我们都知道 Figma 会定期更新其功能,这些功能可以是新的、很棒的,例如预览排版,也可以是可能改变既定工作流程的修改,例如臭名昭著的局部变量。
因此,作为一个几乎每个工作日都使用 Figma 的人(除去一些会议繁忙的日子),学习应用新功能或寻找现有的隐藏宝石可以帮助我了解应用程序的最新动态,同时也优化我的设计工作流程。

由于 Figma 的一些功能在如何使用方面并不那么明显(或者说它们一开始就存在),我想分享我的 Figma 最重要技巧,这些技巧帮助我变得更有条理,并更快地进行批量设计编辑。
有些技巧是新的;其他人都老了。有些用于设计,有些则用于原型制作。无论新旧,我希望您至少能学到一个可以帮助您的 Figma 工作流程的技巧。
!!!重要提示:我有一个带有“企业计划”的 Figma 工作帐户,因此某些提示可能不适用于所有计划。为了透明起见,每个提示都包含“Figma 计划可用性”评论。
目录
- 多选匹配图层
- 多重编辑文本
- 多重编辑变体
- 批量重命名图层
- 使用 Smart Animate 原型设置
- 带有部分的原型
- 自定义主页的侧边栏
- 查看组件的游乐场
- 父框架的最小和最大宽度/高度
- 使用“大微调”来编辑自动布局、填充值等。
- 使用“命令”或“控制”来隔离帧中的图层选择
- 使用“空间”自由移动对象
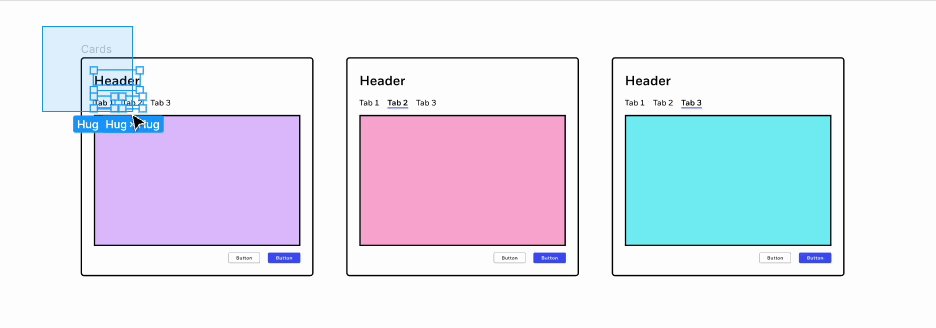
1.多选匹配图层(新工具!)
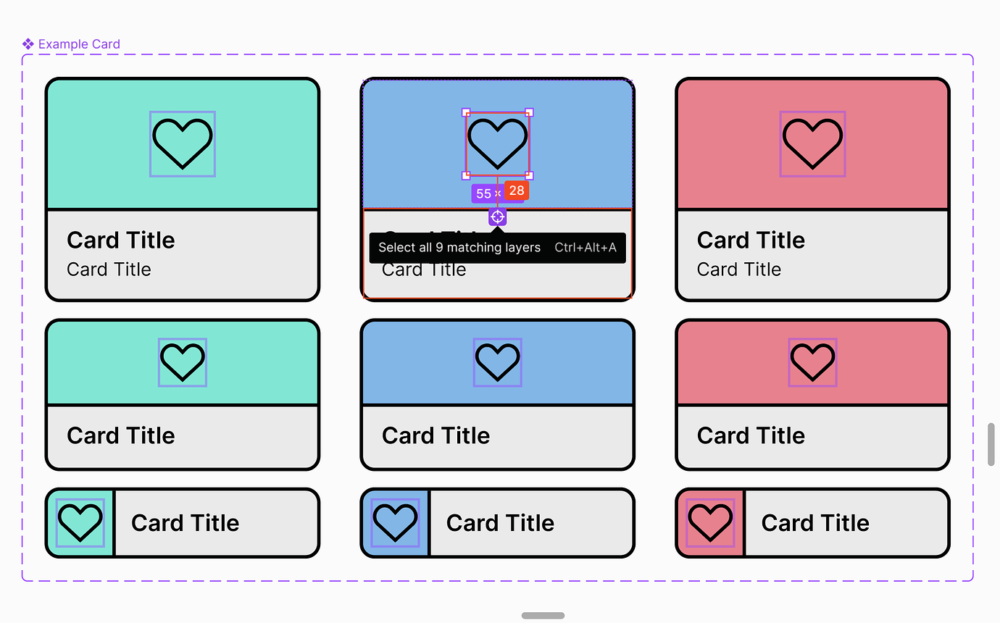
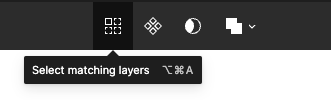
这个新工具取代了选择组件实例时出现的“选择所有#匹配层”目标符号,如下所示。
Figma 计划可用性:所有计划

Figma 更改了此工具,使其能够选择任何匹配的图层、组件实例或不匹配。虽然它仍然被称为“选择匹配图层”,但当它适用于主动选择的图层时,它现在会出现在工具栏中。

- 在 Figma 文件中,选择框架内的图层
- 在顶部中间的工具栏上,单击看起来像带有虚线的四个正方形网格的符号(或使用 Option+Command+A)
- 跨所有图层进行批量编辑

!!!重要提示:此工具取决于图层名称和框架内的位置。如果图层具有不同的名称或在其父框架中的顺序不同,则该工具不会出现在工具栏上,也不会选择所有想要的图层。
2. 多重编辑文本(新工具!)
只需在一处编辑文本而不是 20 多次?是的,请。虽然是新工具,但当我收到有关用户体验写作的反馈时,这个工具将为我节省大量时间。
Figma 计划可用性:所有计划

- 直接从图层面板、画布或使用选择匹配图层工具选择文本图层
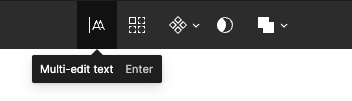
- 在顶部中间工具栏上,单击包含带有两个重叠 A 字符的垂直线的符号(或按 Enter 键)
- 对所有文本选择进行批量编辑

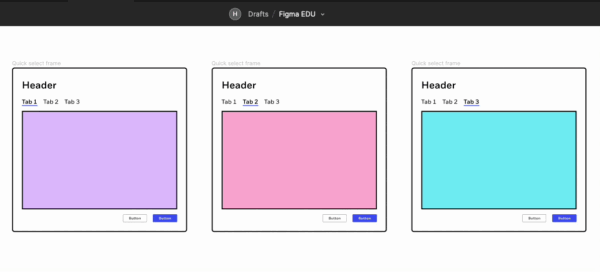
3. 多重编辑变体(新工具!)
设计系统设计师的胜利。这允许对组件集中选定的变体进行批量编辑,并且是复杂更改的救星。
Figma 计划可用性:所有计划

- 选择组件集中的变体
- 在顶部中间的工具栏上,用光标单击包含两个重叠方块的符号(或按 Q)
- 对所有变体进行批量编辑

!!!重要提示:目前,您无法使用此工具隔离集合中的某些变体,因此批量编辑必须应用于组件集中的每个变体。祈祷他们将来能扩展这种能力。
4.批量重命名图层
如前面的提示所示,命名图层很重要!我可以成为“Frame 437”设计师,但如果您有数百个根据默认创建的框架命名的框架,则其中一些技巧将不起作用。
Figma 计划可用性:所有计划
- 在图层面板或画布上选择所有适用的图层
- 右键单击图层面板,然后单击“重命名”
- 根据需要在弹出窗口中进行命名调整
- 点击“重命名”
批量重命名图层
5.使用Smart Animate原型设置
在原型交互之间创建平滑的过渡,但您的图层必须具有匹配的名称才能正确设置动画。
Figma 计划可用性:所有计划
- 在“原型”选项卡中,创建原型“面条”或框架之间的交互
- 在交互详细信息菜单中,确保选择“智能动画”
- 检查原型以确保图层动画流畅

