
大家好,时常有设计师在内部群中反应说不清楚可视化实施的总体流程,什么节点该干什么?针对大家的疑问,小编今天详细梳理了可视化设计的六大核心步骤,希望对大家能有所帮助。
ps:更多可视化交流可以关注公众号:聂永真可视化设计实验室,也可以加我微信交流-进内部群(微信二维码底部见)。

一、需求对接
◑ 业务需求:正确了解需求,要干什么事,同时熟悉业务,这些都是最重要的一步,这将决定未来的设计。
◑ 了解品牌:首先是甲方的品牌相关内容,包括品牌的名称,品牌介绍。品牌LOGO样式,是否有注册过商标。品牌的优势,包括品牌文化等等一些资料
行业竞品:了解行业相关的信息,主要是了解客户的产品的行业属性,有哪些竞争对手,竞争对手都是怎么玩的。先了解他们,然后在决定后续的设计策略。
◑ 了解用户:知道最终给谁用,来拍板设计人的特点(这个关系到设计几搞能过),了解使用的群体,针对用户用户画像。如果可以的话,可以让甲方帮助分析客户的直接需求是什么,做的产品优势特点。
使用场景:大屏与其他设计使用场景不同,变化多端,受外界影响比较大。不像ui设计,在web与手机端使用居多。可视化经常被应用于智慧大厅、展会会展、电脑、电视、手机等,同时观看距离也是各不相同,有一米的有十多米的,千变万化。别头疼后续我会详细的针对性介绍。

二、需求原型
每个需求都有它想对外传达的故事,作为设计师也要了解清楚,整个故事线事怎样的,这样有利于设计去分析,应该怎样表达每一个数据的展示,同时也有助于了解数据之间的关联性,更加合理的表达数据。
例如,产品A销量增长主要来自北京和上海等用户订单量激增,同时退货量减少、用户对产品的评价槽点减少影响的。
所以在设计上就可以采用地图空间分布的的手段去表达,并且体现北京和上海增量,及全国各省市的销量情况。这样可以有效的通过设计的手法去表达故事。

三、交互设计
交互设计可以有效的把产品的构思更细化的通过交互原型表达出来,包括信息层级、大屏的交互方式都会有初步的雏形,为设计提供数据信息层级及大屏初步交互方式,这里建议设计师多参与大屏交互方式的梳理,可视化设计师其实对设计有更多的见解,可从视觉的维度辅助交互完善。让交互更加趣味性、视觉性、感染性。

