输入作为用户主动与产品进行的交互行为,由于用户需求不同,输入本身就带有很大的可变性与不可预测性。
简简单单的输入行为帮助我们开启了通往产品新世界的大门,然而缺少反馈设计的输入有时候却让用户不悦甚至迷茫。
相较于输入元件的设计,输入背后的设计才是真正需要设计师根据进一步思考用户的使用情境与行为而精心设计的部分。
输入行为的载体
输入行为常见的载体是简洁易用的输入框元件,除了单一输入框的形式,还有与图标或按钮等交互元件的组合形式。这些元件分布在产品页面的各个位置,发挥不同的作用。
输入设计最常出现的位置在产品的搜索设计中,通常采用输入框、图标与文本三种元素相结合的形式。
另一种常使用的位置出现在页面评论处,采用输入框和占位文本结合的形式,在用户点击输入框后键盘自动唤起便于用户参与评论,同时输入框放大便于预览已输入的信息。
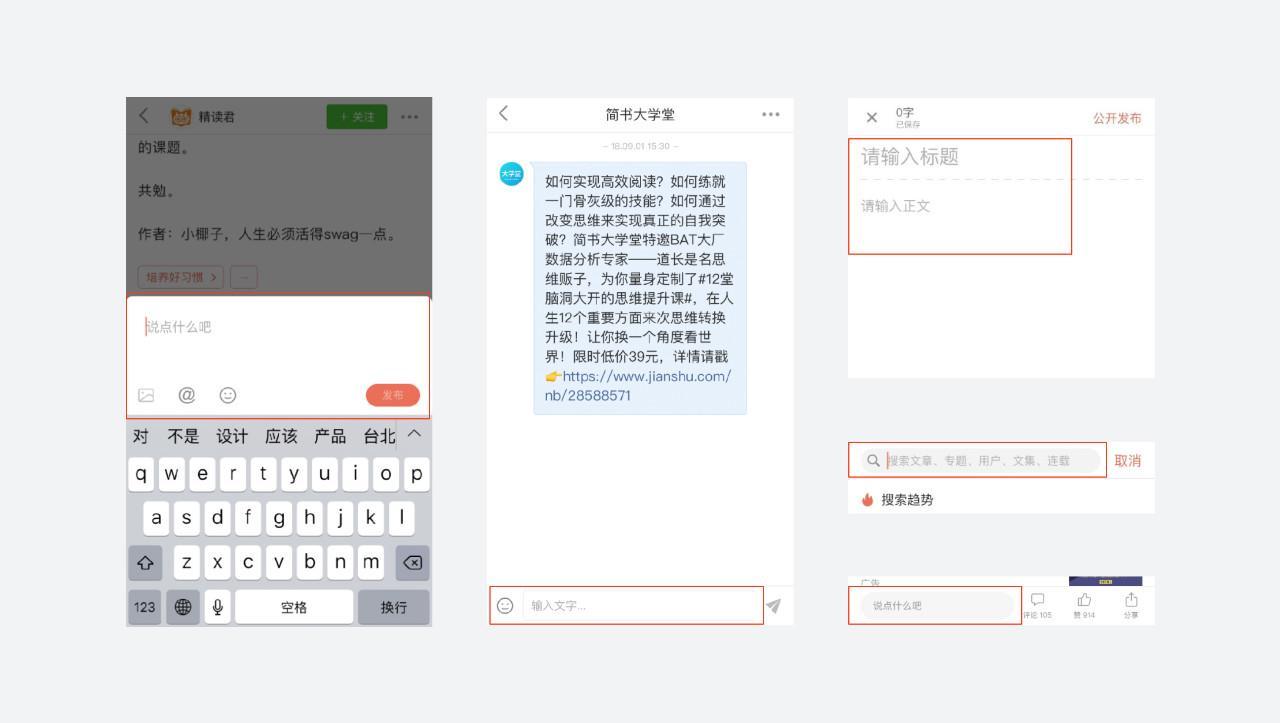
以简书APP中出现的输入设计为例,来分析元件载体常出现的位置和形式:
在简信对话页面中,底部输入位置采用了输入框和文本相结合的形式。
在简书的文章发布页中,采用了分割线的形式,这种设计形式摆脱了输入框的束缚,呈现出另一种视觉形式。
输入行为的交互反馈