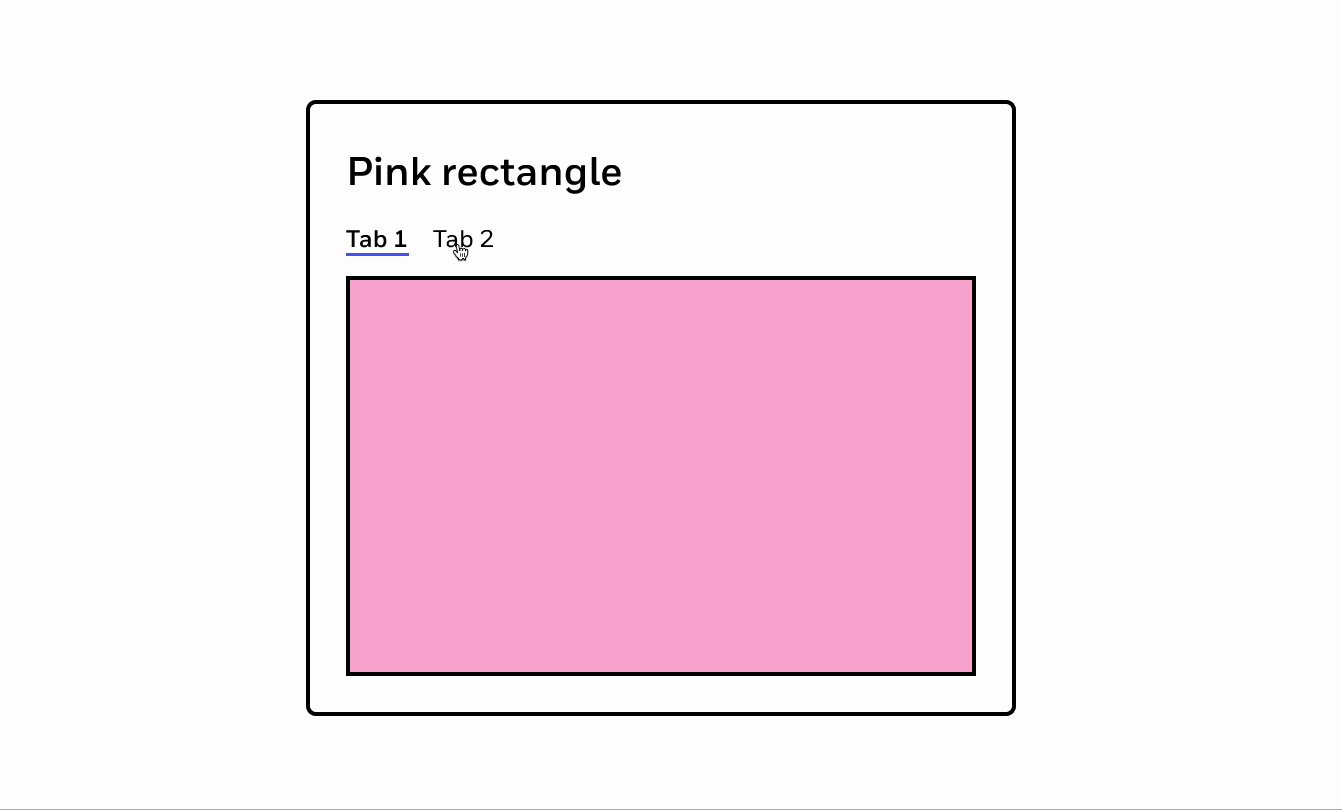
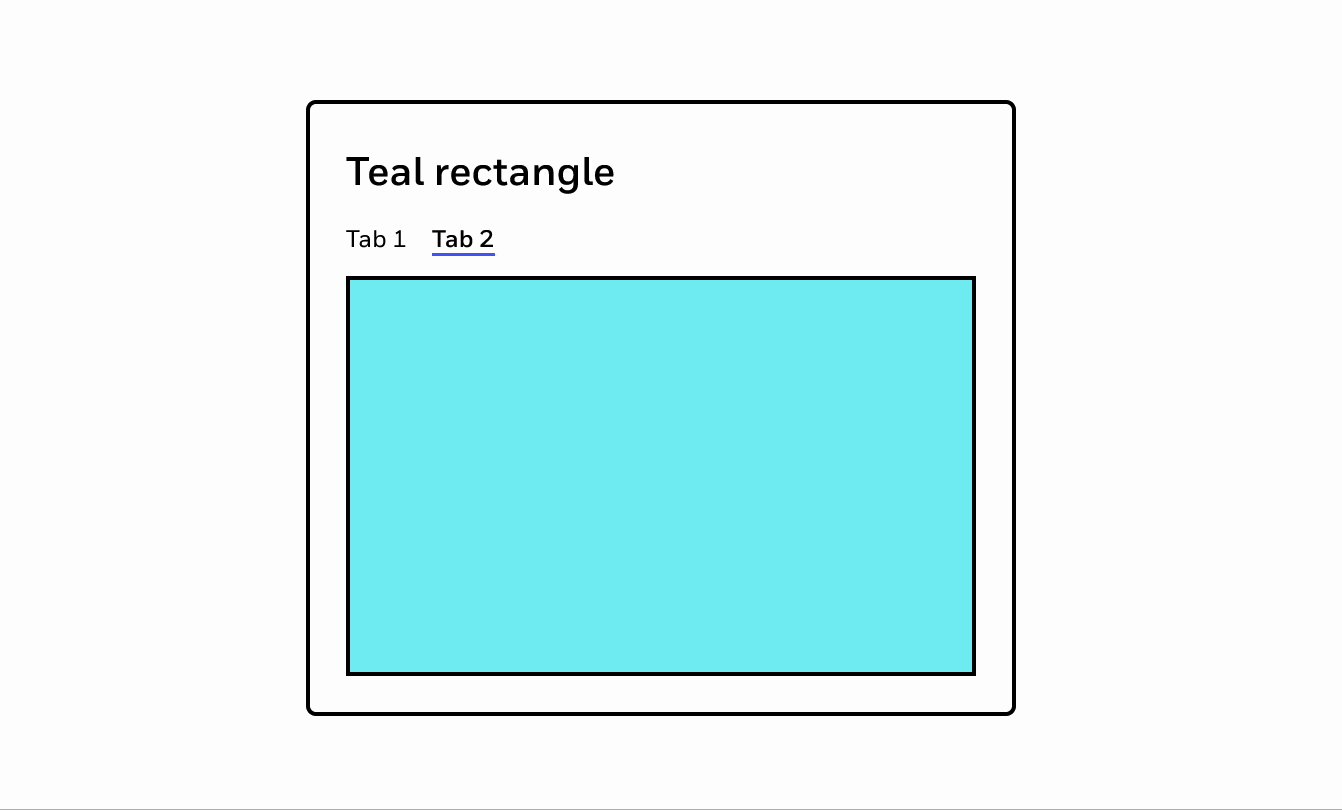
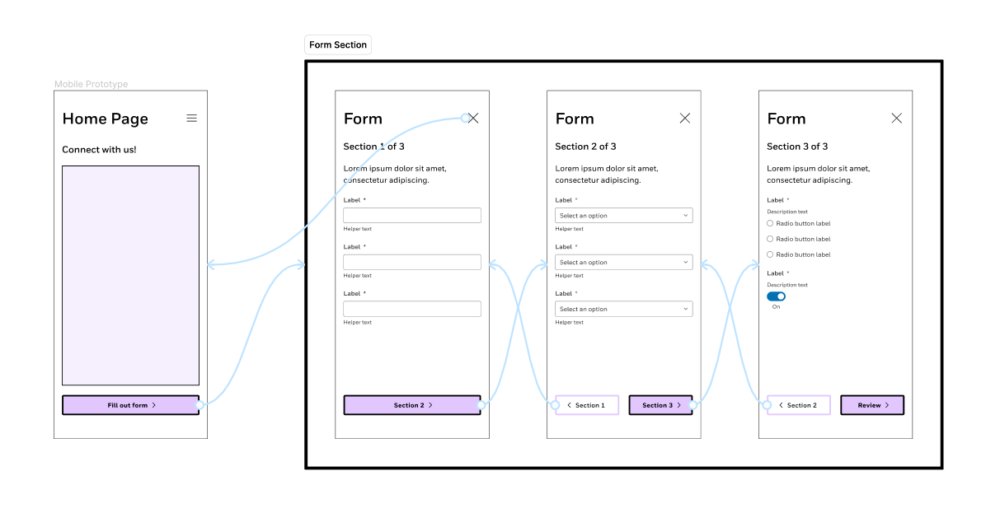
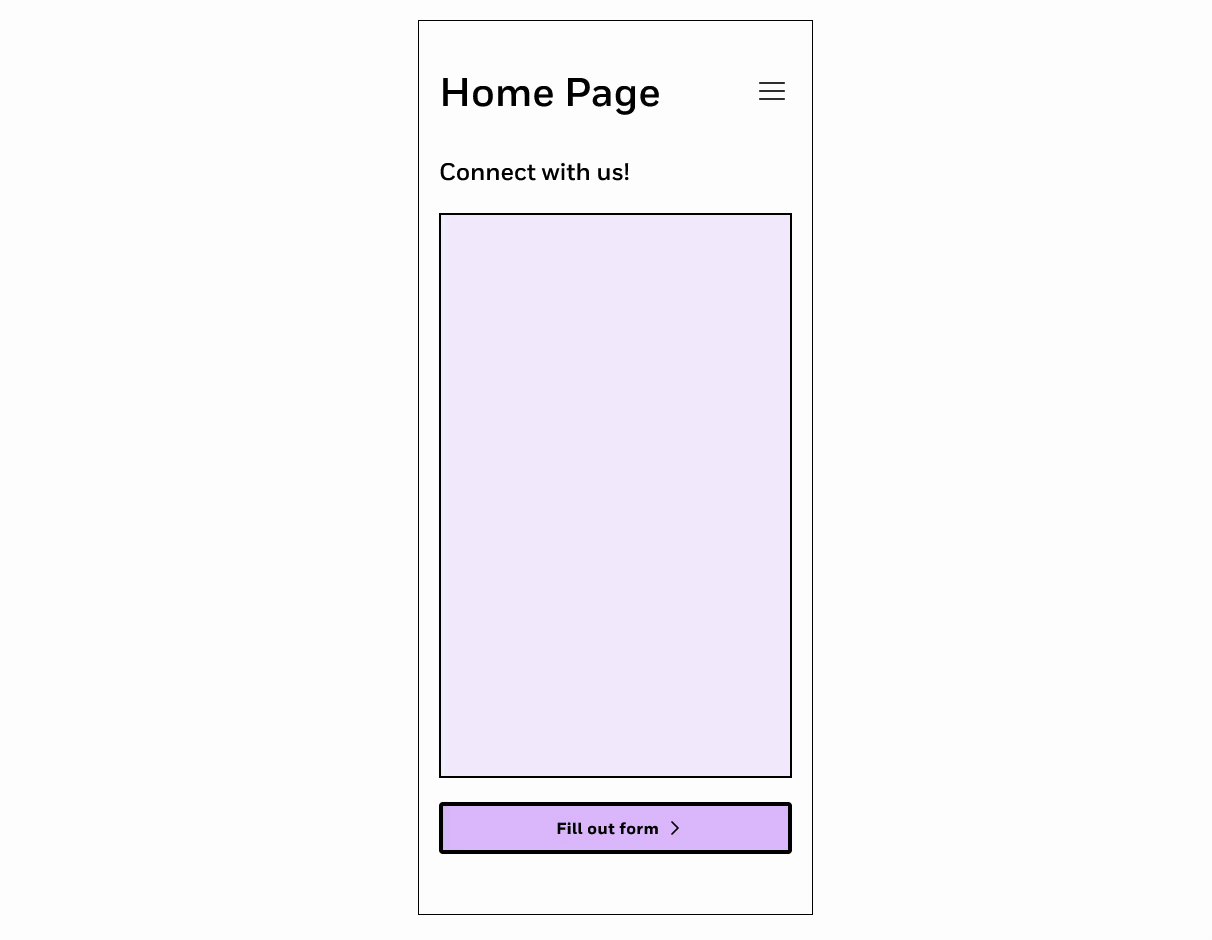
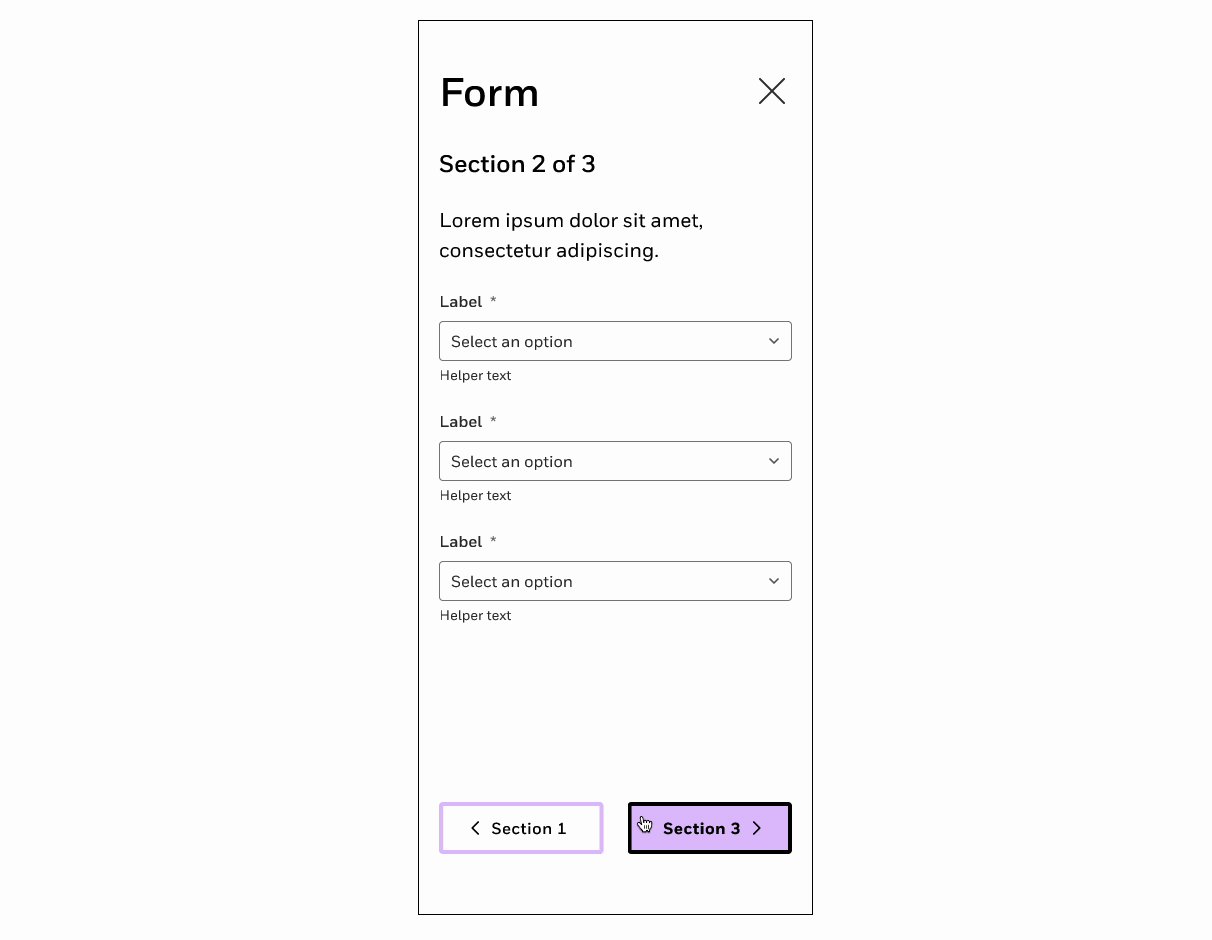
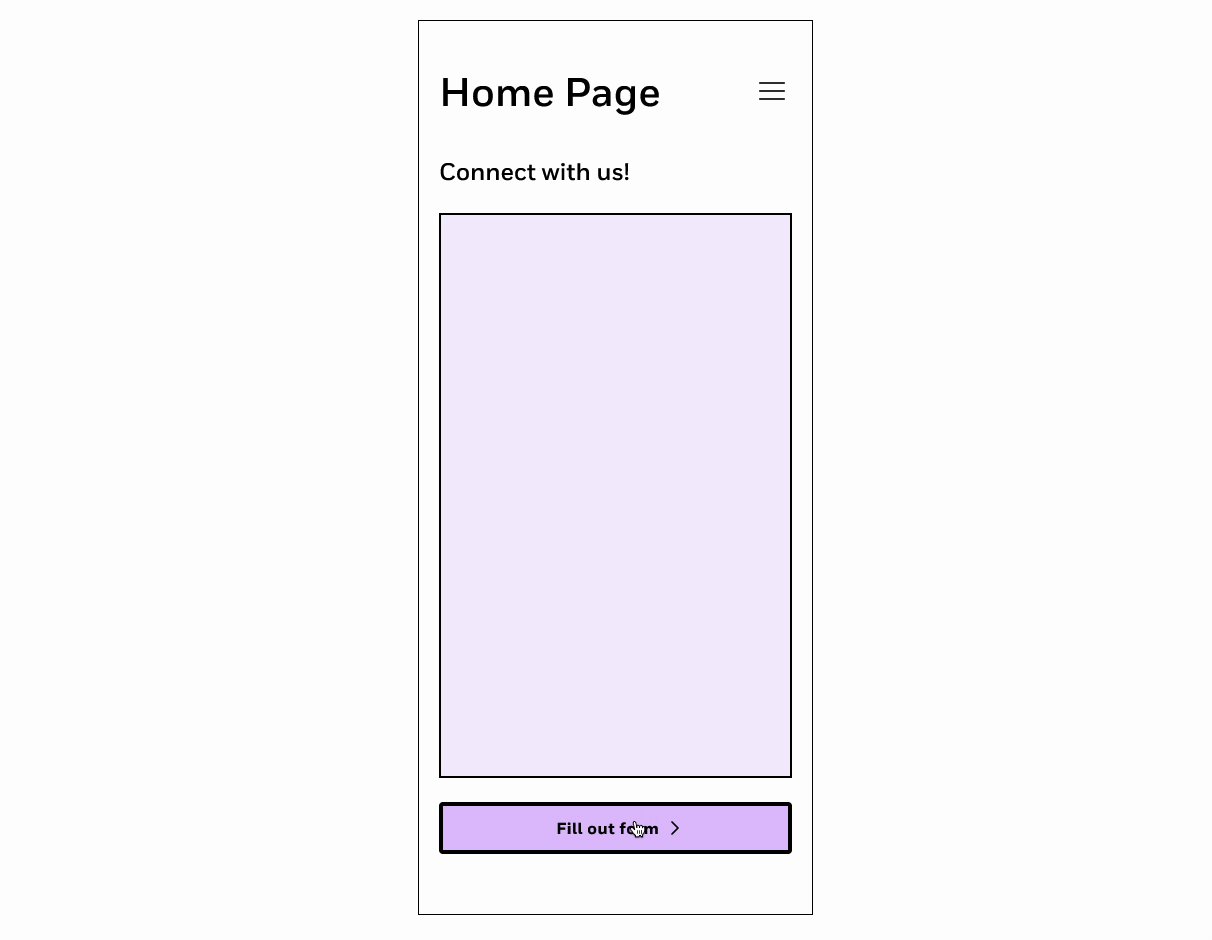
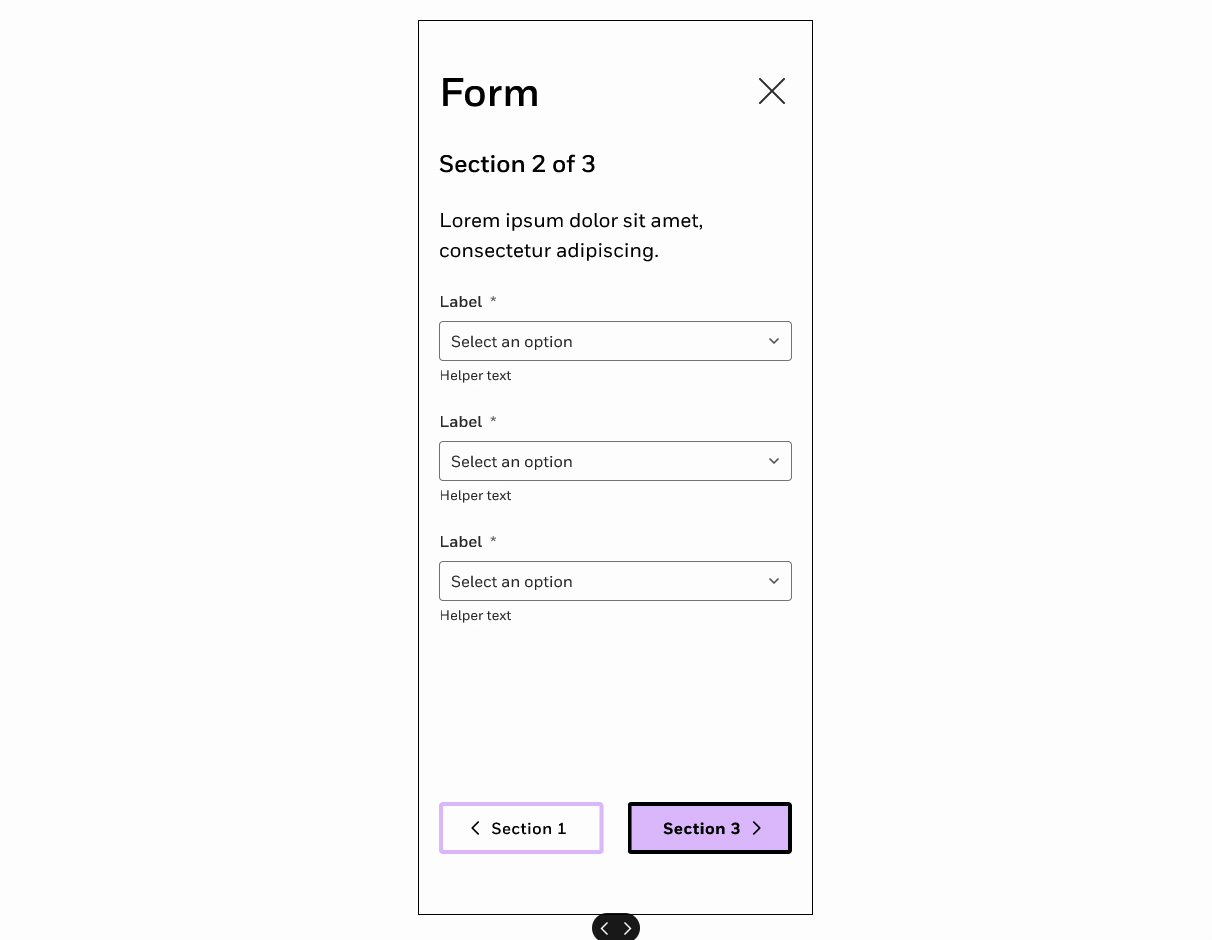
6. 带有部分的原型
不必为用户流创建多个原型或为原型中的每个帧创建疯狂的连接,一个部分允许原型记住用户返回时“退出”的位置。
Figma 计划可用性:所有计划
- 组织与用户任务相关的框架(IE,填写表格)
- 围绕相关框架创建一个部分并为其命名(或使用 Command+S)
- 从通向该部分的框架中,使用“导航至”原型交互
- 测试原型