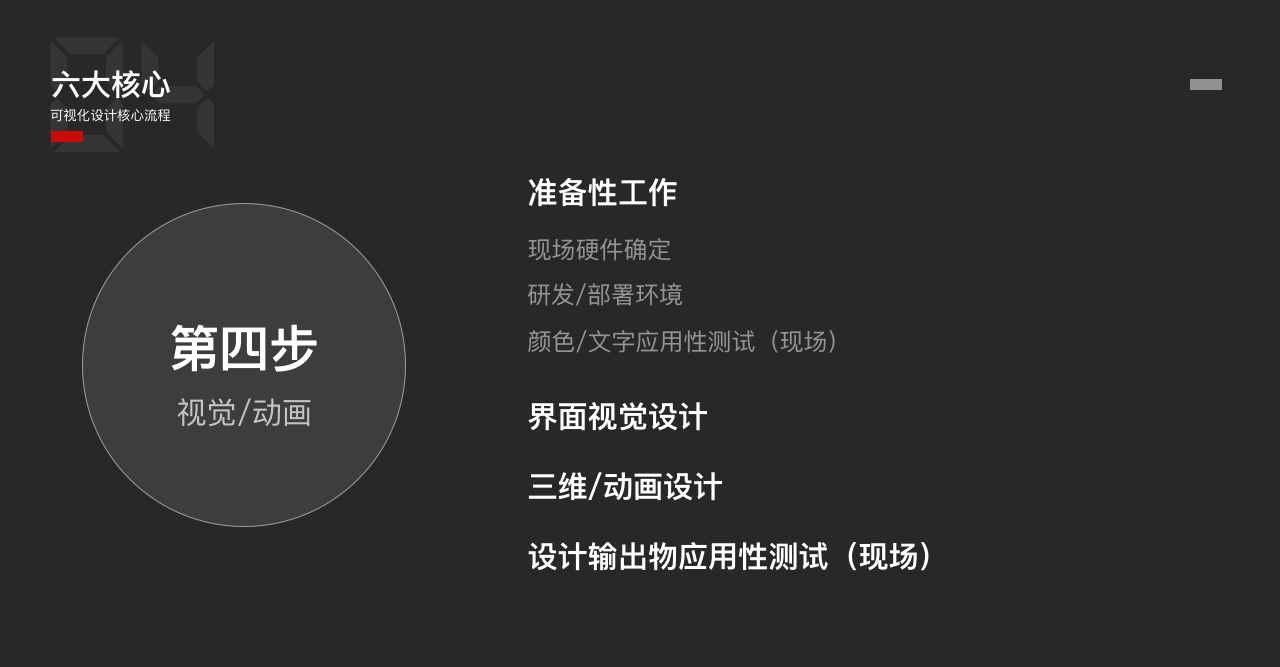
四、视觉/动画设计
这部分也是设计师的主要领域,发挥最多的地方,同时对设计师的要求相比UI设计会更高,知识广度上要求也更全面,正对可视化中常用的技能方向大致罗列如下。
◑ 界面设计
了解硬件及场景背景
首先要根据场景确定硬件,布局时一定要考虑硬件,例如:拼接屏要考虑拼接缝,避免拼接缝与数据文字等穿插,拼接封把一个文字劈成两半在两个屏幕中展示,想想都丑。
还要考虑屏幕材质,如果是led屏幕就要多考虑显示虚不虚,偏不偏色。(可视化大屏便色、发虚出现在led屏幕上的居多)
同时还有观看距离,现场灯光,现场光线等情况都会对屏幕有不小的影响。
依数据界面布局
界面设计中,区分版块和内容的主次关系,能确保流程的合理性,同时使视觉区域更符合人类的生理习惯,使阅读体验更加轻松。
可视化中常用的布局方式,左右侧次,中间主、左主右次,等等具体依照数据自行排布。
界面元素应按照视觉运动的规律进行布局和组合,形成界面脉络,引导用户从主到次再到整体的视线移动规律。同时这也与我们前面了解到的业务故事线是一致的,让设计辅助业务讲故事,为故事增光添彩。
◑ 配色设计
确定主色
早期的大屏以科技蓝为主,而现如今,大屏可以说是五彩斑斓,需要注意的是,在做大屏的时候,首先需要确定的是大屏的主色,需要考虑到客户的品牌要求,以及项目业务的所属行业,比如:我们做安全的系统,多数以绿色为主色;做党建,会以红色为主色;金融行业,以黑金相辅;做水务、城市等等业务则多以蓝色为主,确定了主色调以后,还需要找到辅助色,一个大屏上大面积的颜色建议不超过5种。
明度
其次就是颜色的明度,和做B端是同样的道理,一整个版面上,我们需要根据信息的重要程度,和人类阅读的习惯,把文字和图形按照有明到暗有所区分,这样会使我们的版本更富有空间感和层次感,更易阅读。
◑ 图表设计
图表设计初衷是让数据清晰的传达信息,同时带来美观的视觉感受,
图表要承载业务上的大量数据信息,同时视觉元素较多,图表设计考量也是很多的,统一性、坐标轴、图例、多图表视觉重量感,不能凭借设计师的审美喜好进行视觉设计,根据业务属性及数据状态综合考虑,做到用色符合业务符合状态,没有整体信息读取考量,可能会导致重要信息未能凸显,降低用户读取效率。
◑ 主视觉设计
主视觉顾名思义也是设计作品中最核心的内容。需要兼顾整体的美感,同时符合环境场景使用,持续地强化用户对品牌的感知,并能打造视觉记忆统一性。
常见的主视觉主要分为几类,平面、2.5D、三维。平面主要以视觉排班为主更简洁的表达数据,三维更容易表达视觉效果,各有千秋。
◑ 三维设计
平面大家比较熟悉了,本次主要以三维为主,三维也是可视化设计的大趋势。首先了要了解有哪些三维软件,例如3dmax、c4d、Blender等等,不同的软件建模逻辑有所不同,不管采用什么软件最终的成果要符合自然界中的认知,任何物理自然界存在的东西都可以用三维模型表示。
如果是地理相关的数据,要考虑他的真实性,制作其实是通过三维虚拟的形式还原真实物理世界。通常针对地理数据分为几大类包括建筑、道路、路网、河流、湖泊等。
数据应该怎样获得,可以通过gis数据、人工建模、倾斜摄影等,不同的数据直接关系到后期设计的可控性,比如倾斜摄影效果局限性非常大。
◑ 动画设计
动画结合故事情节,在二维或者三维空间中用动画更生动的串联故事串联数据。让数据更富有灵性,形成独特的视觉艺术。