根据输入载体常出现的位置和形式,可以将输入行为在实际交互过程中的反馈分为:搜索反馈、字数反馈、内部反馈、即时反馈和键盘反馈。
反馈是设计细节上的升华,接下来将为各个反馈提供相对应的产品案例,逐一呈现给各位。
对搜索输入的设计应该引起我们足够的重视,简单的搜索框能让好的使用体验发挥到极致。
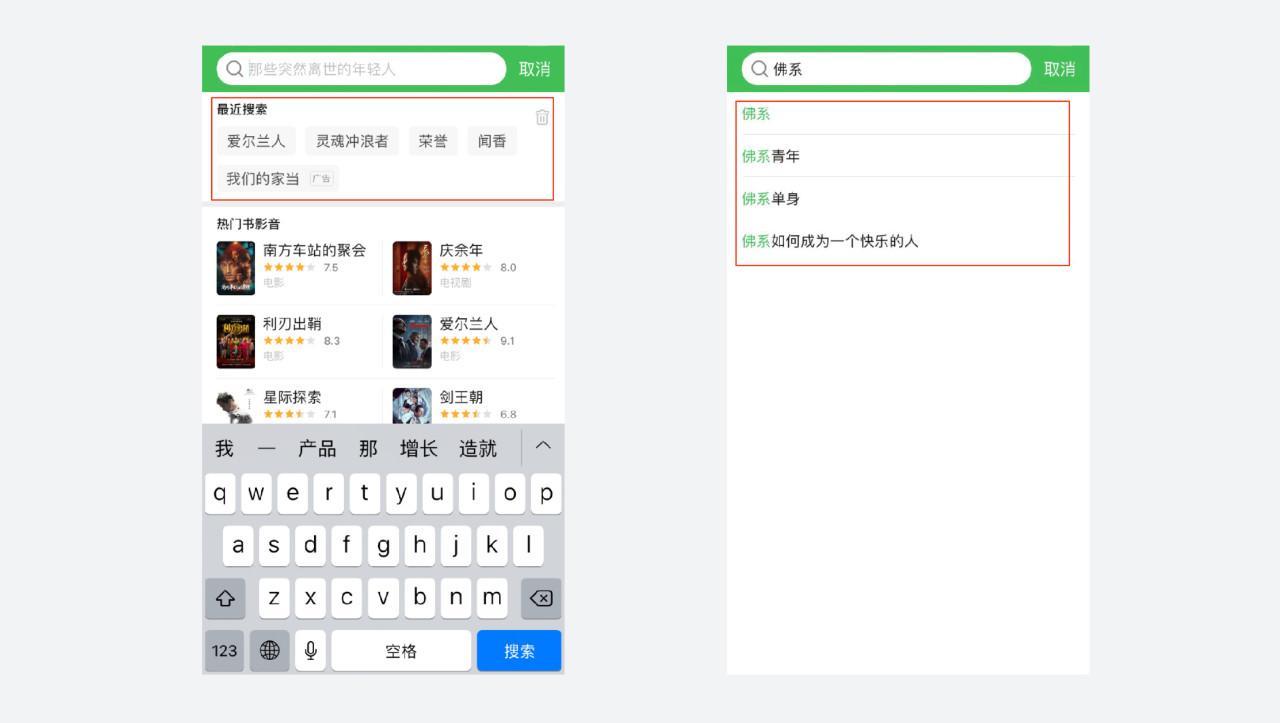
在豆瓣的搜索过程中,点击搜索框后,首先展示的是最近的搜索记录,展示最近搜索了哪些内容,通过回顾记录也加深对精彩的书或电影的印象。
在右侧的界面中,输入文字后会提供相对应的搜索建议,这种反馈帮助用户减少了完整输入的麻烦。
我们只需要提供关键字,搜索建议就能够为我们提供需要的内容。
很多产品都在使用这种形式的反馈,例如百度的搜索引擎、万能的淘宝搜索,这种反馈对用户来说是友好而易用的,产品应该尽快普及这种反馈。
02 字数反馈
字数反馈是产品为用户提供的一种明确的字数限制。在固定的空间中用明显的的反馈提示用户,以免他们疑惑为什么无法下一步输入。
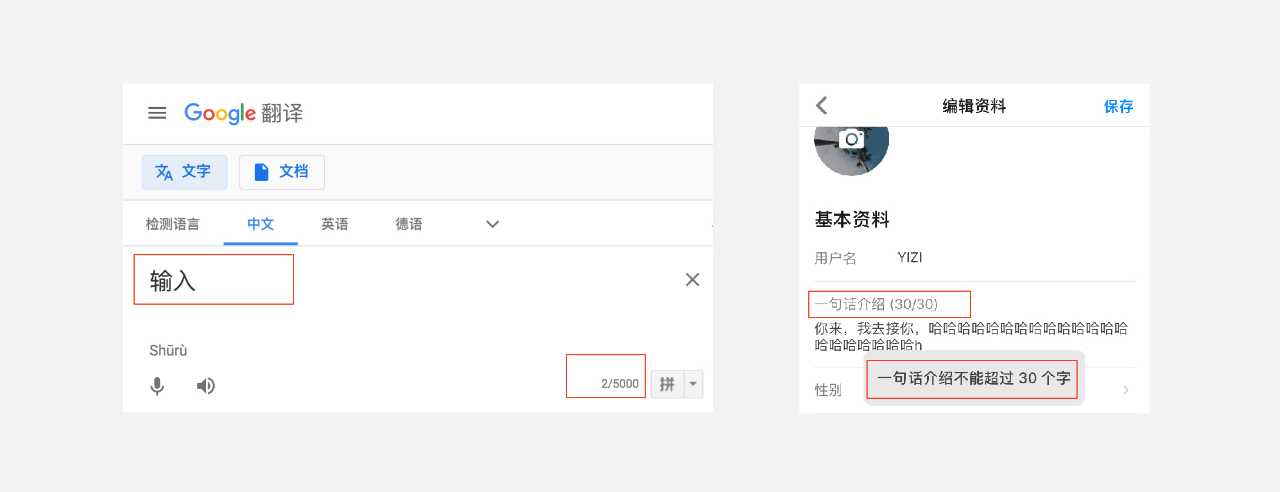