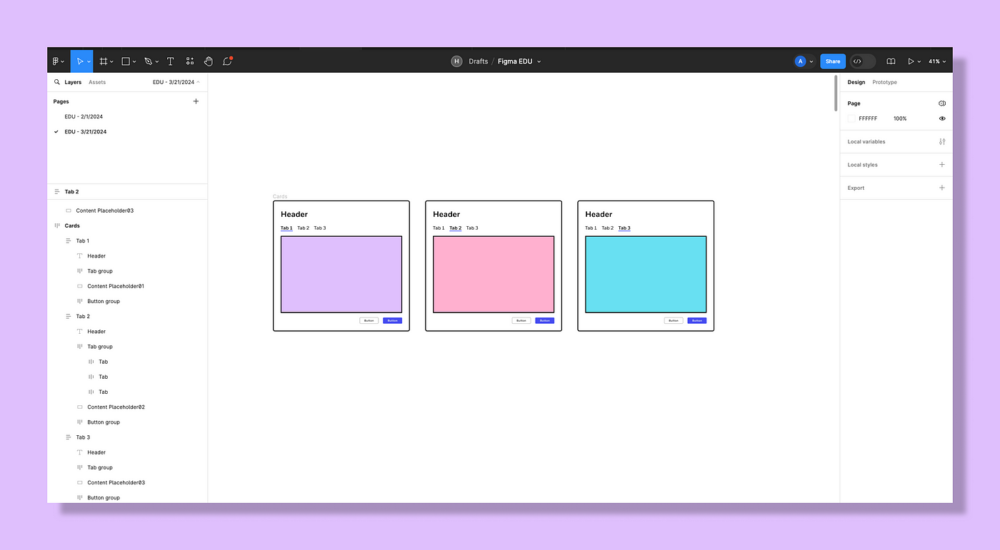
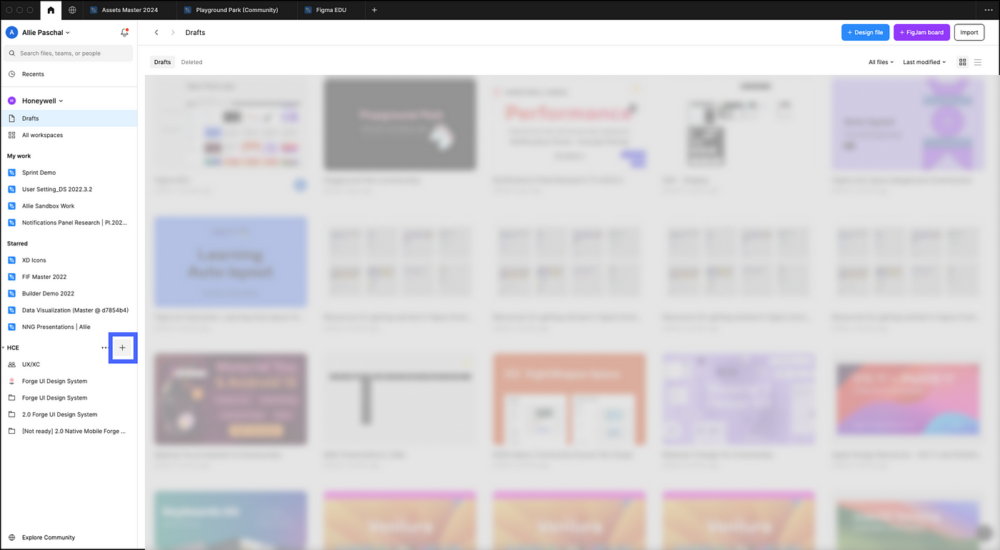
7. 自定义主页的侧边栏
创建和修改部分以轻松找到经常打开的 Figma 文件。
Figma 计划可用性:组织和企业
- 在主页上,转到左侧边栏
- 单击现有部分旁边的“创建新部分”[+] 按钮
- 命名该部分

