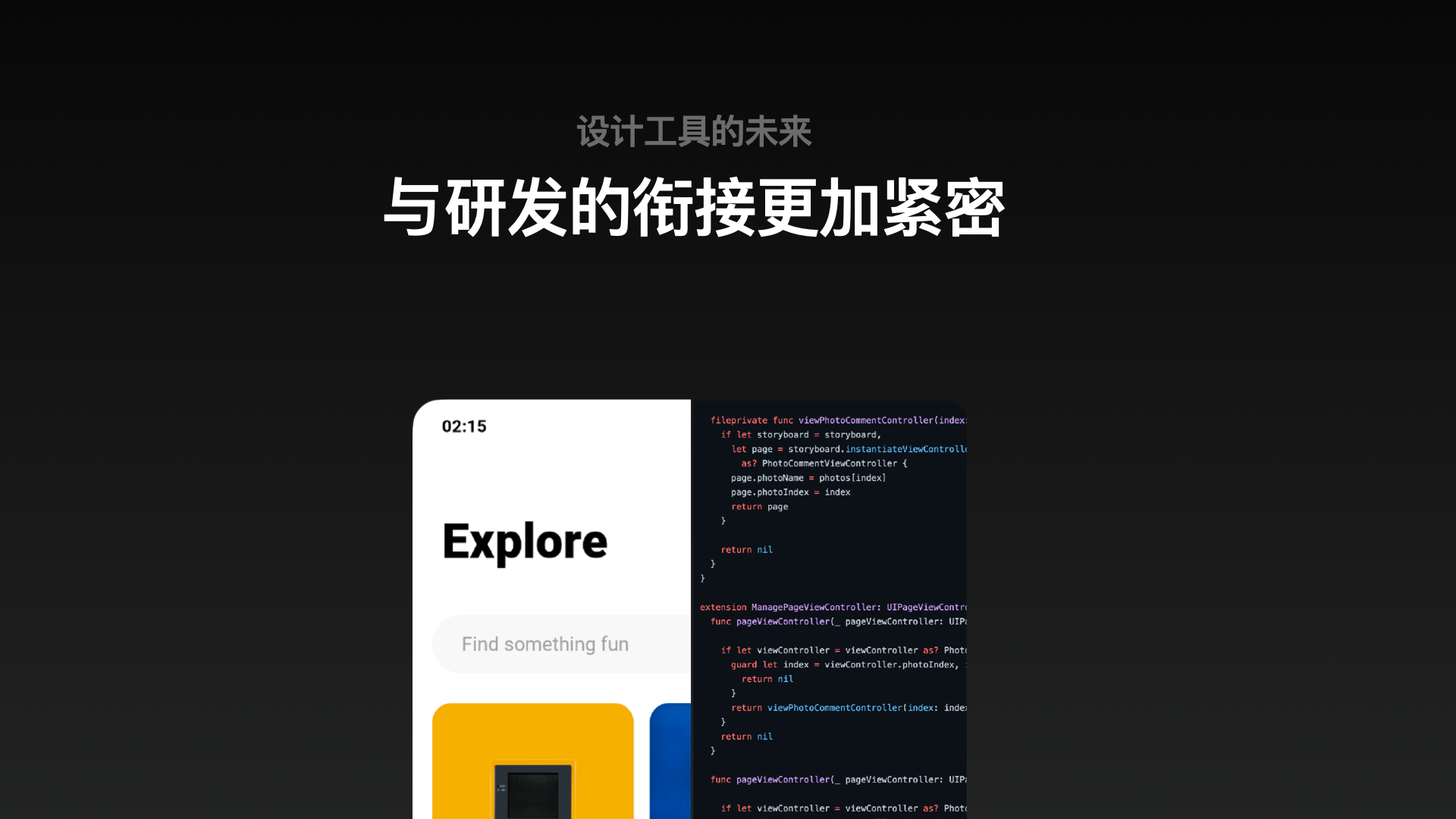
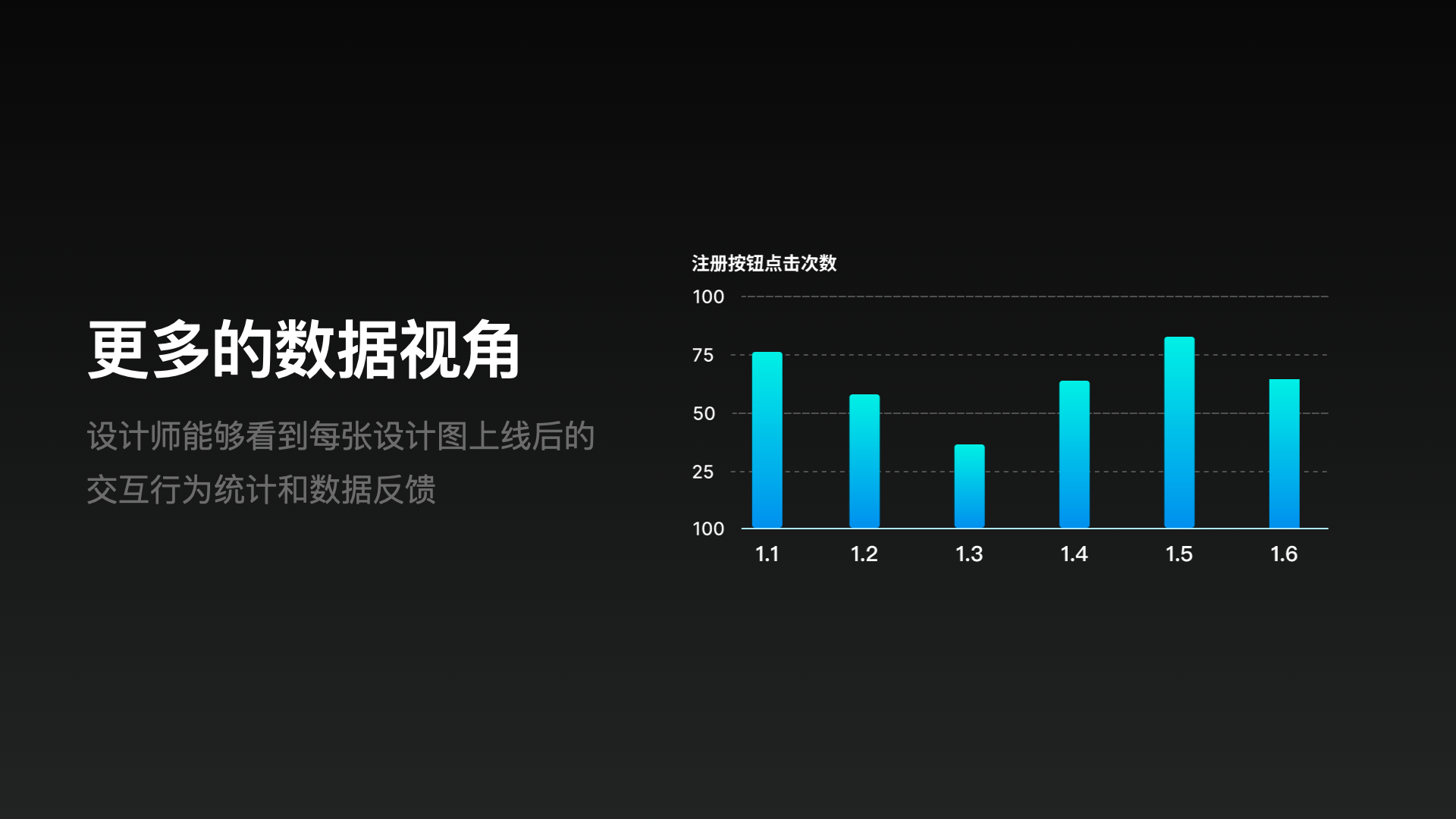
(3) 让设计师看到更多上线后的数据:交互行为统计和数据反馈。



四 MasterGo工具介绍 MasterGo是一款面向团队的专业UI/UX设计工具,支持多人同时编辑、随时在线评审、设计稿一键交付等功能;同时也是基于云端技术实现的、可通过浏览器直接使用的工具,支持macOS和Windows系统。MasterGo可以同时覆盖:界面设计、交互原型、设计系统、分享预览、沟通评审、标注和切图、插件扩展、OpenAPI、文件与版本管理、云储存等场景,实现围绕设计的产研协同工具。MasterGo特点:(1) 通过「圈话」「校对」等功能,提高团队协作效率和体验(2) 提供图片、icon、文本3类优质免版权资源(3) 创建带有响应内容的动态容器,提升设计布局效率
(4) 提供免费可商用字体
(5)默认保存文字矢量字形,避免因字体丢失产生尴尬(6)自动生成动画,节省中间态页面制作时间,提升转场切换的顺滑感。
(7)资源社区提供免费可商用的资源下载,也可以分享自己的设计成果
(8)丰富的插件功能,提升创作效率
(9)支持企业级私有部署
与sketch功能对比:
以上就是朱峰老师全部的分享内容,其实我们看到MasterGo很多功能已经全面超越了Sketch,我们很期待国产设计工具有更大的突破,助力设计师更高效地完成工作。同时,我们也欢迎各设计团队同我们互相交流和学习,联系邮箱 jdclouddesign@jd.com

伸出你可爱的手指给我们点个赞和在看呗
如果能分享就更好了
文章标题:设计交流会《设计工具的现在与未来》
文章链接:https://www.uied.cn/13555.html
更新时间:2023年04月13日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



