切图压缩
01.热门工具——TinyPng

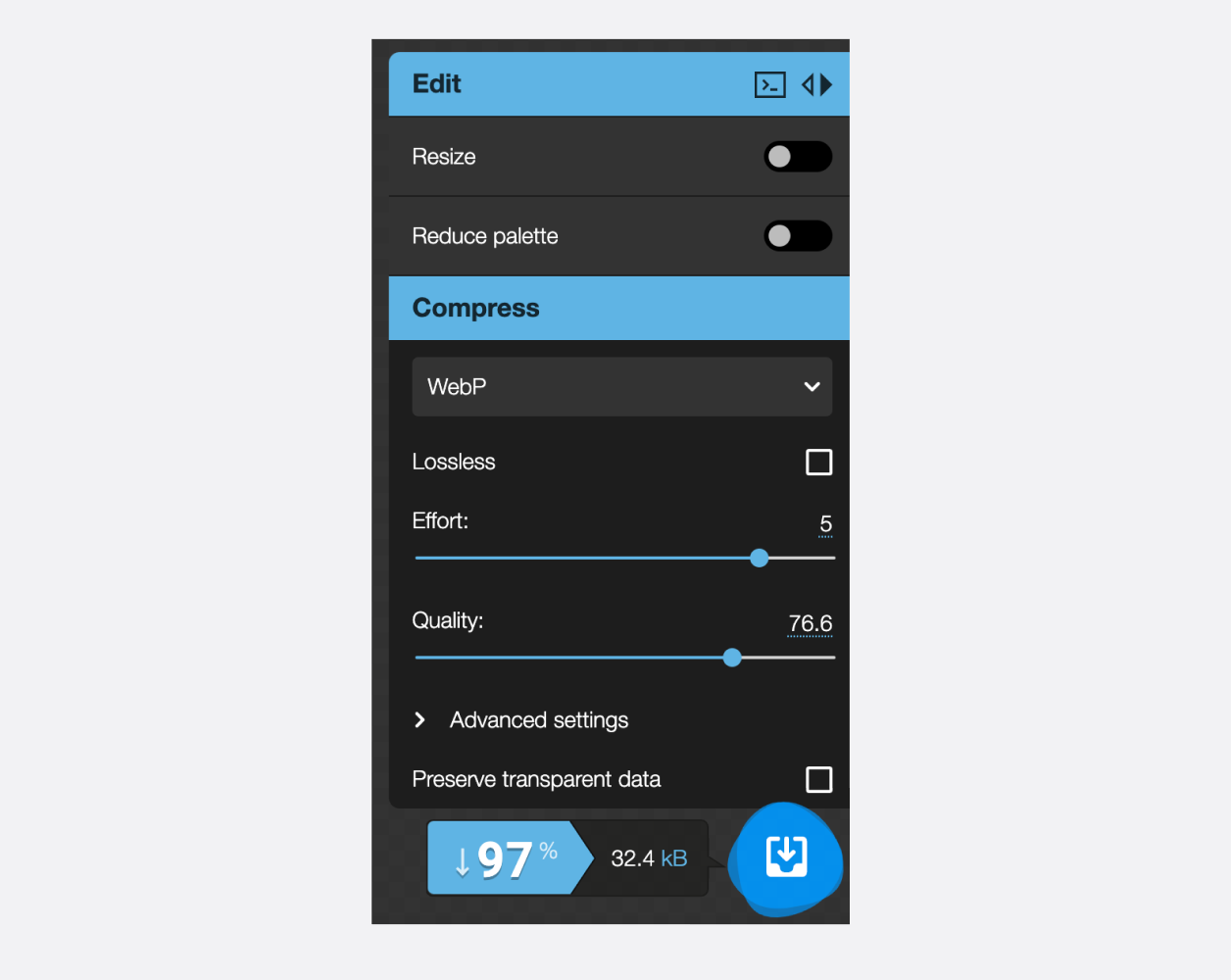
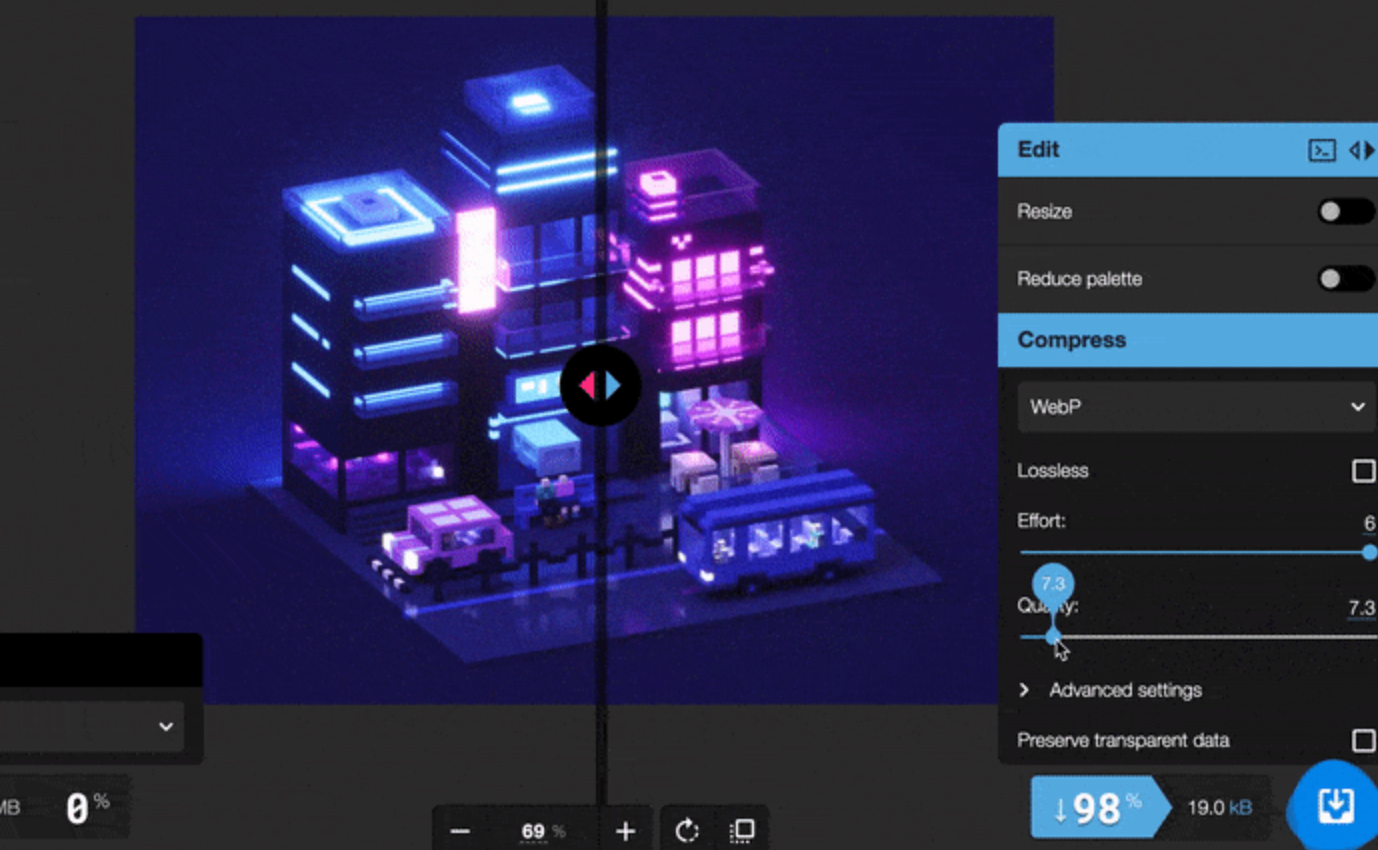
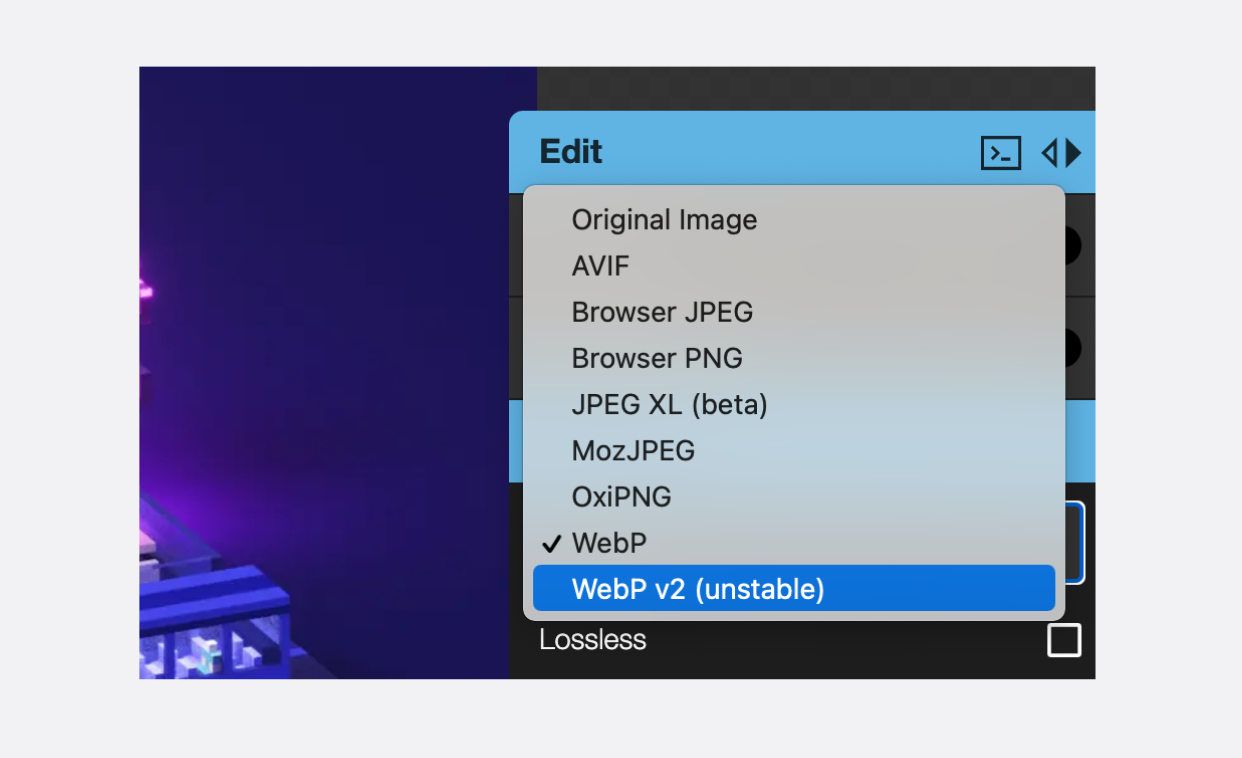