接下来,将文件添加到新部分。
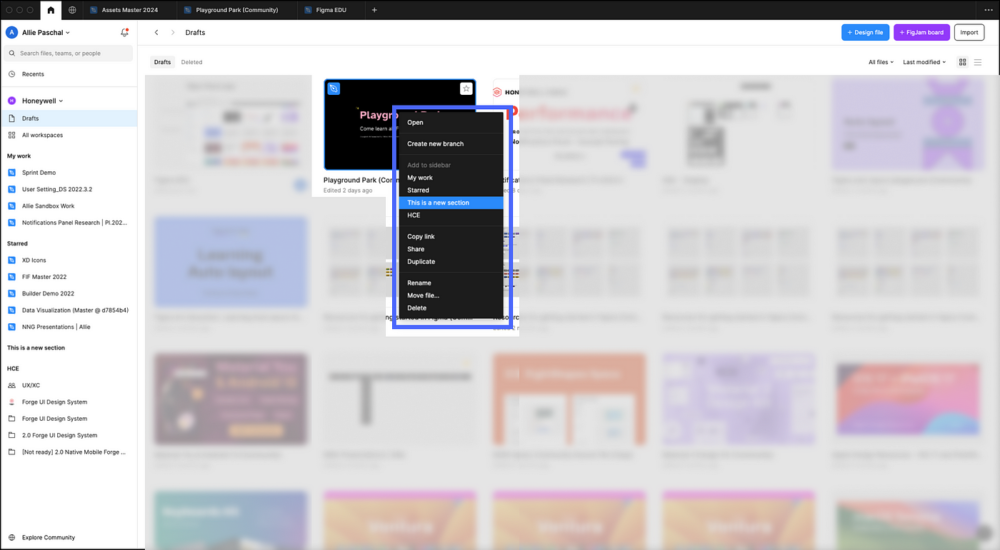
- 在主页上,右键单击文件以移至该部分
- 找到“添加到侧边栏”标签,然后选择新部分的名称