五、对接研发输出
这部分也是比较复杂难度比较高的,比较常见的对接参数、烘培等等方式。后续单独细说,这里仅做流程说明。

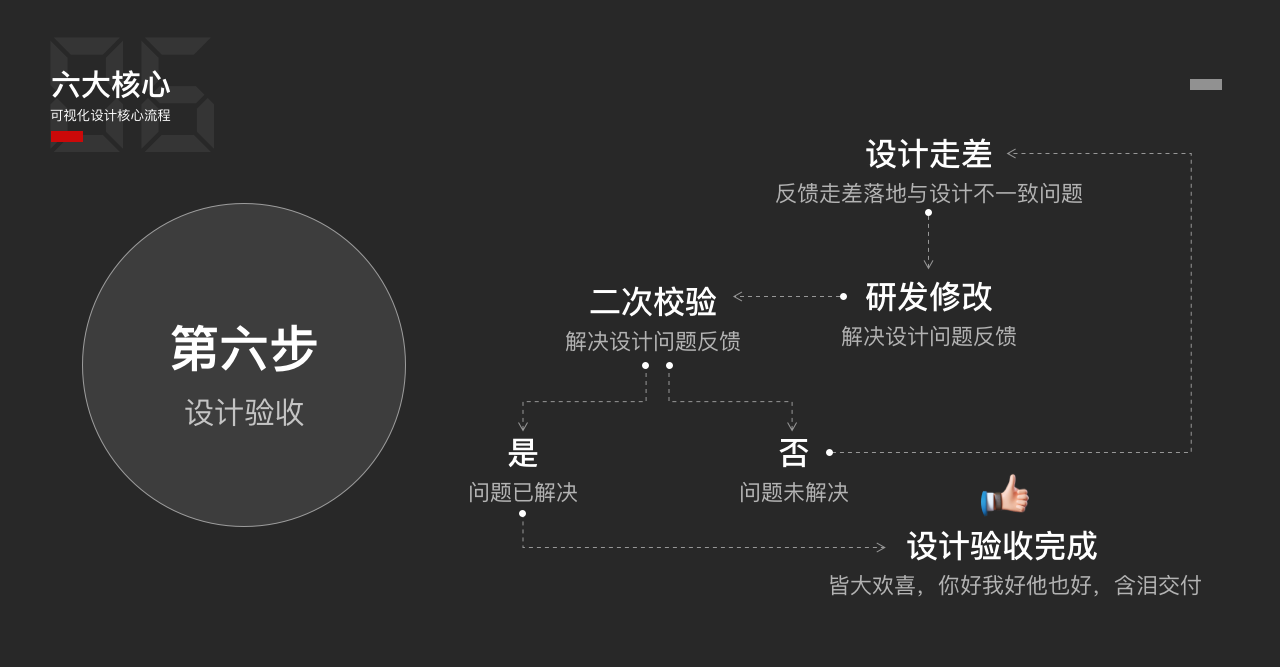
六、测试验收
这一步关系到设计还原度问题,我们的设计是否真正被高质量的还原,有没有还原度不够,或者直接没有实现的效果,都要通过这个环节梳理出来,形成测试文件,提交BUG。待开发修改后还要跟进复验,最终达到高质量的设计落地。
可视化实战教程丨资源分享丨案例分享丨实战经验分享丨设计交流丨落地开发经验丨实战课程丨就业招聘丨行业交流丨
⇩⇩关注卡片公众号获取以上资源⇩⇩
添加微信回复“进群”
群内自行下载可视化资源合集

文章标题:可视化设计六大核心步骤,看完全明白了!
文章链接:https://www.uied.cn/11637.html
更新时间:2023年04月13日
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