02.冷门宝藏——Squoosh




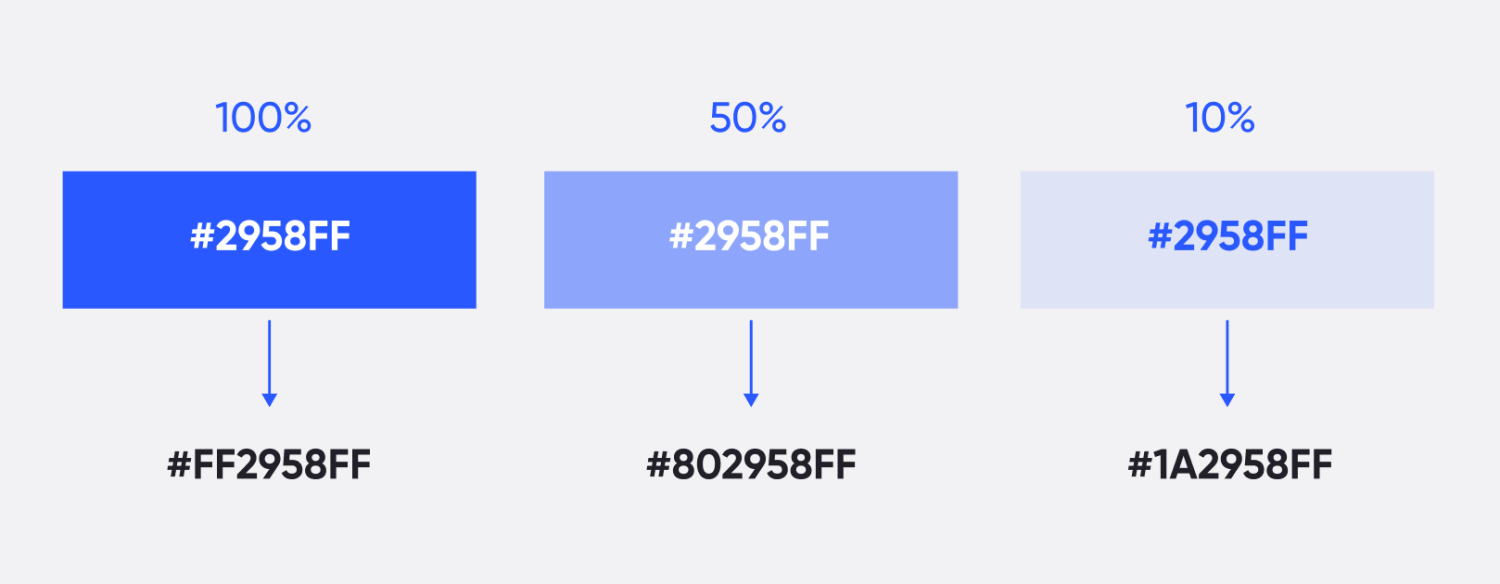
色值转换(文末可领取转换代码表)


切图命名格式
做可复用的设计
不要改来改去
最后
我是Andrew,下期见。
《我做设计这么久,居然没听过这个模型?!
《吃透这个概念后,我多年的疑惑终于没了!→》
《手把手教你推导一套色彩体系!干货!》
如果你分享过我的任意文章,欢迎扫码领取见面礼

文章链接:https://www.uied.cn/15114.html
更新时间:2023年04月15日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