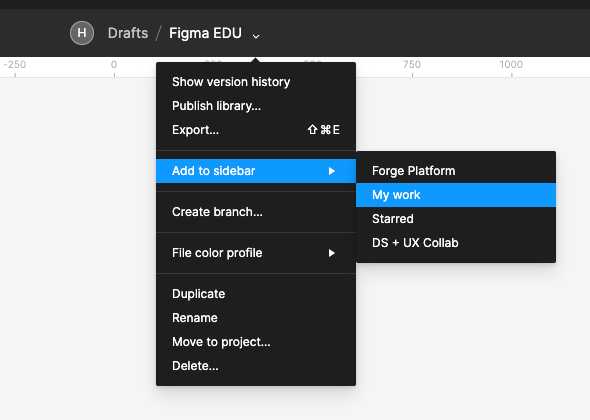
- 或者从单个文件中,单击顶部工具栏上文件名右侧的下拉箭头
- 找到“添加到侧边栏”标签,然后选择新部分的名称

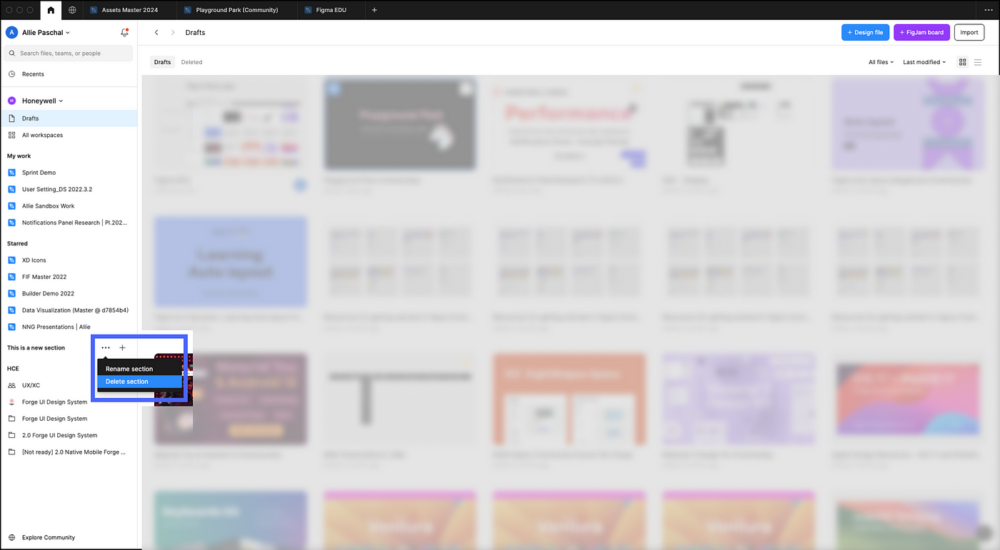
需要时,修改侧边栏部分。
- 重命名或删除“更多”图标中的部分[…]