在左侧的谷歌翻译中,能看到在输入框右下角显示了总字数的限制以及当前输入了多少文字,这种反馈为我们带来了很清晰的输入指示。
右侧的知乎个人资料编辑页面中,一句话介绍自己的字数限制在30个,当输入超过限制字数后就会弹出明显的反馈框提示不能超过限制。
这种形式的反馈能让受众快速认识到当前输入存在的问题却不会打消输入的积极性。
03 内部反馈
当前很多产品的输入框的高度设计是动态可变化的,当文字超过一行便向上延展高度,至少可以显示三至五行,比如大家熟悉的微信就默认显示5行文字,超过则不再变化。
简书的评论输入框中,当文字超出输入框的范围,输入框右侧会出现滑动条,用户可以上下滑动查看内容,避免溢出框外的内容无法再被检视。
右侧Messages的输入框中,采用和简书不一样的反馈形式,当输入文字过多时输入框上方的边界没有完全切齐文字,故意露出文字下半部可以引导用户知道有更多的文字在上方。
二者反馈的形式虽然不同,最终达成的效果却是异曲同工的。将这两种设计形式巧妙地结合在一起,输入反馈能达到事半功倍的效果。
04 即时反馈
大家普遍不喜欢填完一个长表单并提交之后,才发现哪里填错了需要重新填写。
在错误出现之后,界面应该在第一时刻将错误信息呈现出来,让他们能更早改正错误。
