大家好,我是Clippp。今天为大家带来的文章是「按钮」设计。很多小伙伴都思考过这样一个问题:按钮设计到底用直角还是圆角?本文透过表面分析本质,对按钮设计的理解带来质的提升。
2020年的第29篇分享
直角按钮需要换成圆角按钮吗?圆角按钮的可用性是否更好?如何选择合适的按钮样式?
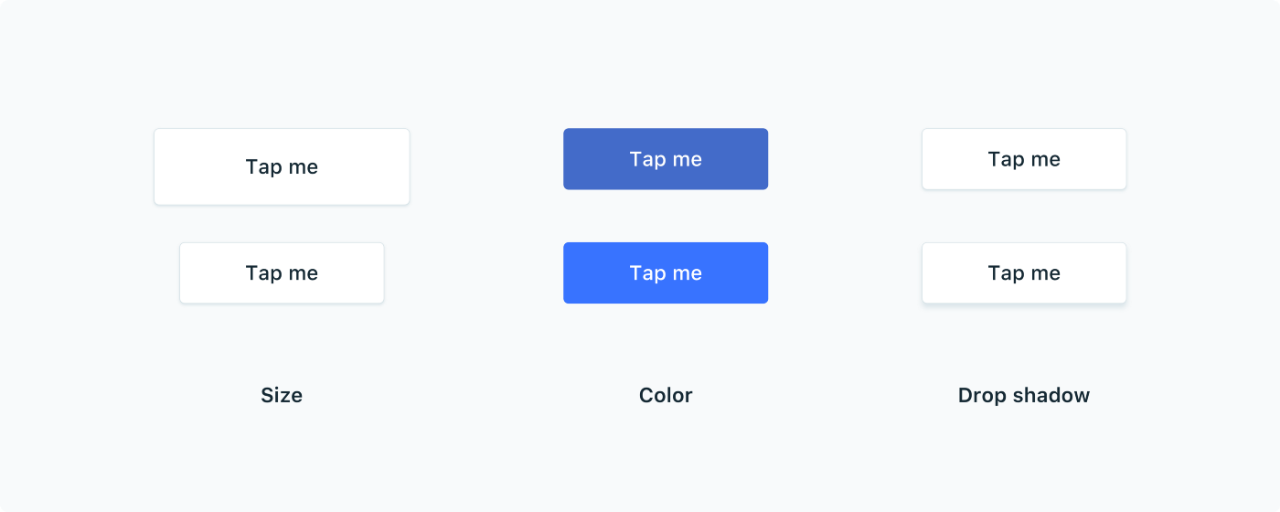
当深入到按钮设计背后的用户体验时,可能会遇到这些问题。为了让按钮突出,我们可以设计更大的尺寸、更亮的颜色和更深的阴影。


圆角更易于识别?
毫无疑问,圆角的识别度比直角更高。把两类卡片各自对齐,我们能更容易计算出圆角卡片的总数。

这是因为圆角卡片的边角有更明显的边缘,可以引导我们的视觉差异。相反,直角卡片看起来彼此一样,因此不太可能引起我们的注意。
所以在网格布局中,圆角的效果更好。

例如在TurboTax界面中,使用圆角卡片的上半部分要比使用直角卡片的下半部分更引人注目。


应该使用全圆角吗?
在有足够空间的界面中,全圆角按钮的表现会更好。例如在Spotify的移动端和web端中,全圆角的绿色按钮非常成功地吸引了用户的注意力。

从内容上来看,Spotify的用户体验全都与播放有关:播放音乐、播放播客、发现播放列表,因此App中的主要交互非常简单。
圆角播放按钮的设计与其他的图标完全不一样,反过来鼓励用户点击“播放”。


在以下几个情况中,全圆角的按钮可能会导致可用性问题。
1、全圆角按钮看起来像标签
与圆角半径小的按钮相比,全圆角按钮看起来更像标签。用户习惯于点按钮而不是标签,所以面对这样的设计会感到困惑。

2、全圆角按钮无法显示嵌套选项
当全圆角按钮带有可用的嵌套选项时,通常会在右侧显示一个V形图标。触发嵌套选项的有效触控区域就锁定到V形图标的大小(16或24像素)。



苹果不建议将圆形按钮作为操作按钮。全圆角按钮通常用于“帮助”或“选择”。




圆角的美学
圆角看起来很现代。应用圆角的趋势始于移动端,然后扩展到Web端。
圆角传达了一种简单、乐观和开放的态度。这也解释了为什么它适用于许多设计系统,并在图标、按钮和插图中被广泛使用。
更新后的谷歌浏览器也将之前的直角搜索框改成了全圆角的形式。用户在搜索时还可以获得搜索结果的简要视图。

按钮应该用圆角还是直角没有对错之分,合适的才是最好的。
— TheEnd —
原文:uxdesign.cc/make-sense-of-rounded-corners-on-buttons-dfc8e13ea7f7
作者:Shan Shen
译者:Clippp
注:文章翻译已获得作者的正式授权



文章标题:直角还是圆角?按钮设计背后的逻辑分析
文章链接:https://www.uied.cn/19632.html
更新时间:2023年05月30日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