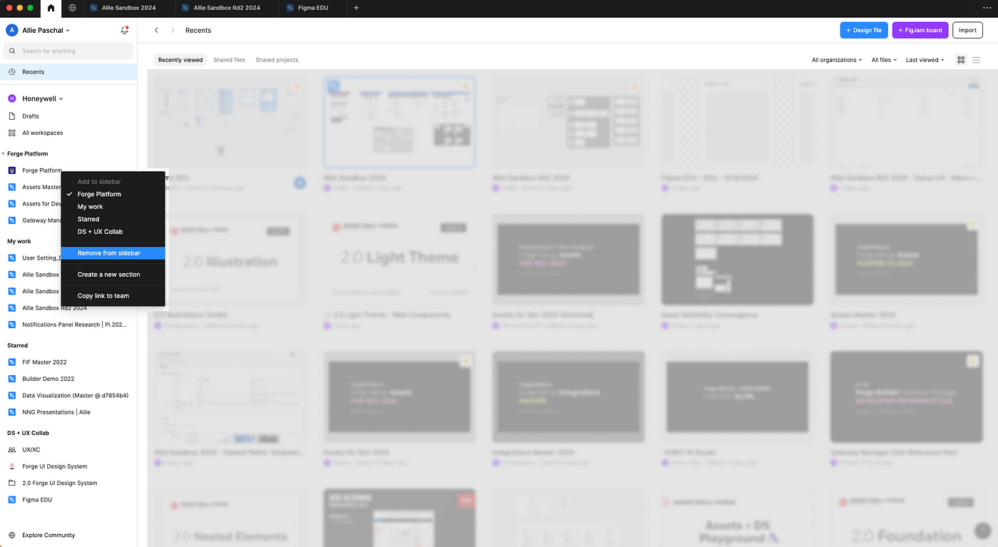
- 右键单击文件名,然后单击“从侧边栏删除”,从分区中删除文件

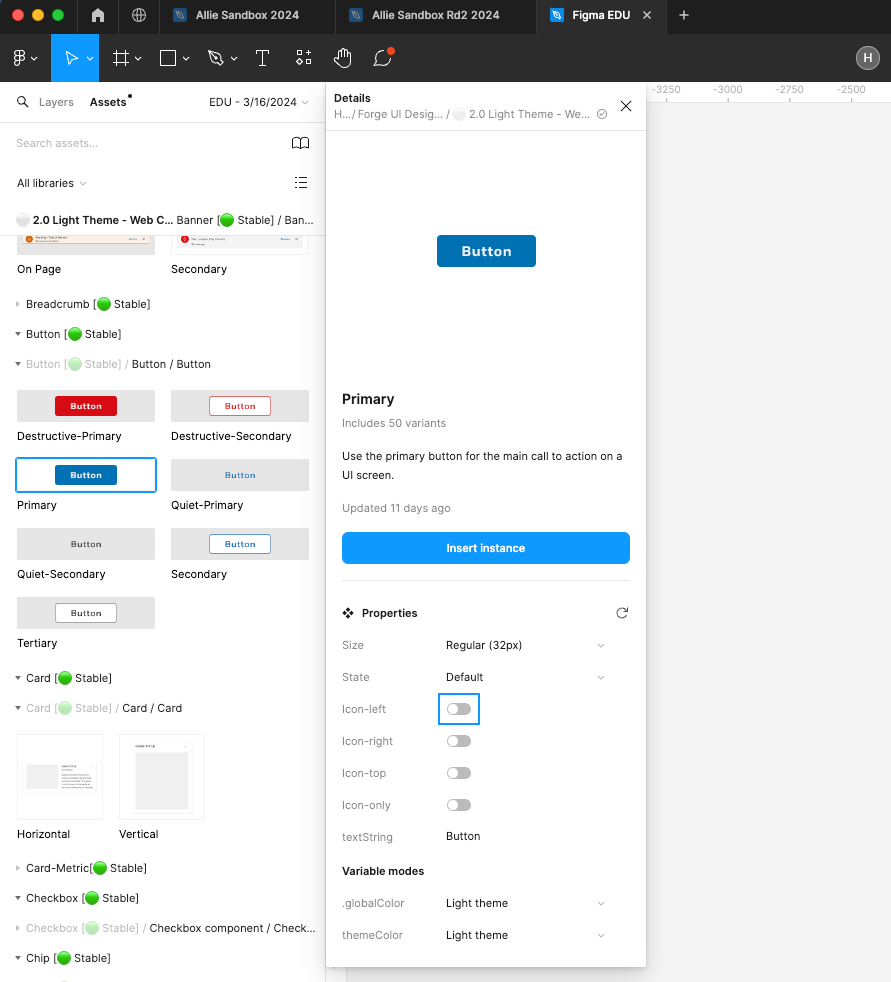
8. 查看组件的 Playground
查看设计系统的组件+描述,并在将其插入文件之前操作其属性和变量;如果使用图书馆。
Figma 计划可用性:所有计划
- 在 Figma 文件上,转到“资源”面板
- 查找设计系统/库
- 点击某个组件即可拉出playground
- 操纵组件以满足设计需求
- 单击“插入实例”以导入到文件中