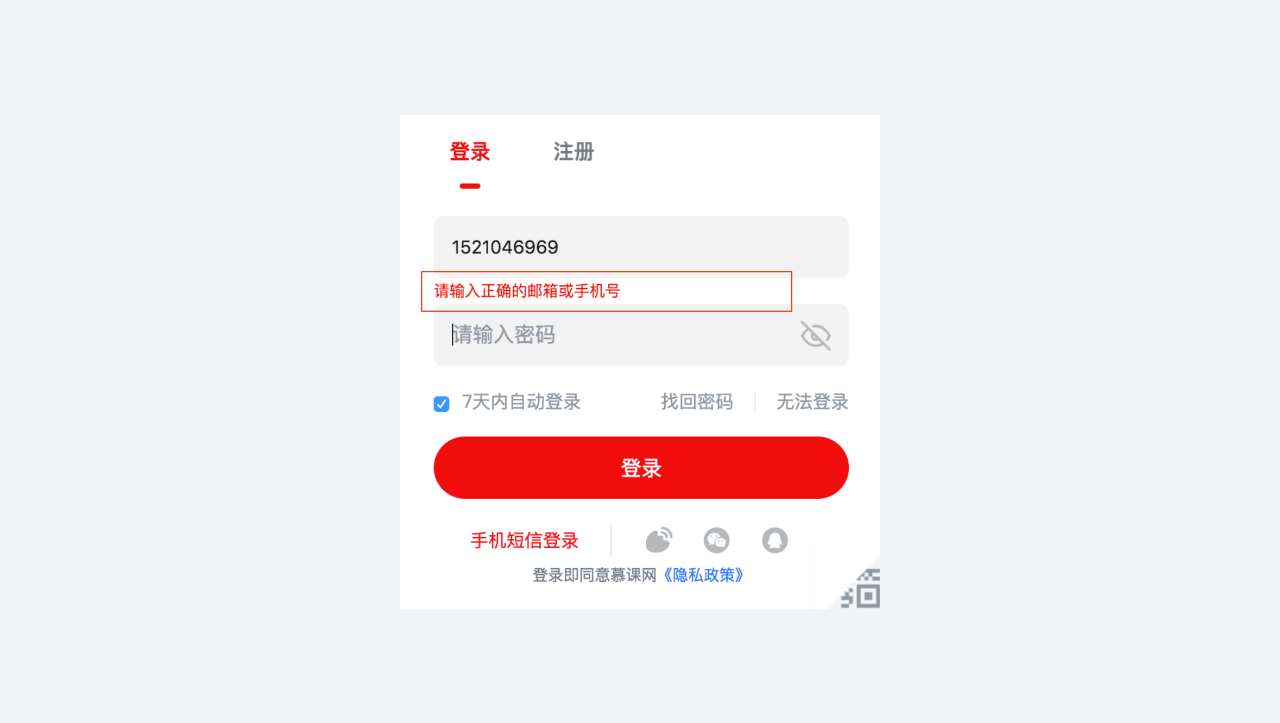
在慕课网的登录页面中,当输入手机号出现问题时,在输入密码前会出现紧贴着输入框的报错信息,立刻检验输入的内容是否正确,用户更快地被提醒错误并修正内容,让用户更有信心、更快地完成输入。
通常我们在设计时关注的都是输入错误状态下的红色反馈,实际上输入正确后绿色的成功反馈有时也很必要。
05 键盘反馈
不同的使用场景中出现合适的键盘也是设计中该考虑的部分,例如输入银行账号时对应的数字键盘。
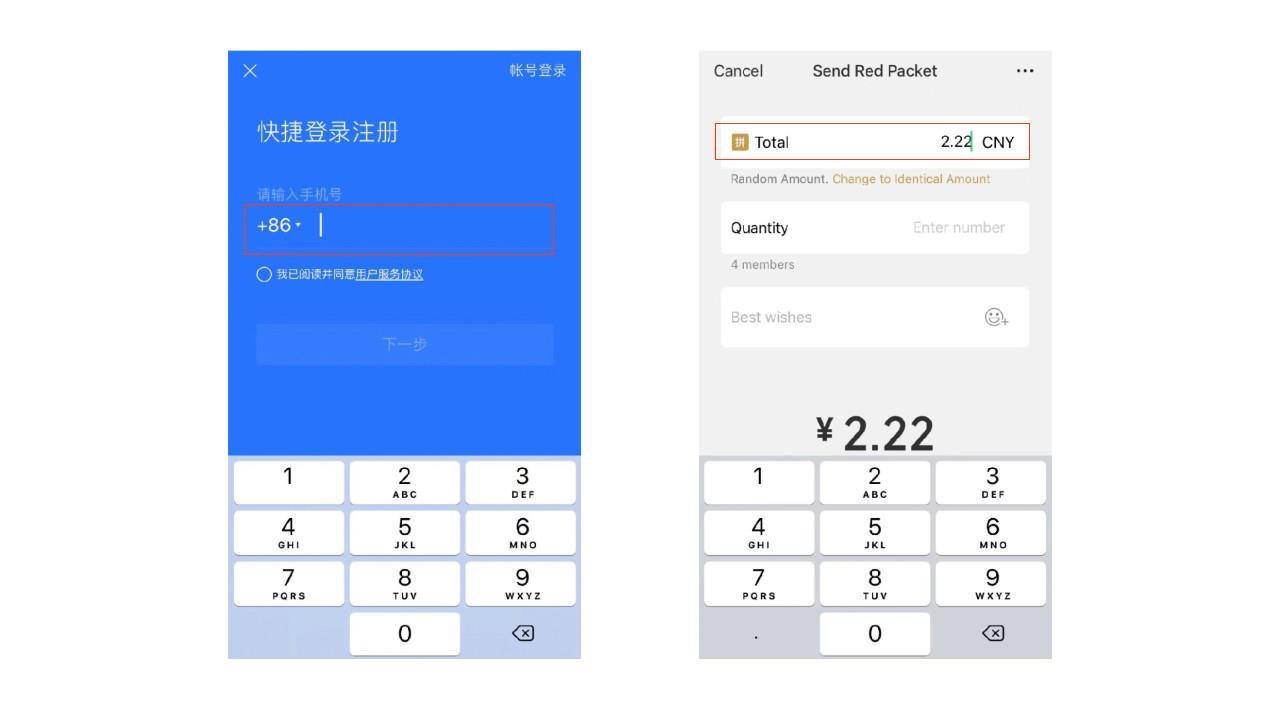
左侧是汽车之家的注册页,点击快捷注册时,输入框获得焦点并唤起数字键盘,省去再次切换键盘的麻烦。
在付款时弹出的数字键盘(指纹没有被识别出来时)。例如在微信红包的输入中,点击总数会弹出数字键盘方便直接输入金额。
对于数字键盘的安全性(习惯)与用户体验(虚拟键盘容易误触)间的平衡同样需要在设计中考虑。
正确的时间该做正确的事,简洁的输入中应该使用恰当的反馈。
输入得到反馈好似用户有了一份可供参考的行动指南,使用起产品也会无所拘束,所以有时候看似简单的设计却能带来意料之外的收获。
希望文章对你有所帮助,欢迎分享给身边更多的朋友~
走,咱们去点赞!