大家好,我是Clippp。今天为大家带来的文章是「地图标签」设计。很多App会内嵌地图功能,这些地图的功能相对简单,更多是起到查看和引导的作用,但在产品中又不可或缺~
2020年的第36篇分享
除了常见的地图类App,还有其他很多产品会根据使用需求嵌入地图功能,通过在地图页中添加引导性的交互标签,让用户了解所处的位置或者导航路线。
如何保持地图页面与产品风格统一,同时又方便用户使用呢?通过系统化的方法可以快速实现地图组件的选择和归类。
地图组件的四种类型
地图上只标记图标,这种呈现方式能最大程度地显示地图上的信息,减少内容遮挡,也是在设计中首先要考虑的类型。
如果地图上标记的内容没有合适的图标能展示出来,可以直接利用文本来描述。
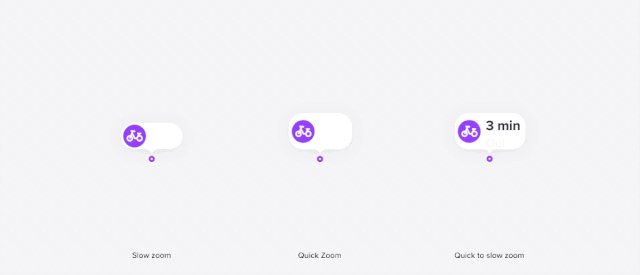
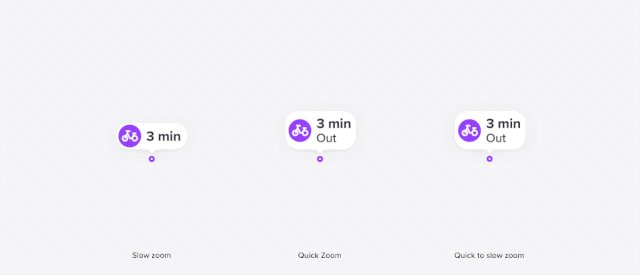
随着地图的放大缩小,气泡信息的详细程度也会发生变化。地图放大时将图标和文本相结合可以显示更多的信息,而缩小时只显示图标。
图标,文本和注释相结合的形式虽然能显示更多的信息但是需要谨慎使用,因为气泡的尺寸太大会遮挡地图的内容,反而影响使用。
只有当气泡内容能显著提升用户体验时,才使用这种类型。
大多数场景中,地图组件的底部会有一个突出的箭头,用来标记确切的信息或地址。
考虑到后期开发的难度,箭头的位置应始终位于组件的中间。另外如果一个页面中有多个地图组件,可以将箭头调整到顶部,防止发生重叠。
组件的颜色比较灵活,默认情况下是白色,但可以通过改变背景色来匹配品牌色。
颜色通常出现在图标后面用来强调信息,如果没有图标可以把整个气泡组件都填充上颜色。
根据背景色的不同,文本和图标尽可能使用黑色或白色,减少对内容的干扰。
地图气泡尺寸的大小根据点击需求确定。白色轮廓加上胶囊形状让用户能够快速识别出可点击的对象,选定后气泡颜色会反转。
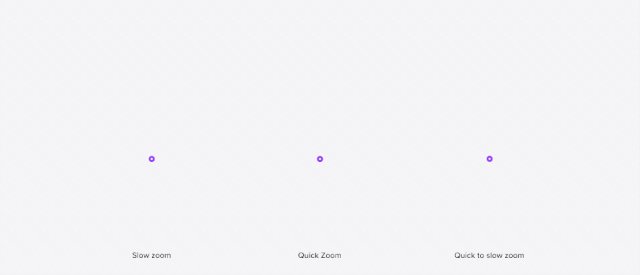
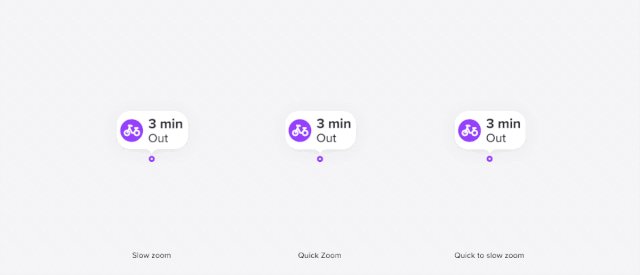
组件基于地图缩放级别和缩放速度展示不一样的动画效果。
如何判断设计出来的组件是否适合用户使用?组件需要怎样设计才能适用于不同的使用场景中,有没有统一的规范?
面对不同场景中的组件,提供多种状态:重叠、可见、收缩、聚类、分离。
地图中至少要保持40%的内容是始终可见的,这样用户可以明确位置信息,防止产生误操作行为。
利用聚类功能将相邻的气泡组件合并在一起,通过数字显示包含的内容,这种形式利于用户理解和操作。
易读性在地图中很重要,例如用户手持使用手机时组件中的字体为15pt,当用户驾驶导航时组件的字体会变为24pt。
另外还要考虑语言的选择对组件的影响,最好避免在气泡组件中使用长串字符,以防止地图中的信息被遮挡。
如果必须要显示长串字符,需要把气泡组件的尺寸水平拉长至地图尺寸的75%,然后换行且最多只能显示两行文本。
在开始设计地图UI界面之前,有必要花费时间了解地图组件的样式、类型和可用性指南。
通过这些信息可以帮助设计师更快地确定方向,从而设计出清晰美观的地图界面。
最后帮大家整理了优秀的地图UI页设计。后台回复: 地图即可获取!
原文:medium.com/tap-to-dismiss/tap-to-navigate-f8f21e16cad6
作者:Linzi Berry
译者:Clippp(文章翻译已获得作者的正式授权)
若大家希望及时看到更新,可以在阅读文章后点击“在看❤️”,或将Clip设计夹设为“星标⭐️”,来提高我们的相遇机率,感谢支持~