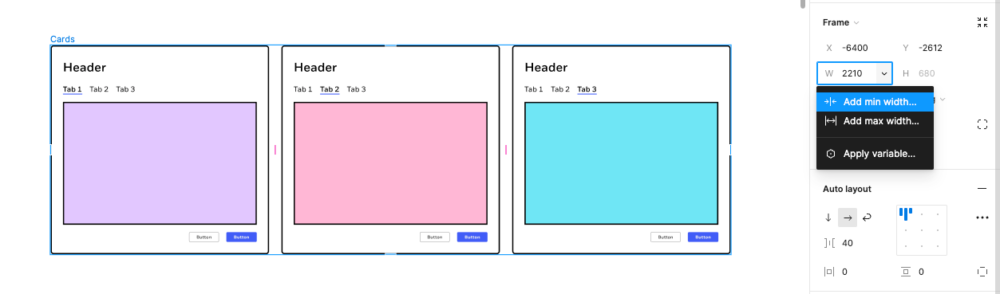
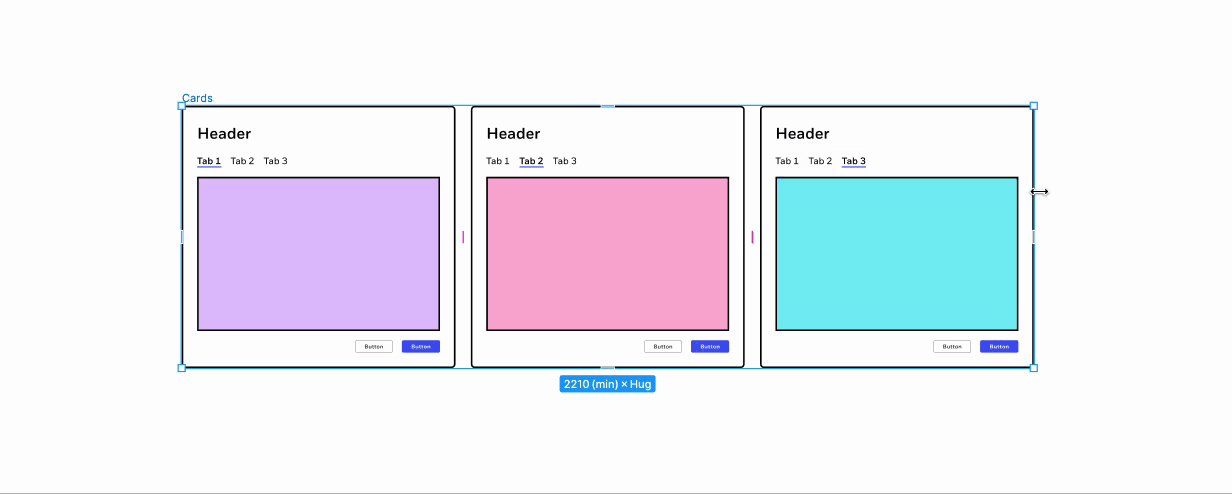
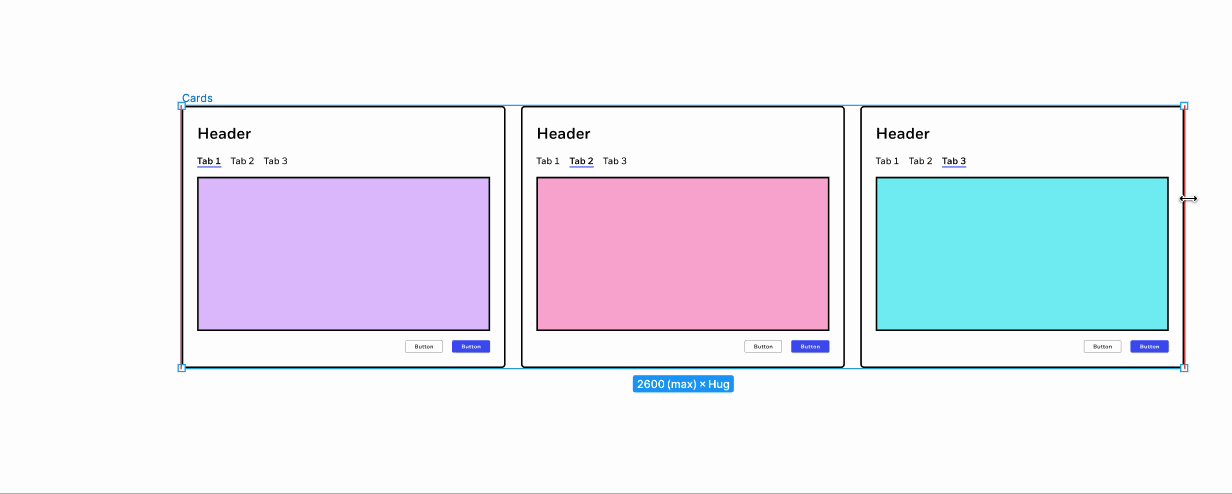
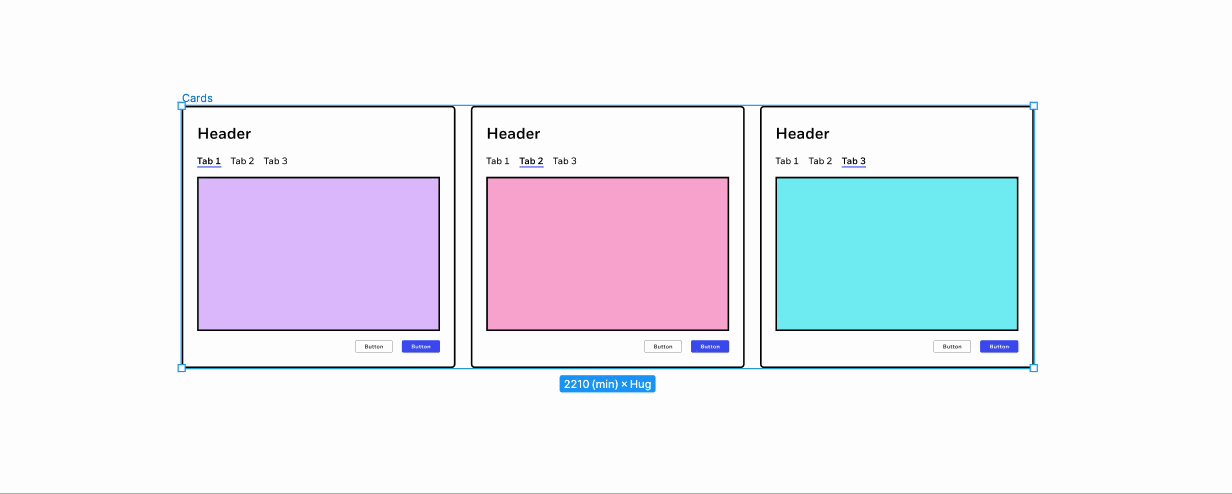
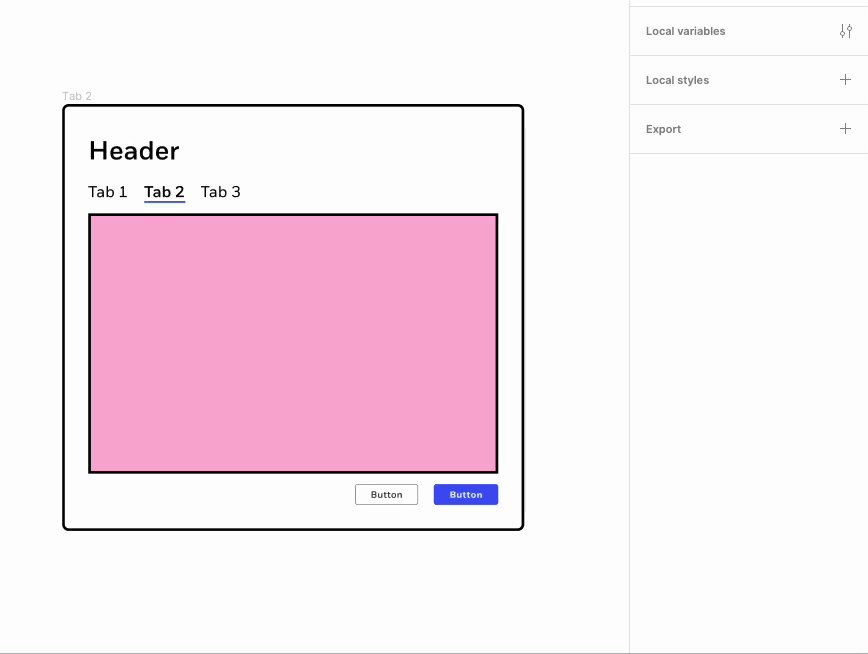
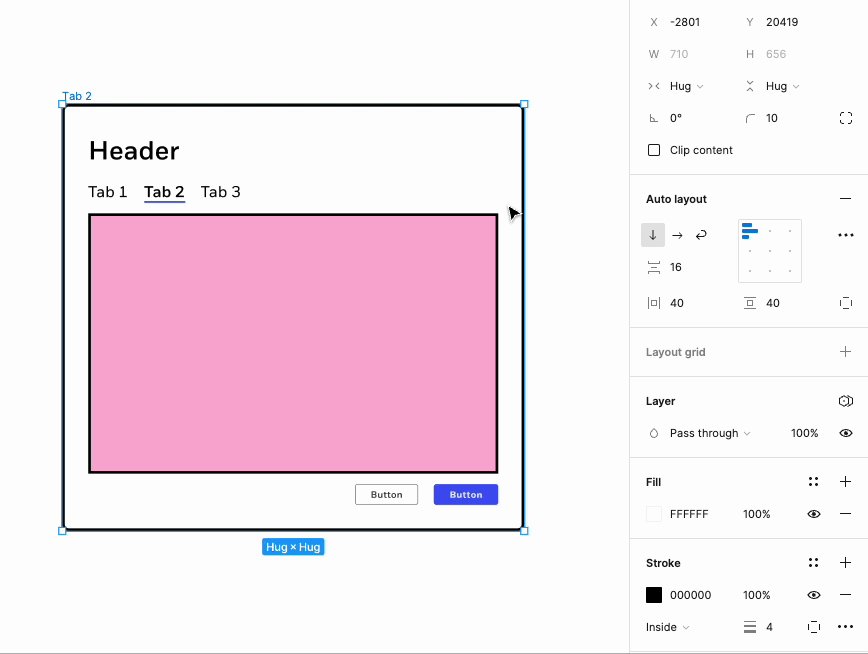
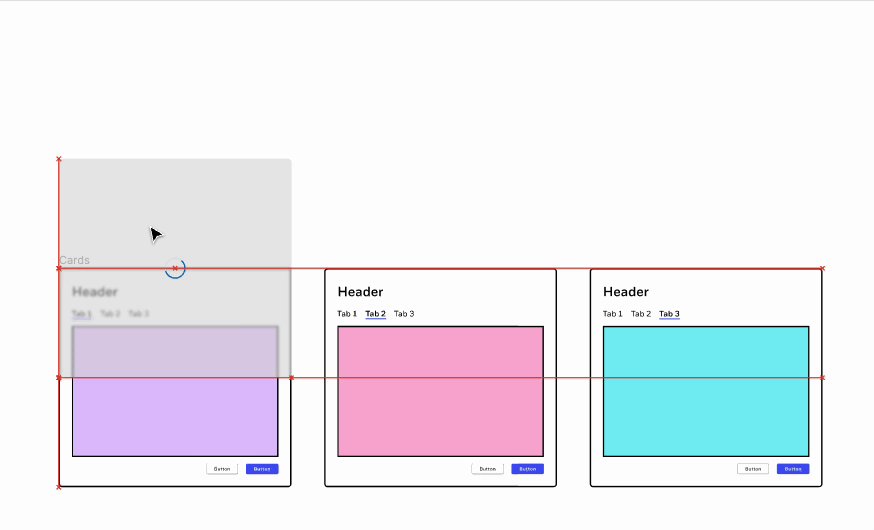
9. 父框架的最小和最大宽度/高度
非常适合创建响应式设计,但会限制它们。对于设计系统设计师和创建系统网格来说,这是一个很棒的功能。
Figma 计划可用性:所有计划
- 在画布上选择父框架
- 在设计面板上,单击 W(表示宽度)或 H(表示高度)旁边的下拉箭头
- 单击“添加最小宽度”或“添加最大宽度”(高度相同)
- 手动插入值或单击显示的新字段旁边的下拉箭头以应用变量
- 相应地在父框架上设置自动布局以提高响应能力(使用自动填充或将子图层设置为填充)


要删除最小值和最大值:
- 选择包含最小值和/或最大值的父框架
- 在设计面板上,选择 W(宽度)或 H(高度)下拉列表
- 点击“删除最小值和最大值”
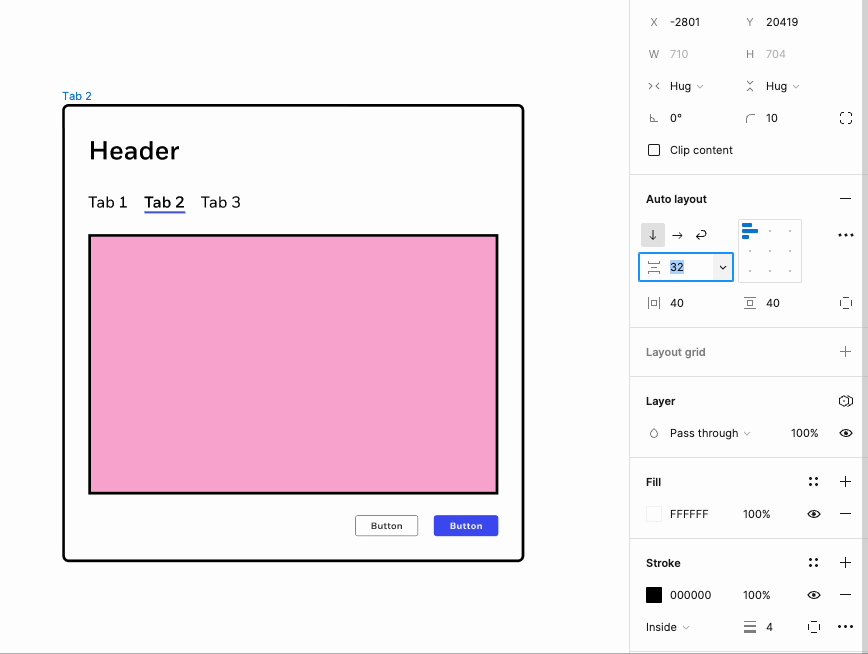
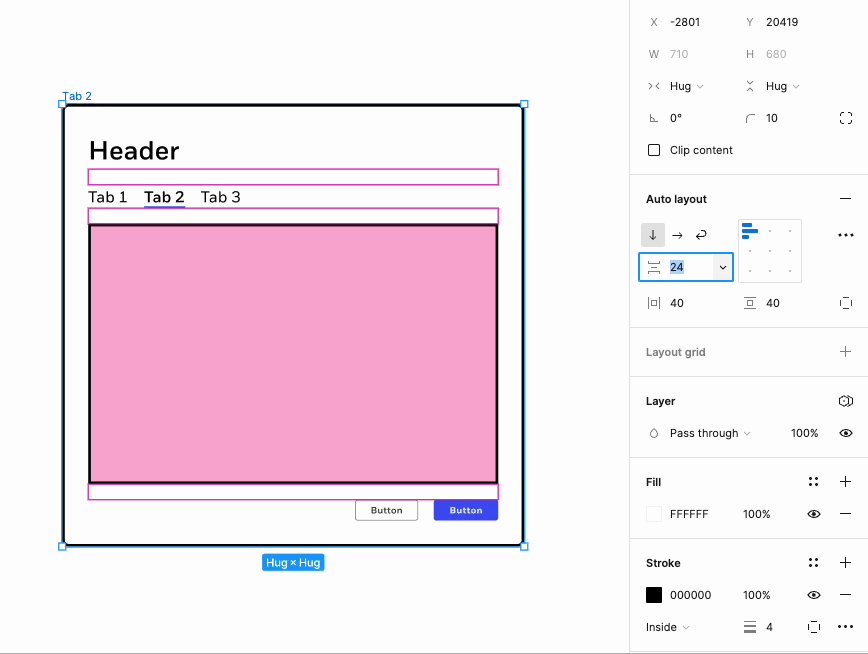
10. 使用“大微调”来编辑自动布局、填充值等。
快速更改框架的自动布局、填充、边距或设计面板中使用的任何值内的值。我建议设置大的微调以匹配您的设计系统的网格;对我来说,它是8px。
Figma 计划可用性:所有计划
- 转到左上角的Figma“F”标志来设置“大推动”
- 将鼠标悬停在“首选项”上,然后单击“微调金额”
- 设置“大推动”
- 转到使用自动布局的框架
- 单击自动布局中的值,然后使用 Shift+向上/向下键

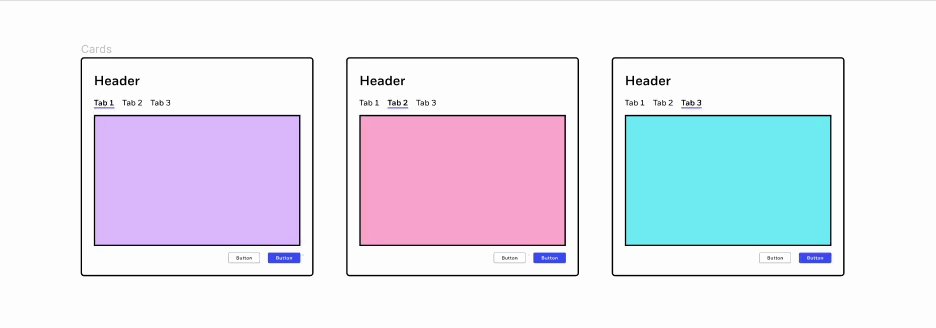
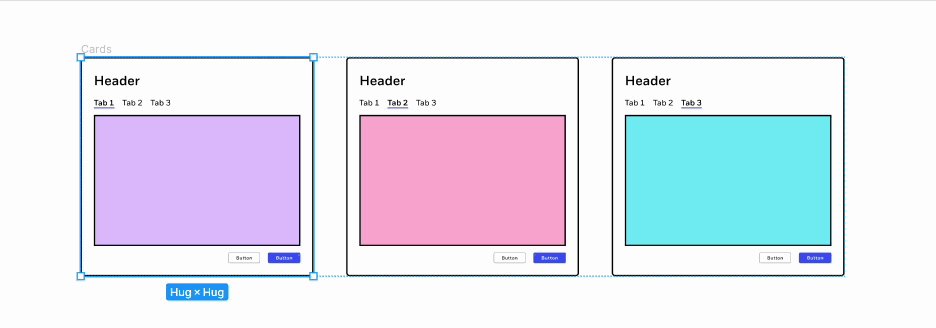
11.使用“Command”或“Control”来隔离帧中的图层选择
如果使用单击+拖动进行选择,即使选择框架的一小部分也会选择整个框架。如果我不想选择整个框架怎么办?
Figma 计划可用性:所有计划
- 按 Command (Mac) 或 Control (Windows) 并选择帧中的各个图层

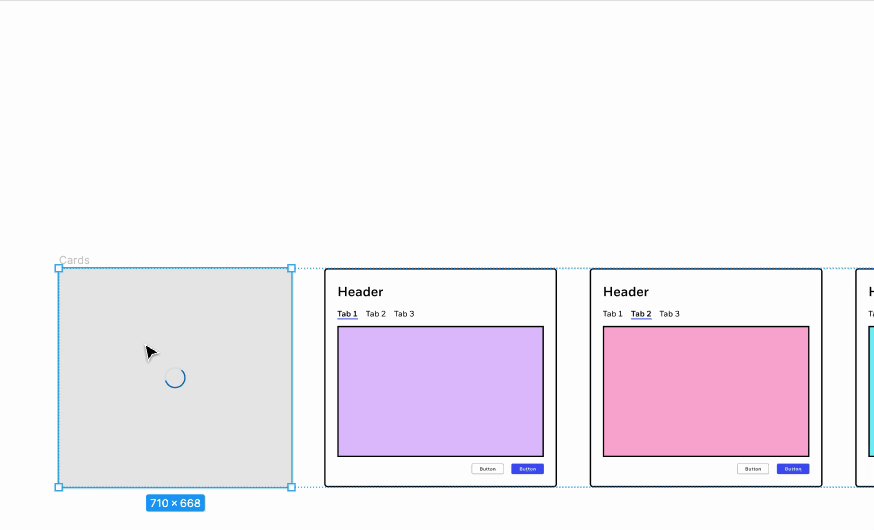
12.使用“Space”自由移动物体
想要快速模拟一些东西,而不必经历取消自动布局和使用绝对定位的痛苦吗?使用空格键。
Figma 计划可用性:所有计划
- 选择图层后,按“空格”键并将图层移动到父框架中所需的位置

使用“Space”在具有自动布局的框架上方自由移动对象
这就是我现在所得到的一切!
只要知道 Figma 不是在公园里散步就能跟上这些新功能,甚至让 Figma 做你想做的事。很多时候,我第一次尝试时并没有得到它,必须自己排除故障或去最近的 Figma 论坛寻求帮助。
第二次、第三次,或者第四次尝试是你下次学习如何做的地方……直到 Figma 决定更改该功能。 *哭泣*
我希望您能得到一个对您的 Figma 有所帮助的提示。谢谢阅读 :)



